Публикация содержит часть перевода статьи Джейкоба Сейделина (Jacob Seidelin) о создании трёхмерной игры с применением метода «бросания лучей» — Ray casting, на JavaScript и HTML, а также несколько примеров реализации этого метода. Цель публикации — продемонстрировать возможности Ray casting и познакомить читателя с проектом упомянутого автора.

Создание псевдотрёхмерных игр с использованием HTML, canvas и метода Ray casting
Введение
С ускорением производительности браузеров в последнее время стало легче разрабатывать игры на JavaScript сложней, чем крестики-нолики. Мы теперь не сильно нуждаемся во Flash и вполне можем делать достаточно сложные и привлекательные игры, используя элемент сanvas (холст).
Игра или игровой движок?
Прежде чем взяться за эту тему я тестировал игру Wolfenstien. Сначала была попытка создать самый обычный 3D-движок, используя сanvas, затем я переключился на рейкастинг с использованием DOM.
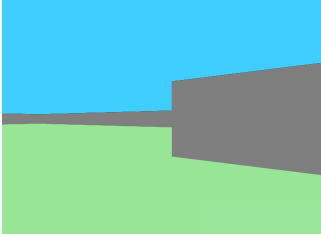
В этой статье я подробно разберу то, как можно создать полноценный псевдотрёхмерный движок, используя рейкастинг. Я добавляю слово «псевдо», поскольку в действительности мы будем просто создавать 2D-карту, похожую на лабиринт из игры Maze (одна из первых 3D-игр в мире. Прим переводчика). Эта карта будет описывать то, как мир будет отрисовываться для игрока. В игре будет вращение только по одной оси, чтобы не усложнять проект. Вертикальные линии будут рендериться именно как вертикальные линии. Игрок не сможет приседать или прыгать. Хотя это можно реализовать достаточно просто. Я не стану сильно углубляться в теоретическую часть, тем более, что в Интернете уже существует прекрасное руководство, охватывающее весь цикл создания трёхмерной графики с использованием методики бросания лучей. Автор этого руководства F. Permadi.
Использование материалов из данной статьи предполагает уверенное владение языком JavaScript, знакомство с элементом HTML5 canvas, а также школьные знания тригонометрии. Некоторые части проекта достаточно полно разобраны в статье. Только учтите, мои разъяснения отдельных участков кода не могут покрыть всех аспектов. Чтобы составить полное представление о проекте и иметь возможность читать комментарии к каждому участку кода, я советую скачать архив себе на компьютер…

Опробовать финальный результат трудов автора..
От переводчика
Для тех, кто не знаком с рейкастингом: особенность этого метода заключается в том, что эффект трёхмерного пространства создаётся не специальными средствами, встроенными в браузер, как в случае с функциями 3d-трансформаций CSS, а средствами самого языка программирования и возможностей HTML5. Весь математический аппарат для представления двухмерных объектов языка разметки в виде псевдотрёхмерных реализуется непосредственно в коде. Простейший движок обычно содержит реализацию трёх базовых методов, необходимых для построения 3D: вращение (rotation), перемещение (translation), пересечение (intersection).
Практически любую базовую реализацию условно можно разделить на три блока: 1) управление камерой — вращение, перемещение. 2) бросание луча — определение расстояния от камеры до каждого пиксела (или более крупного сектора, зависит от реализации), попадающего в поле зрения камеры. 3) отрисовка пространства, находящегося в поле зрения камеры.
Фактически рейкастинг позволяет создать полноценный 3D-движок с чистого листа, не используя готовые библиотеки. В простом случае реализация может занимать 200-300 строчек кода, как например, в движке из этой статьи: «Движок игры от первого лица в 256 строк кода». Кстати, эта статья также является кратким руководством по рейкастингу.
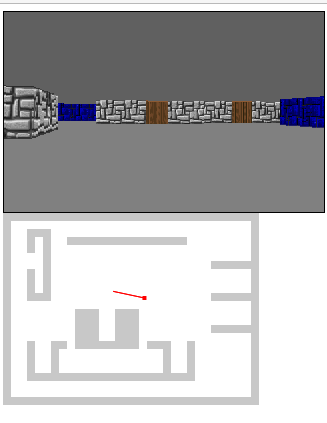
Если вас заинтересовал метод рейкастинга и появилось желание разобраться в нем на простом примере, то, как мне кажется, стоит начать знакомство с наиболее простого проекта. Из всех реализаций на JavaScript, а мне удалось найти около десяти, самый простой — без текстур, дополнительных объектов и даже без вывода 2D карты — можно посмотреть на гитхаб по этой ссылке. Ниже скриншот из проекта:

Вместо заключения. О плюсах Ray casting применительно к вебу
- Существенная особенность метода заключается в том, что карта может быть любых размеров, и это никак не будет сказываться на производительности, так как в методе рейкастинг скорость отрисовки изображения зависит от количества брошенных лучей, соответственно, чем меньше площадь окна с выводом построенного мира, тем быстрее будет будет работать движок. Иными словами, функция бросания лучей обрабатывает всегда только один жёстко заданный участок пространства (исследует некоторое количество точек массива относительно положения игрока).
- Из предыдущего пункта вытекает возможность создания
кеширования кадров на основе попытки предугадать, куда может сдвинуться игрок относительно своего текущего местоположения. - Построение любого пространства не требует навыков работы с 3D, поскольку может быть выполнено путём простого редактирования массива с картой. При этом надо заметить, что массив пространства в коде при аккуратном форматировании сам по себе выглядит как карта сверху.
Т.е. если вам нужно показать план помещения в перспективе, нет необходимости загружать какой-нибудь массивный 3D-редактор, достаточно открыть текстовый и набросать
план в ручную или же отсканировать/распознать план-схему в определённом формате. - Хорошо организованные переходы между картами позволяют создавать эффект большого пространства, так фактически нет ограничений ни на размер карты, ни на количество карт для одного проекта.
P.S.
О более серьезном проекте, в котором применялся Ray сasting, можно познакомиться в этой статье на Хабре.
Статья, которая вывела меня на поиски материала об этом методе.
Автор: Ivan Gavryushin








