 Большинство разработчиков сайтов, с которыми мне приходилось сотрудничать, имеют хорошо налаженный процесс производства и прорабатывают все этапы создания веб-ресурсов до мелочей – начиная с ТЗ и заканчивая юридической и финансовой стороной.
Большинство разработчиков сайтов, с которыми мне приходилось сотрудничать, имеют хорошо налаженный процесс производства и прорабатывают все этапы создания веб-ресурсов до мелочей – начиная с ТЗ и заканчивая юридической и финансовой стороной.
Однако почти никто не рисует наброски будущего сайта — прототипы страниц. Казалось бы, очевидно, что воспринимать иллюстрации проще, чем сухой технический текст, да и время на «перевод» ТЗ для участников проекта значительно сокращается.
Когда в работе задействовано больше двух человек, «переводчик» просто необходим. У заказчика свое видение, у менеджера проекта – свое, у программиста, дизайнера, верстальщика – тоже есть собственное понимание реализации этапов разработки. И термины, которые при этом используются – у каждого тоже свои, часто непонятные остальным.
Передать другому это видение, а главное, обосновать принятые решения, обеспечить однозначное понимание работы будущего ресурса в графике гораздо проще. Кроме того, это позволяет еще на этапе заключения договора определить формат и требования к контенту, который обычно предоставляется заказчиком.
Я понимаю, что есть менеджеры проектов, которые часто являются «прослойкой» между заказчиком и командой разработчиков, но эти люди тоже могут не знать всех тонкостей.
Обычно такой «концепт» готовится, когда выяснены вопросы целевой аудитории, суть работы бизнеса заказчика в целом понята, а структура будущего сайта уже определена. То есть это этап, предшествующий разработке технического задания.
Для простых сайтов с десятком типовых страниц подобные картинки можно создать за 2-3 часа работы в Visio или Axure и сэкономить недели времени на последующих исправлениях ТЗ, дизайна и контента.
При этом важно не только нарисовать, но и отметить принципиальные моменты, почему именно так должен выглядеть/располагаться/работать тот или иной элемент, так как идей на этапе переговоров возникает много, но все нужно зафиксировать. Не только, чтобы не забыть аргументы в пользу принятых решений, но и обеспечить важной информацией всех, кто задействован в проекте.
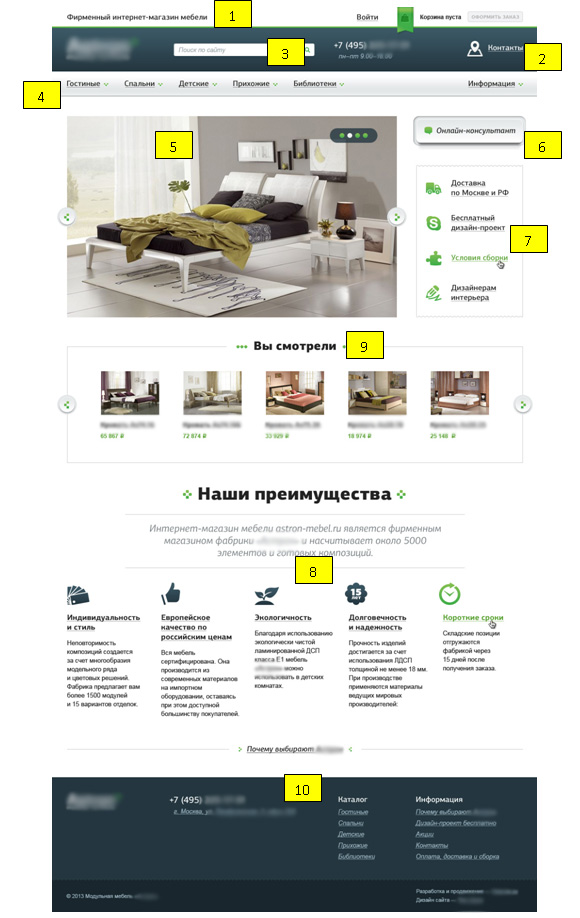
Например, главная страница может выглядеть таким образом (на самом деле, это уже готовый дизайн, но художником быть вовсе не обязательно):

Каждой цифре соответствует определенное пояснение:
- Подчеркиваем, что это монобрендовый магазин с ценами фабрики.
- Контакты выделены в отдельный блок, т.к. по уже имеющейся статистике в карте кликов из справочной информации им уделяют больше всего внимания.
Показывая режим работы сокращаем число неотвеченных звонков.
Корзину смещаем наверх, чтобы не мешать ссылку на контакты и телефон с данными о товарах. - Поиском по статистике старого варианта сайта у нас пользуются активно. Также это удобно также и для менеджеров при поиске по артикулам.
- Основное меню – выпадающее, чтобы не перегружать блок навигации.
- Блок баннеров с новинками и акциями. Это главный акцент на странице. Предусмотреть сортировку.
- Онлайн-консультант – всплывающий по клику на баннер
- Важная информация для покупателя, которую можно получить на любой странице.
- SEO-текст (для фраз типа «интернет-магазин мебели и купить мебель онлайн»), раскрывающий преимущества магазина и мебели.
- Записываем в историю браузера предыдущее посещение сайта и показываем те товары, которые просматривал посетитель. У 99,77% они включены. Если он впервые на сайте, ничего не показываем.
- Блок футера: адрес, телефоны, дублирующее меню.
Когда приносишь подобные картинки с объяснениями, заказчики часто удивляются, как все оказывается, просто: не нужно вникать в технические термины или читать десятки страниц документации. Все наглядно и можно обсуждать сайт на простом языке, понятном всем.
Автор: wilelf








