Долгие годы основным инструментом аниматора в Unreal Engine был инструмент Matinee. UE развивается и почти год назад старичок Matinee был объявлен уходящим на покой. Вместо него нам был представлен инструмент Sequencer. Этот инструмент интуитивно понятен, но, к сожалению, в попытках поискать документацию или уроки по анимации в UE4 — вы неизменно будете натыкаться на Matinee. Уроков мало. Спешу принять участие в борьбе с этим недостатком.
В этой статье проведу краткий экскурс в основы (в том числе исторические) Sequencer. А также расскажу о паре моментов, которые почему-то отсутствуют в документации.
Я не буду повторять официальные туторы от Epic Games. С ними вы можете ознакомиться на youtube.

Историческая справка
Кат-сцены — неотъемлемая часть современных игр. История развития кат-сцен на данный момент может быть условно разделена на три этапа, каждому из которых в большей мере соответствует один из типов кат-сцен:
1) Live-action
2) Pre-rendered/Real time
3) Interactive
Все три типа кат-сцен существуют параллельно. Но их популярность у разработчиков и игроков менялась в зависимости от технических возможностей игровых ЭВМ.
Первый этап начался во времена, когда резко выросли объемы памяти, доступные разработчикам для дистрибуции игр, а мощности при этом остались весьма посредственными. Это произошло благодаря развитию оптических дисков. Мощности ЭВМ не хватало, чтобы посчитать в реальном времени более-менее интересную картинку. А вот видео можно было показать, если немного исхитриться. Live-action кат-сцены этих времен — это зачастую полноценные короткометражные фильмы, с известным актерами и профессиональной съемочной группой.
Подробнее об этом этапе вы можете почитать в статье Архаичные алгоритмы сжатия видео эпохи FMV-игр от yannmar.
Второй этап хорошо всем нам известен, ведь еще недавно он был в тренде. ЭВМ уже справлялись с тем, чтобы отрисовать хорошую графику как минимум для того, чтобы записать её в видеофайл на компьютере разработчика. А в последнее время мощность стала достаточной даже для воссоздания кат-сцены в реальном времени на машине игрока. Кат-сцены на игровых движках — это то, к чему мы хорошо привыкли. То, с чем мы живем последнее десятилетие. Хорошим примером тут может быть вступительный ролик игры Company Of Heroes. Когда запускаешь игру в первый раз — очень легко пропустить момент перехода от Pre-rendered кат-сцены к игре. Именно для создания Pre-rendered/Real time кат-сцен и был изначально создан Matinee. Со временем он оброс возможностями для создания анимации не только непосредственно внутри неинтерактивных сцен, но и для свободной анимации объектов на сцене.
Современные игроки требуют, а технологии позволяют избавиться от неинтерактивных кат-сцен. Да и геймдизайнеры уже поняли, что неинтерактивная кат-сцена ломает погружение и в целом негативно воспринимается на подсознательном уровне. Поэтому третий этап ознаменовал приход Interactive кат-сцен или QTE (Quick Time Event). Это кат-сцена, в которой игрок имеет возможность влиять на события, вовремя нажимая указанные кнопки. Прекрасным примером тут может послужить почти вся игра Tomb Rider 2013, однако многим игрокам в силу высокого эмоционального напряжения запомнилась QTE — в самом начале игры, когда нужно отбиваться ногами от преследователя в подземелье. Просто представьте что там не QTE, а неинтерактивная кат-сцена… Не то, совсем не то… По сути QTE не стали полноценной заменой кат-сцен, но я все-таки считаю, что их стоит выделить в отдельный этап, поскольку они ознаменовали собой переход от полностью неинтерактивных кат-сцен к полностью интерактивным срежиссированным событиям (назвать это кат-сценами уже нельзя).
И вот тут у Matinee начались проблемы. Если вы хотите сделать классную, срежиссированную вставку в игровой мир, которая при этом не будет кат-сценой — Matinee справится, но он под это не заточен (напомню, его задача — кат-сцены). И Epic Games решили, что надо создавать новый инструмент, который будет совмещать в себе как возможности Matinee, так и возможности по режиссированию полностью интерактивных анимаций. По сути Sequencer — это рефакторинг Matinee с учетом новых появившихся требований к инструменту анимации.
Часть 1. Введение в Sequencer и работа с анимациями
Sequencer — сложный инструмент, который позволяет настраивать целый комплекс параметров: камера, свет, звук etc… Чтобы не распыляться, начнем с анимаций — как правило, именно они бывают нам нужны в первую очередь.
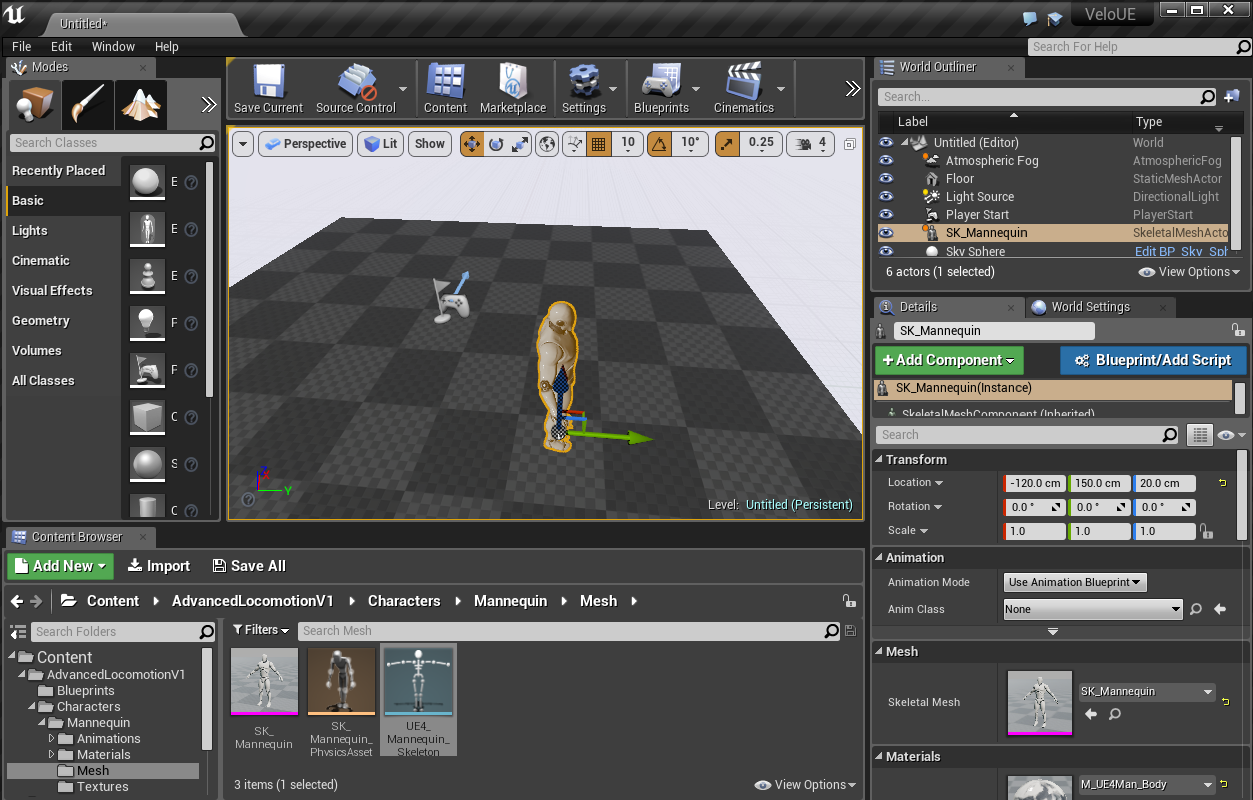
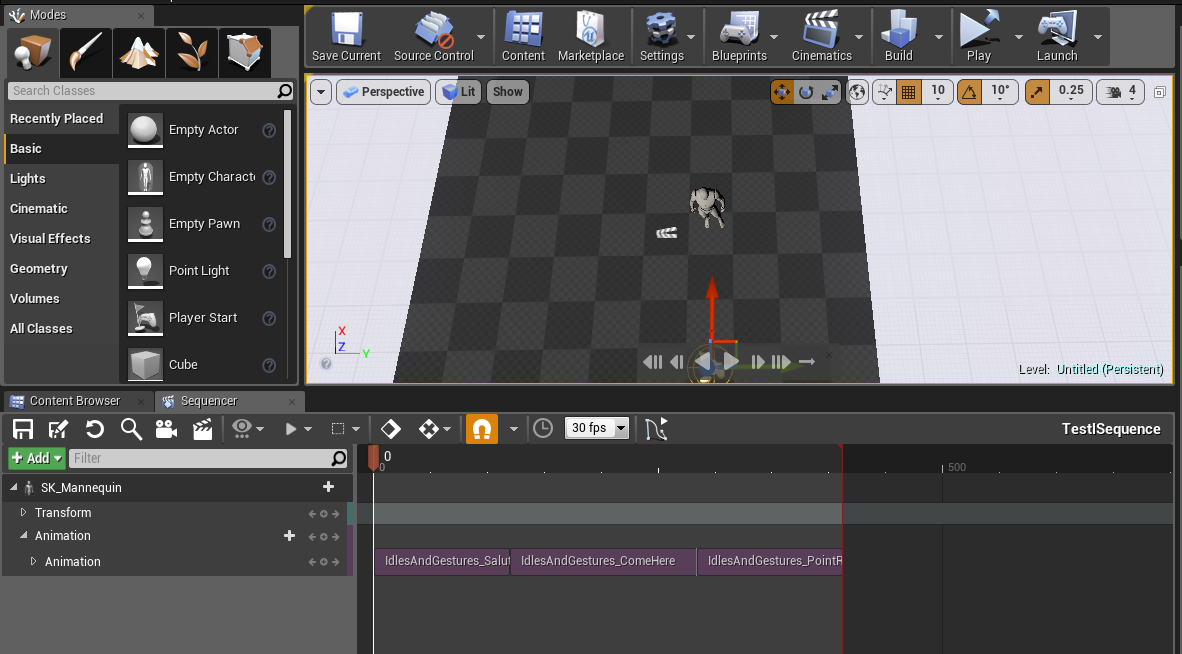
Установим на сцену SkeletalMeshActor:

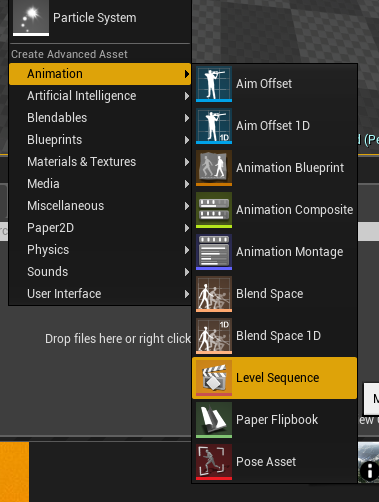
Теперь в Content Browser кликаем правой кнопкой и создаем Level Sequence:

Размещаем наш Sequence на сцене. Лично я предпочитаю размещать его рядом с анимируемым объектом. Также объединяю в списке объектов в отдельный каталог все, что связано с конкретным Sequence: сам Sequence, звуки, меши, сплайны, эффекты.
Открываем размещенный на сцене объект для редактирования — это делается через всплывающее меню или нажатием на Ctrl+E.
Открывается плавающее окно Sequencer. Как правило, на одномониторных системах удобнее разместить его как вкладку вместе с Content Browser.
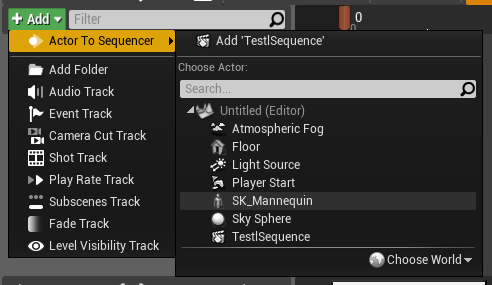
Нажимаем на кнопку Add:

и добавляем наш actor в sequence:

И тут первое лирическое отступление, которое может съесть у вас немного . Экземпляр Sequence в общем случае неотделим от прототипа.
То есть, если вы имеете прототип TestSequence в Content Browser и вы разместили несколько экземпляров TestSequence на уровне Level1, после чего привязали actor SK_Mannequin в первом экземпляре… Вы привязали этот actor не к экземпляру, а к прототипу, а значит ко всем экземплярам.
В общем случае нельзя сделать один прототип, наштамповать от него экземпляров на уровне и привязать их к разным actor. Такая функциональность сейчас находится в процессе разработки и на данный момент, если вы хотите анимировать с помощью одного Sequence разных actor и на разных уровнях — вам придется делать дубликат прототипа для каждого actor. Есть альтернатива: можно настроить Sequencer на самостоятельное размещение объектов на сцене с привязкой к экземпляру. Но эту тему я оставлю для другой статьи.
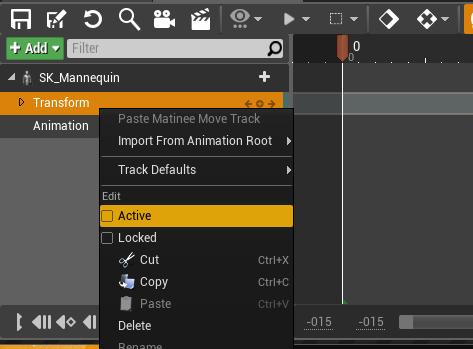
Не забывайте, что во многих случаях Transform не нужно анимировать (например, если ваша цель — наложить последовательность анимаций или запустить объект по сплайну). В этом случае отключаем Transform:

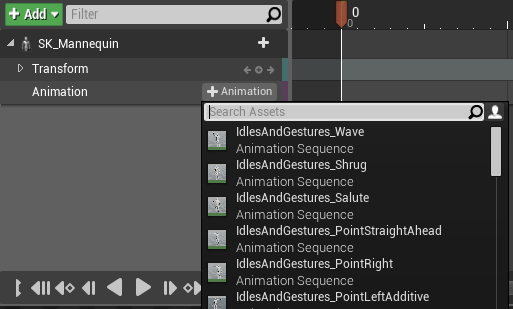
Накидаем анимаций:

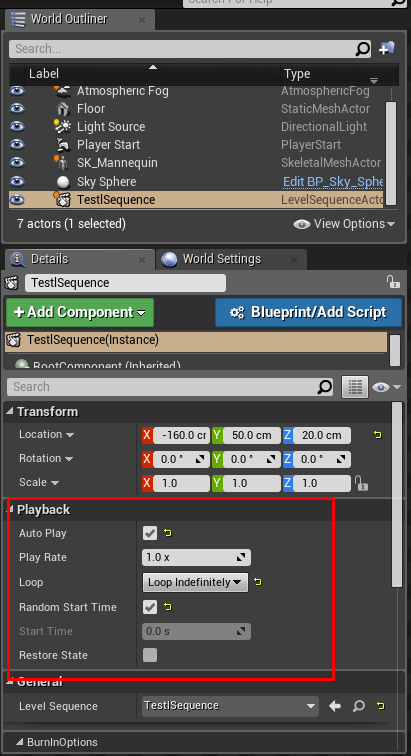
По умолчанию экземпляр sequence — не активен. Бывает удобно назначить ему автопроигрывание, повтор и рандомный старт.

Я собрал sequence из трех анимаций:

Результат:
Часть 2. Беготня по сплайну и аддитивные анимации
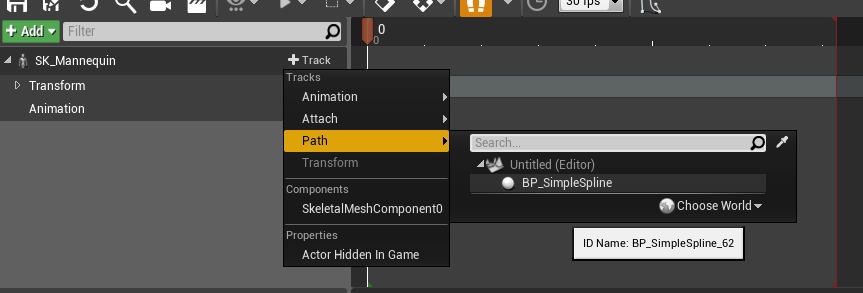
Запустить объект по сплайну — очень просто. Я не буду объяснять как делать сплайн — это разжёвано тысячу раз, а статья и так уже масштабная. Жмем на +Track и добавляем наш сплайн:

Напоминаю, что в общем случае для того, чтобы сплайн оказал влияние на объект, надо отключить Transform как я показывал выше.
Также стоит помнить, что скорость перемещения по сплайну не задается явно. Она зависит от времени между ключевыми кадрами и длины сплайна.
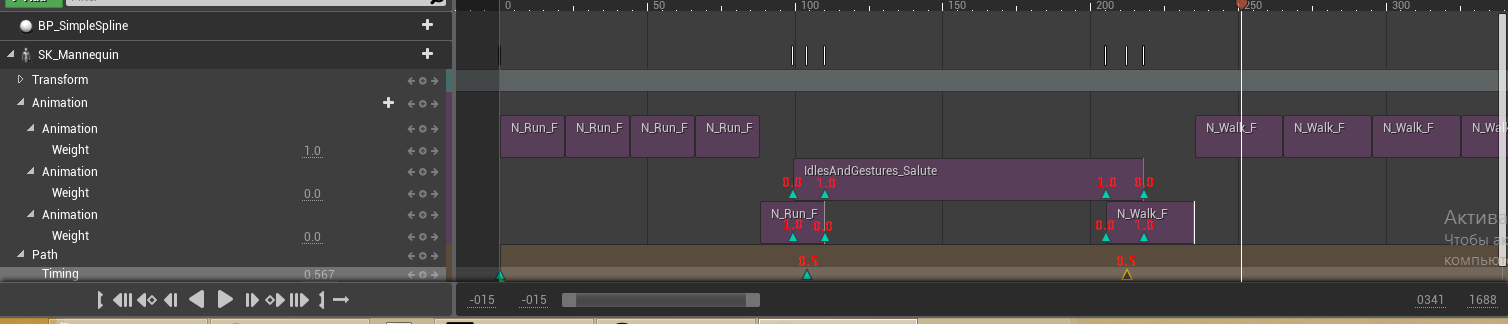
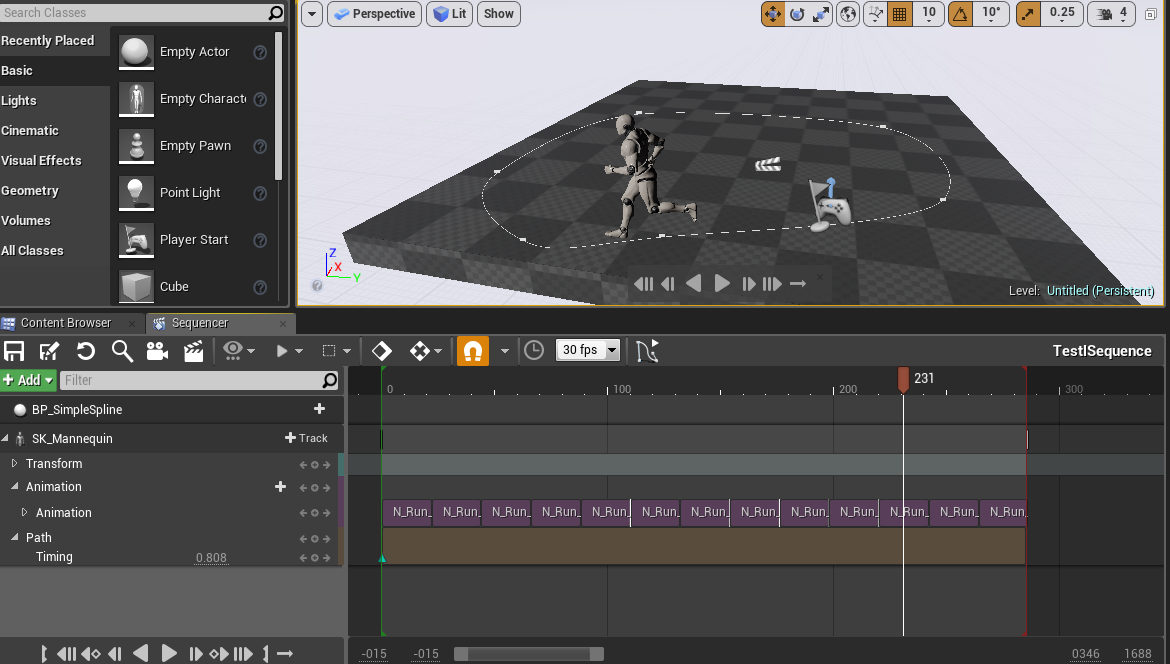
Заполняем всю длину анимацией бега. Время ключевых кадров sequence подобрано так, чтобы скорость перемещения соответствовала скорости анимации:

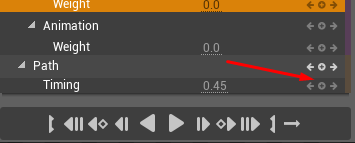
На Path зеленые стрелочки — это ключевые кадры для задания типа интерполяции. По умолчанию их две, у одной значение 0, у второй — 1. Соответственно между ними происходит интерполяция позиции по сплайну. Преодолеем половину сплайна бегом, а вторую — пешком.
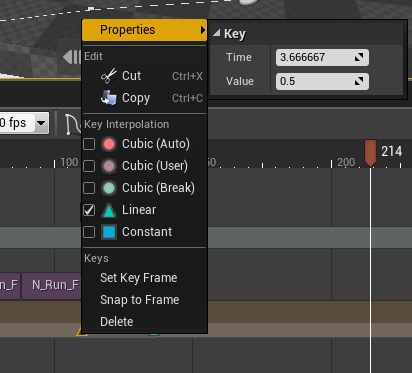
Для этого у второго ключевого кадра заменим значение с 1 на 0.5

Перетаскиваем ползунок рядом и жмем на кружок для создания нового ключевого кадра:

По умолчанию создается ключевой кадр с кубической интерполяцией (красный круг), нам же нужна линейная интерполяция (зеленый треугольник).
В итоге у нас должно получиться четыре треугольника, задающих перемещение по сплайну со значениями:
0, 0.5, 0.5, 1.0
Очевидно, что между ключевыми кадрами 0.5 и 0.5 перемещение не будет происходить. В этом месте мы остановим персонаж, воткнем какую нибудь статичную анимацию и запустим его остаток пути идти пешком.
Теперь займемся анимациями. У нас получится три тайм трека с анимациями. Верхний — основной и два нижних — для блендинга анимаций. Блендинг нам нужен, чтобы корректно остановиться и корректно начать идти.
Несколько треков анимации смешиваются автоматически. Но если вы попробуете в лоб смешать две анимации, при этом не управляя весами — получится каша. Персонаж будет одновременно и стоять, и идти, и махать руками, и не махать… В общем, так делать не вариант.
Поэтому на анимации также ставим ключевые кадры, у бега меняем вес от 1 до 0 и в этом же промежутке у анимации стояния на месте — с 0 до 1. В конце анимации стояния — то же самое наоборот. На выходе мы получим плавный переход с анимации бега на анимацию стояния и затем плавный переход от стояния к ходьбе.
По неизвестной мне причине (баг или фича?) управлять весами в первом треке не получилось. Поэтому я перенес анимацию на третий трек и смешивал между собой не первый и второй, а второй и третий. Суть не меняется, зато все работает. Получилось вот так (кликабельно):
Такой метод прекрасно подходит, если мы хотим сделать переход от одной анимации к другой.
Но как быть, если нам хочется, чтобы персонаж продолжал идти и при этом еще что-нибудь делал?
На помощь нам приходят Additive анимации.
Смысл этих анимаций в том, что они не являются полноценными. То есть они предоставляют не всю информацию об анимации, а лишь изменения относительно reference позиции. Таким образом, эти анимации могут применяться поверх уже проигрываемой. Конечно, если у вас персонаж во время бега активно машет руками, то применив поверх анимацию прикладывания руки к голове, вы не сделаете хорошо. Потому что анимация военного приветствия не заменит махи руками, а наложится поверх. Но, например, на ходьбу уже можно попробовать, поскольку движение рук не такое активно и всё может получиться.
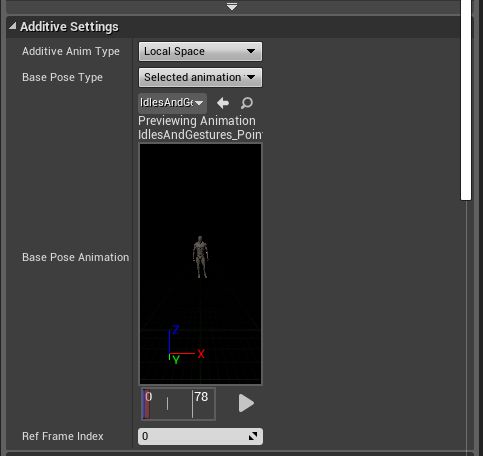
Unreal Engine уже содержит инструменты для получения additive анимаций из полных. Делается это буквально несколькими кликами. Я возьму анимацию протягивания руки влево. Дублируем анимацию и заходим в режим редактирования, после чего настраиваем блок Additive settings:

Устанавливаем Additive Anim Type в Local Space, в качестве Base Pos выбираем Selected animation frame и выбираем оригинальную анимацию, с которой сделали дубликат, ну и в качестве Ref Frame Index должно быть 0. То есть первый кадр исходной анимации вычитается из всех кадров и все, что останется — и будет аддитивной анимацией.
Такую анимацию можно просто положить вторым треком рядом с ходьбой без всяких дополнительных шаманств.
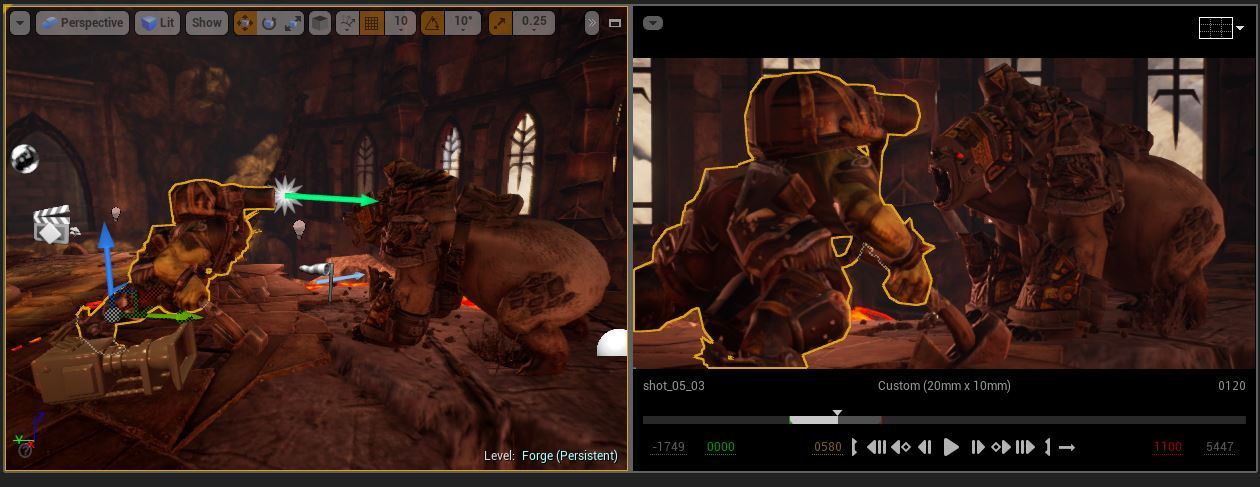
Итог:
Честно говоря еще много чего хочется рассказать про Sequencer. Действительно мощный и интересный инструмент. Но статья уже огромная. Встретимся… когда-нибудь. Удачного вам UE!
Автор: Александр Басов