Привет. Давеча мне довелось иметь дело с такой специфической фичей html как карта изображения. Скажу честно, что мне не часто доводилось использовать её, и то, обычно, всё обходилось зонами в форме прямоугольника. Но это был не тот самый случай. Задачей было повесить ссылки на отдельные регионы изображения, которым выступала карта страны, и, к сожалению, ни о каких канвасах или svg не могло быть и речи. Только html только хардкор! Итак, задача поставлена, гугл активизирован, можно и начинать.
Читать полностью »
Рубрика «html» - 147
Рисуем карту изображения мышкой
2012-04-19 в 13:00, admin, рубрики: html, image, javascript, JS, map, метки: html, image, mapЭлемент Date Picker стал доступен в Chrome Canary и Chromium
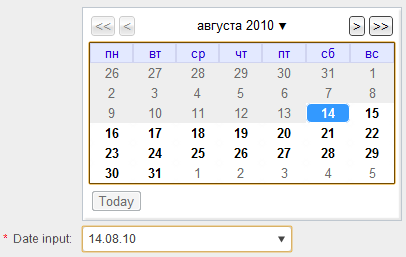
2012-04-17 в 18:03, admin, рубрики: canary, chromium, datepicker, Google Chrome, html, метки: canary, chromium, datepicker, Google ChromeПоследнее обновление билдов Chrome Canary и Chromium включило поддержку нового элемента для форм — Date Picker. Задав type="date" для input, мы увидим небольшой треугольник рядом с текстовым полем. Кликнув на него, пользователь сможет использовать date picker для выбора даты и ее параметров, и все это без использования JavaScript.
<input type="date" min="2010-08-14" max="2011-08-14" value="2010-08-14"/>

В комментариях к новости Пол Айриш пояснил, что это не последний вариант имплементации этого элемента и что разработчики прислушаются к любому конструктивному фидбеку.
Так как это нативный контрол браузера, пока нет никакой возможности, чтобы применить к нему пользовательские стили.
Читать полностью »
62 полезных инструмента для адаптивного дизайна (Responsive web design)
2012-04-16 в 7:42, admin, рубрики: css, css3, html, html5, media queries, responsive design, responsive web design, адаптивная вёрстка, адаптивная разметка, адаптивный дизайн, веб-дизайн, Веб-разработкаПеревод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?
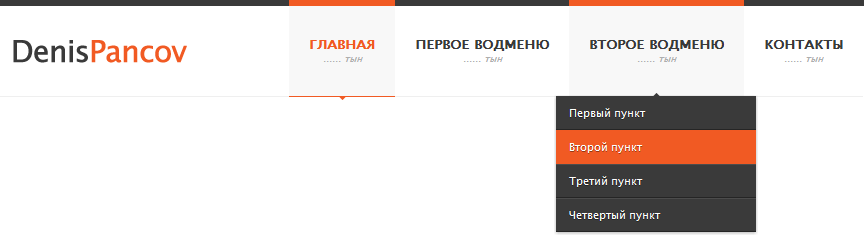
Меню на HTML + CSS3
2012-04-15 в 18:52, admin, рубрики: css, css3, css3 transition, html, html-верстка, веб-дизайн, меню навигации, первые шаги, метки: css3, css3 transition, html-верстка, меню навигации, первые шаги 
Привет, читатель!
Уже давно серьёзно занимаюсь вёрсткой макетов и с недавнего времени стал использовать CSS3 и HTML 5, то есть стал пренебрегать олдскульными старыми браузерами.
Сегодня вечером решил перейти на новый уровень, попробовал использовать CSS3 для выпадающего меню, и это оказалось очень просто.
Прошу сильно не пинать и прочее, моё первое меню без JS.
Угадай фильм по трейлеру
2012-04-12 в 21:25, admin, рубрики: 10k.aneventapart.com, html, html5, javascript, Веб-разработка, игры, фильмы, метки: 10k.aneventapart.com, html5, javascript, игры, фильмы В поисках вдохновения в творениях небезызвестного конкурса для веб-разработчиков 10k.aneventapart.com/ впервые затронутого автором в прошлой статье, было замечено такое вот незамысловатое приложение. Краткий смысл, – по трейлеру фильма определить его год выпуска. Идея простая, интересная и отталкиваясь от неё можно придумать еще по крайне мере одно простенькое игровое приложение. Вам хочется подробностей и/или вы невнимательно прочли заголовок статьи? – Тогда, добро пожаловать под кат.
Читать полностью »
«Паскалевская графика на HTML5» или «Что Opera сделала с Rainbow Dash»
2012-04-11 в 18:03, admin, рубрики: html, html5 canvas, javascript, my little pony!, turbo pascal, ненормальное программирование, метки: html5 canvas, my little pony!, turbo pascalУвидел на тематическом сайте, посвящённом сериалу My Little Pony код на Turbo Pascal, использующий старинный модуль Graph и рисующий нескольких персонажей.
Код содержал только вызовы функций и комментарии, javascript отлично его парсил. Осталось только дописать свои графические функции.
Лица .тостер {javascript} — Robert Nyman
2012-04-10 в 13:37, admin, рубрики: .тостер, api, html, javascript, mozilla, Блог компании .тостер, конференция, метки: .тостер, api, html, javascript, mozilla, конференция  Гордый персонаж в гидрокостюме, как вы уже, возможно, догадались — Роберт Ниман.
Гордый персонаж в гидрокостюме, как вы уже, возможно, догадались — Роберт Ниман.
Роберт — технический евангелист Mozilla, ответственный за развитие HTML5 и концепции Open Web. В принципе, в его работе нет ничего уникального, как говорит сам Роберт — он пишет и препарирует чужой код, путешествует вокруг света и рассказывает о том, чем занимается Mozilla в настоящее время, пишет интересные посты в своем уютном блоге robertnyman.com и, наконец, развивает ресурс MDN (Mozilla Developer Network), который, как отмечает Роберт, должен стать ресурсом обязательным к посещению для всех веб-разработчиков.
Как вы уже должны знать — Роберт согласился приехать от лица всей компании Mozilla на конференцию .тостер {javascript}, где он выступит с докладом о JavaScript API, краткое описание которого можно найти на странице расписания конференции.
Мы задали Роберту несколько вопросов, касаемых его жизни, опыта, взглядов на разработку, для того чтобы посетители конференции смогли понять, что за человек перед ними и какова ценность его знаний.
Читать полностью »
Карты в браузере без сети
2012-04-09 в 8:16, admin, рубрики: application cache, gmaps, html, html5, Maps API, offline web applications, Песочница, метки: application cache, gmaps, html5, offline web applicationsВступление
В свободное время я пишу приложение по поиску банкоматов в Минске. И как-то отправляясь в отпуск я остался без интернета на телефоне. Все бы хорошо, но мне нужно было найти банкомат, снять деньги и не опоздать на поезд. Я открыл свое приложение и сильно разочаровался, что не могу использовать карту офлайн. Конечно, без подключения к сети в наше время лучше из дома не выходить, но все же интернет на любимом мобильном устройстве может отсутствовать в самое не подходящее время.
Посмотрев на другие приложения на моем телефоне, я заметил, что они в лучшем случае кэшируют части карты, которые были загружены до этого. Это могло бы отчасти помочь мне, но не решало проблему полностью. После этого я задумался, стоит ли иметь возможность просматривать карту офлайн. Так как мое приложение не родное, а основанное на phonegap, те браузерное, то и рассказ будет о том, как можно кэшировать карту для браузерных приложений в частности используя google map api v3.
Читать полностью »
Угадай новость
2012-04-08 в 15:03, admin, рубрики: 10k.aneventapart.com, html, html5, Веб-разработка, игры, Новости, метки: 10k.aneventapart.com, html5, игры, новости Есть такой небезызвестный конкурс для веб-разработчиков 10k.aneventapart.com, который часто упоминался на Хабре. Некоторые пользователи Хабра успели в нём поучаствовать с разными проектами. Теперь, если на досуге побродить по сайту конкурса, можно найти много интересных проектов, которые хоть и не получили когда-то главного приза, но всё же достойны внимания и познавательны.
На сей раз моё внимание привлекло простое развлекательное приложение с информационным уклоном — 10k.aneventapart.com/1/Entry/141 (Guess the Headlines).
Немного поковырявшись в исходнике, сделал русскую локализацию. Подробности под катом.
Читать полностью »
Магический шарик (magic 8-ball) для принятия решений
2012-04-08 в 12:33, admin, рубрики: html, jquery, сделай сам, метки: jquery, сделай сам Приветсвую.
Вот навеяло сделать шарик для принятия решений как развлечение.
Что подобное видел и нашел на хабре, можите посмотреть и сами — хабрапоиск «magic ball»
А вот и "демо". Под хабракутом исходники, вдруг пригодится…
Читать полностью »

.jpg)
-dlya-prinyatiya-reshenii.JPG)