Каждый из нас хоть раз выступал перед большой аудиторией, многие делают это постоянно. У всех из нас есть есть свои страхи перед выступлением и, конечно, же лучшие практики. Ниже вы узнаете, как взаимодействовать с аудиторией в интерактивном режиме.

Примечание: далее материал будет от имени автора.
Когда мы провели анализ, что является основой успешного выступления, что делает из простых спикеров увлекающих за собой ораторов мы пришли к выводу, что секрета успешной презентации три:
- Это ваши презентационные навыки. Выступающий должен вызывать эмоции у слушателей — интерес, радость, может даже и несогласие. Навыки выступлений все мы развиваем постоянной практикой и самосовершенствованием (тренинги, книги, коучинг и т.п.).
- Это суть выступления. Тема и содержание доклада должны учитывать интересы аудитории, давать ответы на вопросы, с которыми люди пришли на ваше выступление или открывать для них новые горизонты
- И это, конечно, вовлечение аудитории. Слушатели должны присоединиться к вашему докладу и чувствовать, что ваш доклад учитывает их потребности, их мнение и эмоции.
Давайте поговорим о третьем секрете успешного выступления.
Для вовлечения аудитории многие ораторы применяют такие «фишки», как вопросы в залы, сторитэйлинг с вопросом выдумка это или ложь, ответы на вопросы по ходу выступления, пытаясь превратить доклад в живое общение.
Это не всегда продуктивно, потому что требует дополнительного времени и навыков. Поэтому и родилась идея создать сервис для Powerpoint, который позволит дополнять презентацию крутыми интерактивными элементами, взаимодействующими с аудиторией. Назвали мы его INPRES — от INteractive PRESentation.
Как устроен сервис?
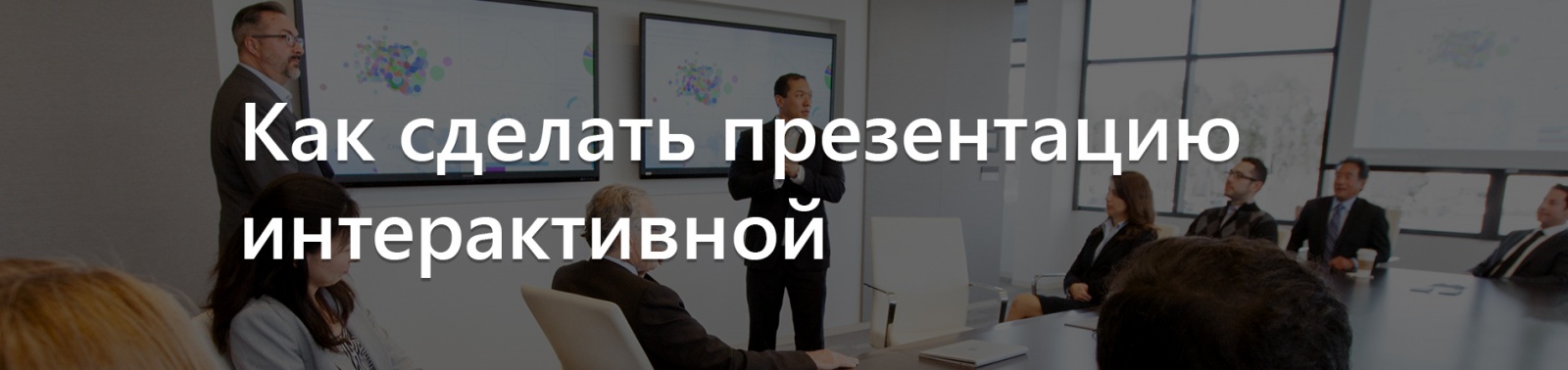
Сервис состоит из трех модулей — кабинета спискера, где пользователь создает интерактивные элементы, модуль Add-in для PowerPoint, чтобы интегрировать интерактивные элементы в презентацию и интерфейсы участников презентации для взаимодействия со спикером. Кросс-платформенное взаимодействие в проекте тесно интегрировано с Office.js, который 2 года назад на рынок выпустила компания Microsoft. Более подробно о процессе разработки и интеграции я расскажу чуть позже.
Какие возможности спикеру дает данный сервис:
- Узнавать мнение и эмоции аудитории с помощью различных опросов — от простых с вариантами ответов до прикольных Emoji голосований или сложных 2D голосований.

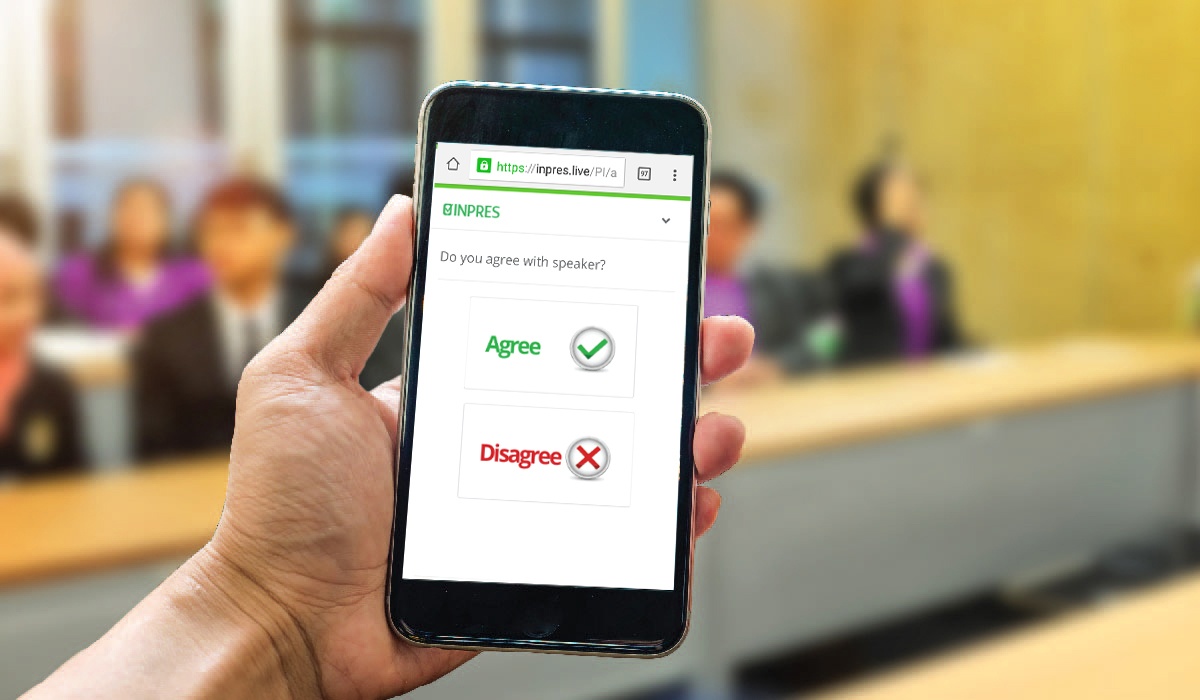
- Отображать мнение аудитории на слайдах своей презентации в режиме онлайн (более 30 вариантов отчетов — от инфографики до сегментированных по полу/возрасту отчетов).

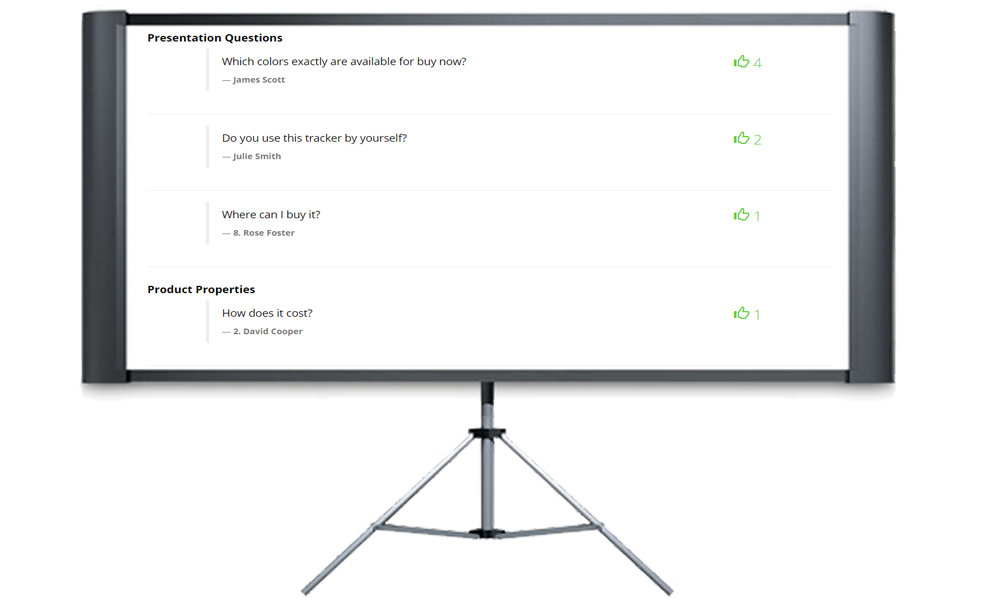
- Получать вопросы из аудитории При этом участники презентации могут выбирать лучшие, а спикер — отображать их онлайн на слайдах презентации.

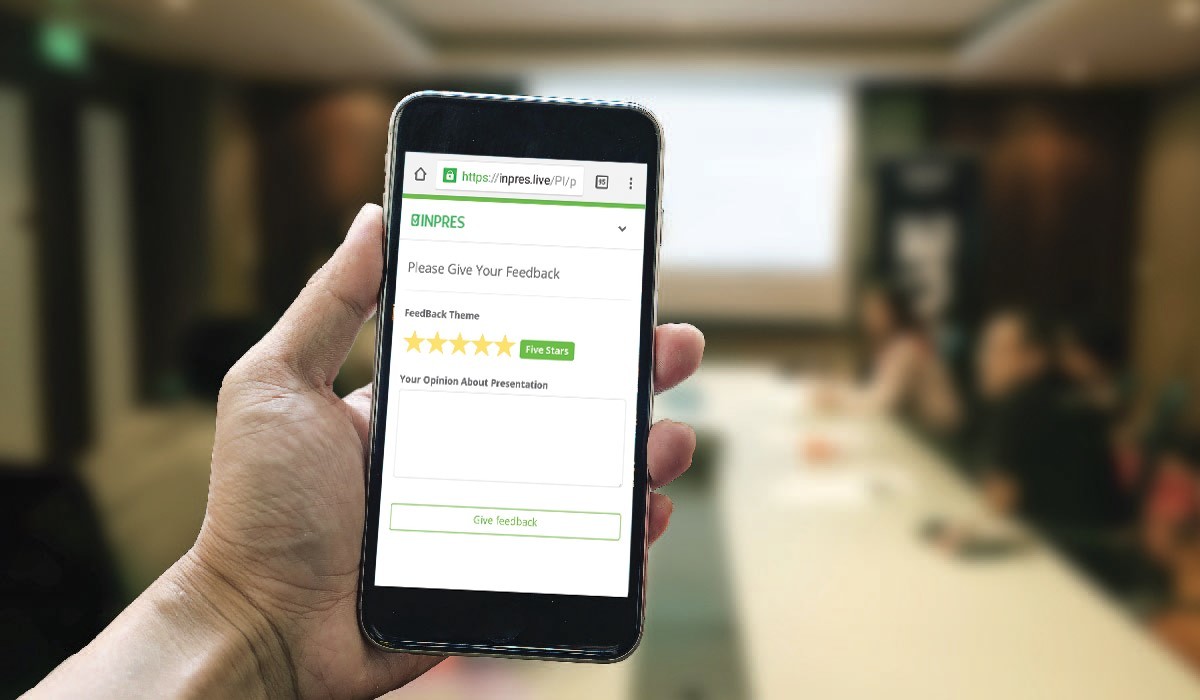
- Собирать реальную обратную связь аудитории результатам презентации в виде оценок и комментариев.

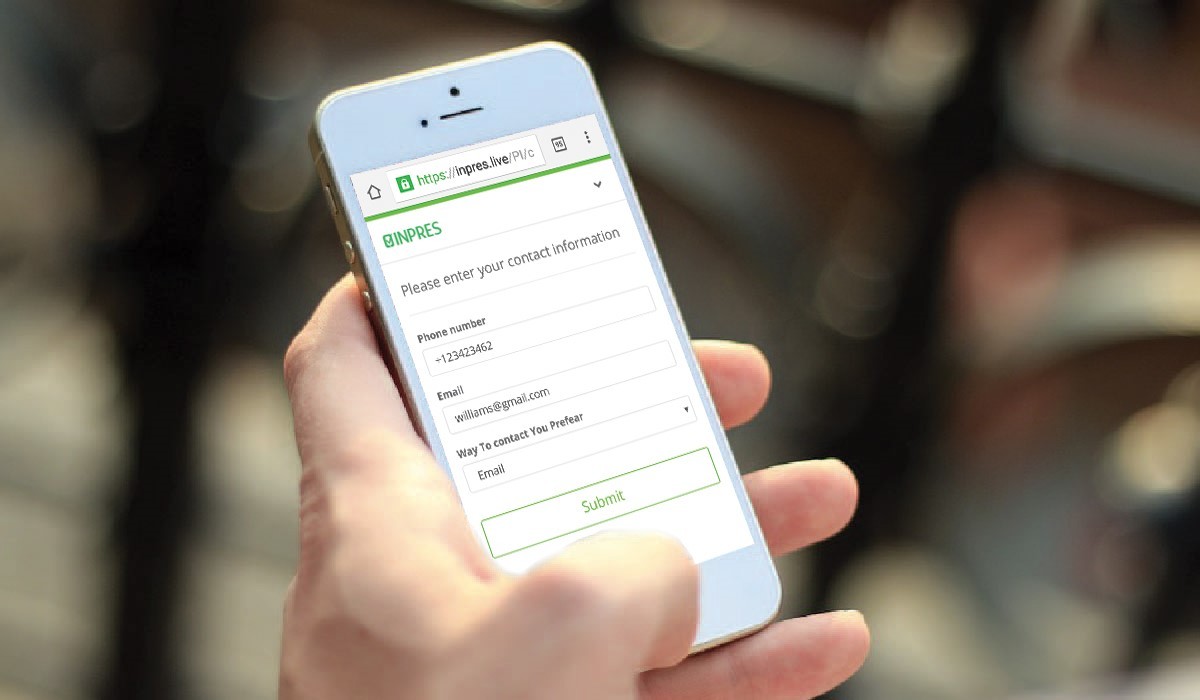
- Лучше знать аудиторию и ее предпочтения — проводить анкетирование по результатам презентации, в т.ч. с предзаполнением анкет данными из профилей соц сетей участников презентации.

- Предоставить легкий доступ к файлам своего выступления — встроенный File Bot с возможностью скачивать или отправлять материалы на почту.
Как устроено дополнение для PowerPoint?
Дополнение INPRES (надстройка add-in) для PowerPoint представляет собой файл манифеста с доступом к выделенному разделу веб сервиса. Манифест это XML-файл, в котором хранится некоторая информация о приложении. Веб страницы, на которые ссылается манифест отвечают непосредственно за основную логику и интерфейс приложения. Они будут взаимодействуют с файлом вашей Powerpoint презентации через специально предоставленный API.
Важным моментом было интегрировать действия спикера с запуском интерактивных элементов, их завершением и отображением результатов на слайдах. В этом направлении команда разработала JS библиотеки, которые общаются онлайн с API файла презентации. Многие функции, такие как получение слайдов с размещенными виджетами, изменение статусов опросов пришлось писать с нуля.
Все остальные модули сервиса разработаны на технологии .Net Core и работают на серверах MS Azure. Для визуализации результатов опросов и других интерактивных элементов использовалась SVG графика и библиотеки JS графиков.
Особенности реализации
В сервис INPRES закладывался принцип «бесфрикционности» — спикер только перелистывает слайды презентации, сервис делает все остальноe — запускает интерактивный элемент (опрос, анкетирование и т.п.), напоминает о нем участникам презентации с помощью PUSH нотификации, сам переводит участника на страницу интерактивного элемента, отображает действия участников в режиме онлайн (к примеру, результаты голосования).
Для этого прописывалась сценарии действия спикера, а обработка событий спикера происходит через перехват событий разработанной JS библиотекой.

Еще одним следствием работы с событиями в презентации стала возможность создавать сценарий отчетов. К примеру, следом за общими результатами голосования вы можете показать — сегментированные по полу или возрасту результаты.
Когда мы создавали сервис, мы изучали рынок «голосовалок» и систем конференций и пытались превзойти каждого из наших конкурентов. Так родилась мультиязчность — сейчас у нас
14 языковых пакетов, в т.ч. и русский. Мы сделали точное настраивание цветовых схем интерфейсов — можно выбраль любой HEX код цвета для фона, графиков, шрифта. Добавли библиотеку из более 10 шрифтов
Кроме этого сервис INPRES имеет графики, встраиваемые в контент презентации, чтобы сразу получать мнение аудитории именно о той информации, которую показывает спикер, а не отводить на опрос отдельный слайд.
Сложности
В целом, Office JS API для PowerPoint имеет более урезанный функионал, чем API для Word или Outlook. Это являлось основной сложностью создания Add-in. Как и написано ранее — многие библиотеки приходилось писать самостоятельно и искать walkarround.
Вторая сложность, с которой, по-моему сталкиваются все — это разрешение интегрировать ваш сайт во фрйэме вашего Add-ins. Мы создавали сервис на .Net core и вопрос как правильно настроить X-Frame-Options в HTTP-заголовке был не документирован и сильно отличался от аналогичного процесса в .Net 4*.
Чтобы сделать это необходимо указать в файле startup.cs вашего проекта возможность изменять X-Frame-Options свойства:
services.Configure<AntiforgeryOptions> (options =>
{
options.SuppressXFrameOptionsHeader = true;
});И установить значения X-Frame-Options для всех страниц в файле web.config:
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="X-Frame-Options" value="ALLOWALL" />
<add name="X-Rack-Cache" value="fresh" />
</customHeaders>Также большую изыскательскую работу мы провели по получению данных участников презентации, когда они регистрируются через соц сеть (эта возможность настраивается в нашем сервисе). С именем, имэйлом проблем не было — это стандартная функциональность фрэймворка AspNetCore.Authentication.
Вопрос возник с получением данных о поле и возрасте человека. Особенно из аккаунта Google.
Чтобы это сделать в том же файле startup.cs необходимо промэппить поля на соответствующие Claim фрйэмворка авторизации:
Events = new OAuthEvents
{
OnCreatingTicket = context => {
var gender = context.User.Value<string>("gender");
context.Identity.AddClaim(new Claim(ClaimTypes.Gender, gender));
var birthday = context.User.Value<string>("birthday");
context.Identity.AddClaim(new Claim(ClaimTypes.DateOfBirth, birthday));
return Task.FromResult(0);
}
}То, что сьело у нас значительное время — это согласование Add-in перед его публикацией в MS Store. Важно подойти к этому этапу с максимально оттестированным функционалом. Также, т.к. направление Add-In для офиса находится в стадии бурного развития — готовьтесь к тому, что каждая итерация согласования будет длиться от 2 до 5 дней. К счастью, с пощью коллег из Московского, Ирландского и Датского офисов Microsoft мы получали обратную связь достаточно оперативно.
Следующие шаги
В конце ноября компания планирует запустить модуль для PowerPoint для MAC, до конца года — встроенные в сервис викторины и тестирование сотрудников.
В рамках сотрудничества компания Microsoft приняла решение о предоставлении компании INPRES расширенного гранта для развития бизнеса Bizspark +, а также использовать сервис в конференциях Microsoft.
Выводы
INPRES будет полезен людям участвующим в публичных выступлениях, конференциях, совещаниях, продающих презентациях, в тренингах, WorkShop-ах, учебных мероприятиях и на текущий момент является уникальным сервисом, предоставляющим спикерам весь пакет инструментов интерактивного взаимодействия с аудиторией.
Об авторе

Денис Попов — ведущий разработчик компании INRPES.
Автор: Microsoft