
Привет, %USERNAME%! решил рассказать тебе, как, приложив минимальные усилия, начать разрабатывать на Haxe игры под iOS (на самом деле и не только, но я решил ограничить данную статью именно этой платформой).
Для этого нам понадобятся:
бабушкаРуки. Желательно прямые. Ещё желательней из плеч;- Mac OS X;
- XCode;
- Идея для игры.
Приглашаю всех под кат, даже если чего-либо из списка у Вас нет в наличии.
Установка
Первым делом заходим в консоль и выполняем комманду haxe. Если вдруг по какой-то причине видим сообщение
-bash: haxe: command not found
то бежим и скачиваем Haxe 3 по ссылке http://haxe.org/download и никому больше не говорим, что у вас не стоял Haxe ;)
Следующим шагом установим OpenFL — кроссплатформенный SDK, реализующий Flash API на различных платформах:
haxelib setup
haxelib install openfl
haxelib install openfl-tools
haxelib install openfl-native
После установки нужных библиотек осталось только проинициализировать OpenFL:
haxelib run openfl setup
Uncaught exception - load.c(237) : Failed to load library : nme.ndll (dlopen(nme.ndll, 1): image not found)
это ещё не повод для паники. Стоит всего-лишь выполнить команду:
bash <(curl -s https://gist.github.com/jgranick/5658434/raw/dbdb6bbeecceeeda554a815aa8e57616540d6544/install.sh)
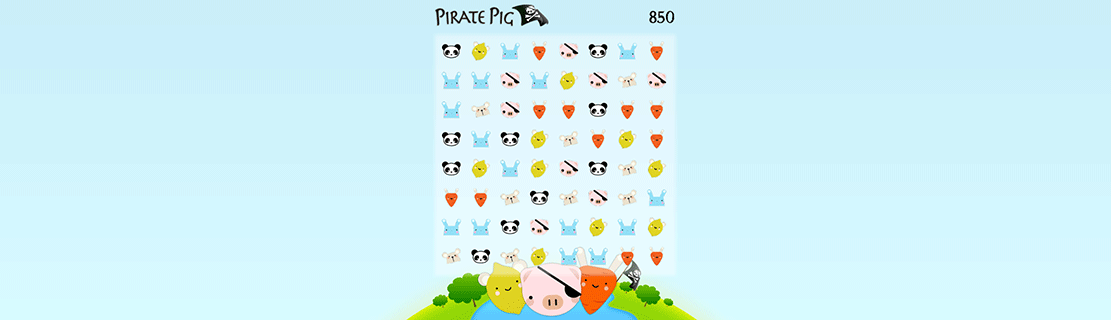
Свинюшки

Чтобы не растягивать статью, буду использовать идущий в комплекте с OpenFL пример мач3 игры PiratePig, скриншот которого можно увидеть выше.
Для того, чтобы получить такую же прелесть у себя, выполним в терминале команду:
openfl create PiratePig
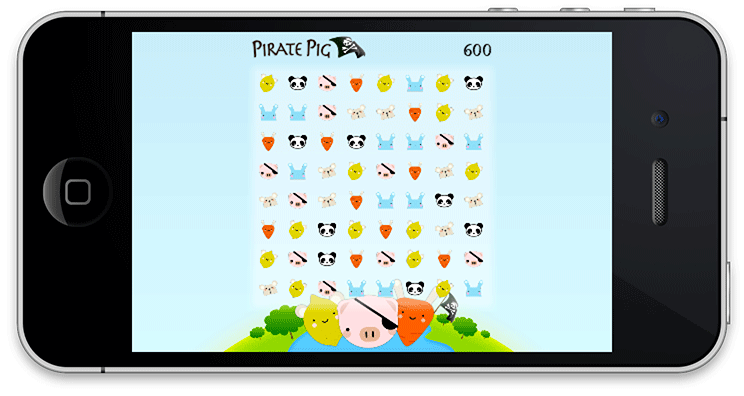
По её окончанию в папке PiratePig появится готовый для работы проект. Запустим его в симуляторе:
cd PiratePig/
openfl test ios -simulator
Если всё прошло нормально (а иначе быть и не должно ;)), появится симулятор iPhone, который будет выглядеть примерно вот так:

Полюбовавшись игрой в симуляторе появляется вполне ожидаемый вопрос: «А как это дело запустить на устройстве?». Ответ очевиден:
openfl test ios
Команда запустит приложение на первом подключённом iOS-устройстве разработчика.
Что дальше?
Кто работал с Adobe AIR помнит тот ужас упаковки приложения под iOS. Благодаря Haxe + OpenFL мы получаем стандартный XCode проект, который можно найти в папке Export/ios/, поэтому процесс отправки приложения в App Store аналогичен таковому для нативных XCode-проектов и неоднократно описан, в том числе на Хабре.
F.A.Q.
itunes.apple.com/us/app/light-bot/id657638474?mt=8&ign-mpt=uo%3D4
itunes.apple.com/us/app/pexeso-free/id662710926?mt=8
их ещё больше, это первые ссылки, которые попались под руку.
Заключение
OpenFL, как библиотека Haxe, имеет огромные перспективы для кроссплатформенной разработки. В данной статье я показал как использовать её при разработке под iOS, но при этом данную игру можно так же запустить на Android, HTML5 или Flash, и работать она будет везде одинаково ( Полный список поддерживаемых платформ ). Пробуйте, экспериментируйте и делитесь опытом!
Автор: bsideup






