По мере того как мы подводим итоги недавнего опроса по сортировке CSS свойств у нас появляется более серьезные вопросы о стиле форматирования CSS. Сортировка свойств это всего лишь один шаг на вашем пути к завершенной стратегии форматирования стилей. Название класса — это часть стратегии. Распределение — часть стратегии. Комментарии, отступы, структура файла… все это формирует руководство по форматированию CSS.
Давайте рассмотрим существующие практики форматирования.
Но сначала… Мы не будем говорить о библиотеках.
Я люблю библиотеки. Twitter Bootstrap или GEL. Я считаю что это фантастически удобные инструменты для работы с сайтами и веб-приложениями, особенно с большими. Эта статья не о них. Мы сделаем их обзор немного позже, так как я думаю что подобный опыт будет не менее ценным.
Список
Я перечислю некоторые понравившейся мне пункты ниже.
Github

Руководство по форматированию CSS от GitHub →
Как правило, не стоит использовать больше 3-х уровней вложенности. Если вы это сделали, то вам стоит задуматься о реорганизации кода (за исключением специфических ситуаций или когда этого требует разметка)
Используйте свойство line-height без единиц измерения. В этом случае вы не будете наследовать высоту строки от родительского элемента, она установится автоматически как высота-множитель.

Руководство по форматированию HTML/CSS от Google →
Задавайте имена ID и классам как можно короче, но делайте их настолько короткими пока они несут смысл.
Например, используйте #nav вместо #navigation, .author вместо .atr
В качестве символа конкатенации используйте только дефис, не используйте другие спецсимволы. Это улучшит читаемость и понимание кода.
Например, .demo-image вместо .demoimage или .demo_image
Idiomatic CSS

Руководство по идиоматическому CSS от Nicolas Gallagher →
Настройте свою IDE на отображение «скрытых символов». Это позволит вам устранить пробелы в конце строк, устранить непреднамеренный пробел в пустой строке, тем самым вы избавитесь от мусора в ваших коммитах.
Длинные значения, разделенные запятой, такие как коллекции градиентов или теней могут быть разбиты на несколько линий, это улучшит читаемость и код станет более удобным для сравнения.
Используйте отдельные файлы для разных компонент и собирайте их в один на стадии билдинга.
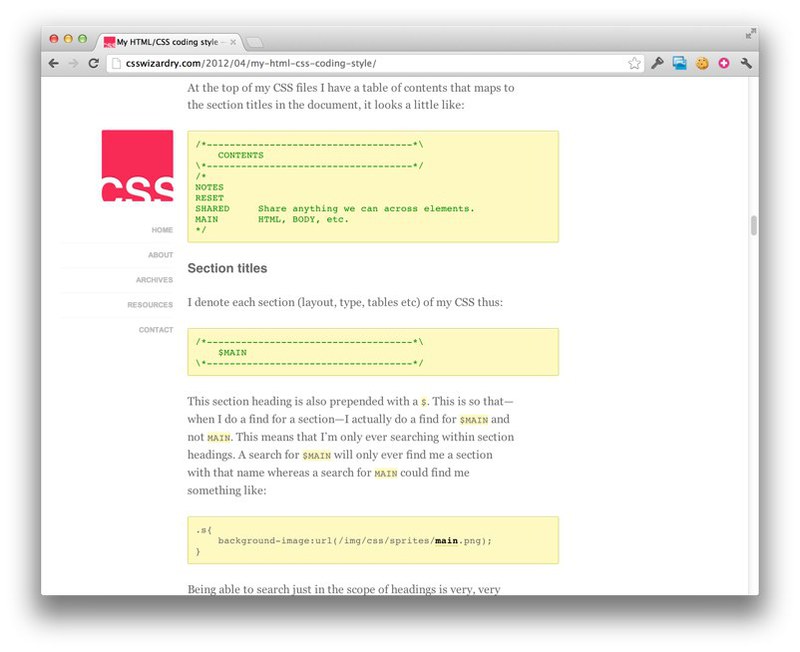
CSS Wizardry

Руководство по форматированию CSS от Harry Robert →
Я полностью отказался от использования ID в CSS. Использовать их просто нет смысла плюс они часто стают причиной проблем.
В комментариях к коду, перед заголовком раздела, я всегда добавляю символ $. Так стоит делать потому, что когда я буду искать эту секцию, я найду именно её (по ключевому слову $MAIN, а не MAIN).
В ситуациях, когда для разработчика будет полезно знать как применяется этот CSS к некоторому HTML, я часто включаю фрагмент HTML в комментарий к CSS.
Smashing Magazine

«Улучшение читаемости кода с помощью руководства по форматированию CSS» от Vitaly Friedman →
Для больших проектов или больших команд будет очень кстати завести журнал изменений.
Для лучшей читаемости кода (в случае если это маленький фрагмент кода) его, возможно, будет лучше записать в одну строку.
ThinkUp

Руководство по форматированию CSS от ThinkUp →
Если значение свойства width или height равно 0, то не стоит добавлять к нему единицу измерения.
Комментарии к блоку селекторов должны находится в отдельной строке непосредственно перед блоком, на который они ссылаются.
WordPress

Стандарты программирования на CSS от WordPress →
Используйте две пустые строки для разделения секций и одну пустую строку для разделения блоков в секции.
Селекторы с длинным именем позволяют сделать код более эффективным, но в то же время следует проверять действительно ли эти селекторы делают то, что нужно, так как в противном случае это может стать причиной неблагоприятных последствий. Селекторы с именами, которые зависят от их расположения в DOM помогут сэкономить время, но вместе с этим станут причиной бардака в CSS.
Магические числа — это плохо. Они используются как быстрые фиксы на разовой основе.
Например: .box { margin-top: 37px }.
SMACSS

Масштабируемая и модульная архитектура для CSS от Jonathan Snook →
Будет трудно выдрать из этого монстра пару цитат. Но…
Каждый раз добавляя новый стиль в конец файла вы усложняете жизнь другим разработчикам, которые работают над этим же проектом. Его будет труднее там найти.
Если все сделано правильно — модули можно с легкостью перемещать в любую часть документа не поломав его.
Используйте только семантические элементы.
Больше?
А ваша организация использует публичные рекомендации по форматированию стилей? Поделитесь ими!
P.S. Если вы заметили ошибки/неточности в переводе — напишите в ЛС, поправлю.
Автор: vermilion1







