
Кажется, что стоит отодвинуть монитор, и этот куб будет жить своей жизнью прямо в трёхмерном пространстве.
Минусы тоже есть! Показал галерею своим друзьям — так вместо разглядывания моих работ (и восхваления автора!;)), они занялись самой галереей, играя её мобильными блоками!
Bogdan Mylove
Любите статичные картинки времён 90-х, плоские изображения и стандартные решения? Этот скрипт — не для вас!
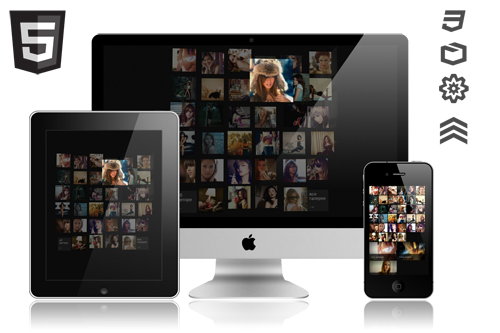
DI Gallery – эффектная и компактная, как коробок спичек. Всё гениальное — просто!
Trying to figure out how to get four chicks to sit on one chair;
Oh yeah, turn the chair upside down. CROOKED I
Разработчики многих браузеров упорно мешают выйти рекламе на новый уровень и не предоставляют возможность открывать окно браузера на весь экран без получения каких-либо разрешений на это со стороны пользователя. По их вине приходится изобретать решения по гениальности подобные идеям CROOKED I. Одно из таких решений – встретить посетителя сайта соблазнительной и элегантной кнопочкой, плавная анимация которой заставляет задуматься о вечности.

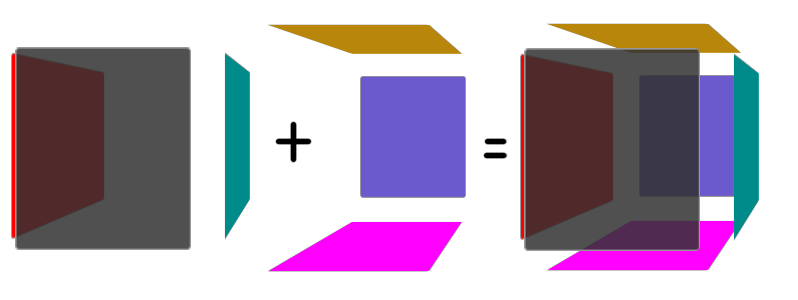
Публичная часть проекта визуализируется проекцией на три основные страницы: информационный текст, список фотографий и список альбомов. Каждая страница имеет своё местоположение в объёмном поле, таким образом, что плоскости первой и третьей страницы параллельны друг другу, и обе они перпендикулярны к плоскости второй страницы, причём все вместе они представляют собой ровно половину мнимого куба. Т.е. из двух таких наборов страниц можно составить фигуру, похожую на правильный гексаэдр.

Главный шаблон проекта имеет следующую структуру разметки документа:
- <div id='Main'>
- <section id='AreaCube'>
- <article></article>
- <article id='CubeAlbum'></article>
- <article id='CubeAbout'></article>
- </section>
- </div>
И соответствующие каскадные таблицы стилей:
- #Main {
- position: absolute;
- top: 50%; left: 50%;
- margin: -300px 0 0 -300px;
- height: 600px; width: 600px;
- -webkit-perspective: 1200px;
- -webkit-perspective-origin: 50% 50%;
- -webkit-transition: all 500ms linear;
- -moz-perspective: 1200px;
- -moz-perspective-origin: 50% 50%;
- -moz-transition: all 500ms linear;
- -khtml-perspective: 1200px;
- -khtml-perspective-origin: 50% 50%;
- -khtml-transition: all 500ms linear;
- -o-perspective: 1200px;
- -o-perspective-origin: 50% 50%;
- -o-transition: all 500ms linear;
- -ms-perspective: 1200px;
- -ms-perspective-origin: 50% 50%;
- -ms-transition: all 500ms linear;
- perspective: 1200px;
- perspective-origin: 50% 50%;
- transition: all 500ms linear;
- }
- #AreaCube {
- …
- transition: transform 500ms linear;
- transform-style: preserve-3d;
- }
- #AreaCube > article {
- …
- transform-style: preserve-3d;
- }
- #AreaCube > article:first-child {
- …
- transform: translateZ(300px);
- }
- #AreaCube > article:nth-child(2) {
- …
- transform: rotateY(90deg) translateZ(300px);
- }
- #AreaCube > article:nth-child(3) {
- …
- transform: rotateY(-90deg) translateZ(300px);
- }
Такая структура документа была успешно протестирована в трудах, таких разработчиков, как Vincent Pintat, Kushagra Agarwal, Diego Ferreiro и David DeSandro.
В самой галерее создаётся иллюзия расположения фотографий на разном расстоянии от зрителя. Счастливые пользователи браузера Google Chrome могут наблюдать динамическое изменение этого расстояния с течением времени. Благодаря плагину proximity-event при приближении курсора к желанной фотографии она постепенно выходит на передний план, избавляется от прозрачности и немного увеличивается в размерах, этот эффект разработан по мотивам урока thumbnail proximity effect with jQuery с добавлением объёмной трансформации.
При просмотре отдельной фотографии по умолчанию включается режим с прокруткой изображения, разработанный Manoela Ilic с помощью плагина jQuery thumbnail scroller. Также существует статический режим. Причём для каждого режима подгружаются изображения с разрешением, не позволяющим браузеру изменять размеры изображения своими средствами, что обеспечивает максимальное качество отображения, минимальную зависимость от стороннего программного обеспечения и вообще антик с гвоздикой! Не заскучать во время загрузки изображений поможет neteye activity indicator. Из-за соображений безопасности конечному пользователю не предоставляется прямой доступ не только к изображению, но даже и к информации о местоположение изображения, поэтому имя файла на сервере при публичных манипуляциях шифруется при помощи библиотеки php-cypher. Так как манипуляции с изображениями проделываются при помощи библиотеки TimThumb, то существует возможность наложения различных фильтров на фото, например таких. И да, благодаря якорям, всегда можно кинуть ссылку на понравившуюся фотку друзьям.
Кнопки управления режимом просмотра в большинстве своём выполнены с помощью иконок веб-шрифтов fontello, ведь всем известно как нудно рисовать спрайты изображений, намного удобнее воспользоваться готовым шрифтом с иконками, причём данный сервис помогает отсеять мусор для облегчения веса генерируемого шрифта. Функционал переключения на следующую или предыдущую фотографию появляется только при необходимости, в обычном состоянии он скрыт и не мешает получать удовольствие.
Для редуцирования энергозатрат, путём уменьшения количества телодвижений при разработке проекта, был использован самый популярный (по результатам исследований, проведённых его разработчиками) фронтенд шаблон — HTML5 Boilerplate. Этот HTML/CSS/JS шаблон, содержит версии страниц адаптированные под различные экраны, оптимизированный код Google Analytics, Normalize.css и другие хелперы каскадных таблиц стилей, а также библиотеки JQuery и Modernizr. Этот шаблон успешно использовали Google, Microsoft и Барак Обама.
Ты как глисты у Обамы — ты живёшь в бараке. Oxxxymiron
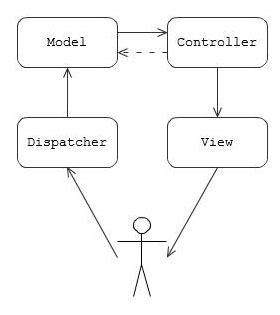
Для серверной части приложения был выбран малоизвестный фреймворк скромно именуемый di. В этом программном средстве реализован паттерн (H)MVC в классическом виде:

Т.е. любой запрос от пользователя будет через диспетчера перенаправлен на Модель, она в свою очередь проанализирует и обработает его, подготовит систему к работе и передаст управление нужному контроллеру. Который, в свою очередь, интерпретирует полученные данные и через представление отдаёт их пользователю. Если понадобиться, контроллер также может изменить состояние Модели.
Основываясь на выше сказанном, система использует такую файловую архитектуру:
- controller (место для контроллеров)
- Controller.php (контроллер по умолчанию)
- model (сердце проекта)
- core (место для классов и библиотек)
- data (файлы настроек)
- include (место для сторонних библиотек)
- index.php (файл который будет обрабатывать запросы пользователя)
- view (место хранения шаблонов для представления)
- .htaccess (исполняет роль диспетчера)
Удобной особенностью этого программного средства является простота создания контроллеров, к примеру, можно создать файл «echoController.php», с таким содержанием:
- <?php
- class echoController Extends Base {
- function index() {
- echo 'Hello World!';
- }
- function action() {
- echo 'I'm action!';
- }
- }
- ?>
Затем закинуть этот файл в папку «controller» и можно наслаждаться проделанной работой. Теперь если перейти по адресу site.com/echo/, то будет выведено сообщение «Hello World!», а если перейти по адресу site.com/echo/action/, то можно будет увидеть «I'm action!».
Так же благодаря использованию паттерна singleton совместно с плюшками php5, имеется возможность полностью отказаться от использования глобальных переменных, все необходимые данные доступны из любого места в скрипте. Например, для вывода страницы через встроенный шаблонизатор smarty, достаточно написать:
- <?php
- class echoController Extends Base {
- function index() {
- $this('smarty')->display('index.tpl');
- // или так
- $this->smarty->display('index.tpl');
- // ну или так
- Core::inst()->smarty->display('index.tpl');
- }
- }
- ?>
Любая из трёх строчек отобразит шаблон «index.tpl», находящийся в папке «view». Говоря иными словами, если в будущем у жаждущих пилигримов появится непреодолимое желание расширить функционал этой системы, то это не должно оказаться проблематичным деянием.
Форма входа в панель управления, как и вся панель управления, оформлена в минималистическом стиле при помощи набора каскадных таблиц стилей Metro UI CSS. В самом верху страницы присутствует кнопочка возвращения в галерею и надпись с приветствием.

Если вдруг пользователь находится в стане врага, где каждый гомункул так и норовит с дрожью в руках кинуть свой взгляд через плечо несчастного, то конечно разумно было бы не придавать огласке окружения пароль. Но если пользователь пытается пробиться в панель управления, находясь в теплице, бережно охраняемой мамой с бабушкой, то логично было бы предположить, что удобнее снять с вводимого пароля оковы звёздочек. Функцию переключения видимости введённых символов выполняет хелпер, появляющийся в тот момент, когда поле ввода пароля ловит фокус.

Хелпер в поле ввода номера телефона удаляет введённые данные.

Проверка корректности введённого номера происходит с помощью библиотеки PhoneCodes благодаря чему существует возможность фильтрации пользователей по коду страны. По умолчанию принимаются номера телефонов со следующими кодами стран: 7, 375, 380. Расширить этот диапазон можно отредактировав файл «model/core/class.user.php», дописав в четвёртой строчке нужные коды.
Для людей, способных ошибиться три раза при вводе своих данных, открывается дополнительная возможность проекта, а именно ввод символов проверки человечности.

Степень человечности помогает определить замечательный скрипт di_captcha, описание которого публиковалось на ресурсе habrahabr.
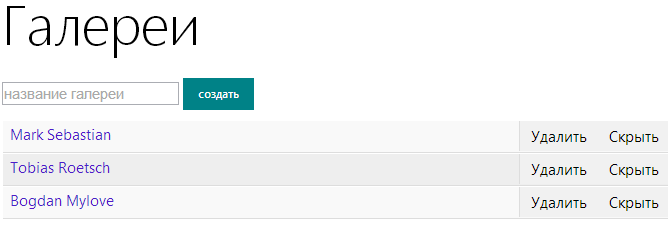
Сразу после успешного входа в панель управления появляется список всех галерей и возможность создать новую.

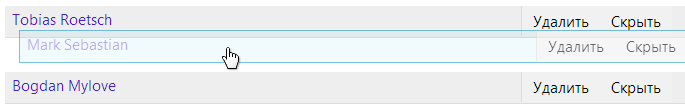
Чтобы изменить порядок вывода галерей необходимо при помощи манипулятора «мышь» произвести захват строки, перетащить её на нужную позицию и бросить на произвол судьбы.

Для исполнения коварного замысла по удалению галереи, необходимо подтвердить план своих действий, что практически сводит к минимуму возможность случайного стирания важной информации.
После выбора отдельной галереи появляется возможность добавить в неё новые фотографии и удалить существующие. Одновременная загрузка нескольких файлов, технология «тащи — бросай», индикатор загрузки, предварительный просмотр и оптимизация «на лету» реализованы при помощи библиотеки jQuery File Upload.
Put your hands down bitch, I ain't goin' shoot you
I'm a pull you to this bullet, and put it through you. Eminem
И наконец-то, дабы без страха и риска быть натянутым на пулю выдавать этот проект за своё творение необходимо удалить сведения об авторских правах, для этого на странице редактирования описания необходимо изменить текст в редакторе WYSIHTML5, который предлагает довольно удобный интерфейс.
![]()
Если вдруг на грани куба с описанием будет недостаточно места для отображения всего текста, то появится полоса прокрутки, реализуемая с помощью плагина jQuery vertical scroller plugin. То же самое касается грани со списком галерей.
Из-за нестандартного рендеринга на компьютерах с устаревшими видеокартами наблюдается заторможенность. Сей факт артельно с оказией о том, что не все браузеры полностью и правильно поддерживают возможности каскадных таблиц стилей третьего уровня, стал основополагающим при создании мобильной версии проекта.
Демонстрация галереи: http://photo.voodee.ru/
Демонстрация панели управления: ursite.com/log/
Исходный код: https://github.com/voodee/di_gallery/
Это произведение доступно по лицензии Creative Commons Attribution-ShareAlike 3.0 Unported License
Автор: voodee







