
Всегда хочется придумать что-то новое и нужное в своём сервисе. Особенно, если этот сервис любят пользователи. Но откуда брать идеи? Как выделить приоритетные? И как быстро довести идею до продукта, не потеряв ничего важного по пути?
Меня зовут Александр, я руковожу одной из групп разработки интерфейсов в Яндекс.Маркете. Сегодня я расскажу читателям Хабра о нашем опыте решения этих задач. Также рассмотрим пример доставки фичи в продакшн.
Команда
Яндекс.Маркет — крупнейший в России ресурс подбора товаров и сравнения цен. Каждый день им пользуются 3,5 миллиона человек — они планируют здесь свои будущие покупки, обсуждают товары и помогают другим людям сделать правильный выбор.
Сейчас в Яндекс.Маркете работают 40 фронтенд-разработчиков, и их число растёт. Да-да, 40 человек — это только фронтенд Маркета, а ведь есть ещё и фронты двух других наших проектов — маркетплейсов Беру и Bringly. В 2005 году в Маркете было всего 5 разработчиков, представляете?
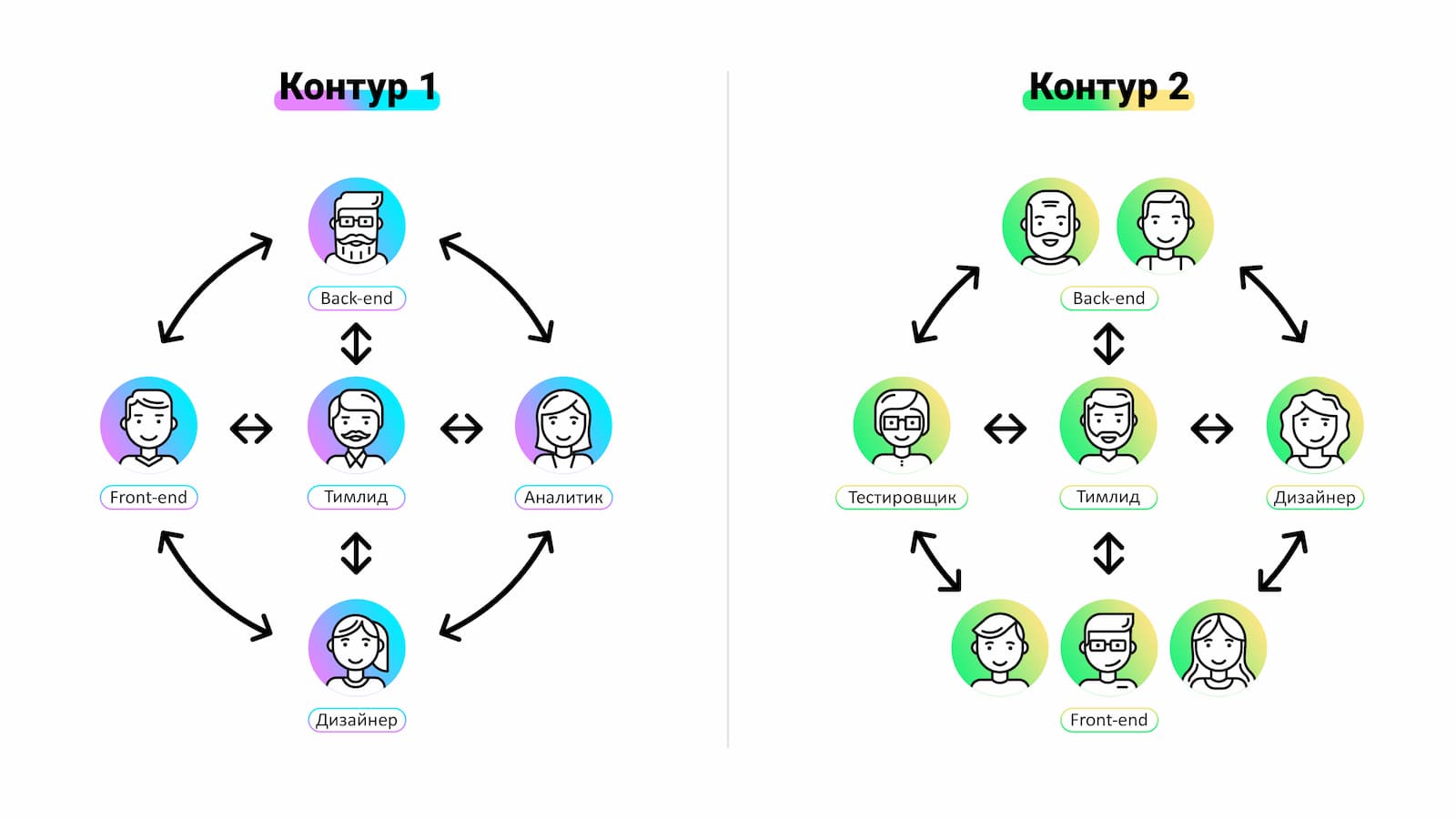
Идеи рождаются в наших контурах. Так мы называем команды, состоящие из разных специалистов. Обычно в контур входят: проджект (он же продуктолог), бэкендеры, фронтендеры, аналитики, дизайнеры и тестировщики. Такая команда может самостоятельно развивать что-то в сервисе и решать задачи любой сложности. При этом у каждого контура есть чёткий периметр ответственности — некий «контур функционала» в продукте, над которым он работает.
У нас есть, например:
— контур конверсии — занимается UX, инструментами поиска, фильтрации и сортировки;
— контур коммуникаций — работает над рассылками и акциями для наших пользователей;
— контур выгоды — занимается скидками, кэшбеком, промокодами;
— контур комьюнити — отвечает за отзывы, обзоры, обсуждения, ачивки, игровые механики и прочий UGC.

Идеи
Идею может предложить любой член контура. Мы приветствуем все варианты, даже банальные или абсолютно сумасшедшие. Обычно ребята генерируют идеи на общих встречах — это заряжает на работу всю команду.
Чтобы ничего не потерять, все мысли мы заносим в отдельную очередь в Трекере — наш банк идей. Собранные идеи проходят оценку по фреймворку GIST + ICE. Мы оцениваем потенциал каждой идеи и трудозатраты на реализацию, чтобы решить, за что стоит браться в первую очередь. Подробнее об этом методе рассказал мой коллега.
Идеи, набравшие больше всего очков, превращаются в проекты с заказчиком и исполнителями. В Трекере появляется развесистый набор проектных задач. Задачи распределяются тим-лидом контура по спринтам и поступают в работу команде.
Важный момент заключается в том, что идею реализует контур, который её предложил. То есть авторы идеи являются и её исполнителями. Попробуйте поработать над своей задачей, а не над задачей, спущенной сверху — разницу будет легко почувствовать.
Процесс
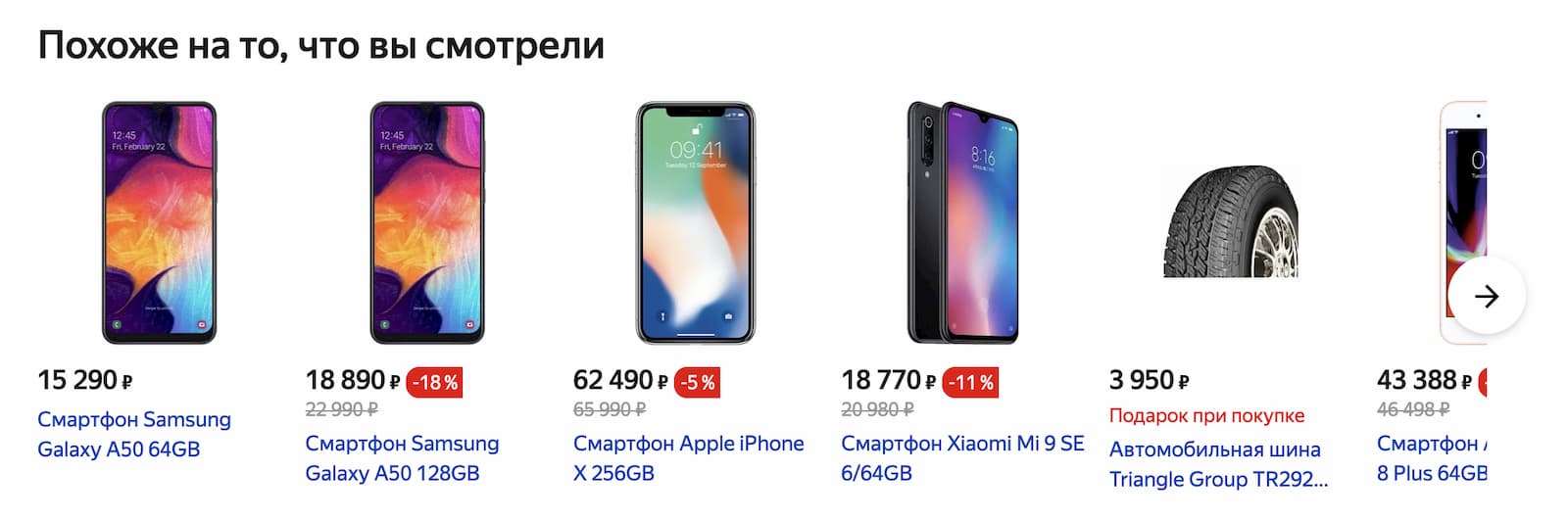
Допустим, мы решили разработать карусель товаров для пользователя с учётом его интересов.
Предположим, что бэкендеры контура уже сделали свою работу, нейросеть обучена, API готов, проверен и развёрнут в тестовом окружении. Макеты от дизайнера контура получены и выглядят как-то так:

Осталось сделать работу на фронтенде и доставить нашу карусель пользователю.
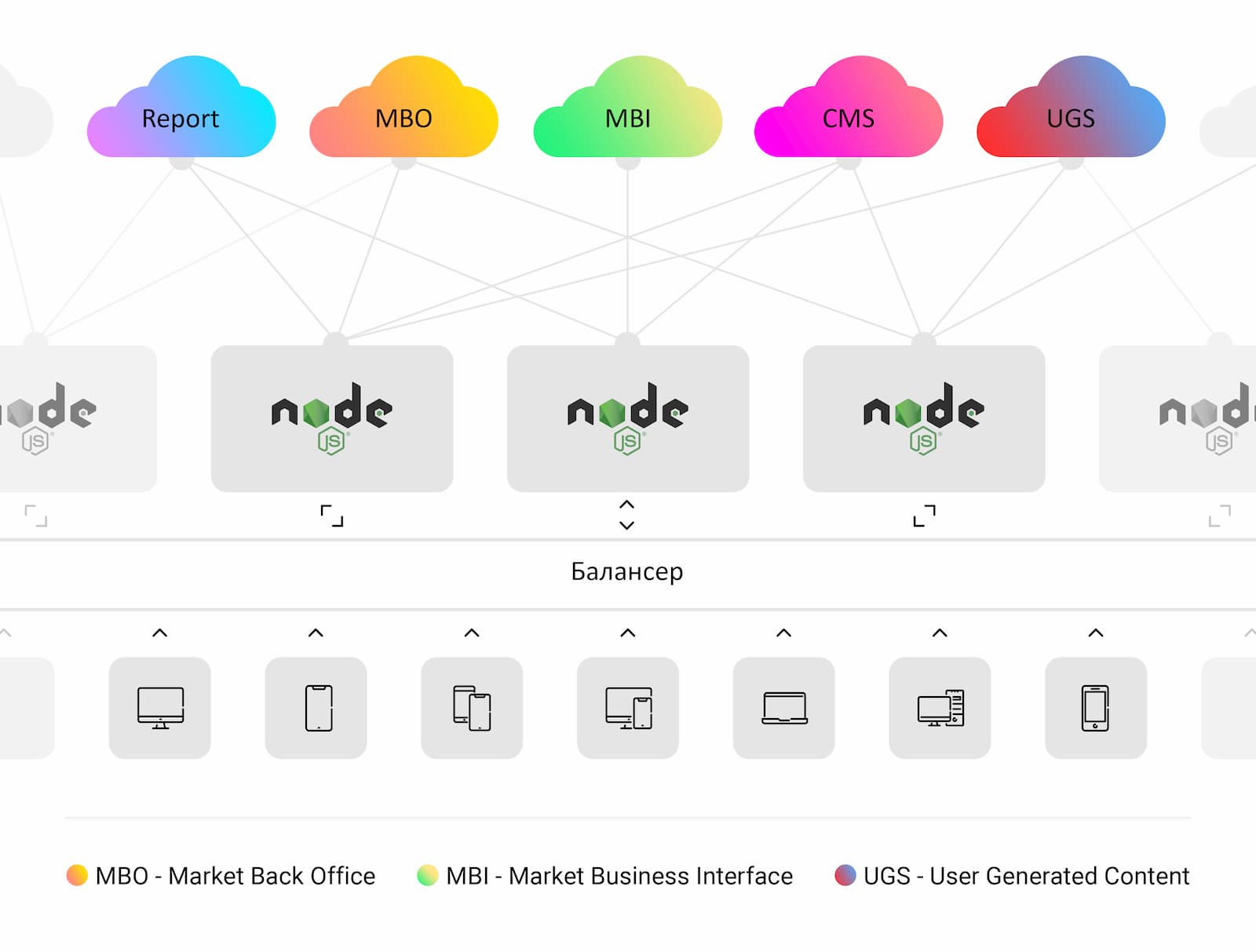
Фронтенд Маркета представляет собой web-клиент и stateless NodeJS-сервер, за которым расположены десятки других бэкендов: поиск, рекомендательные сервисы, аналитика, UGС-контент и прочее. Фронтенд живёт в облаках Яндекса в нескольких ДЦ. NodeJS-приложение исполняется в контейнерах, а благодаря его stateless-природе его можно масштабировать горизонтально как нам нужно:

Фронтендеры Маркета разрабатывают и серверную часть — на NodeJS, и клиент — на React + Redux. Вести разработку на одном языке и в одной экосистеме — очень эффективно. Если вы ещё думаете над унификацией своего стека технологий между сервером и клиентом, попробуйте — в этом есть смысл.
Чтобы доработать карусель, нам нужно дописать код получения товаров на сервере и реализовать клиентскую часть. Можно сделать карусель ленивой — загружать её перед самым появлением на экране. Для этого придётся дополнительно реализовать endpoint в клиентском API.
Когда это сделано, разработчик создаёт пул-реквест и отправляет свой код на код-ревью. Код-ревью у нас является обязательным процессом. Чтобы он не зависал, у нас даже есть рекомендованный SLA на его проведение. О том, как мы ускоряли код-ревью, можно почитать здесь.
Разработку фронтенда мы ведём на GitHub Enterprise, доступном только во внутренней сети. На нашем Github живёт бот, который помогает организовать ревью кода. Бот сам находит ревьюеров, связывается с ними в мессенджере, добавляет их на GitHub, управляет статусом тикета в Трекере и, если нужно, призывает автора кода.
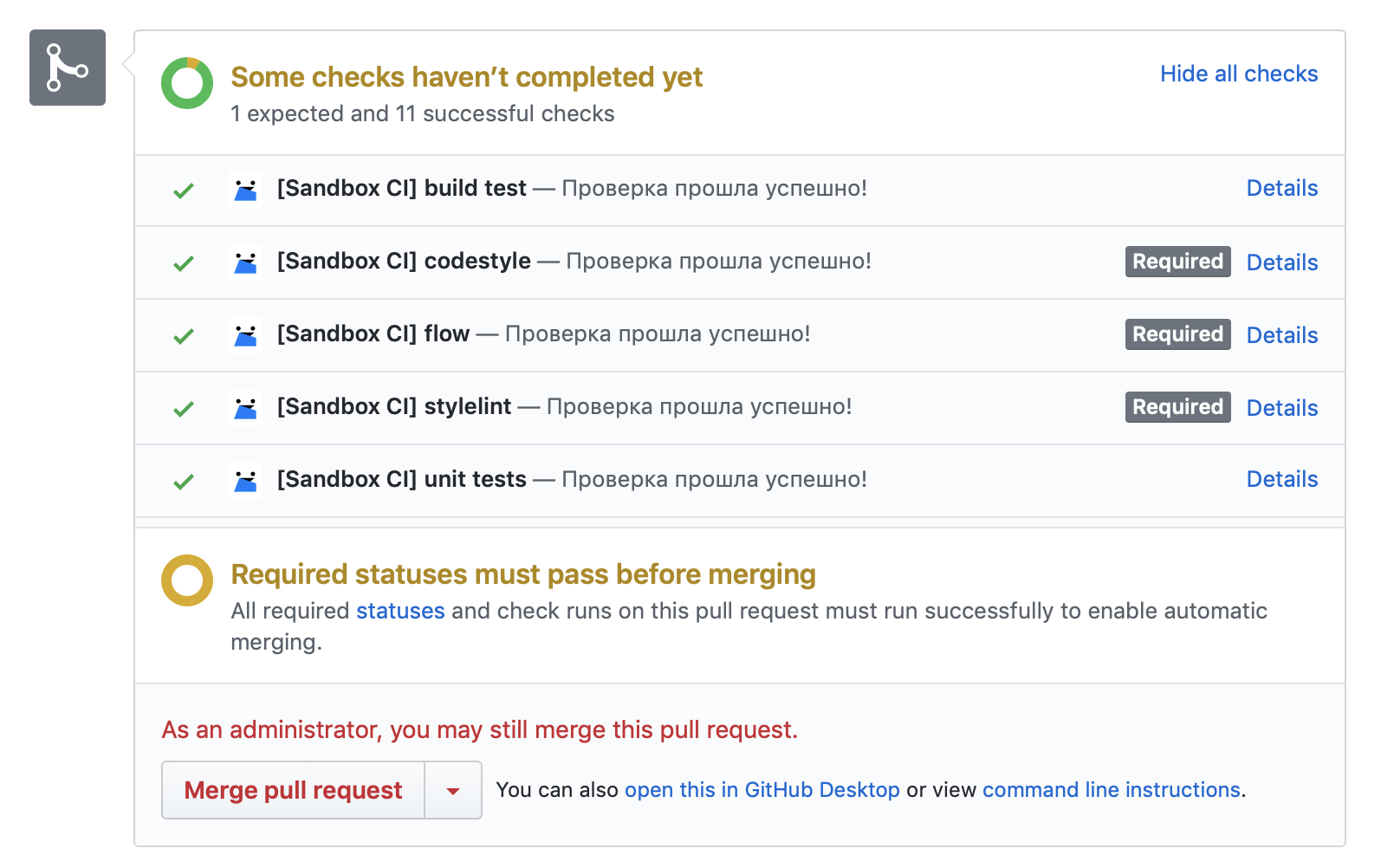
В момент создания пул-реквеста на GitHub происходит очень многое: в тестовом окружении поднимается демо-стенд с обновлённым Маркетом, а в тикет задачи доставляются ссылки доступа к этому стенду. Проходит масса автоматизированных проверок: линтеры, форматеры, unit-тесты. Прогоняются E2E-тесты, автоматически анализируются клиентские метрики приложения. Если обнаруживается какая-либо деградация, детальный отчёт о ней сразу же доставляется в тикет задачи:

Если все проверки прошли штатно, тикет автоматически переводится в статус «Можно проверять», и задача появляется на дашборде у QA-команды.
После того, как в тикет задачи пришёл QA-инженер и убедился в том, что новый функционал готов к дальнейшему путешествию, тикет помечается тегом релиза. В следующий релиз попадут все тикеты с этим тегом.
Маркет релизится часто, 1-2 раза в день, и мы работаем над увеличением частоты наших релизов. Подготовкой и выпуском релиза занимается дежурный из команды QA, а процесс релиза полностью автоматизирован. Раньше релизный пакет собирался руками, это занимало много времени. Сейчас разработчики могут потратить это время на развитие продукта. Это ускоряет доставку нового функционала к нашим пользователям.
Итак, наша карусель рекомендованных товаров едет в релиз. Как это происходит?
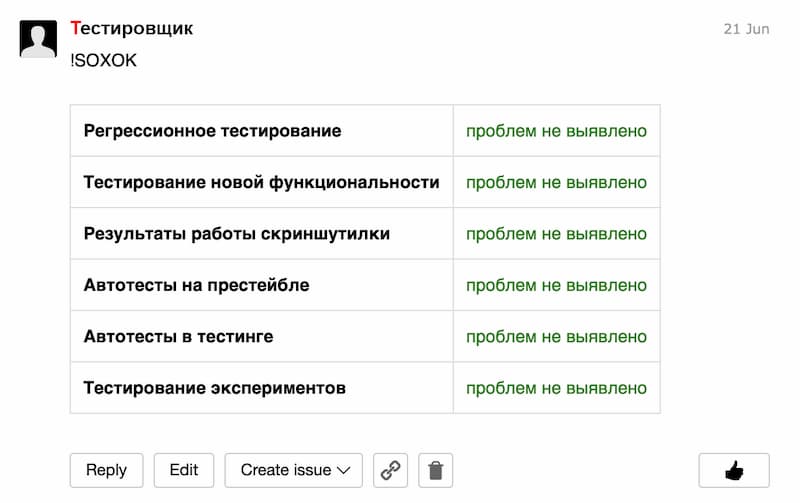
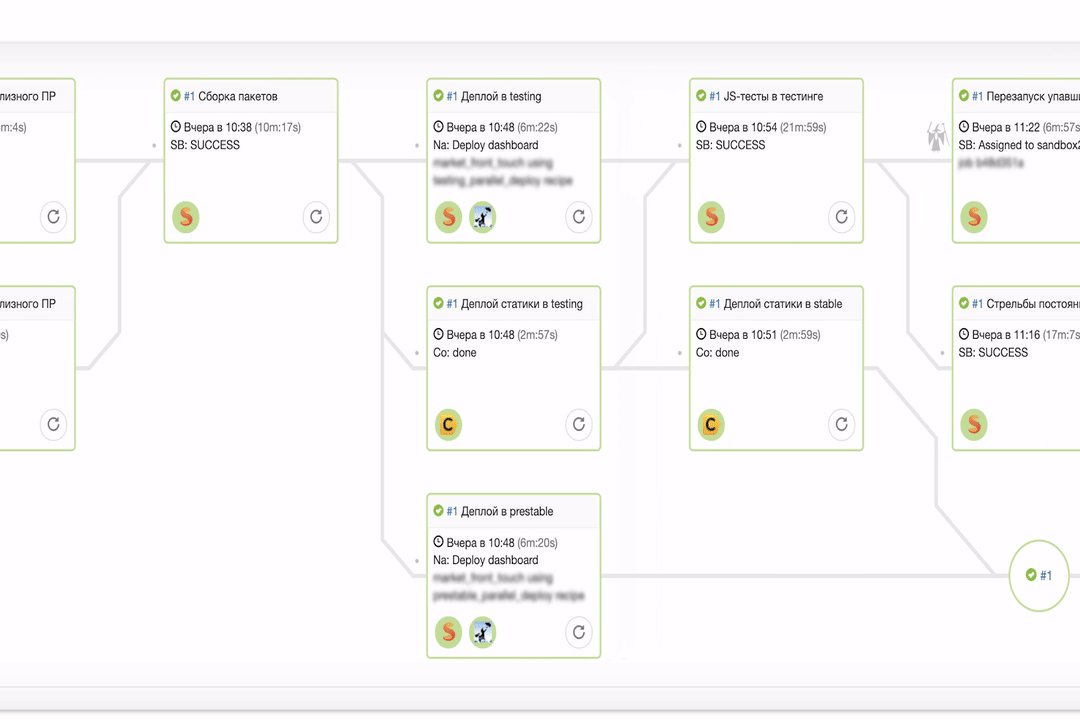
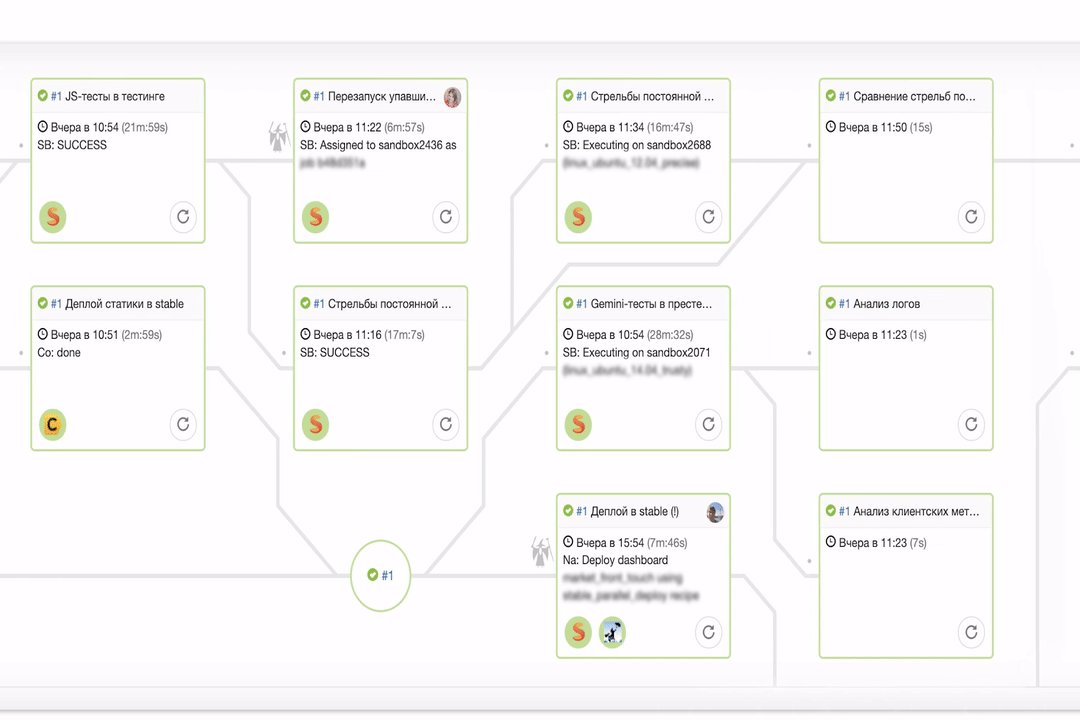
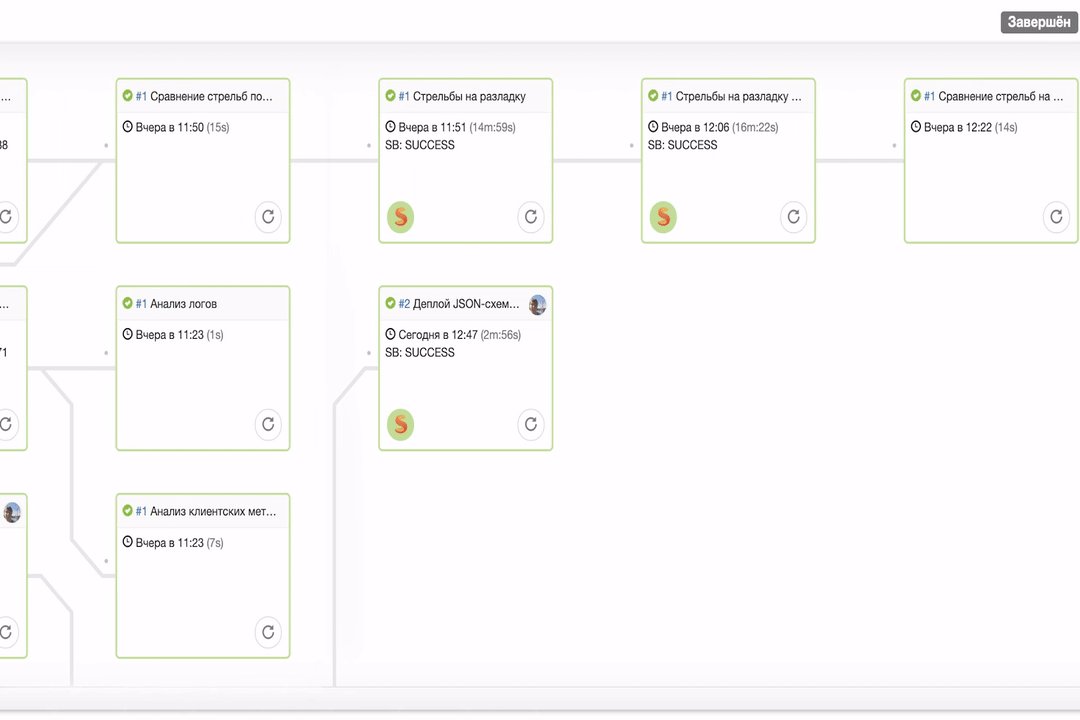
Дежурный QA-инженер жмёт релизную кнопку. Начинает работать релизный пайплайн. Презентацию доклада о релизных процессах можно посмотреть здесь. В Трекере создаётся релизный тикет, а на GitHub — релизная ветка. В неё автоматически вливаются все пул-реквесты, прошедшие проверки. В тестовом окружении поднимается стенд с новой версией Маркета. На этом стенде проходят все упомянутые выше автоматизированные проверки плюс масса дополнительных. Например, нагрузочное тестирование постоянной нагрузкой и нарастающей до разладки тестируемого приложения. Все логи проверок анализируются на лету, формируются понятные отчёты, которые сразу же доставляются в релизный тикет:

QA-инженер видит все стадии, одним взглядом может оценить результаты массы проверок. В тестовом окружении на стенде с новым релизом QA проходит и ручное тестирование. Мы часто проводим A/B-тестирование нового функционала и не пишем на него E2E-тесты.
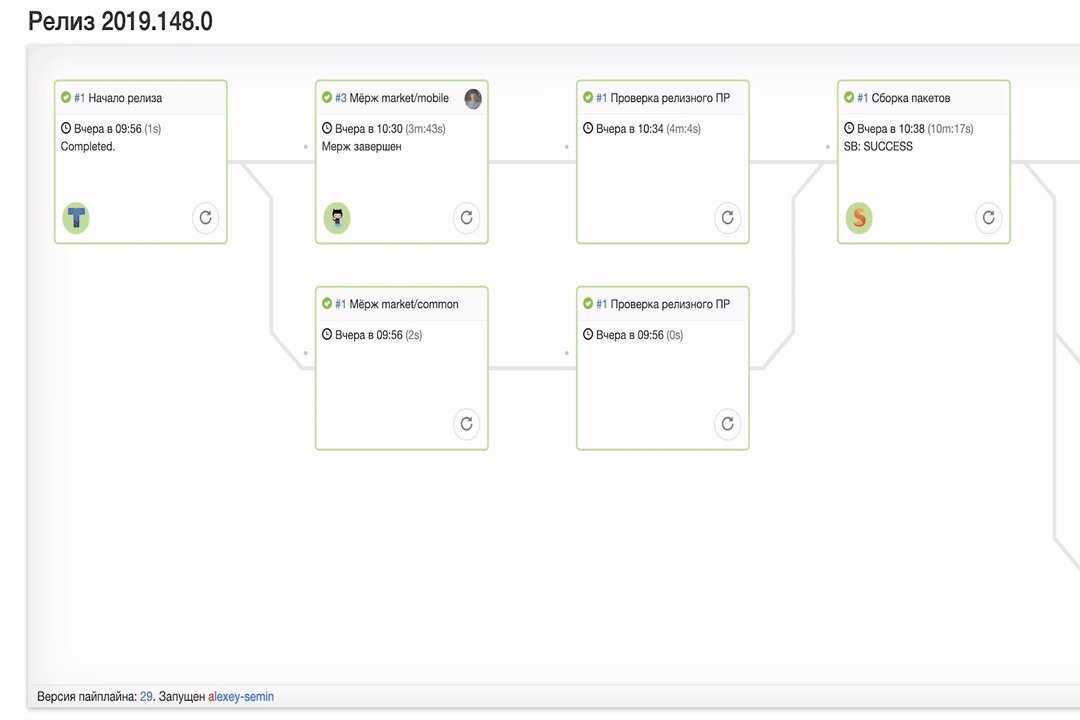
Так выглядит релизный пайплайн (кликабельно):

Когда релиз прошёл все проверки в тестовом окружении, он доставляется в престейбл. Престейбл — ещё одно окружение, но уже с боевыми бэкендами, закрытое от реальных посетителей Маркета. В некоторых компаниях его называют стейджингом. В этом окружении тоже проходит серия специфичных проверок и ручное тестирование функционала. Если проблем не обнаружено, новая версия Маркета отправляется к нашим пользователям, начинает раскладываться по продакшн-кластеру.
В момент раскладки на бой работа роботов продолжается. Они самостоятельно анализируют логи приложения, ищут в работе сервиса аномалии и деградации, следят за клиентскими метриками. Мониторинг логов продолжается ещё некоторое время после релиза, а в тестовом окружении уже проходит проверки следующая версия Маркета.
За здоровьем Маркета после релиза следит и сам дежурный QA. В его распоряжении большое количество графиков — мы используем Graphit и Grafana. На графиках есть всё: от общего фона 500-к до ошибок NodeJS-приложения при общении с различными бэкендами в разрезе по ДЦ. У нас также есть и отдельная группа людей — группа здоровья Маркета. Она 24/7 следит за метриками боевого кластера Маркета.
Если обнаружена проблема, релиз в автоматическом режиме откатывается с боевого кластера. Проблему разбирают и релиз возвращают в бой. Если же проблем нет, релиз завершается, код вливается в master, попавшие в релиз тикеты закрываются, а проектные ветки удаляются. Всё это также происходит автоматически.
В этот момент наши пользователи уже видят подобранные для них товары, а контур работает над новой идеей.
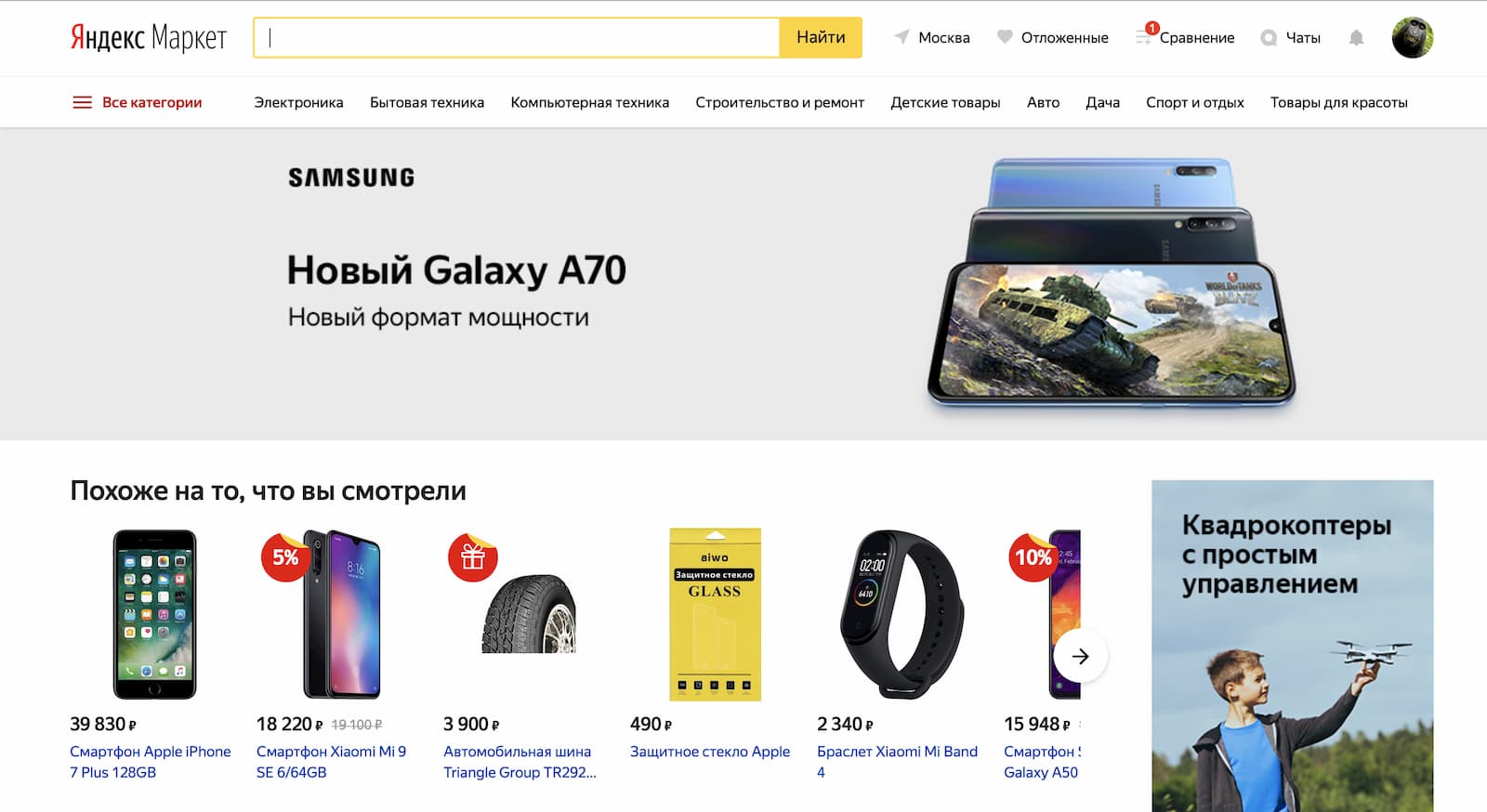
Вот так выглядит наша карусель на сервисе:

Вместо заключения
Делайте ваши команды гибкими и самостоятельными, позвольте им генерировать идеи, берегите эти идеи, анализируйте их — среди них точно есть алмазы. Помните, что идея, высказанная чьим-то неуверенным тихим голосом во время встречи, может стать ключевой для вашего продукта и его пользователей.
Пусть идеи по возможности воплощают их авторы — так работа идёт быстрее и качественнее. Автоматизируйте рутину. Тратьте время на воплощение идей в жизнь, остальным пусть займутся роботы.
Если читателю интересно поговорить о чём-то более подробно, пишите в комментариях, я с удовольствием отвечу, а может быть опишу это в новой статье.
Автор: Александр Воронянский