Любой программист, который знает основы JavaScript, может сделать собственное расширение для Google Chrome. В последствии, вы можете даже заработать на этом, опубликовав это расширение в Chrome Store. Это просто и это бесплатно.Читать полностью »
Рубрика «chrome extension» - 3
Как создать свое собственное расширение для Chrome
2014-06-11 в 10:29, admin, рубрики: chrome, chrome extension, javascriptЧто делать, если 2gis.ru — дополнительный шаг в выборе компании?
2014-05-15 в 7:33, admin, рубрики: api, chrome extension, Google Chrome, mozilla, opera, safari, Блог компании 2ГИС, браузеры, Веб-разработка, расширение Firefox, метки: 2ГИС, api, chrome extension, Google Chrome, mozilla, opera, safari, расширение FirefoxЗадача 2ГИС — сделать выбор фирм в городах быстрым, удобным и приятным. Но, надо признать, мы не способны решить 100% жизненных ситуаций. Зато способны немного помочь в их решении. Как? С помощью расширения для браузеров.
Оглавление для Google Docs и Хабрхабра
2014-01-24 в 9:08, admin, рубрики: chrome extension, Google Chrome, Google Docs, google drive, Блог компании Хотридер, хабрахабр, метки: chrome extension, Google Docs, google drive, ХабрахабрПроблема
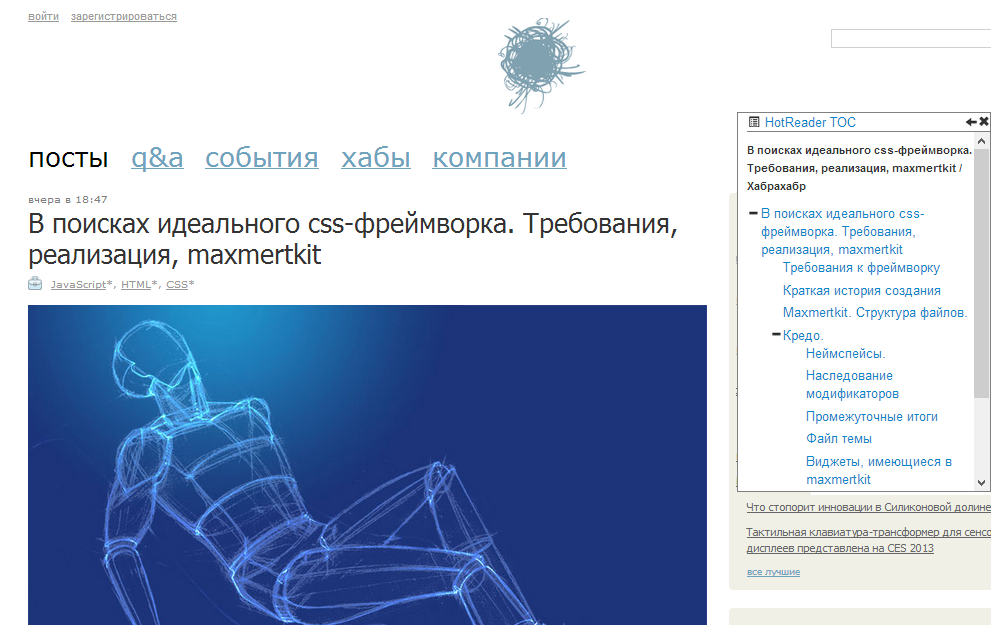
Часто, заходя на хабр, я вижу огромную статью. И в какой-то момент понял, что, как и для обычного документа, мне не хватает оглавления для быстрого перемещения внутри статьи.
Решение для Хабра
Так как мы занимаемся созданием проекта HotReader и у нас уже есть большой опыт работы с расширениями, мы решили создать небольшую утилиту для показа оглавления на Хабре.
Изменения в правилах Интернет-магазина Chrome: одно расширение — одна функция
2013-12-24 в 10:15, admin, рубрики: chrome extension, chrome web store, Google Chrome, Блог компании Google, интернет-магазин chrome, разработкаВ правилах Интернет-магазина Chrome произошли изменения: теперь у каждого расширения должно быть одно и только одно понятное предназначение. Несмотря на то, что так подразумевалось изначально, не все расширения соблюдали данное правило. Многофункциональные расширения перегружают интерфейс браузера и замедляют его работу. Новые правила помогут справиться с этой проблемой и позволят лучше контролировать работу с браузером.
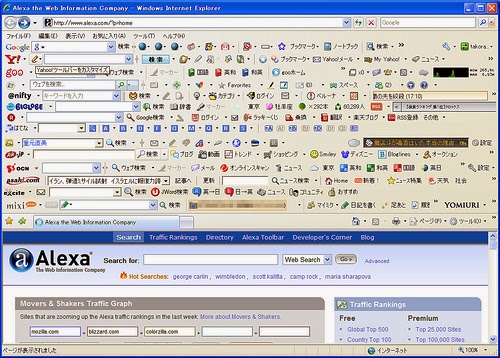
Когда мы начали задумываться о создании Chrome, многие браузеры представляли собой медленные и не очень удобные программы. Виной всему были расширения – панели инструментов, которые не только замедляли работу браузера, но и громоздились прямо под адресной строкой. Чем больше полезных расширений вы устанавливали, тем меньше оставалось места для ваших любимых сайтов. Вот как это выглядело:
Нужно больше хаоса
2013-12-02 в 4:36, admin, рубрики: bitcoin, chrome extension, хаос, юмор, метки: bitcoin, chrome extension, хаос, юморВы всё еще перебираете вручную странички на directory.io в надежде найти непустые кошельки?
Ничего не нашли? Не отчаивайтесь, теперь у вас есть правильный инструмент.
История одного Google Chrome расширения
2013-10-26 в 10:19, admin, рубрики: chrome extension, Google Chrome, javascript, Веб-разработка, расширения chrome, метки: chrome extension, javascript, расширения chromeВ один прекрасный день, за пару часов до конца работы, мне приходит задача: «Нужно написать приложение для браузера, которое должно по клику пользователя отправлять данные со страницы на сайт клиента. Что за приложение и какой браузер — полностью на ваш выбор...».
Немного поразмыслив я пришел к варианту google chrome extension:
- Crome использует Chromium движок, который является форком WebKit (а это Safari), так же не забываем Blink (а это уже новая (хотя я все еще использую старую с bookmarks'ами) Opera). Таким образом, написав расширения для chrome, мы с минимальными переделками (а то и без них) сможем его портировать на еще 2 браузера
- Нет опыта работы с API Google Chrome
- Google все-таки компания добра :)
Когда мысли немного улеглись, первое что я сделал — это ввел в поиске харба "расширение Google Chrome". Увидев обширный вариант статей по данной теме, я со спокойной душой ушел домой полностью уверенный в том, что завтра с утра прочитав их, к концу рабочего дня дело будет 'в шляпе' (как же я тогда ошибался). Прочитав парочку их них я имел общее представление о том как это работает, но этого оказалось мало для воплащения моих идей. Что ж, приступим…
Читать полностью »
IndexedDB — безлимитное хранение данных
2013-10-23 в 12:07, admin, рубрики: chrome extension, Google Chrome, indexeddb, javascript, javascript library, метки: chrome extension, indexeddb, javascript library Добрый день, уважаемое сообщество.
Для тех, кто не в курсе, что такое IndexedDB и с чем его едят можно, почитать здесь.
А мы идем далее.
Безлимит
В конторе в которой я работаю появилась необходимость использования индексированной локальной базы данных на стороне клиента и выбор сразу пал на IndexedDB.
Но как всегда есть одно «НО», это самое «НО» — ограничение размера БД на машине пользователя в размере 5 МБ, что отнюдь нас не устраивало. Так как данная технология планировалась использоваться в админке нашего проекта и все юзеры использовали в качестве дефолтного браузера Google Chrome, то было принято решение поиска обхода того самого ограничение через расширение-прокси. Перелопатив много инфы мы пришли к выводу, что ограничение на размер БД можно убрать использовав специальные флаги в манифесте нашего расширения:
Читать полностью »
0day в расширении Any.DO — доступ к данным на всех сайтах (обход gmail 2-steps auth). Public disclosure. Затронуто ~500 тысяч пользователей
2013-09-06 в 16:24, admin, рубрики: 0day, Any.DO, chrome extension, gmail, xss, Блог компании «Digital Security», информационная безопасность, метки: 0day, Any.DO, chrome extension, gmail, xssВведение
Мы очень часто слышим об уязвимостях в плагинах браузеров, особенно Java. Security отделы в компаниях в курсе этого, отключают java/flash и другие плагины у пользователей, мониторят апдейты, читают security-рассылки. Мы слышим о них настолько часто, что уже инициативные люди создали специальные сайты с отсчетом дней, когда не было бы опубликовано 0day эсксплойтов — java-0day.com/
-Public-disclosure-zatronuto-~500-tysyach-polzovatelei.png)
Расширения VS Плагины
Но есть еще и расширения, которые встраиваются в браузеры и взаимодействуют с данными. Их безопасность была поднята не так давно, и первые, довольно глубокие, исследования провел Krzysztof Kotowicz. Краткий пересказ его исследований и найденная 0day уязвимость (позволяющая получить доступ к данным на всех сайтах через XSS путем отправки специального письма на gmail), которую игнорирует вендор — под катом.
Читать полностью »
Ещё один вариант верхней панельки для Хабра + кнопка на панели Google Chrome
2013-09-05 в 21:06, admin, рубрики: chrome extension, Google Chrome, веб-дизайн, интерфейсы, редизайн, метки: chrome extension, редизайн ![]()
Здравствуй!
В последнее время частенько появляются посты о допиливании или видоизменении Хабра. Насмотрелся я и решил что-то своё сделать. Варианты были хорошие, но хотелось сделать максимально близкий к Хабравскому внешний вид + несильно нагружать интерфейс + кнопку.
В результате появился DenimHabr 0.1. Если заинтересовались, welcome.
Читать полностью »
Удобное редактирование CSS (Chrome + Save CSS + autoIt)
2013-01-30 в 13:28, admin, рубрики: autoit, chrome devtools, chrome extension, css, Google Chrome, Веб-разработка, Песочница, метки: autoit, Chrome DevTools, chrome extension, css, Google Chrome Многие знают, что в Chrome Development Tools встроен удобный редактор CSS, отображающий изменения мгновенно. Единственная проблема – отсутствие возможности удобного автоматического сохранения изменений.
.jpg)
Для решения задачи автосохранения существуют три расширения для Chrome: DevTools Autosave, Tincr и Save CSS. Так как работа с файлами на диске у расширений невозможна, все они перехватывают событие изменения CSS, а текст измененного файла (или только фрагмент в случае DevTools autosave) отправляется запросом на localhost, на котором уже серверная программа сохраняет непосредственно в файл.
Вышеперечисленные расширения для сохранения в файл используют скрипты на Python, Node.js или Ruby. Мне же, как PHP программисту не связанному с этими языками хотелось простое One click решение для Windows, без необходимости установки ненужных мне в своей работе серверов.
Поэтому я решил написать простенькую утилиту под Windows, решающую эту задачу.
Читать полностью »