
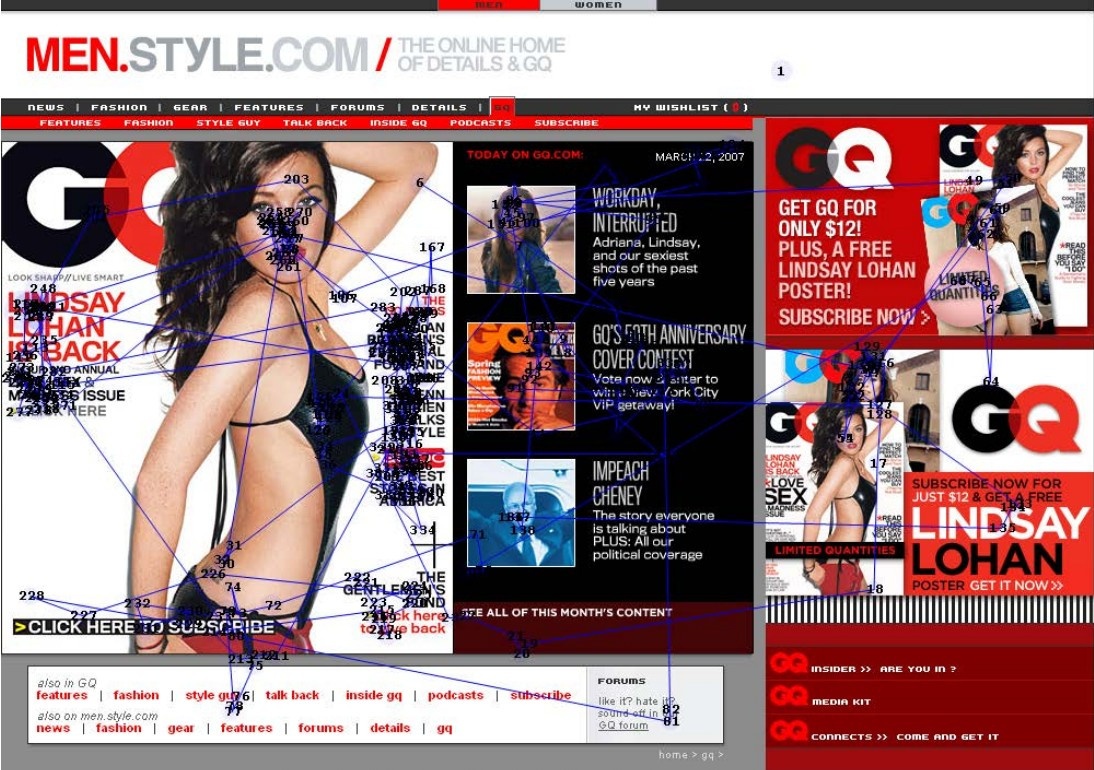
Иллюстрация из учебника Nielsen Norman Group по проведению исследований UI с помощью отслеживания взгляда пользователя
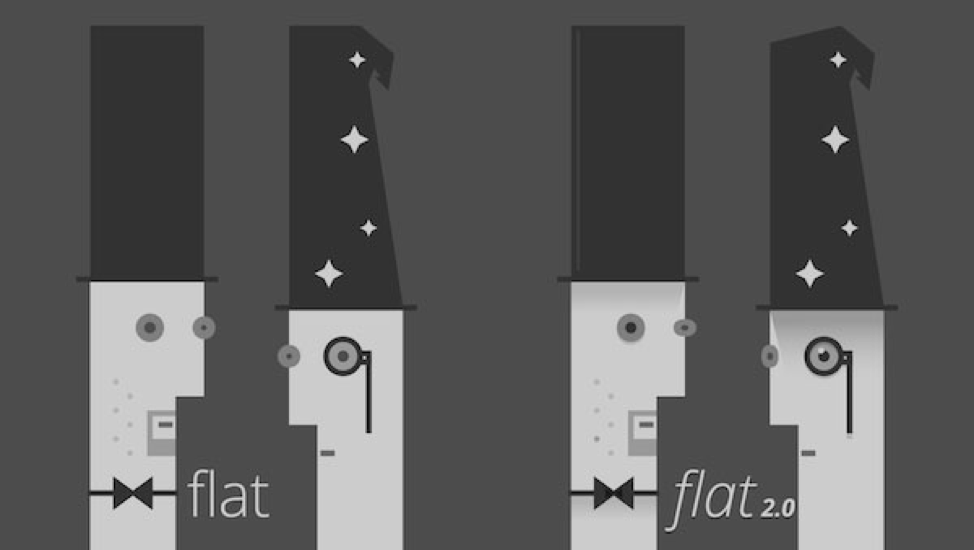
В дизайне UI есть понятие символа-зацепки (signifier, о них писал Дон Норман). Сильный символ явно выделяется из фона, специально привлекает внимание. Сильными символами традиционно считаются подчёркнутый текст, синий текст или блестящая 3D-кнопка. Есть и слабые или отсутствующие символы — гиперссылка, стилизованная под обычный текст, без яркого выделения цветом и подчёркивания, или кнопка-призрак, которая вообще не похожа на кнопку, пока по ней не нажать или не навести на неё курсор мыши.
По мнению специалистов Nielsen Norman Group, проблема современного дизайна в том, что популярность плоского дизайна в цифровых интерфейсах сейчас совпала с дефицитом сильных символов. В результате во многих современных UI просто отсутствуют «зацепки» для глаза — люди теряются и не сразу понимают, куда можно нажать. Конечно, если слегка вдуматься, то скрытые кнопки и спрятанные ссылки можно найти, но приходится напрягаться, это уже совсем не дружественный дизайн.
Читать полностью »