Приветствую всех. Сегодня я хотел бы вам показать, как создать список задач (To-do list) всего за несколько минут на языке PHP, используя базу данных MySQL.
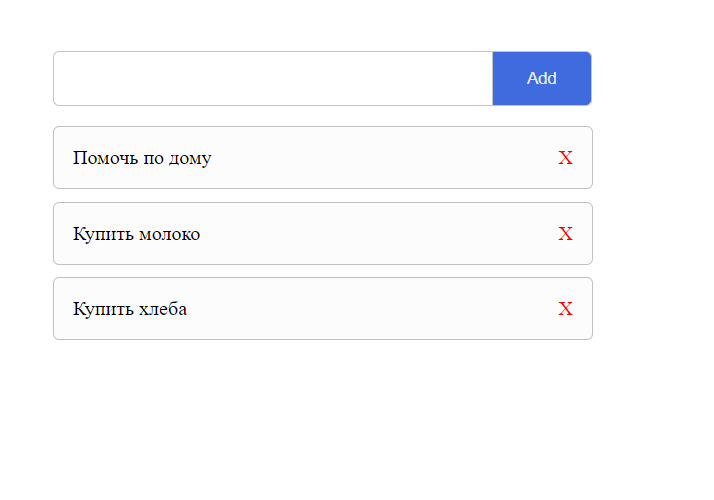
Для начало, хотелось бы показать вам результат сегодняшнего примера:

Сначала начнем с HTML документа с расширением .php
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>TO-DO List</title>
</head>
<body>
<form action="add.php" method="POST">
<input type="text" name="title" required>
<input type="submit" value="Add">
</form>
<ul>
</ul>
</body>
</html>
В данном коде, мы создаем форму для ввода значений — input type=«text», а также кнопку — input type=«submit» для отправки данных в базу данных.
Также прописываем атрибут name=«title» для взаимодействия со скриптом.
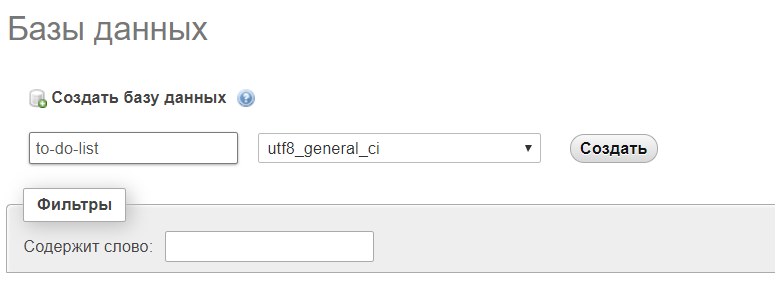
Дальше идем в phpmyadmin и создаем базу данных
1. Создаем базу данных

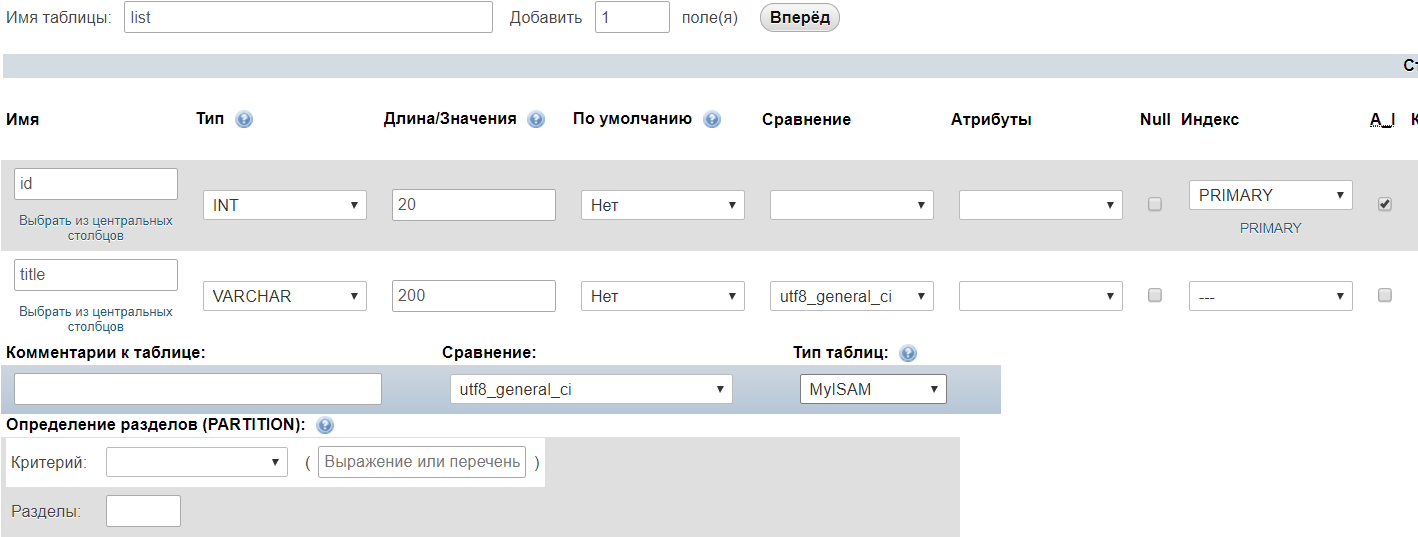
2. Создаем таблицы

3. Заполняем параметры и нажимаем добавить

После создаем файл db.php
db.php
<?php
$dsn = 'mysql:host=localhost;dbname=to-do-list';
$pdo = new PDO($dsn, 'root', '');
?>
Строка: $dsn = 'mysql:host=localhost;dbname=to-do-list';
где dbname=to-do-list; название нашей базы данных.
Теперь add.php
add.php
<?php
//Переменные
$title = $_POST['title'];
//Подключение к базе данных
require 'db.php';
//Подготовка к загрузке в базу данных
$sql = 'INSERT INTO list(title) VALUES(:title)';
$query = $pdo->prepare($sql);
$query->execute(['title' => $title]);
//Перемещение в index.php после завершение скрипта
header('Location: index.php');
?>
Теперь обратно идем в index.php
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>TO-DO List</title>
</head>
<body>
<form action="add.php" method="POST">
<input type="text" name="title" required>
<input type="submit" value="Add">
</form>
<ul>
<?php
//Подключаем базу данных из файла db.php
require 'db.php';
//Берем все элементы из базы данных, из таблицы list
$query = $pdo->query('SELECT * FROM `list` ORDER BY `id` DESC');
//Цикл который выводит все элементы, значения
while($row = $query->fetch(PDO::FETCH_OBJ)) {
echo '<div><li>'. $row->title .' <a href="delete.php?id='.$row->id.'" id="card-link-click">X</a></li>' . ' </div>';
}
?>
</ul>
</body>
</html>
Как вы можете увидеть, внутрь тега ul мы вставили php код.
И последнее это delete.php
delete.php
<?php
//Подключаем базу данных из файла db.php
require 'db.php';
//Переменная
$id = $_GET['id'];
//Удаляем элемент из таблицы list с определенным id
$sql = 'DELETE FROM `list` WHERE `id` = ?';
$query = $pdo->prepare($sql);
$query->execute([$id]);
//Перемещаемся в index.php
header('Location: index.php');
?>
Также добавим немного стиля.
style.css
body {
padding: 40px;
}
input[type="text"] {
width: 330px;
height: 40px;
border: 1px solid #c4c4c4;
border-radius: 5px 0 0 5px;
border-right: none;
padding-left: 10px;
padding-right: 10px;
}
input[type="submit"] {
width: 80px;
height: 44px;
background: #3F6BDE;
border: none;
position: absolute;
border: 1px solid #c4c4c4;
border-radius: 0 5px 5px 0;
}
ul {
list-style: none;
padding-left: 0;
}
li {
width: 400px;
height: auto;
border: 2px solid gray;
padding-top: 20px;
list-style: none;
padding: 15px;
margin-bottom: 10px;
background: #fcfcfc;
border: 1px solid silver;
border-radius: 5px;
}
a {
float: right;
text-decoration: none;
color: red;
}
Все готово.
Итого, мы сделали простой список задач или To-do list на языке PHP.
Дополнительно:
Автор: Daniyar Orazov









Отображается только одно поле
Не поставил галочку autoincrement
Спасибо, полезная статья!