
VOD — это про video on demand, т.е. проигрывание обычных роликов, как это делается на YouTube или другом стриминговом сервисе. WebRTC — это видео реалтайм с низкой задержкой. Вы спросите — как эти две вещи могут быть связаны? Заходите под кат за подробностями.
Сапорт и багфикс
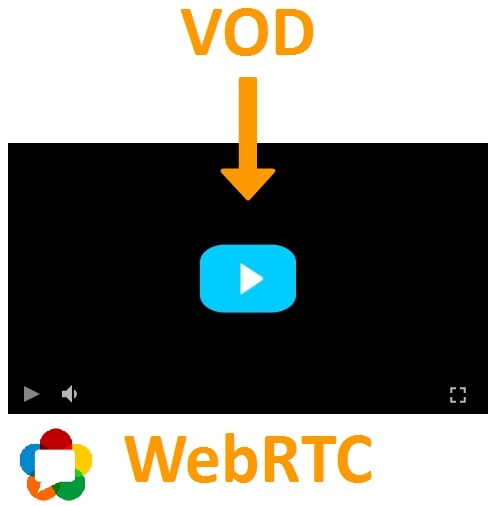
Все началось, как обычно, с сапорта. К нам обратилась девушка-программист, предположительно из аутсорсинговой компании в Индии, которая участвовала в разработке мобильного приложения для телемедицины. Одной из хотелок клиента была запись WebRTC видеочата с iOS приложения, с последующим воспроизведением в этом же iOS приложении. Такая запись работала, но при воспроизведении стандартными средствами iOS SDK, обнаружились зеленые артефакты. Точнее даже не артефакты, а вполне четкие прямоугольные области зеленого цвета, занимающие ¾ экрана. Конечно же это никуда не годилось, и мы приступили к изучению проблемы.

Воспроизведение записанного WebRTC видео через AVPlayerViewController
В мобильном приложении для воспроизведения видео, мы использовали стандартные компоненты MPMoviePlayer или AVPlayerViewController, которые могут играть mp4 ролик если указать его http URL, например http://host/sample.mp4. Эти компоненты отыгрывали MP4 видео нормально, но в случае с трансляциями, записанными с iOS приложения, зеленая область никуда не исчезала и все портила.
WebRTC динамически меняет разрешение потока
Оказалось, что зеленые артефакты в записи были связаны с тем, что для WebRTC нормально менять разрешение видео на лету. При этом, в файле записи mp4 мы имеем чудесные фреймы разного размера, точнее сначала последовательность одного размера 640x480, потом другого 320x240, и т.д. Такие фокусы замечательно отыгрывает например VLC, без каких либо артефактов, а встроенные компоненты воспроизведения видео в iOS по HTTP дают зеленые артефакты при изменении разрешения видео в битстриме.
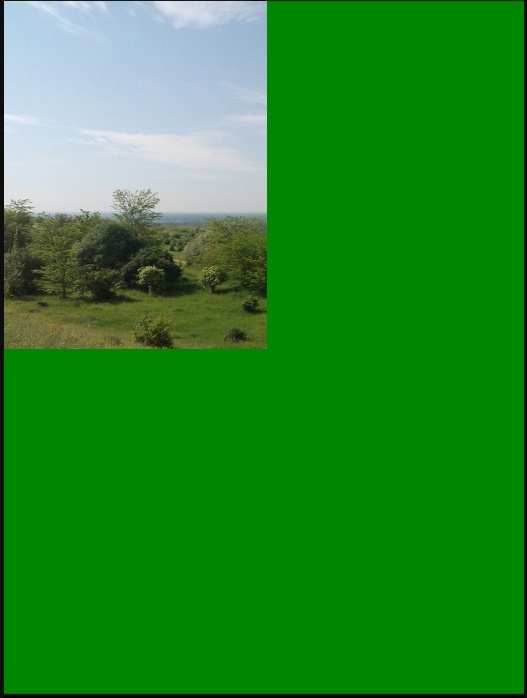
Давайте запустим трансляцию с iOS-приложения и убедимся, что это действительно так. Для тестирования можно воспользоваться нашим мобильным приложением для iOS — Two Way Streaming на базе iOS SDK и демо-сервером WCS5-EU.
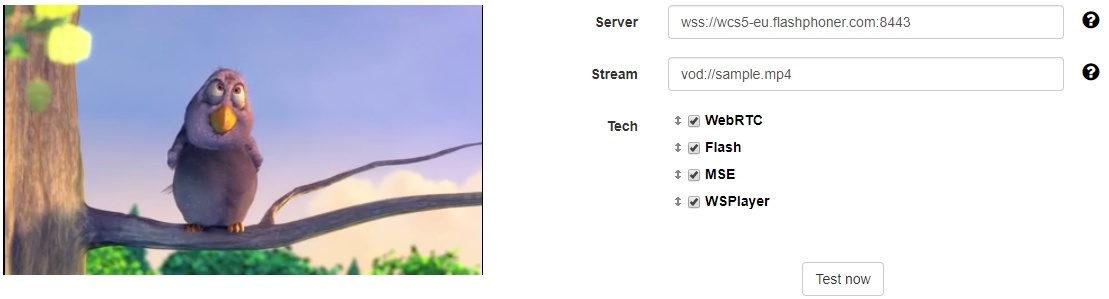
Так выглядит приложение, которое стримит поток на сервер:

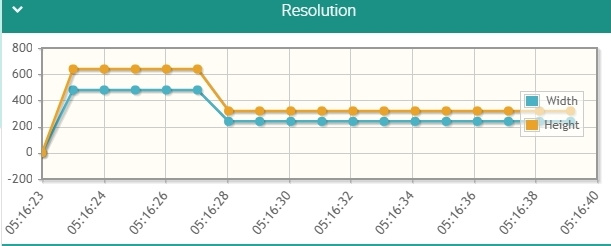
А так выглядит изменение разрешения видео, отправляемого с мобильного приложения, во времени:

Из графика мониторинга видеопотока видно, что разрешение картинки динамически меняется в зависимости от возможностей мобильного устройства по сжатию видео, работы с сетью, и т.д. WebRTC меняет разрешение чтобы таргетировать низкую задержку.
WebRTC VOD, как решение
Выходом из сложившейся ситуации стал бы рескейлинг с транскодингом, т.е. декодирование фреймов, приведение к одному разрешению, например 640x480 и запись в этом разрешении. Но если делать так с каждым публикуемым на сервер стримом, ресурсы CPU быстро иссякнут на 10-20 видеопотоках. Поэтому нам требовалось какое-то решение, не задействующее транскодинг.
Мы подумали — если WebRTC стримит видео с такими изменениями в разрешениях, то оно должно уметь и отыгрывать видео, записанное таким образом. Получается, если мы зачитаем mp4 файл и скормим его по WebRTC браузеру или мобильному приложению, то все должно быть в порядке и зеленые прямоугольники на экране iOS приложения должны уйти.
Осталось реализовать зачитку записанного mp4 и проброс в движок Web Call Server для дальнейшей конвертации в WebRTC. Первые же тесты показали хорошие результаты — зеленые прямоугольники исчезли.
Так мы получили VOD с воспроизведением не только по WebRTC, но и по всем поддерживаемым протоколам и технологиям: RTMP, RTMFP, RTSP, HTML5 Canvas, Media Source, HLS, WebRTC.
WebRTC VOD — Live трансляция
Дальше возник вопрос — “А вдруг пользователи захотят транслировать ролик как поток, всем сразу и одновременно?”.
В результате, пришлось сделать два типа VOD.
Первый — персональный VOD. Для каждого юзера, желающего проиграть ролик, создается отдельный канал, по которому с самого начала ролика отыгрывается видео.
Второй — живой VOD. Если юзер начал играть ролик, а второй юзер подключился позже, то они будут смотреть ролик как живую трансляцию в реальном времени, т.е. сервер будет стримить из ролика ровно один поток, к которому оба юзера будут подключены и смогут одновременно смотреть, например футбольный матч и комментировать действия игроков.
В нашем плеере и в API, чтобы играть поток, нужно знать его имя.
Для VOD мы ввели следующие схемы:
Если нужно проиграть ролик персонально, передаем имя потока так:
vod://sample.mp4Если же требуется устроить из ролика полноценную онлайн-трансляцию, то имя потока будет таким:
vod-live://sample.mp4Сам файл sample.mp4 должен лежать в папке сервера WCS_HOME/media и иметь формат MP4 / H.264 + AAC.
Что же стало с iOS приложением? — спросите вы.
Все хорошо. iOS приложение играет VOD ролик по WebRTC без зеленых прямоугольников.
WebRTC VOD в Web плеере
А теперь посмотрим, как WebRTC VOD выглядит в вебе. Для этого, на стороне сервера скопируем mp4-файл в папку /usr/local/FlashphonerWebCallServer/media. Пусть это будет всем известный Big Buck Bunny, sample.mp4.
Открываем страницу с тестовым плеером, указываем название потока vod://sample.mp4 и нажимаем Test Now.

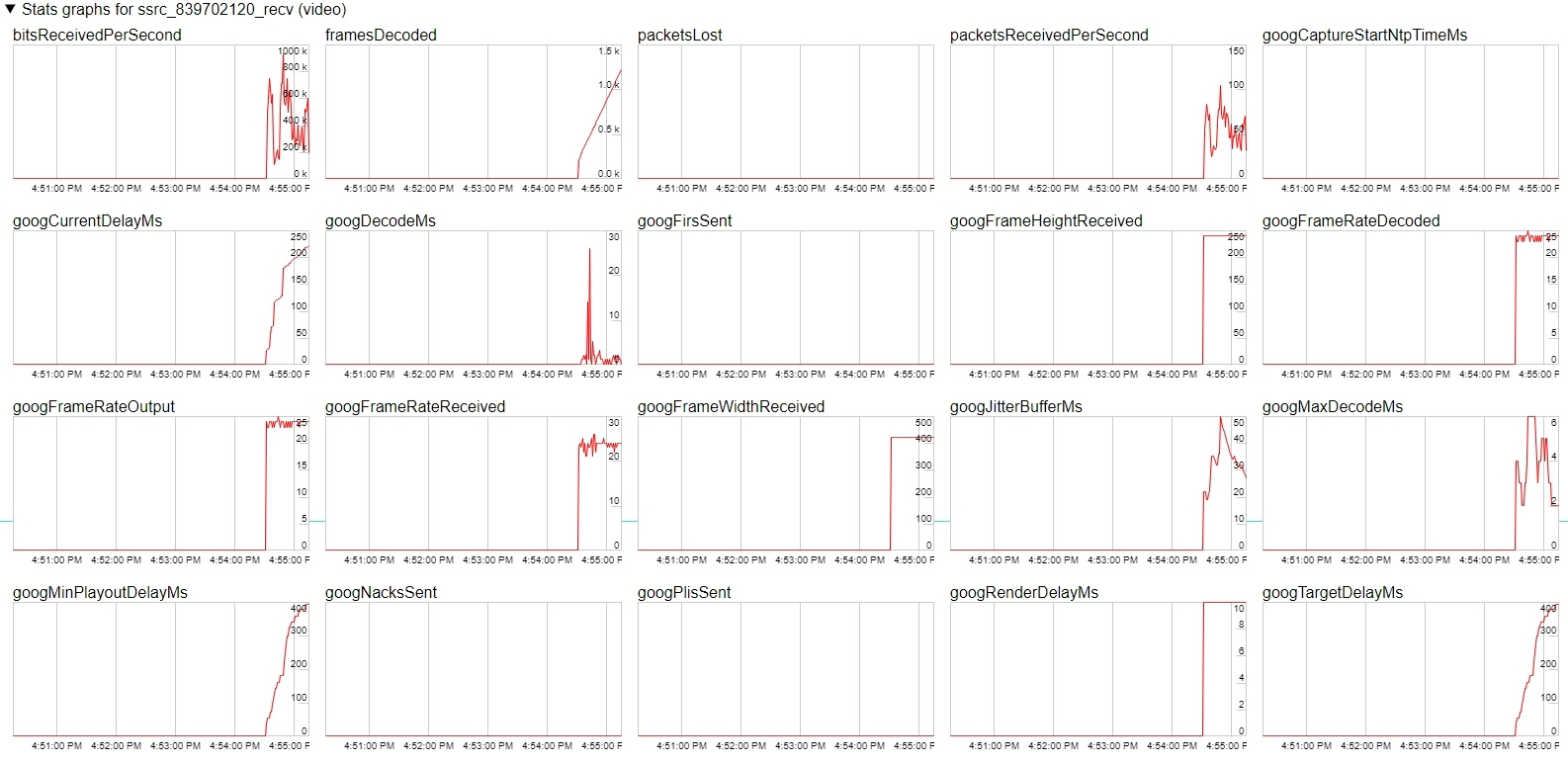
Плеер начинает играть поток через WebRTC. В chrome://webrtc-internals можно видеть графики воспроизведения:

В итоге история закончилась хорошо. Мы пофиксили баг с зеленым экраном при воспроизведении mp4-записи трансляции в iOS приложении и сделали WebRTC-VOD-функцию для веб-браузеров и мобильных устройств под управлением iOS и Android.
Ссылки
- Тестовое iOS приложение Two Way Streaming для трансляций
- Web плеер — пример плеера для воспроизведения VOD — WebRTC потоков
- Сервер Web Call Server 5, раздающий mp4 ролики по WebRTC
- WebRTC SDK для iOS — библиотека для разработки стриминг-приложений для iOS
Автор: flashphoner