Скорее всего, вы уже знаете, как сделать треугольник на чистом CSS, использовав свойство border. Если же не знаете, то можно почитать, например, здесь. Но что, если вам понадобятся треугольники с тенью?

Классическая манипуляция с бордером не может изменить форму объекта, это всего лишь визуальный обман.
Т.е. нельзя просто взять и добавить box-shadow к такому треугольнику, потому что получим что-нибудь в таком роде:

Давайте посмотрим на несколько альтернативных решений.
Используем Unicode
Среди unicode-символов есть несколько треугольников. Например:
▲ ▼ ◀ ▶
Больше вариантов можно найди здесь.
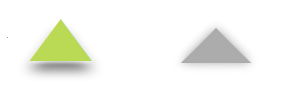
Если использовать такой вариант треугольника, то с ним можно делать всякие забавные штуки
<span class="triangle">▲</span>
.triangle {
color: #BADA55;
text-shadow: 0 0 20px black;
}
Т.е. цвет, тень, размер, все на ваш выбор. Кроме того, если форма треугольника вас не устраивает, можно воспользоваться CSS3 трансформациями для того, чтобы растянуть или повернуть его.
.triangle {
display: inline-block;
transform: scaleX(2.5); /* Не забываем про префиксы */
color: #BADA55;
text-shadow:
0 2px 2px rgba(255,255,255,0.7),
0 10px 4px rgba(0,0,0,0.5);
font-size: 32px;
}

Мне нравится эта техника, но в ней есть несколько проблем, и главная из них — слабая поддержка CSS3-трансформаций браузерами. Особенно в IE8. Хотя с другой стороны, эта статья о тенях, поэтому нам нужен CSS3 в любом случае. К тому же, старые браузеры могут иметь проблемы с unicode-иконками сами по себе.
Метод Double-Box
Зная CSS3 на неплохом уровне, можно использовать еще один метод, где используется контейнер с overflow:hidden с другим контейнером внутри, который повернут внутри внешнего на 45 градусов. Таким образом, видимая часть и будет нашим треугольником. Теперь можно использовать box-shadow для обоих контейнеров чтобы добавить к ним тень и достичь нужного эффекта.
<div class="triangle"></div>
.triangle-with-shadow {
width: 100px;
height: 100px;
position: relative;
overflow: hidden;
box-shadow: 0 16px 10px -17px rgba(0,0,0,0.5);
}
.triangle-with-shadow:after {
content: "";
position: absolute;
width: 50px;
height: 50px;
background: #999;
transform: rotate(45deg); /* Не забываем про префиксы */
top: 75px;
left: 25px;
box-shadow: -1px -1px 10px -2px rgba(0,0,0,0.5);
}

Обратите внимание, что используется негативное значение радиуса для родительского блока, таким образом образовывается тень только с одной стороны.
Ссылка на пример
Просто используем изображение
Я не большой фанат такого способа, потому что это или дополнительный HTTP запрос, или дополнительные манипуляции со спрайтом. К тому же, простое изображение не очень подходит для адаптивного дизайна — проблемы с масштабированием, плюс будет видна пикселизация на дисплеях с повышенной плотностью пикселей. В то же время, первые две техники позволяют манипулировать треугольниками как векторными объектами — без всяких пикселизаций.
Internet Exprer продолжает вставлять палки в колеса, накладывая некоторые ограничения на использование первых двух техник, однако нам никто не мешает вовсю применять их в верстке мобильных сайтов.
Дополнительный вариант: используем canvas
Здесь придется выйти за рамки CSS, однако эта техника также довольно перспективна
<canvas id="triangle" height="50" width="50">Triangle</canvas>
var canvas = document.getElementById('triangle');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(10, 25);
context.lineTo(40, 10);
context.lineTo(40, 40);
context.lineTo(10, 25);
context.closePath();
context.shadowColor = "rgba(0, 0, 0, 0.4)";
context.shadowBlur = 7;
context.shadowOffsetX = 2;
context.shadowOffsetY = 5;
context.fillStyle = "rgba(132, 28, 255, 0.8)";
context.fill();

Автор: derSmoll


