
Вышла новая версия плагина для WordPress, который позволяет создавать гибкие формы калькулятора.
Основные изменения:
- Полностью переписан алгоритм построения формулы
- Упрощена административная панель
- Добавлена функция AJAX расчетов
- Добавлена возможность отправлять письма расчетов
- Исправлены все недочеты и ошибки предыдущей версии
- Изменен принцип работы Checkbox
- Добавлены значения по умолчанию, дабы избегать ошибок “Division by zero”
- Запоминаются выбранные значения в форме после расчета
- Добавлено поле jQuery
- Добавлен Виджет калькулятора
- Удалены лишние поля: Сортировка (теперь просто сортируем мышкой, Drag and Drop), CSS (у каждого блока и так есть уникальный класс)
- Изменена структура таблицы в базе
2. Все настройки для каждого калькулятора индивидуальны.
Принцип работы калькулятора:
поле1 + (поле 3 * (поле 2 + поле 4))
Дословно:
(id1 (знак после поля)) (знак перед полем id3 знак после поля) (знак перед полем id2 знак после поля) (id4 знаки после поля)
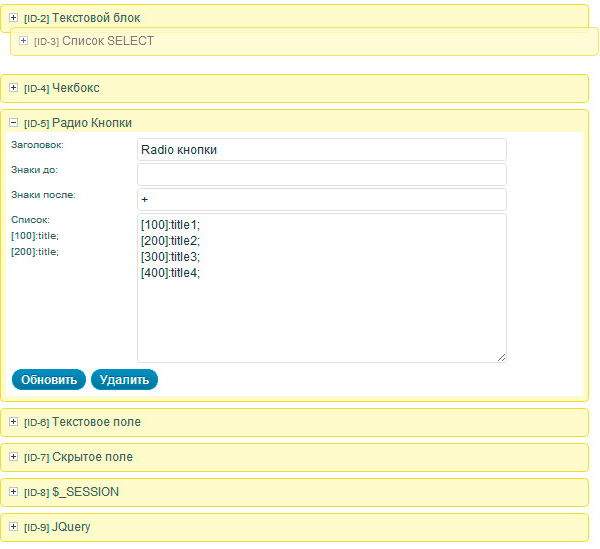
Разбор меню калькулятора:

Текстовой блок:

Заголовок — Текст, который отображается над блоком
Текст — любой текст, возможно использовать HTML, тем самым позволяя форме калькулятора принимать любое оформление.
Так же можно выводить значения из $_SESSION прямо в тексте при помощи кодов [session id=«ID_CALC»]ID_ROW or sum calc[/session]. О сессиях подробнее в разделе $_SESSION.
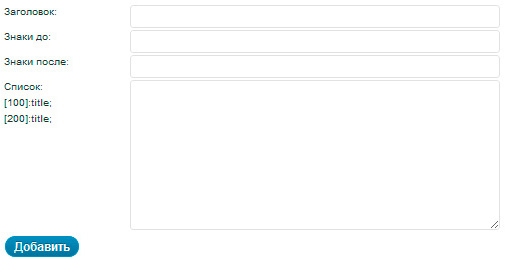
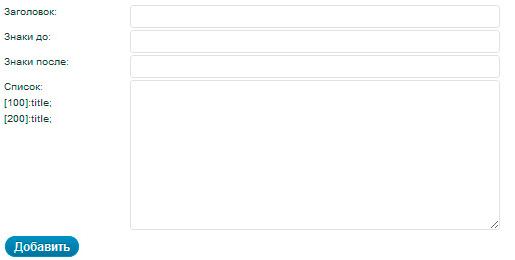
Список SELECT

Заголовок — Текст, который отображается над списком
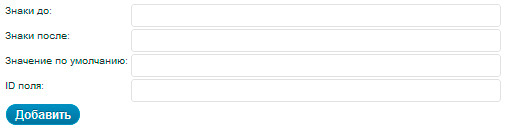
Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед выпадающим списком.
Знаки после — здесь нужно указать арифметический знак, который будет задавать действие после выпадающего списка.
Список — чтобы сформировать выпадающий список, нужно оформить данные по определенным правилам. К примеру — [цена]: имя;[500]: Монтаж окон;[0]: Нулевой;
Checkbox

Заголовок – Текст, который отображается над чекбоксом
Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед чекбоксом.
Знаки после — здесь нужно указать арифметический знак, который будет задавать действие после чекбокса.
Значение по умолчанию — если чекбокс не выбран, то какое значение по умолчанию ему присваивается. Предполагается использование для формул с умножением и делением, чтобы избежать ошибок в расчете.
Цена поля — стоимость поля, при выборе чекбокса будет подставлена эта цена.
p.s. У чекбоксов в отличии от прошлой версии удалена функция построения списка, т.к. это вызывало много проблем при расчетах. Теперь, чтобы последовательно выстроить несколько чекбоксов в ряд, вы можете при помощи CSS расставить их так, как Вам требуется. Подробнее о CSS структуре чуть ниже.
Radio кнопки

Заголовок – Текст, который отображается над блоком Radio кнопок
Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед блоком Radio кнопок.
Знаки после — здесь нужно указать арифметический знак, который будет задавать действие после блока Radio кнопок.
Список — чтобы сформировать список Radio кнопок, нужно оформить данные по определенным правилам! К примеру — [цена]: имя;[500]: Монтаж окон;[0]: Нулевой;
p.s. Checked устанавливается на первую по списку Radio кнопку.
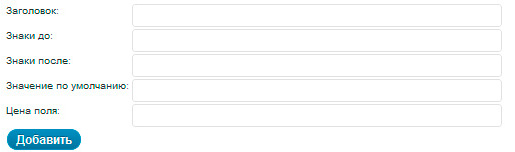
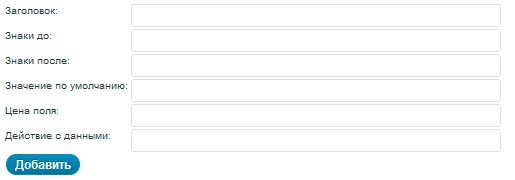
Текстовое поле

Заголовок – Текст, который отображается над полем
Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед текстовым полем.
Знаки после — здесь нужно указать арифметический знак, который будет задавать действие после текстового поля.
Значение по умолчанию — если в поле ничего не вбито, то какое значение по умолчанию ему присваивается. Предполагается использование для формул с умножением и делением, чтобы избежать ошибок в расчете.
Цена поля — стоимость поля. Те данные, которые ввел пользователь, будут умножены или поделены (в зависимости от того, что Вы укажите в поле «Действие с данными») на эту цену.
Действие с данными — указанный здесь арифметический знак подставится между данными, которые ввел пользователь (или значением пол умолчанию) и ценой поля.
p.s. Учитывайте, что пользователь все равно может ввести 0, и если у вас до этого будет стоять деления, произойдет ошибка. Чтобы ее избежать, хорошо продумайте формулу.
Скрытое поле

Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед скрытым полем.
Знаки после — здесь нужно указать арифметический знак, который будет задавать действие после скрытого поля.
Цена поля — стоимость поля.
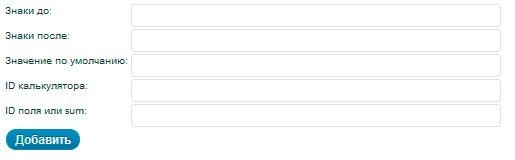
$_SESSION поле

Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед $_SESSION полем.
Знак после — здесь нужно указать арифметический знак, который будет задавать действие после $_SESSION поля.
Значение по умолчанию — если указанная Вами сессия пуста, будет принято это значение.
ID калькулятора — из какого калькулятора нужно брать данные. Подробнее о структуре массива $_SESSION чуть ниже.
ID поля или sum — из какого ID поля нужно получать данные, или укажите sum, чтобы получать итоговую стоимость расчета калькулятора.
jQuery поле

Данное поле копирует данные, которые ввел пользователь в текстовое поле. По событию keyUp. Это поле скрыто (input hidden).
Знаки до — здесь нужно указать арифметический знак, который будет задавать действие перед jQuery полем.
Знак после — здесь нужно указать арифметический знак, который будет задавать действие после jQuery поля.
Значение по умолчанию — если в поле ничего не вбито, то какое значение по умолчанию ему присваивается. Предполагается использование для формул с умножением и делением, чтобы избежать ошибок в расчете.
ID поля — из какого текстового поля копировать данные.
Настройка дизайна

Вы можете выбрать готовые для использования дизайны калькулятора
1. Без дизайна — пустой css
2. Скелет — без изображений, но с упорядоченными блоками
3. Минимализм — Простой дизайн, который может подойти под любой макет сайта.
Все темы находятся в папке плагина/theme
В папке плагина лежит файл example.css, в котором собраны все стили для калькулятора, отправки почты и виджета.
Настройка писем

Новая функция в калькуляторе по многочисленным просьбам. Пока что на стадии тестирования.
Если вы включите эту функцию в настройках, то после расчета посетителю будет предложено отправить письмо администратору сайта с его личными данными: ФИО, Телефон, Почта, Комментарий, Сумма расчета.
Все сообщения, текст письма, и названия полей Вы можете менять, как Вам угодно.
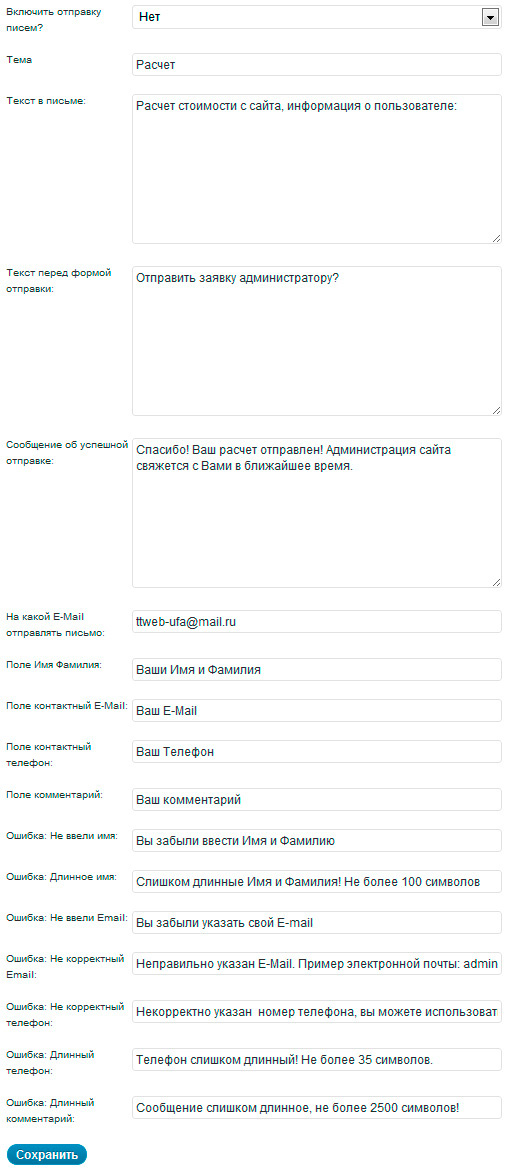
Доступны следующие настройки:
Включить отправку писем? — Да или Нет
Тема — Текст, который будет указан в теме отправляемого письма. К теме добавляются данные: Ваша тема письма + от ФИО
Текст в письме — Текст в отправляемом письме, после него идут данные о пользователе
Текст перед формой отправки — отображаемый текст перед формой ввода данных
Сообщение об успешной отправке — текст, который будет отображен после успешной отправки письма
На какой E-Mail отправлять письмо — указываем email, по умолчанию данные из блога admin_email
Поле Имя Фамилия, Поле контактный E-Mail, Поле контактный телефон, Поле комментарий — как называются данные поля, отображаются перед вводом данных пользователем. Если поле нужно скрыть оставьте его пустым.
Фильтрация данных перед отправкой:
Ошибка: Не ввели имя — отображаемая ошибка, если имя передано пустое
Ошибка: Длинное имя — отображаемая ошибка, если имя более 100 символов
Ошибка: Не ввели Email — отображаемая ошибка, если не ввели почту
Ошибка: Некорректный Email — отображаемая ошибка, если ввели не email (стандартная валидация)
Ошибка: Некорректный телефон — отображаемая ошибка, если в телефоне присутствуют недопустимые символы, допустимые — (цифры, пробел, тире, скобки)
Ошибка: Длинный телефон — отображаемая ошибка, если телефон превышает 35 символов
Ошибка: Длинный комментарий — отображаемая ошибка, если комментарий превышает 2500 символов
Настройка калькулятора (индивидуальны для каждого калькулятора, кроме некоторых полей)

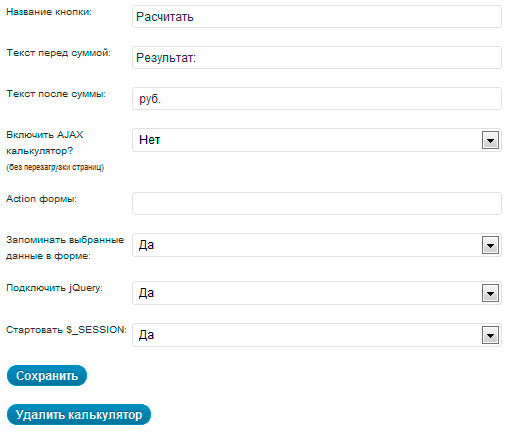
Название кнопки расчета — данные текст поставляется в value кнопки расчета
Текст перед суммой — отображаемый текст перед суммой расчета
Текст после суммы — отображаемый текст после суммы расчета
Включить AJAX калькулятор? — дает возможность производить расчет без перезагрузки страниц
Action формы — адрес страницы, куда будет перенаправлен пользователь после нажатия кнопки расчета
Запоминать выбранные данные в форме — позволяет запоминать введенные или выбранные данные пользователем в форме после нажатия кнопки расчета
Подключить jQuery — эта настройка касается всех калькуляторов, если у Вас до сих пор не подключена библиотека Jquery к сайту, выберите это опцию как Да. По умолчанию включена. Подключение происходит при помощи функции wp_enqueue_script(«jquery») черех экшн init
Стартовать $_SESSION — эта настройка касается всех калькуляторов, если на вашем сайте не запущены сессии, то данная их функция стартует функцией session_start(); через экшн init.
В этом же разделе меню Вы можете удалить безвозвратно калькулятор и все его поля
Параграфы калькулятора:
Верхнее поле отображает выбранные настройки из меню
Параграф Добавленные поля:

Отображает, какие поля были добавлены в выбранном калькуляторе.
Отображены их ID и названия
Чтобы отредактировать нужное поле, нажмите рядом с ним плюсик, откроются его настройки
Чтобы поменять местами поля, нажмите на нужное Вам поле и, удерживая кнопку мыши, перетащите в нужное место.
Параграф Текстовая формула:

Отображает ID добавленных полей и их арифметические значения до и после.
Данный параграф позволяет легко найти ошибки в своей формуле.
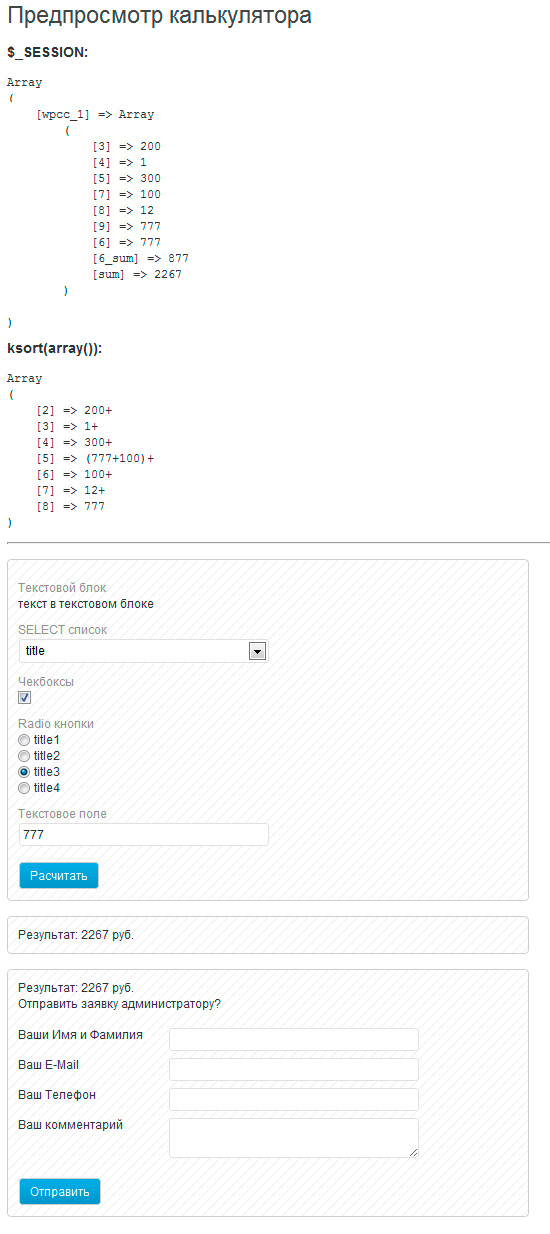
Параграф Предпросмотр калькулятора:

Отображает форму калькулятора, который Вы создали.
Так же в этом параграфе, если не включена функция AJAX расчета, отображаются данные $_SESSION и отсортированные массива по ключам (по сортировке), который получает калькулятор для расчета и подставляет данные в eval();
Структура CSS
/*
ID-calc - идентификатор калькулятора
ID-row - идентификатор поля
*/
/* Calculator Class */
/* wpcc, wpcc_ID-calc */
.wpcc {}
/* wpcc_form, wpcc_ID-calc */
.wpcc_form {}
/* wpcc_description, wpcc_description_ID-row */
.wpcc_description {}
/* wpcc_text, wpcc_text_ID-row */
.wpcc_text {}
/* wpcc_select, wpcc_select_ID-row */
.wpcc_select {}
/* wpcc_checkbox, wpcc_checkbox_ID-row */
.wpcc_checkbox {}
/* wpcc_radio, wpcc_radio_ID-row */
.wpcc_radio {}
/* wpcc_inputtext, wpcc_inputtext_ID-row */
.wpcc_inputtext {}
/* wpcc_submit, wpcc_submit_ID-calc */
.wpcc_submit {}
/* wpcc_result_block, wpcc_result_block_ID-calc */
.wpcc_result_block {}
/* wpcc_result, wpcc_result_ID-calc */
.wpcc_result {}
/* Mail Class */
/* wpcc_mail_info, wpcc_mail_info_ID-calc */
.wpcc_mail_info {}
/* wpcc_mail, wpcc_mail_ID-calc */
.wpcc_mail {}
/* wpcc_mail_form, wpcc_mail_form_ID-calc */
.wpcc_mail_form {}
/* wpcc_mail_sum, wpcc_mail_sum_ID-calc */
.wpcc_mail_sum {}
/* wpcc_mail_text */
.wpcc_mail_text {}
/* wpcc_mail_row */
.wpcc_mail_row {}
/* wpcc_mail_author */
.wpcc_mail_author {}
/* wpcc_mail_email */
.wpcc_mail_email {}
/* wpcc_mail_phone */
.wpcc_mail_phone {}
/* wpcc_mail_textarea */
.wpcc_mail_textarea {}
/* wpcc_mail_send */
.wpcc_mail_send {}
/* Widget class */
.wpcc_widget {}, .wpcc_widget_ID-calc {}
Структура HTML
<!-- calculator -->
<div class="wpcc wpcc_1">
<form method="POST" action="" class="wpcc_form_1">
<div class="wpcc_description wpcc_description_2">Заголовок текстового поля</div>
<div class="wpcc_text wpcc_text_2">Текст в текстовом поле, надо протестировать сессии и прочие штуковины</div>
<div class="wpcc_description wpcc_description_3">Выпадающий список</div>
<select name="wpcc_structure[3]" class="wpcc_select wpcc_select_3">
<option value="100" selected>title1</option>
<option value="200">title2</option>
<option value="300">title3</option>
<option value="400">title4</option>
</select>
<div class="wpcc_description wpcc_description_4">Чекбокс</div>
<input type="checkbox" name="wpcc_structure[4]" value="100" class="wpcc_checkbox wpcc_checkbox_4" >
<div class="wpcc_description wpcc_description_5">Радио</div>
<label><input type="radio" name="wpcc_structure[5]" value="100" class="wpcc_radio wpcc_radio_5" checked> title1</label>
<label><input type="radio" name="wpcc_structure[5]" value="200" class="wpcc_radio wpcc_radio_5" > title2</label>
<div class="wpcc_description wpcc_description_6">Текстовое поле</div>
<input type="text" name="wpcc_structure_inputtext[6]" value="100" class="wpcc_inputtext wpcc_inputtext_6" id="wpcc_jq_6">
<input type="hidden" name="wpcc_structure[7]" value="500">
<input type="hidden" name="wpcc_structure[8]" value="">
<script>jQuery(document).ready(function( $ ) { $("#wpcc_jq_6").keyup(function(){ $("#wpcc_jq_get_9").val($(this).val()); }); });</script>
<input type="hidden" id="wpcc_jq_get_9" name="wpcc_structure[9]" value="">
<input type="hidden" name="wpcc_structure_id" value="3,4,5,7,8,9">
<input type="submit" value="Расчитать" name="wpcc_calculate" class="wpcc_submit wpcc_submit_1">
</form>
<div class="wpcc_result_block wpcc_result_block_1">
<div class="wpcc_result wpcc_result_1">Результат: 1006 руб.</div>
</div>
</div>
<!-- mail -->
<div class="wpcc_mail_info wpcc_mail_info_1" style="display:none;"></div>
<div class="wpcc_mail wpcc_mail_1">
<form method="post" action="#wpcc_mail_ancor_1" class="wpcc_mail_form wpcc_mail_form_1">
<div class="wpcc_mail_sum">Результат: 23255 руб.</div>
<div class="wpcc_mail_text">Отправить заявку администратору?</div>
<div class="wpcc_mail_row"><b>Ваше Имя и Фамилия</b><input type="text" name="mail_author" class="wpcc_mail_author" value=""></div>
<div class="wpcc_mail_row"><b>Ваш E-Mail</b><input type="text" name="mail_email" class="wpcc_mail_email" value=""></div>
<div class="wpcc_mail_row"><b>Ваш телефон</b><input type="text" name="mail_phone" class="wpcc_mail_phone" value=""></div>
<div class="wpcc_mail_row"><b>Ваш комментарий</b><textarea name="mail_text" class="wpcc_mail_textarea" maxlength="2500"></textarea></div>
<input type="hidden" name="wpcc_mail_sum" value="23255">
<input type="hidden" name="wpcc_mail_send_id" value="1">
<input type="submit" name="wpcc_mail_send" class="wpcc_mail_send wpcc_mail_send_1" value="Отправить">
</form>
</div>
/* Widget */
<div class="wpcc_widget wpcc_widget_1">
<!-- HTML структуру калькулятора-->
</div>
Как вставить калькулятор на сайт
Код для файлов вашей темы:
echo do_shortcode('[wpcc id="X"]');
Шорткод для страниц и записей: [wpcc id=«X»]
где X — это ID калькулятора, который нужно отобразить.
Структура $_SESSION
Перед каждым расчетом $_SESSION текущего калькулятора удаляется — unset($_SESSION['wpcc_'.$wpcc_id]);
Array
(
[wpcc_1] => Array // wpcc_ID калькулятора
(
[3] => 100 // 3 - id поля
[5] => 100
[7] => 100
[8] => 22509
[9] => 1
[4] => 100
[6] => 123 // то, что ввел пользователь в текстовое поле
[6_sum] => 223 // сумма текстового поля
[sum] => 23133 // итоговая сумма расчета
)
)Структура массива
Array
(
[1] => 100+ // 1 ID сортировки, 100 сумма + знак после поля
[3] => 100+
[4] => 100+
[5] => (123+100)+ // текстовое поле, 123 то, что ввел посетитель, (+) действие с данными, 100 цена поля
[6] => 100+
[7] => 23255+
[8] => 123
)Установка:
1. Скачать плагин — wordpress.org/extend/plugins/wp-creator-calculator/
2. Закачать в папку плагинов вашего сайта wp-content/plugins/
3. Активировать плагин
4. Слева в меню административной панели выберите пункт WPCC
5. Создавайте и настраивайте свой калькулятор.
Автор: ZetRider









Сделала этот калькулятор поместила на страницу а он не считает а просто зависает что с ним такое?