
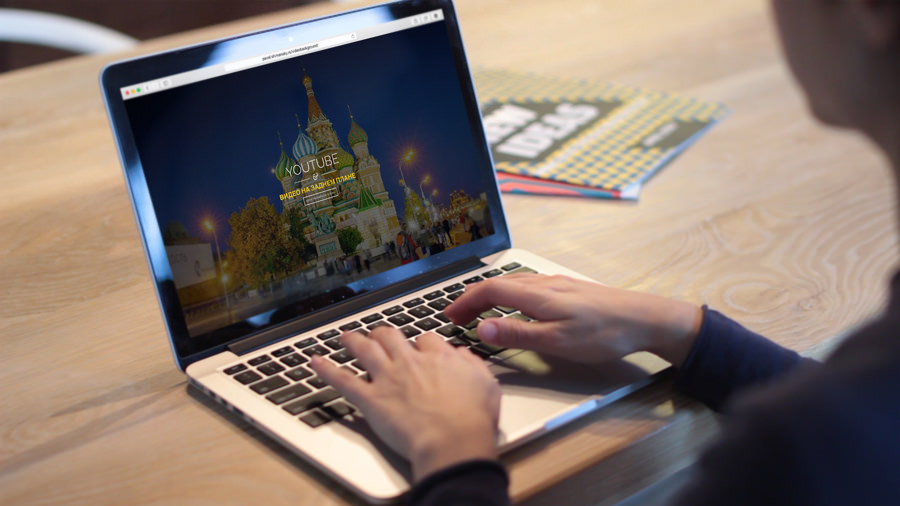
Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданны с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!
▶Скачать исходники
▶Демо
Вам понадобятся:
- Шрифт Google (Railway и Lato)
- Font Awesome
- Библиотека jQuery
- mb.YTPlayer
Настройка
Прежде чем начать создание самого сайта, нам необходимо определить, что должен увидеть пользователь. Вы должны учесть следующие пункты, прежде чем приступить к работе:
- Длительность видео должна составлять 15-30 секунд.
- Оно должно быть настроено на автовоспроизведение (autoplay).
- Громкость должна стоять на нуле.
- Убедитесь, что заголовок и прочий текст читабельны на фоне видео.
- Сообщение, которое несет в себе видео, должно быть ясным и четко сформулированным.
HTML
Наш шаблон будет состоять из трех секций:
- Big-background — фоновое видео
- About-section — «о нас»
- Small-background-section — «поделиться»
<section class="big-background">
//Big Background Content here
</section>
<div class="wrapper">
<section class="about-section">
//About Section Content here
</section>
<section class="small-background-section">
//Small Background Section Content here
</section>
</div>
Теперь необходимо наполнить каждую секцию содержимым. В секции big-background и small-background-section, поместите класс pattern, чтобы создать легкую текстуру на нашем видео. Также нужно добавить h1, h2, параграф и кнопку.
<section class="big-background">
<a id="bgndVideo" class="player" data-property="{videoURL:'http://www.youtube.com/watch?v=PKGjG_ZhF-A',containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
<div class="pattern"></div>
<div class="big-background-container">
<h1 class="big-background-title">YOUTUBE</h1>
<div class="divider"></div>
<h1 id="colorize">ВИДЕО НА ЗАДНЕМ ПЛАНЕ</h1>
<a href="http://designmodo.com/video-background-website/" class="big-background-btn">Хочу научиться этому</a>
</div>
</section>
<div class="wrapper">
<section class="about-section">
<div class="about-section-container">
<h2 class="about-section-title">Ставьте любое видео с YouTube на фон сайта</h2>
<p>Хотите знать, как добавить видео на задний план вашего сайта? <br/>Это проще простого! С помощью jQuery MB.YTPlayer, плагина jQuery, вы можете вставлять любое видео с YouTube на фон сайта.<br/> Вы с легкостью сможете превратить любое видео в HTML фон. Никаких задержек в загрузке страницы и нагрузки на сервера!</p>
<a href="https://github.com/pupunzi/jquery.mb.YTPlayer" target="_blank" class="about-section-btn">Скачать плагин сейчас</a>
</div>
</section>
<section class="small-background-section">
<div class="pattern"></div>
<div class="small-background-container">
<h2 class="small-background-title"><span>Мы с социальных сетях</span></h2>
<ul class="socials">
<li><a href="https://www.facebook.com/designmodo" target="_blank"><i class="fa fa-facebook-square fa-3x"></i></a></li>
<li><a href="https://twitter.com/Designmodo" target="_blank"><i class="fa fa-twitter-square fa-3x"></i></a></li>
<li><a href="https://plus.google.com/+Designmodo" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a></li>
</ul>
</div>
</section>
Я использовал шрифт Font Awesome для социальных иконок, которые располагаются в секции small-background-section. Затем мы добавим шаблон для нашего видео, используя плагин jQuery.mb.YTPlayer. Поместите следующий код сразу же за <section class=«big-background»>.
<a id="bgndVideo" class="player" data-property="{videoURL:'https://www.youtube.com/watch?v=0WhoCe_2jpc’, containment:'body',autoPlay:true, mute:true, startAt:0, opacity:1}"></a>
Вот, что мы использовали для настройки видео:
- class player – этот класс используется плагином mb.YTPlayer
- videoURL – ссылка на видео
- containment – селектор CSS, в котором нужно воспроизвести видео
- autoPlay – авто-воспроизведение видео
- mute – наличие звука
- startAt – время, с которого нужно начать воспроизведение видео
- opacity – прозрачность видео
CSS
Добавим стили к нашему сайту. Прежде всего определим внешний вид html, body, тегов параграфов и маркированного списка.
html {
height:100%
}
body {
font:15px/23px 'Raleway',sans-serif;
margin:0;
padding:0;
height:100%;
width:100%;
-webkit-font-smoothing:antialiased;
-webkit-text-size-adjust:100%
}
p {
font-size:20px;
line-height:140%;
text-align:center
}
ul li {
display:inline-block;
list-style:none;
padding-right: 10px;
}
Далее добавим стиль к wrapper, pattern, divider и colorize.
.wrapper {
z-index:600;
position:relative
}
.pattern {
background-image:url(../images/pattern.png);
background-repeat: repeat;
background-attachment:scroll;
width:100%;
height:100%;
position:absolute;
top:0;
left:0
}
.divider {
background-image:url(../images/divider.png);
display:block;
width:300px;
height:35px;
margin:10px auto
}
#colorize {
color:#f1c40f;
font-family:'Lato',sans-serif;
font-size:40px
}
Настало время стилей секции big-background. Установим z-index на 550 и параметр overflow на hidden. Это необходимо для того, чтобы контент YouTube (субтитры, аннотации) не отображались на нашем сайте. Остальные стили нужны для заголовков, кнопок и изображения по умолчанию (об этом чуть позже).
.big-background {
z-index:550;
text-align:center;
height:100%;
min-height:100%;
position:relative;
overflow:hidden
}
.big-background .big-background-container {
width:830px;
max-width:100%;
display:inline-block;
position:absolute;
top:50%;
left:50%;
-webkit-transform:translate(-50%,-50%);
-moz-transform:translate(-50%,-50%);
-ms-transform:translate(-50%,-50%);
-o-transform:translate(-50%,-50%);
transform:translate(-50%,-50%)
}
.big-background-title {
font-family:'Raleway',sans-serif;
font-size:78px;
color:#fff;
font-weight:300;
text-transform:uppercase;
text-align:center;
margin-bottom:22px;
padding-top:20px;
display:inline-block;
background-attachment:scroll;
background-repeat:repeat-x;
background-position:top center
}
a.big-background-btn {
font-family:'Lato',sans-serif;
font-size:13px;
text-transform:uppercase;
text-decoration:none;
color:#fff;
background:transparent;
border:2px solid #fff;
padding:10px 14px;
cursor:pointer;
letter-spacing:2px;
text-align:center;
display:inline-block;
-webkit-transition:.4s background ease;
-moz-transition:.4s background ease;
-o-transition:.4s background ease;
transition:.4s background ease;
}
.big-background-btn:hover {
color:#fff;
background:rgba(255,255,255,0.20)
}
.big-background-default-image {
background:url(../images/sunset.jpg);
background-repeat:no-repeat;
background-position:center center;
background-size:cover;
width:100%;
height:100%;
z-index:0;
backface-visibility:hidden
}
Теперь перейдем к секции about-section. Настроим параметр background-color на white и padding на 60px сверху и снизу и 20px слева и справа.
.about-section {
font-family:'Lato',sans-serif;
color:#7f8c8d;
background:#fff;
padding:60px 20px
}
.about-section-container {
text-align:center;
padding-bottom:50px
}
.about-section-title {
font-family:'Raleway',sans-serif;
font-size:40px;
background:#fff;
color:#3d566e;
padding:0 35px;
margin-bottom:22px;
background-attachment:scroll;
background-repeat:repeat-x;
background-position:center center;
text-transform:uppercase
}
a.about-section-btn {
font-family:'Lato',sans-serif;
font-size:13px;
text-transform:uppercase;
text-decoration:none;
color:#34495e;
background:transparent;
border:2px solid #34495e;
padding:10px 14px;
cursor:pointer;
letter-spacing:2px;
text-align:center;
display:inline-block;
-webkit-transition:.4s background ease;
-moz-transition:.4s background ease;
-o-transition:.4s background ease;
transition:.4s background ease;
}
.about-section-btn:hover {
color:#fff;
background: #34495e;
}
Для секции small-background-section, которая также служит подвалом, мы назначим ширину 100% и параметр overflow на hidden. Мы также добавим немного padding сверху и снизу для того, чтобы было видно наше видео. И наконец добавим стили для кнопок социальных сетей.
.small-background-section {
font-family:'Raleway',sans-serif;
padding:100px 0;
position:relative;
width:100%;
overflow:hidden
}
.small-background-container {
position:relative;
text-align:center
}
.small-background-title {
font-size:40px;
color:#f1c40f;
font-weight:300;
z-index:10;
display:inline-block;
text-transform:uppercase;
margin-bottom:20px;
margin-top: 20px;
position:relative;
background-attachment:scroll;
background-repeat:repeat-x;
background-position:top center
}
.socials a {
color:#fff
}
.socials a:hover {
color:#bdc3c7
}
Media queries
Для того, чтобы наш сайт был адаптивным, добавим немного media queries.
@media screen and (max-width: 768px) {
.about-section-title {
line-height:1
}
}
@media screen and (max-width: 480px) {
.big-background-title {
font-size:58px
}
.small-background-title {
line-height:1
}
/*.player{ display: none;} -> If you want to remove the video bg on a specific viewport w/o plugin*/
}
@media screen and (max-width: 360px) {
.big-background-title,#colorize {
line-height:1
}
}
@media screen and (max-width: 320px) {
.small-background-title {
font-size:30px
}
}
jQuery
Теперь включим наше YouTube видео. Вызовем класс player внутри кода jQuery. Поместите следующий код перед закрывающимся тегом body и внутрь тегов <script> </script>.
$(function(){
$(".player").mb_YTPlayer();
});
Запасной вариант
Фоновое видео с YouTube не будет воспроизводиться на мобильных устройствах и планшетах, так как правила YouTube этого не позволяют.
Однако, мы можем использовать jQuery для того, чтобы добавить фоновое изображение по умолчанию, в случае если браузер определит, что пользователь зашел на сайт с мобильного устройства.
Ручное решение
Чтобы определить, что пользователь зашел с мобильного устройства или планшета, мы можем спрятать элемент на определенном размере экрана. Например, мы хотим убрать видео-фон на экранах шириной 480px. Нужно просто добавить display: none к элементу player:
@media screen and (max-width: 480px) {
.player{ display: none; }
}
Что касается jQuery, здесь мы установим переменную is_mobile с параметром false. Затем убедимся, что класс player обладает параметрм display: none. Если это так, то добавим класс big-background-default-image к секциям big-background и small-background-section для использования фонового изображения по умолчанию. В обратном случае ничего не изменится.
(function($) {
$(document).ready(function() {
var is_mobile = false;
if( $('.player').css('display')=='none') {
is_mobile = true;
}
if (is_mobile == true) {
//Conditional script here
$('.big-background, .small-background-section').addClass('big-background-default-image');
}else{
$(".player").mb_YTPlayer();
}
});
})(jQuery);
Решение с помощью плагина jQuery
Другой способ установки изображения по умолчанию осуществляется с помощью jQuery плагина device.js (http://matthewhudson.me/projects/device.js/). Это упростит процесс описания условий под различные размеры экранов мобильных устройств. Используя этот плагин, мы можем просто прописать следующий код:
(function($) {
$(document).ready(function() {
//Device.js will check if it is Tablet or Mobile - http://matthewhudson.me/projects/device.js/
if (!device.tablet() && !device.mobile()) {
$(".player").mb_YTPlayer();
} else {
//jQuery will add the default background to the preferred class
$('.big-background, .small-background-section').addClass(
'big-background-default-image');
}
});
})(jQuery);
Здесь я использовал методы device.mobile() и device.tablet() для проверки устройства, с которого зашел пользователь. Если условие выполняется, что добавляется класс big-background-default-image к секции big-background и small-background-section. В противном случае класс player останется неизменным и видео будет воспроизводиться.
Приводим в порядок
Видео — это превосходный способ донести сообщение аудитории. Оно может стать мощным инструментом вашего сайта с учетом правильного использования.
Я уверен, что по мере развития и совершенствования веб-дизайна, появятся все больше и больше креативных идей применения видео в дизайне веб-сайта. Я надеюсь, вы научиль кое-чему в этом туториале. Пишите в комментариях ваши мысли и замечания.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Автор: shimapa23