Здравствуйте!
Продолжим знакомство с фреймворком «FBA Toolkit» и рассмотрим еще один пример разработки андроид-клиента для 1С. Наше приложение «Аудит торговой точки» будет загружать маршрут посещения из 1С и отображать его на карте. Используются офлайн карты на базе картографического сервиса OpenStreetMap.
Читать полностью »
Метка «Maps API»
1C + офлайн карты на Android
2013-06-28 в 11:31, admin, рубрики: 1c интеграция, Maps API, Разработка под android, метки: 1C интеграция, Maps API, Разработка под androidИспользование Google Map в приложении на JavaFX
2013-02-20 в 17:42, admin, рубрики: Google API, Google Maps, java, javafx, Maps API, метки: Google Maps, java, javafx, Maps API 
Хочу рассказать о своем опыте использования Google Maps в приложении на JavaFX. Рассмотрим загрузку карты в приложение и вызов Google Maps JavaScript API v3 для загруженной карты из своего кода на Java.
Читать полностью »
Картографические и ГИС компоненты для разработчиков на GitHub
2013-02-06 в 6:01, admin, рубрики: .net, github, Maps API, open source, Геоинформационные сервисы, карты, метки: github, Maps API, open source, геоинформационные сервисы, картыДобрый день, жители и гости !
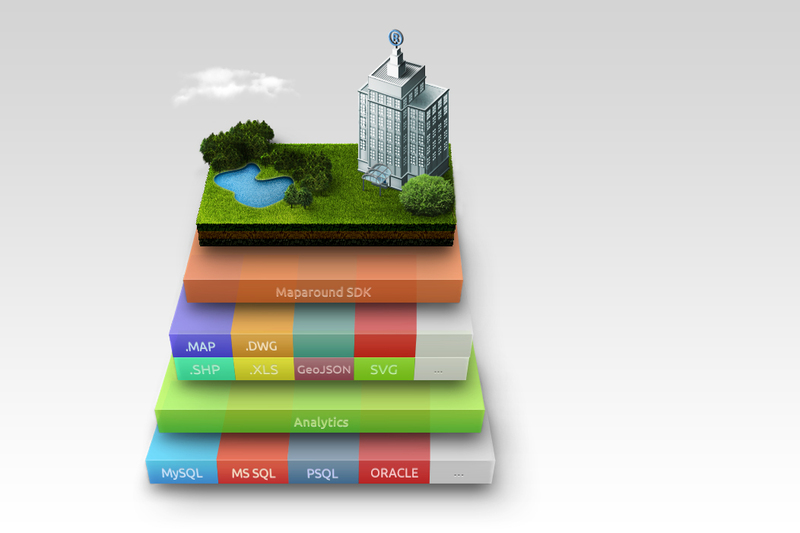
Представляю вашему вниманию один интересный инструмент, для тех, кто по роду своей деятельности или в силу увлечения интересуется пространственными данными, созданием разноплановых ГИС-систем и картографических сервисов.
Итак, MapAround — это полноценный картографический движок, который содержит инструментарий для решения большинства типовых задач, возникающих при разработке ГИС, реализован полностью на .NET (не является «оберткой» native-библиотек), имеет высокую степень модульности. Данный SDK организует данные в удобоваримом для карты виде, т.е. позволяет привязать карту к реальным координатам, настроить ее отображение, разбить на слои/объединить их.
Чтиво от студентов или как собрать кроссплатформенный социальный геолокатор
2012-12-11 в 8:00, admin, рубрики: Maps API, mongodb, геоинформационный сервис, геолокация, студенты, яндекс.карты, метки: Maps API, mongodb, геоинформационный сервис, геолокация, студенты, яндекс карты Всем привет!
Сегодня я хочу рассказать о неплохом опыте, который мы проводим у нас в вузе.
Я преподаю уже без малого 5 лет и в этом году мы пошли на эксперимент. Мы (преподаватели) решили ввести как элемент оценки курсовой работы по предмету — «общественное порицание». Т.е. студенты пишут пост для Хабра по теме курсовой, а мы следим за откликами и общественным обсуждением. В минус это оценке не пойдёт (мы же должны поощрять наших «ценных кадров»), однако и в плюс может не пойти (если общественное порицание достигнет апогея). В общем, здесь судьи — эксперты и пользователи хабра. И, мне кажется, такой опыт полезен для студентов — они будут понимать глубже проблематику своей работы.
Итак, первые кандидаты: студенты 3-го курса. Курсовая по дисциплине «Компьютерная графика» (да-да, у нас можно и по этому предмету сдавать интересные разработки). Сразу оговорюсь, что мы готовим инженеров, а не программистов. Хотя с нашей кафедры уже 15 человек работает в Яндексе на разных должностях. И весьма успешно. Все исходники проекта и ссылки — внизу.
Вот, собственно, сама статья (почти без правок):
Пользовательские кнопки в API Яндекс.карт 2.0
2012-12-10 в 8:51, admin, рубрики: javascript, javascript apis, Maps API, Яндекс API, метки: javascript, javascript apis, Maps APIВ API Яндекс.Карт 2.0 есть набор стандартных элементов управления картой:

Бывают случаи, когда разработчику не подходит макет того или иного элемента управления. Например, хочется добавить на карту красную кнопку или его не устраивает стандартная пробочная панель, которая занимает очень много места на карте.
В таких случаях разработчику требуется заменить существующий элемент на свой собственный. При этом он может изменить только ту часть, которая отвечает за внешний вид элемента и оставить без изменений логическую часть элемента управления картой.
Для того чтобы создать собственный макет элемента управления, нужно разобраться в части архитектуры API. В данной статье проводится краткий обзор понятий, с которыми должен ознакомиться разработчик перед выполнением этой задачи и объясняется общий принцип взаимодействия логической и визуальной части элементов управления. Также рассматриваются три примера по созданию макетов – от простого к сложному.
Статья рассчитана на разработчиков, которые уже имели опыт работы с API Яндекс.Карт 2.0. Для знакомства с основными концепциями рекомендую прочитать руководство разработчика.
Читать полностью »
Google выпускает вторую версию Maps Android API
2012-12-03 в 22:03, admin, рубрики: android, Google, Google Maps, Maps API, карты, Разработка под android, метки: android, Google, Google Maps, Maps API, карты 
Сегодня Google выпустил обновление к Maps Android API. Новое API содержит векторные карты, которые не только быстрее загружаются, но и позволяют пользователям легко переключаться между 2D и 3D режимами, в которых карты можно вращать при помощи жестов.Читать полностью »
HERE Maps и LiveSight
2012-11-16 в 14:06, admin, рубрики: android, Here, html5, iOS, maps, Maps API, nokia, Блог компании Nokia, геолокация, карты, навигация, облачные технологии, метки: android, Here, html5, iOS, maps, Maps API, nokia, геолокация, карты, навигация, облачные технологии Мы много рассказывали вам о том, как именно мы создаем наши карты, какие технологии используем и насколько ответственно подходим к вопросу разработки картографических сервисов.
На днях на конференции Direct была представлена новая облачная геолокационная технология HERE, которая несет в себе навигационную платформу, контент и приложения, подходящие для любого типа экранов и любой операционной системы.

gmaps.js — самый легкий способ использования Google Maps API
2012-06-04 в 9:34, admin, рубрики: gmaps, Google Maps, javascript, Maps API, Веб-разработка, метки: gmaps, Google Maps, Maps APIПривет!
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
Читать полностью »