
У меня было локализованное приложение для Windows Store. В нем была возможность переключить язык на английский, но даже с английским интерфейсом приложение продолжало удивлять англоязычных пользователей русскими кириллическими «иероглифами» на заставке и логотипах. А русскоязычные пользователи в свою очередь удивлялись тому, что приложение называлось не по-русски. О том, как получилось такое безобразие и как сделать хорошо эта статья.
Всех, кому интересна разработка универсальных приложений Windows, приглашаю под кат!
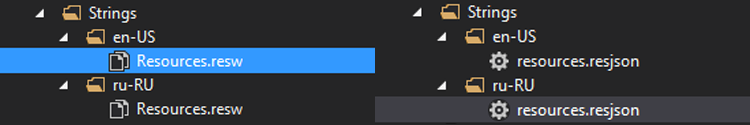
Практически все WP8/WinRT/WinJs разработчики (даже те, кто никогда не переводили свои приложения на другие языки) знают, что для локализации приложения необходимо создать папку Strings в которой создаются подпапки с наименованиями эквивалентными кодам языка. Далее в этих подпапках создаются файлы ресурсов resources.resjson для html5 приложений или resources.resw для xaml приложений.

Строки локализованного текста вносятся в словари ресурсов парами ключ/строка и извлекаются после с помощью подобного кода. Пример на C#:
Windows.ApplicationModel.Resources.ResourceLoader resload;
resload = new Windows.ApplicationModel.Resources.ResourceLoader();
txtWaitProcess.Text = resload.GetString("keyWaitProcess");
// здесь txtWaitProcess это имя элемента XAML TextBlock, а keyWaitProcess это ключ, по которому текст извлекается из файла ресурсов соответствующего текущему языку приложения.
На JavaScript это выглядит немного короче:
document.getElementById('txtWaitProcess').innerText = WinJS.Resources.getString('keyWaitProcess').value;
В придачу к этому есть возможность декларативно задать содержимое для элемента XAML. В данном примере задается текст кнопки:
<Button x:Name="btnCancel" x:Uid="btnCancel" Click="do_cancel" FontFamily="Segoe UI" FontSize="20"></Button>
В файл ресурсов можно внести строку с указанием Uid, атрибута через точку и указать значение этого атрибута. В данном примере это мы можем задать содержимое текста кнопки указав в качестве ключа файла ресурсов btnCancel.Content
В HTML5 приложениях в коде HTML текст содержимого задается так:
<span data-win-res="{textContent: 'keyvisitsite'}"></span>
Можно задать также и значение какого-либо атрибута, например атрибута title:
<p style="" data-win-res="{attributes:{'title':'keytext7'}}"> </p>
Установить текущий язык приложения можно принудительно с помощью:
// C#
Windows.Globalization.ApplicationLanguages.PrimaryLanguageOverride = "ru";
// После установки языка соответственно гайдлайнам необходимо предупредить пользователя о том, что необходимо перезапустить приложение
// JavaScript
Windows.Globalization.ApplicationLanguages.primaryLanguageOverride = "ru";
// После чего можно принудительно запустить обновление для перевода интерфейса и всего текста приложения:
WinJS.Resources.processAll();
Как видно из примера приложение на WinJS не требует перезапуска. Но для C# разработчиков есть небольшое утешение в виде возможности приложения «отловить» переключение текущего языка в системе и автоматически обновить контекст. Для этого:
// добавим при запуске приложения прослушивание события MapChanged
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
ResourceManager.Current.DefaultContext.QualifierValues.MapChanged += Event_MapChanged;
}
// и далее в случае, если язык ОС был изменен, то сбросим контекст приложения
void Event_MapChanged(IObservableMap<string, string> sender, IMapChangedEventArgs<string> @event)
{
ResourceManager.Current.DefaultContext.Reset();
}
Это было описание всем известных способов перевода текста. Однако, многие забывают о том, что можно перевести также логотипы, заставку и другие изображения.
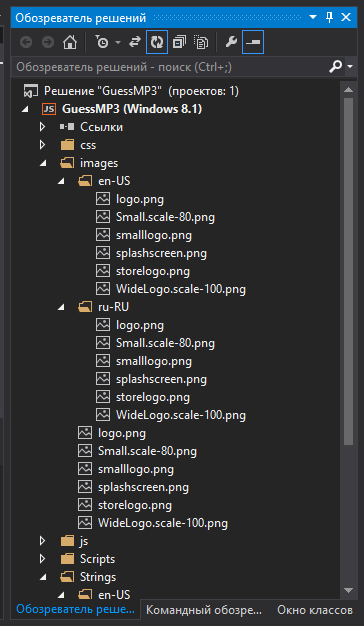
Сделать это очень просто. Достаточно создать подпапки с префиксами кодов языков внутри папок Assets (в C# приложениях) или images (в JavaScript приложениях).
На следующем скриншоте вы можете увидеть, что у меня локализованы и стандартные логотипы приложения и картинка заставки – splashscreen.

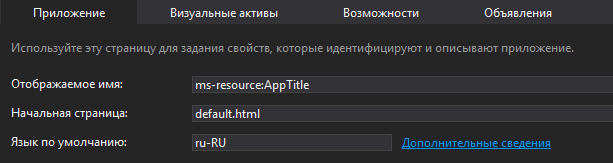
Открыв манифест приложения (файл Package.appxmanifest) мы сможем локализовать и отображаемое имя приложения, и имя, под которым приложение будет отображено в store (отображаемое имя пакета). Для этого используем префикс ms-resource: и после него укажем имя ключа в наших ресурсных файлах.

Напоследок, для парней и девчат, желающих автоматизировать процесс перевода, хочу привести ссылку на официальный набор многоязычных инструментов для автоматической генерации файлов ресурсов с переводом. Для локализации приложения в данном случае нам достаточно будет создать в папке Strings только одну подпапку с языком по умолчанию и файлом ресурсов.
Скачать набор многоязычных инструментов можно по ссылке:
Набор средств для многоязычных приложений
После установки приложения вам необходимо будет активировать набор инструментов. Открыв проект зайдите в меню «Сервис» и нажмите «Включить набор многоязычных инструментов». После этого в меню «Проект» у вас появится пункт «Добавить языки переводов…». Автоматически созданная папка MultilingualResources будет содержать в себе xlf файлы переводов. После построения проекта эти файлы будут заполнены значениями из файла ресурсов языка по умолчанию.
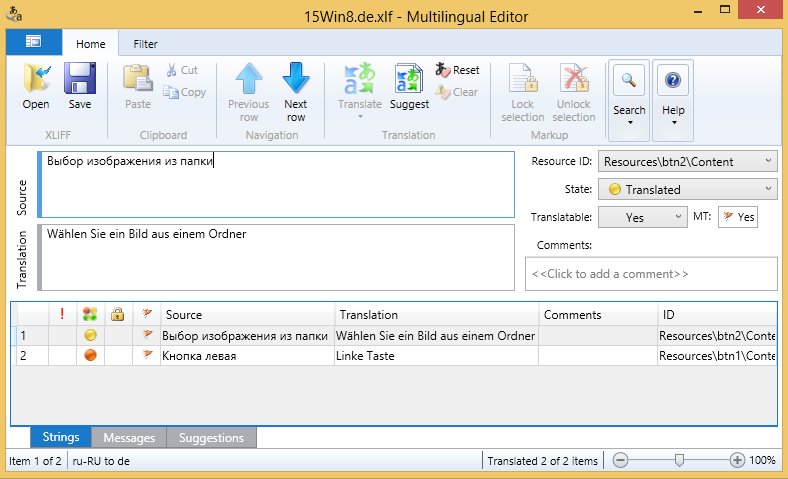
Двойным кликом на файле xlf можно будет открыть его в редакторе, включающем в себя автоматический переводчик.

Этот редактор не требует наличия установленной на компьютере Visual Studio, так что вы вполне можете переслать профессиональному переводчику свои файлы xlf и ссылку на многоязычный набор инструментов.
Файл имя_вашего_проекта.qps-ploc.xlf – это файл псевдоязыка, предназначенного для тестовых задач. С помощью этого файла можно выявить сдвиги в разметке вашего кода. Перед публикацией проекта этот файл необходимо удалить.
Автор: asommer






