Здрасте! Хотелось бы осветить вопрос SEO оптимизации сайта, а точнее оптимизации страницы.

В данном посте рассмотрены:
- структурные элементы страницы: заголовки, картинки, URL, контент. Рекомендации по их использованию и оценки важности в ранжировании.
- микроразметка: кто она, что она и с чем ее едят. Рассмотрены schema.org и OpenGraph
Также использование различных элементов страницы рассматривается на примере работающих сайтов.
Статья носит образовательный характер, и поэтому даже если вы собаку съели в данной области, можете зайти и оставить свой профессиональный комментарий и оценку содержания поста.
INTRO
В качестве примеров рассматривались страницы:
- lenta.ru/news/2016/08/16/wadajuliastepanova
- lenta.ru/news/2016/08/16/avelanjjao
- www.eldorado.ru/cat/detail/71173064
- www.eldorado.ru/cat/detail/71092574
Заголовок (title)
Тег имеет ключевое значение на странице и используется в различных целях в качестве заголовка страницы. Описание заголовка вашей страницы не должно превышать 70 символов, и при этом заголовок каждой страницы должен быть уникальным, по крайней мере, для каждой страницы, которую вы планируете продвигать. Заголовок должен содержать ключевые слова.
Применение:
- Информирование посетителей о содержании страницы. Текст заголовка позволяет посетителю получить информацию о названии страницы, содержимом страницы, названии сайта.
- Заголовок страницы в результатах поиска. Текстовое содержимое тега <title> используется для анализа сайта и вычисления релевантности страницы. Наличие ключевых в заголовке страницы может положительно повлиять на релевантность страницы. Соответствие заголовка ключевому запросу и правильная формулировка могут сделать ссылку на сайт более заметной и привлекательной для посетителей, что в свою очередь повысит CTR (кликабельность).
Рекомендации:
- Длина заголовка 60-100 символов
- Размещайте ключевые слова вначале заголовка;
- Используйте меньше прямых перечислений ключевых слов;
- Краткость, ясность и осмысленность названия страницы;
- Исключайте повторяющиеся части или оставляйте их в конце заголовка;
- Соблюдайте единообразие в названии страниц;
- Не вводите в заблуждение посетителей, заголовок должен соответствовать содержимому страницы;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.
Примеры
Эльдорадо:
MICROSOFT Office 365 Personal (1 год) – купить программу microsoft Office 365 Personal (1 год), цена, отзывы. Продажа программ microsoft в интернет-магазине ЭЛЬДОРАДОSONY KDL-40WD653 – купить LED телевизор sony KDL-40WD653, цена, отзывы. Продажа LED телевизоров sony (Сони) в интернет-магазине ЭЛЬДОРАДО
Шаблон:
{производитель} {продукт} – купить {категория} {продукт}, цена, отзывы. Продажа {категория} {производитель} в интернет магазине ЭЛЬДОРАДО
Lenta.ru:
Умер бывший глава ФИФА 100-летний Жоао Авеланж: Футбол: Спорт: Lenta.ruГде правительство найдет деньги на повышение пенсий: Госэкономика: Финансы: Lenta.ru
Шаблон:
{название}: {подкатегория}: {категория}: Lenta.ru
Описание (meta: description)
Описание должно содержать краткое, емкое и актуальное описание страницы в виде предложений или перечисления важных параметров. Описание должно быть таким, чтобы пользователь заинтересовался и ему захотелось кликнуть по нему. Для этого можно использовать релевантные, привлекательные слова, побуждающие к действию предложения.
Применение:
- Формирование сниппета. Качественный, правильный description может оказать прямое влияние на CTR. Обратите внимание, что поисковики не всегда берут содержимое этого тега в качестве сниппета.
Рекомендации:
- описание не превышает 140 — 160 символов
- описание должно соответствовать конкретной веб-странице, а не всему сайту
- описание должно быть простым, понятным без чрезмерного употребления ключевых слов/фраз, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков
Примеры
Эльдорадо:
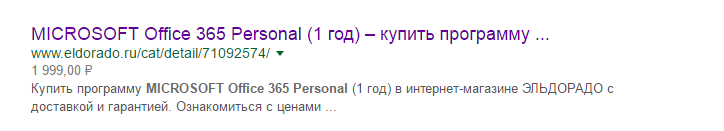
Купить программу MICROSOFT Office 365 Personal (1 год) в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием программы microsoft Office 365 Personal (1 год)Шаблон:
Купить {категория} {производитель} {продукт} в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием {категория} {производитель} {продукт}
Сниппет (Google – взял описание):

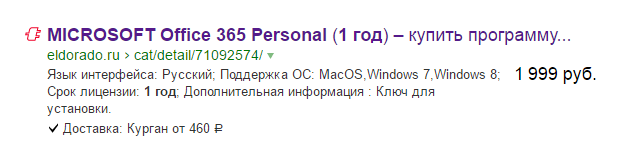
Сниппет (Яндекс — ???):

Lenta.ru:
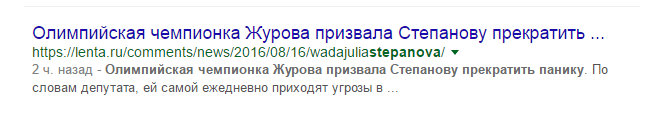
Олимпийская чемпионка по конькобежному спорту, депутат Госдумы Светлана Журова призвала российскую бегунью Юлию Степанову не паниковать. По словам спортсменки, неизвестные пользователи интернета ей самой ежедневно угрожают расправой. При этом она отметила, что ходит по улицам без охраны.Шаблон:
{краткое описание самой новости}
Сниппет (google – почти что описание, в тексте такой строки тоже нет, вероятно описание было изменено, другой причины не вижу):

Сниппет (Яндекс – собрал заголовки с других новостей на этой странице из блоков «Ссылки по теме» и «Спорт»):

Ключевые слова (meta: keywords)
Cписок ключевых слов, соответствующих содержимому страницы сайта. Отношение к данному тегу поисковиков:
- Яндекс: «может учитываться при определении соответствия страницы поисковым запросам» (https://yandex.ru/support/webmaster/controlling-robot/html.xml#meta )
- Google: «Google does not use the keywords meta tag in web ranking » (https://webmasters.googleblog.com/2009/09/google-does-not-use-keywords-meta-tag.html )
Противопоказания:
- не больше 20 слов
- не более 3-х повторов
Рекомендации:
- больше склонений.
- опечатки. Список ключевых слов можно разбавить популярными опечатками ключевых слов.
- англоязычные запросы
Примеры
Эльдорадо
программа MICROSOFT Office 365 Personal (1 год), программа MICROSOFT Office 365 Personal (1 год) интернет магазин, купить программа MICROSOFT Office 365 Personal (1 год), цена на программа MICROSOFT Office 365 Personal (1 год), ЭльдорадоLED телевизор SONY KDL-40WD653, LED телевизор SONY KDL-40WD653 интернет магазин, купить LED телевизор SONY KDL-40WD653, цена на LED телевизор SONY KDL-40WD653, Эльдорадо
Шаблон:
{база} = {категория} {производитель} {продукт}
{база}, {база} интернет магазин, купить {база}, цена на {база}, Эльдорадо
Lenta.ru
Их нет :-)
Заголовки (h1, h2, h3, …)
Заголовок сообщает пользователю, где именно он находится и какую информацию он может найти на данной странице. Например, если это страница продукта, то, очевидно, что в заголовке должно быть его название.
Использование html тега заголовка h1 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня H1 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания.
Как использовать заголовки h1-h6:
- Иерархия заголовков.
- Градация шрифтов. Чем выше уровень заголовка (h1 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного H1 на странице. H1 можно использовать только один раз на странице. Два заголовка h1 введут в заблуждение поискового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках H1-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h2, h3, h4, h5, h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам.
По поводу HTML5
В блоке section мы можем писать тэг H1, который будет относиться только к данному блоку информации, таким образом на странице могут быть несколько тегов H1. Закономерно вытекают вопросы:
- Как на это реагирует поисковик?
- И правильно ли указывать внутри блока section более низкие заголовки с учетом все страницы (например, внутри section писать заголовок H2, если он не является основным)?
Прошу поделиться опытом и мыслями в комментариях.
Примеры
Эльдорадо
H1: {категория} {производитель} {продукт}
H2: блок программы лояльности и обратный звонок (причем они обернуты в <noindex>)
H3: «Самовывоз» (popup), «Услуги и сервис»
Lenta.ru
H1: {заголовок}
H2: «Материалы по теме»
H3: заголовки новостей из блока «Другие материалы рубрики»
H4: заголовок новостей из блока «Материалы по теме»
Картинки
Существует множество исследований, подтверждающих, что изображения привлекают больше внимания и запоминаются намного лучше, чем текстовая информация. Многие покупатели в онлайн магазинах принимают решение о покупке исключительно по изображению, а не описанию и техническим характеристикам. Именно поэтому картинки должны быть качественные, четкие, яркие, представляющие товар «в лучшем свете».
Сделайте картинкой по умолчанию наиболее релевантный или популярный товар.
Если говорить про код, то по атрибутам тэга есть следующие рекомендации:
- alt: альтернативное текстовое описания изображения. Выводится пользователю если по каким-либо причинам картинка еще или вообще не загружена. Описание в атрибуте alt должно точно и коротко описывать то, что изображено на картинке. Длинные описания поисковые системы не воспринимают полностью, поэтому желательно ограничиться 50-60 символами.
- title: всплывающая подсказка. Если в случае с атрибутом alt описывается содержимое картинки, то в случае с атрибутом title, можно сообщить дополнительную информацию о изображении.
- src: еще один способ обозначить содержимое картинки сделать так, чтобы название файла с изображением соответствовало содержимому картинки. Подробнее про ЧПУ и URL ниже.
Примеры
Эльдорадо
Картинка в заголовке с логотипом:
<img … src="http://… /logo_eldorado.png" alt="Интернет-магазин Эльдорадо">Картинка товара:
<img … src="/photos/71/new_71173064_l_1460729339.jpeg/resize/500x375/">
Lenta.ru
Картинка основной новости (к слову тут еще и микроразметка используется):
<img … alt="Светлана Журова" src="http:// /pic_8dfee4ae3c07aa582dfa99439b512b05.jpg">Картинка блока «Другие материалы рубрики»:
<img … alt="Евгений Тищенко (справа) " src="http://… /top7_d08710e27c95af37801eec8e19ca9473.jpg">Ссылки и URL
Анкор или текст ссылки, должен совпадать (не полностью, но все же) с заголовком страницы. Следовательно, как и заголовок страницы он должен иметь ключи и отражать содержание страницы.
URL с ключевыми словами рассматриваются как один из факторов ранжирования (вероятно из-за повышения CTA т.к. поисковики подсвечивают URL, если он соответствует запросу).


К слову, в большинстве своем крупные сайты просто «плюют» на ЧПУ. Смысл использовать ID я вижу только в случае меняющегося URL (например, зависящего от заголовка, который может быть изменен).
Примеры
Эльдорадо
http://www.eldorado.ru/cat/1482093/
http://www.eldorado.ru/cat/1482093/SONY/
http://www.eldorado.ru/cat/detail/71173064/
Не понимаю смысл был убирать ID категории в детальной страницы, ну да ладно.
Lenta.ru
https://lenta.ru/news/2016/08/16/
https://lenta.ru/news/2016/08/16/wadajuliastepanova/
Собственно, по первой ссылки мы получим новости за день, но я думаю было бы неплохо сделать возможность смотреть новости, хотя бы за месяц (то есть ссылку вида /news/2016/08/), ну да ладно.
Контент
Самое главное в оптимизации текстового контента — понимать логику наполнения сайта контентом. Ведь оптимизировать нужно не один текст, а весь текстовый контент на странице.
Рекомендации:
- Чем ближе к началу документа (страницы) находится текст — тем лучше.
- Чем ближе к началу текста находятся основные ключевые запросы — тем лучше.
- Начало текста должно быть в зоне видимости первого экрана браузера (без прокрутки).
- Текст на странице не должен быть скрыт окнами прокрутки, выпадающими блоками и т.п.
- Используйте иллюстрации. Текст с изображением лучше описывает суть документа и оценивается выше. Бонусом идет попадание по запросу в Гугл и Яндекс «Картинки».
- Текст должен состоят из четко разделенных логических частей (со своими ключевыми запросами)
- Теги <b>, <strong>, <u>. Эти теги привлекают внимание к определенным частям и элементам текста. Выделять «жирным» рекомендуется важные моменты текста и ключевые слова.
- Списки, таблицы и прочее. Не забывайте использовать все инструменты. Чем более разнообразен контент — тем лучше.
Параметры качественного контента:
- тошнота (степень неестественности частоты употребления ключевых слов) не более 7
- частота вхождения ключевого слова 3-5%.
- актуальность. Под актуальностью контента чаще всего понимают его новизну, частоту обновления сайта. Неиссякаемый источник уникального и актуального контента – это комментарии пользователей.
Проанализировать текст на данные (и не только) параметры, можно на этом сайте: advego.ru/text/seo
Про уникальность
Тема холиварная, казалось бы, но на самом деле есть несколько точек зрений, точнее две:
- уникальность сильно влияет на ранжирование
- уникальность не сильно влияет на ранж, важна актуальность и востребованность.
Как по мне, в большинстве своем достаточно мелкого рерайта (без него это уж совсем нагло-глупо). Тем более что актуальность куда важнее.
У кого есть факты по данному вопросу или реальная статистика, просьба написать в комментариях.
Про перелинковку
Контекстные ссылки следует рассматривать как неотъемлемую часть внутренней перелинковки, т.к. с их помощью можно передать PageRank на глубинные страницы в структуре сайта и на страницы разделов.
Если у вас есть 5 страниц, на которых есть одни и те же ключевые слова, то страницы могут конкурировать друг с другом в поиске. Благодаря взаимной перелинковке, можно с четырех страниц сослаться на одну по общему ключевому запросу и тем самым указать, что именно эта страница отвечает запросу, а не все пять страниц.
Микроразметка
Очень полезная вещь. В двух словах (а точнее в словах Яндекса):
Цель семантической разметки – сделать интернет более понятным, структурированным и облегчить поисковым системам и специальным программам извлечение и обработку информации для удобного её представления в результатах поиска.
Ниже рассмотрены популярные словари с примерами разметки. Более подробную информации, историю и подробные описания разметки вы можете на соответствующих сайтах.
Если говорить про валидацию, то использовался валидатор Google.
Schema.org ( schema.org / ruschema.org )
Используется для общения с поисковиками. В общем виде структура такая:
<!—контейнер с указанием типа -->
<div itemscope itemtype=’’>
<!-- свойства контейнера -->
<div itemprop=’’> … </div>
…
</div>
Контейнеры могут быть вложены друг в друга.
Продукт:
<div itemscope itemtype="http://schema.org/Product">
<div itemprop="name">Название</div>
<div itemprop="description">Описание</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div itemprop="price">1234</div>
<div itemprop="priceCurrency">RUB</div>
</div>
</div>
Картинка:
<div itemscope itemtype="http://schema.org/ImageObject">
<img itemprop="contentUrl" src="http://russia-kurgan.jpg" />
<div itemprop="name">Название</div>
<div itemprop="author">Автор</div>
<div itemprop="contentLocation">Россия, Курган</div>
<div itemprop="description">Описание картинки</div>
<meta itemprop="datePublished" content="2008-01-25">
</div>
Видео:
<div itemscope itemtype="http://schema.org/VideoObject">
<div itemprop="name">Название</div>
<div itemprop="description">Описание</div>
<div itemprop="author" itemscope itemtype="http://schema.org/Person">
<div itemprop="name">Имя автора</div>
</div>
<div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
<link itemprop="interactionType" href="http://schema.org/WatchAction"/>
<div itemprop="userInteractionCount" content="4356">Количество просмотров</div>
</div>
<meta itemprop="thumbnailUrl" content="http://site.ru/thumbnail.png">
<meta itemprop="uploadDate" content="2016-08-17">
</div>
Статья:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Заголовок статьи</h1>
<div itemprop="description">Описание</div>
<div itemprop="author">Имя автора</div>
<div itemprop="interactionStatistic" itemscope itemtype="http://schema.org/InteractionCounter">
Количество комметариев
<meta itemprop="interactionType" content="http://schema.org/CommentAction"/>
<meta itemprop="userInteractionCount" content="78" />
</div>
<meta itemprop="mainEntityOfPage" content="http://site.ru/article-url/">
<meta itemprop="datePublished" content="2016-08-17">
<meta itemprop="dateModified" content="2016-08-17">
<meta itemprop="image" content="http://site.ru/image-of-article.png">
</div>
Open Graph ( ogp.me / ruogp.me )
Используется для общения с соц. сетями. Все данные прописываются в тэгах внутри , и сообщают социальной сети какие данные есть на данной странице. Для работы OG необходимо изначально подключить пространство имен:
<html prefix="og: http://ogp.me/ns#">
Если используется несколько типов, то их все нужно прописать:
<html xmlns:og=http://ogp.me/ns# xmlns:music="http://ogp.me/ns/music#">
Общие данные:
<meta property="og:title" content="Название, заголовок" />
<meta property="og:type" content="Тип содержания" />
<meta property="og:url" content="URL до объекта" />
<meta property="og:image" content="Картинка" />
Дополнительные данные:
<meta property="og:audio" content="URL музыки" />
<meta property="og:video " content="URL видео" />
<meta property="og:description " content="Описание" />
<meta property="og:locale" content="ru_RU" /> <!-- локализация -->
<meta property="og:site_name " content="Имя сайта" />
Картинки:
<!-- оба варианта идентичны -->
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:url" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="Альтернативный URL для HTTPS" />
<meta property="og:image:type" content="MIME тип" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
Видео (идентично Картинкам):
<meta property="og:video" content="http://example.com/ogp.swf" />
<meta property="og:video:url" content="http://example.com/ogp.swf" />
<meta property="og:video:secure_url" content="Альтернативный URL для HTTPS" />
<meta property="og:video:type" content="MIME тип" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
Статья:
<meta property="article:published_time" content="2016-08-17 19:00" />
<meta property="article:modified_time " content="2016-08-17 20:00" />
<meta property="article:expiration_time " content="2016-08-17 21:00" /> <!-- время истечения срока статьи -->
<meta property="article:author " content="Автор статьи (см. тэг Profile)" />
<meta property="article:section " content="Название категории" />
<meta property="article:tag" content="тег1, тег2" />
<meta property="article:tag" content="тег3" />
<meta property="article:tag" content="тег4" />
Есть также удобный в сравнении с schema.org формат записи данных JSON-LD ( json-ld.org ).
Описывать его здесь не стал, т.к. Яндекс его поддерживает не полностью.
Структура сайта
Тут все просто: любая страница сайта, должна быть доступна за 2-3 клика. По поводу «правило 3-ех кликов»:
Речь идет именно о структуре сайта, я как-то натыкался на статистику: посетитель совершал до 20 кликов чтобы совершить нужное ему действие и в итоге можно сделать вывод, что запариваться на этом правиле не стоит. Но тут речь именно про структуру сайта, представьте ситуацию: добраться до страницы вы можете только через 25 кликов, и только так. Вообще не круто.
Собственно, типичная структура может выглядеть так:
- Категория
- Подкатегория
- Страница материала
Это касается не только новостей и каталога товаров, но и структуры страниц.
Подвал
Футер – это неотъемлемая часть любой страницы, и у пользователей есть определенные ожидания относительно него. Например, они рассчитывают найти основные пункты меню (о нас, контакты, телефон), счетчик со статистикой вашего сайта (также важный показатель уровня доверия), а также ссылки на дополнительные ресурсы (ваш блог, статьи по теме, партнеры), социальные сети.
Исследования показывают, что пользователи, которые прокрутили всю вашу страницу до самого конца, очень вовлечены в ваш сайт. Поэтому внизу можно ставить такие блоки, как новости, оформление подписки.
Заключение
Данная статья является сборкой различных материалов с небольшим рерайтом и своими мыслями. Из данного поста хотелось бы сделать серьезный мануал, который просто берешь, читаешь и делаешь. Поэтому призываю всех, кто не согласен с мыслями в посте, имеет реальную статистику или неопровержимые факты: го в комментарии. Давайте сделаем мир SEO чуточку лучше.
Список используемой литературы
- habrahabr.ru/company/yandex/blog/211638
- yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml
- pr-cy.ru/lib/seo/Ranzhirovanie-sayta-Vneshnie-i-vnutrennie-faktory
- convertmonster.ru/blog/seo-blog/osnovnye-principy-ranzhirovanija-sajta-v-poiskovyh-sistemah
- blog.seolib.ru/seo/idealnaya-veb-stranica-vnytrennyaya-optimizatsiya
Автор: rpsv