
Здравствуйте, читатели! Сегодня я хотел бы рассказать о персональном облачном хранилище ownCloud и его установке.
Для нас уже стало обыденным использование таких сервисов как Dropbox, Google Drive, SkyDrive или даже Облако Mail.Ru, мы пользуемся их услугами каждый день не обращая внимание на явные недостатки тех или иных серверов. На одном, сервисе мало места, на другом нет локализации, на третьем ненадежное хранилище, на четвертом кривой интерфейс и так далее, но у всех этих сервисов есть общий существенный недостаток — ваши данные всегда хранятся на неконтролируемых вами серверах. В случае когда необходимо использовать сервисы для размещения данных не имеющих для вас большой ценности — этих сервисов должно полностью хватить. В случае если, необходима защита контента, полная конфиденциальность, безопасность, неограниченное количество свободного места, возможность организовать многопользовательский доступ для работы в группах, контроль версий, синхронизация, возможность просматривать документы, таблицы, изображения, видеоматериалы, аудиозаписи, заметки из любой точки мира без необходимости их загрузки — ownCloud это то что вам нужно.
Давайте подробнее рассмотрим ownCloud и попробуем его установить
OwnCloud переводиться буквально как «собственное облако». Это CMS с открытым кодом, которое можно загрузить на свой компьютер и позднее установить его на или собственный сервер. По функциональности ownCloud не отстает от ведущих компаний в мире облачных хранилищ, а некоторых превосходит.

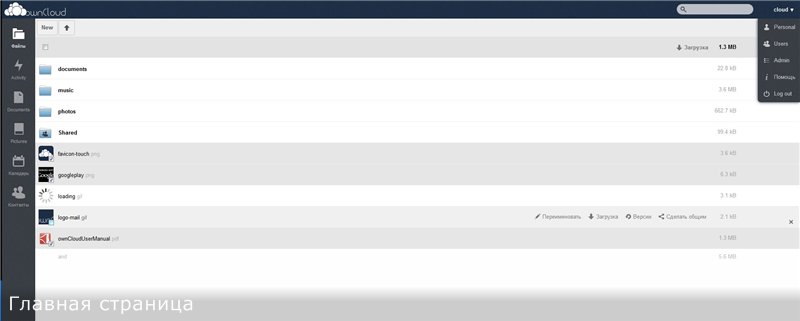
За простым лаконичным интерфейсом скрывается большой функционал расширяемый еще более с помощью предустановленных модулей и собственного App store представленного на официальном сайте.
Возможности ownCloud «из коробки»:
-
Многопоточная загрузка данных «перетягиванием» при помощи технологии Drag-and-drop
-
Редактирование прав на доступ к файлам для конкретных пользователей, групп или интернета
-
Подключение и просмотр новостных RSS лент
-
Просмотр изображений, видео, офисных документов
-
Синхронизируемый календарь, менеджер задач, менеджер контактов, менеджер веб закладок
-
Отслеживание активности пользователей
-
Защищенное соединение, шифрование данных, LDAPWebDAV аутентификация
-
Поддержка внешних хранилищ: Google Drive, Dropbox, FTP, SMB, WebDAV, Amazon S3, IRODS, OpenStack Object Storage, а так же локальных
-
Клиентские приложения с полной синхронизацией для всех актуальных платформ
Это всего лишь краткий список возможностей ownCloud, но уже сейчас видны его преимущества. При желании можно добавить почтовый клиент, торрент клиент, чат с видео, полноценный офис, проверку фалов на VirusTotal и многое другое.
Перейдем от теории к практике.
Установка ownCloud на сервер под управлением Debian 7 wheezy
1.Установка базового ПО
Прежде чем начинать давайте убедимся что наша система в актуальном состоянии.
Открываем терминал и вводим:
sudo apt-get update && sudo apt-get upgradeЭти две простые команды обновят все программы на нашем сервере, процесс может занять длительное время в зависимости от скорости интернета и нашего сервера.
Теперь, можно приступить к установке необходимого для работы ownCloud программного обеспечения:
sudo apt-get install apache2 php5 php5-common php5-gd php5-intl php5-mcrypt php5-cli php5-ldap php5-sqlite curl libcurl3 libcurl4-openssl-dev php5-curl php-apc ffmpeg php-imagick Теперь у нас есть все необходимое для быстрого развертывания ownCloud на нашем сервере и можно переходить к пункту 4 или продолжить полную установку вместе со мной.
2.Установка MySQL
Устанавливаем MySQL:
apt-get install mysql-client mysql-serverВо время установки нам предложат автоматически сконфигурировать сервер, соглашаемся и выбираем Apache2, нажимаем «Да» далее нас попросят придумать пароль для нашей базы данных MySQL, придумываем пароль и идем дальше.
Важно: пароль не должен совпадать с паролем суперпользователя.
Теперь немножко позаботиться о нашей безопасности, вводим в консоль:
mysql_secure_installation и на все вопросы отвечаем положительно Y.
Входим в консоль управления MySQL и вводим пароль (его не видно):
mysql -u root -p Создаем базу данных:
create database Имя_БД; Создаем пользователя, желательно с именем как и у базы данных:
create user 'Имя_пользователя'@'localhost' IDENTIFIED BY 'Новый_пароль'; Важно: пароль не должен совпадать с паролем суперпользователя.
Передаем созданному пользователю полные права на созданную базу данных:
GRANT ALL ON Имя_БД.* to 'Имя_пользователя'@'localhost' ; Выходим:
quit 3.Установка ntp для синхронизации времени на сервере
Устанавливаем ntp клиент:
apt-get install ntp ntpdate Теперь меняем сервер синхронизации времени на ближайший:
sudo gedit /etc/ntp.conf В открывшемся фале находим:
server 0.debian.pool.ntp.org iburst dynamic
server 1.debian.pool.ntp.org iburst dynamic
server 2.debian.pool.ntp.org iburst dynamic
server 3.debian.pool.ntp.org iburst dynamic
Меняем на адреса ближайших к нам npt серверов, например на:
server 0.pool.ntp.org iburst dynamic
server 1.pool.ntp.org iburst dynamic
server 2.pool.ntp.org iburst dynamic
server 3.pool.ntp.org iburst dynamic
Сохраняем и выходим из редактора.
Чтобы проверить правильность времени достаточно ввести в терминале:
ntpdate pool.ntp.org Если время на нашем сервере не соответствует времени полученному с ntp сервера вводим:
ntpdate -bs 0.pool.ntp.org 4.Настройка
Редактируем файл /etc/apache2/sites-enabled/000-default:
sudo gedit /etc/apache2/sites-enabled/000-default Находим строчку:
AllowOverride None
Меняем на:
AllowOverride All
Сохраняем файл и выходим.
Перезапускаем apache:
service apache2 restart Редактируем php.ini:
sudo gedit /etc/php5/apache2/php.ini Находим строчки:
mysql.default_socket =
mysql.cache_size =
memory_limit =
post_max_size =
upload_max_filesize =
Меняем на:
mysql.default_socket=/var/run/mysqld/mysqld.sock
mysql.cache_size = 4000
upload_max_filesize = 1024M //максимальный размер файла который мы можем загрузить на наш сайт
post_max_size = 1024M //Должен быть больше или равен upload_max_filesize
memory_limit = 1024M //Должен быть больше или равен post_max_size
Находим строчки:
extension=pdo_mysql.so
extension=mysql.so
Убираем знаки комментариев перед ними "#" или "//" ( если строчек нет, добавляем их после "[MySQL]" )
Сохраняем файл и выходим.
Перезапускам apache еще раз:
service apache2 restart 5.Установка ownCloud
Загружаем последнюю версию ownCloud, на момент написания ownCloud 6:
cd /var/www/ wget http://download.owncloud.org/community/owncloud-6.0.0a.tar.bz2 Также, можно просто скачать последнюю версию с официального сайта ownCloud в папку /var/www/
Распаковываем:
tar -xvf owncloud-6.0.0a.tar.bz2 Выставляем права:
sudo chown -R www-data:www-data /var/www/owncloud/ Теперь наш сайт готов, остался только маленький штрих, открываем в браузере localhost/owncloud

А) Для тех кто сразу перешел на пункт 4: Придумываем login и пароль для администратора — входим
B) Для тех кто установил MySQL: Придумываем login и пароль для администратора, выбираем «advanced» затем «MySQL» и вводим имя ранее созданного пользователя базы данных, его пароль, имя самой базы данных, в поле Database host пишем localhost.
Готово! Теперь вы счастливый обладатель персонального облака owncloud с синхронизацией на всех устройствах в вашей домашней сети, для этого достаточно набрать в браузере ваш_внутренний_IP/ownCloud или если вы подключены к интернету напрямую можно получить доступ к owncloud набрав внешний_IP/ownCloud.
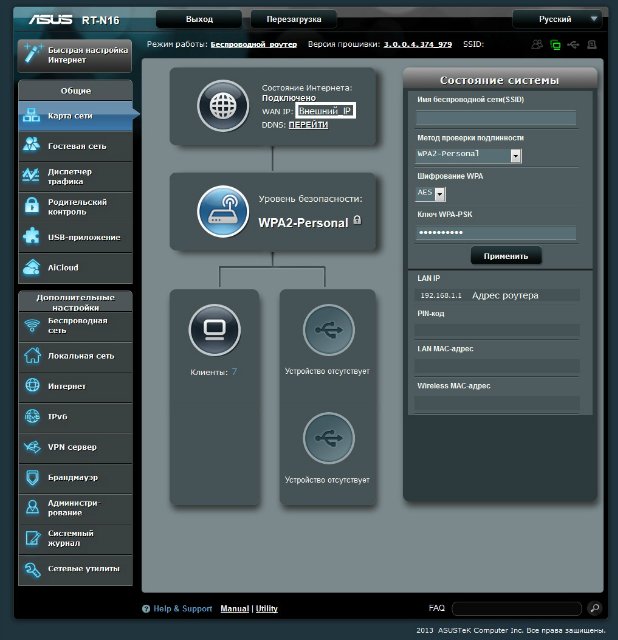
Настройка доступа к ownCloud из интернета через рутер
Рассмотрим пример на основе роутера asus rt-n16:
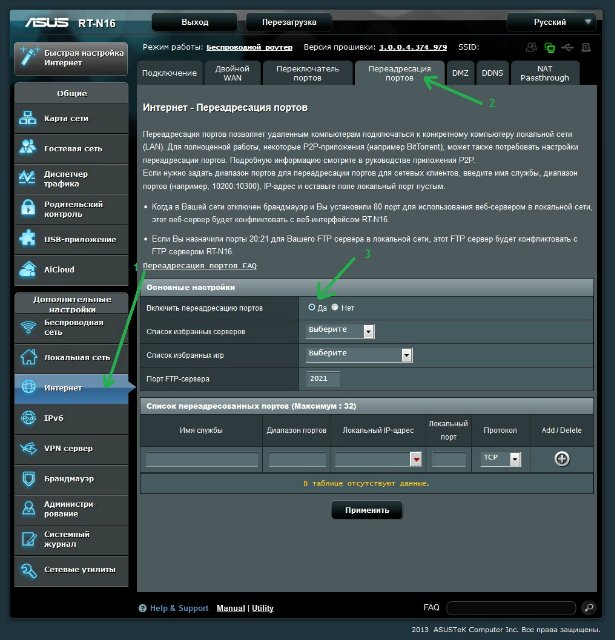
Из браузера заходим на адрес 192.168.1.1, вводим логин и пароль и входим в веб интерфейс роутера:

1. Переходим во вкладку «интернет» 2. Переходим во вкладку «переадресация портов» (Virtual Server / Port Forwarding) 3. Включаем переадресацию.

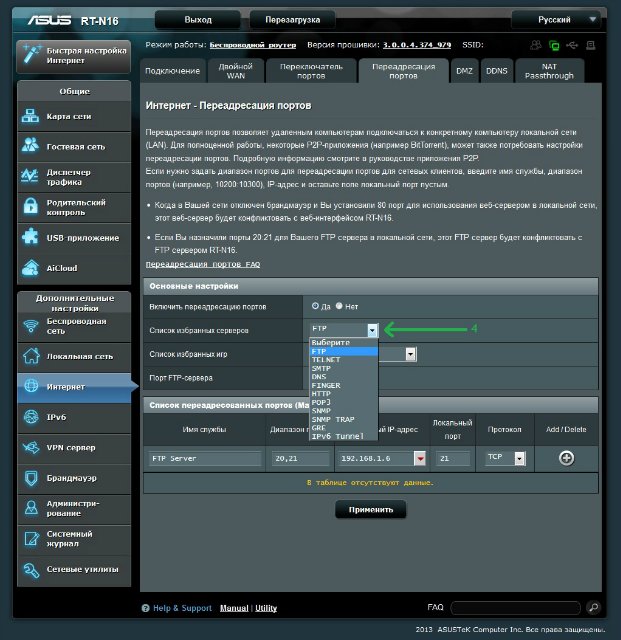
4. Выбираем уже заботливо подготовленные для нас профили: FTP и HTTP.

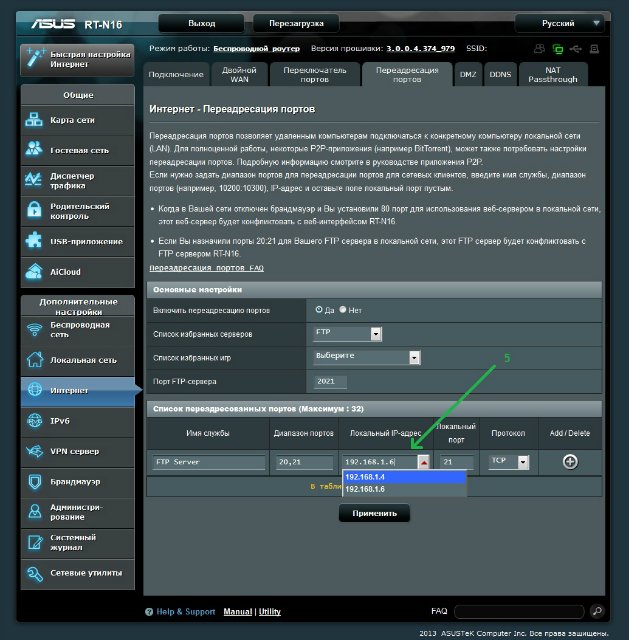
5. Выбираем внутренний IP адрес нашего сервера («ip a» в терминале, адрес вида 192.168.1.X или 192.168.0.X) и нажимаем "+" что бы добавить в список

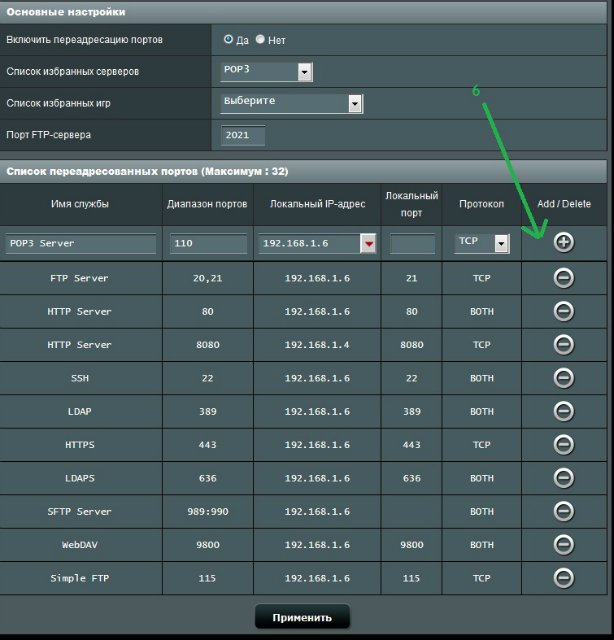
6. По аналогии заполняем и добавляем нужные нам порты, затем нажимаем кнопку «Применить»

Заметки

В случае если после включения приложения веб сайт начал некорректно работать я нашел 3 решения:
1.Полная переустановка.
2.Очистить базу данных созданную для owncloud в phpmyadmin и удалить файл:
rm -f varwwwowncloudconfigconfig.php 3.Наверное самый приятный вариант, переместить папку с приложением после которого начались проблемы из папки varwwwowncloudapps в любую другую, проверить что сайт работает, вернуть папку на место и не трогать до фикса.
2. Открываем файл base.php:
Sudo gedit /var/www/owncloud/lib/base.php 3. В самом конце находим строчи:
protected static function tryBasicAuthLogin() {
if (!isset($_SERVER["PHP_AUTH_USER"])
|| !isset($_SERVER["PHP_AUTH_PW"])
) {
return false;
}
OC_App::loadApps(array('authentication'));
if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) {
//OC_Log::write('core',"Logged in with HTTP Authentication", OC_Log::DEBUG);
Заменяем на
protected static function tryBasicAuthLogin() {
//if (!isset($_SERVER["PHP_AUTH_USER"])
// || !isset($_SERVER["PHP_AUTH_PW"])
//) {
// return false;
//}
OC_App::loadApps(array('authentication'));
//if (OC_User::login($_SERVER["PHP_AUTH_USER"], $_SERVER["PHP_AUTH_PW"])) {
if (OC_User::login(Gman, noclip)) {
//OC_Log::write('core',"Logged in with HTTP Authentication", OC_Log::DEBUG);
Sudo gedit /var/www/owncloud/apps/files/js/fileactions.js 2. Ищем следующие строки:
remove the existing delete action
parent.parent().children().last().find('.action.delete').remove();
if (actions['Delete']) {
var img = FileActions.icons['Delete'];
if (img.call) {
img = img(file);
}
if (typeof trashBinApp !== 'undefined' && trashBinApp) {
var html = '<a href="#" original-title="' + t('files', 'Delete permanently') + '" class="action delete delete-icon" />';
} else {
var html = '<a href="#" class="action delete delete-icon" />';
}
var element = $(html);
element.data('action', actions['Delete']);
element.on('click', {a: null, elem: parent, actionFunc: actions['Delete']}, actionHandler);
parent.parent().children().last().append(element);
} 3. Комментируем их:
// remove the existing delete action
// parent.parent().children().last().find('.action.delete').remove();
// if (actions['Delete']) {
// var img = FileActions.icons['Delete'];
// if (img.call) {
// img = img(file);
// }
// if (typeof trashBinApp !== 'undefined' && trashBinApp) {
// var html = '<a href="#" original-title="' + t('files', 'Delete permanently') + '" class="action delete delete-icon" />';
// } else {
// var html = '<a href="#" class="action delete delete-icon" />';
// }
// var element = $(html);
// element.data('action', actions['Delete']);
// element.on('click', {a: null, elem: parent, actionFunc: actions['Delete']}, actionHandler);
// parent.parent().children().last().append(element);
// } 4. Открываем:
Sudo gedit /var/www/owncloud/apps/files/js/files.js 5. Находим следующие строчки:
$('.delete-selected').click(function(event) {
var files=getSelectedFilesTrash('name');
event.preventDefault();
FileList.do_delete(files);
return false;
}); 6. Комментируем их:
//$('.delete-selected').click(function(event) {
// var files=getSelectedFilesTrash('name');
// event.preventDefault();
// FileList.do_delete(files);
// return false;
// }); P.S. Хочу поблагодарить пользователя paullarionov за его великолепную статью о файловых хранилищах, а так же KuniLinux за статью про установку ownCloud 4 на Ubuntu 12.04, именно его статья вдохновила меня на написание более расширенной и актуализированной статьи.
Автор: BlackIce13