Добрый день, читатели!
Вот-вот на днях должна выйти из типографии очередная переводная книга издательства O’Reilly.

Название: Мобильная разработка. Галерея шаблонов
Автор: Тереза Нейл
Перевод книги: Вадим Черник
Дата выхода: совсем на днях
Проектирование интерфейсов мобильных приложений — это один из наиболее интересных этапов мобильной разработки. В данном издании на примерах конкретных приложений показаны удачные и неудачные решения разработчиков. Большим плюсом в книге является то, что автор не зацикливается только на Android и iOS, но также затрагивает такие платформы, как Blackberry и Windows Mobile. Всего в книге рассмотрено более 70 шаблонов, что немало для 208 страниц. Разумеется, часть приложений к моменту выхода перевода уже поменяется и даже, может, не один раз. С другой стороны, суть книги заключается не в том, чтобы рассмотреть самые свежие «апы», а понять/узнать суть или углубить знания в проектировании пользовательских интерфейсов.
На кого рассчитана эта книга?
Скажем так, если вы уверенный проектировщик/руководитель/разработчик с многолетним опытом, который разработал уже не один десяток приложений, то эта книга покажется вам простой и бесполезной. А вот для начинающих эта книга просто необходима. Автор Тереза Нейл описывает большое количество шаблонов проектирования «без воды». Она не уделяет внимание теоритической части (что и когда первым появилось на свет), а только практической. Автор разделила шаблоны проектирования на 10 категорий, которые наглядно описывает.
1. Навигация
2. Формы
3. Таблицы и списки
4. Поиск, сортировка и фильтрация
5. Инструменты
6. Диаграммы
7. Приглашения
8. Обратная связь и возможность действия
9. Справочная система
10. Антишаблоны
Фрагмент из главы «Инструменты»
Toolbar (Панель инструментов)
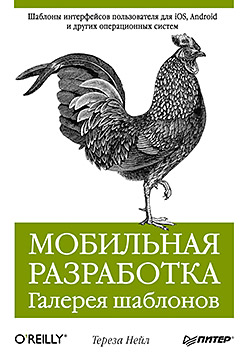
Панель инструментов, также называемая панелью действий, содержит инструменты для действий на уровне экрана. В Pandora панель инструментов включает команды для переключения на представление в виде списка, присваивания рейтинга песням, постановки проигрываемой песни на паузу и пропуска песни. В A+Picture Effects для BlackBerry также предусматривается панель инструментов, позволяющая совершать типовые действия (рис. 5.6).

Рис. 5.6. Pandora и A+Picture Effects
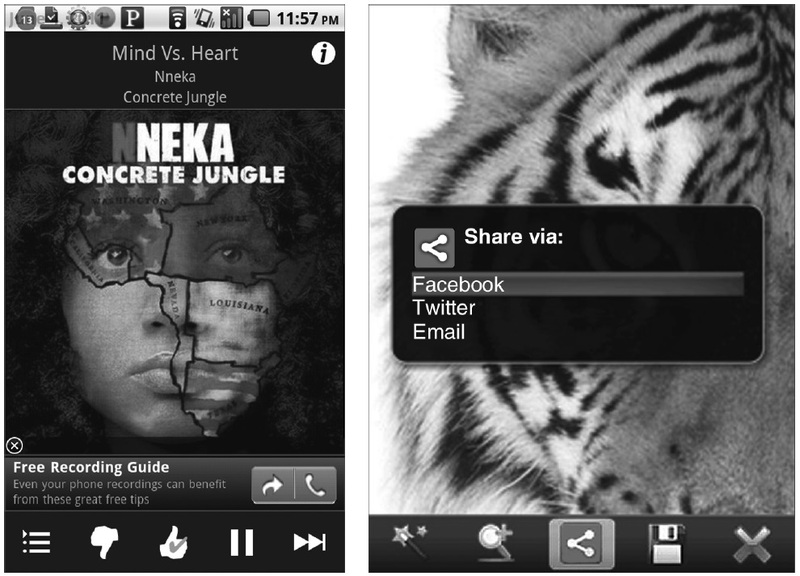
В операционной системе iOS для стилизации панели по умолчанию используется светло-голубой цвет, однако возможно применение и другого цвета (рис. 5.7).

Рис. 5.7. Панель инструментов по умолчанию в iOS и стилизованная панель инструментов в Trip Journal (цв. вклейка)
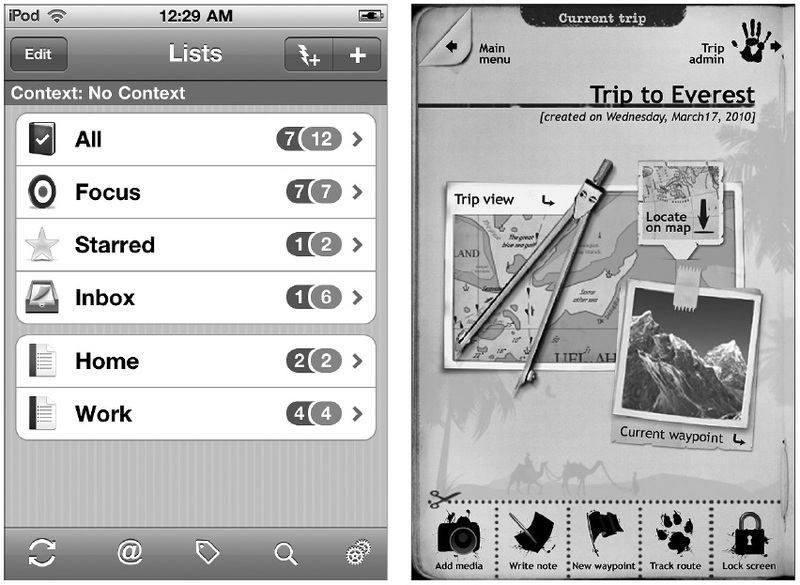
Иногда действия могут иметь дополнительные команды, которые будет нужно отобразить. Нейтральный к операционной системе подход к выводу на экран команд выбранного инструмента заключается в использовании каскадного меню. Данная техника применяется во многих мобильных приложениях для отображения команд редактирования и форматирования (рис. 5.8).

Рис. 5.8. QuickOffice Pro и Document To Go
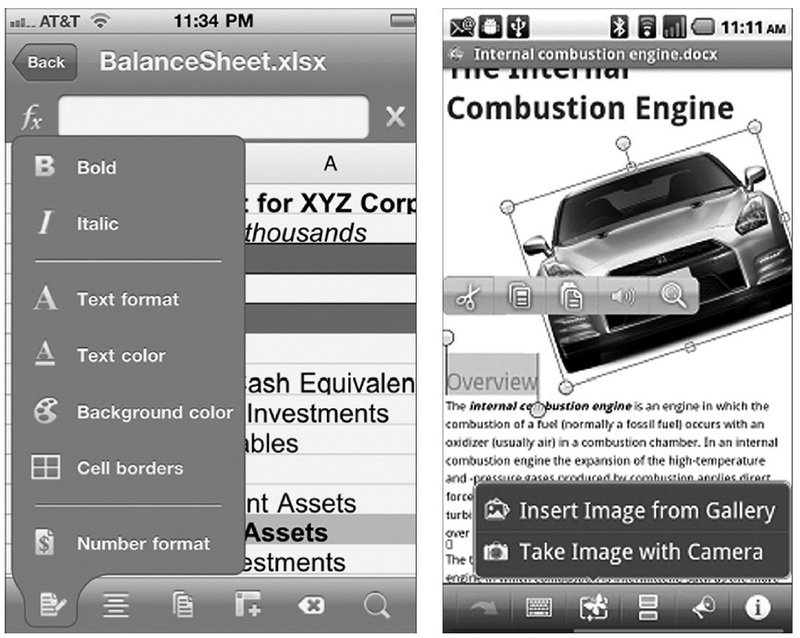
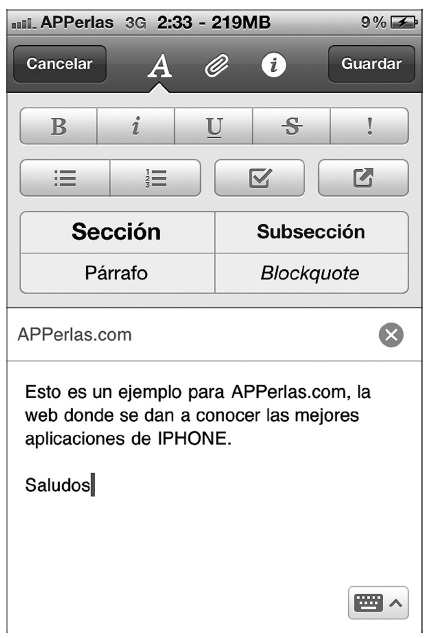
В Evernot задействуется другой подход для обеспечения богатого набора команд форматирования текста — вложенная панель, которая постоянно остается видимой (рис. 5.9).

Рис. 5.9. Evernote
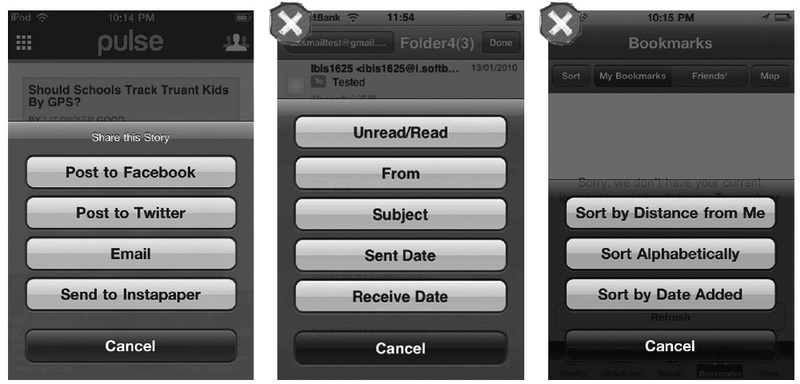
Раскрывающиеся меню с кнопками в iOS представляют собой еще один способ предложить пользователям дополнительные команды, относящиеся к выбранному инструменту. Пример их корректной реализации можно увидеть в Pulse, где отображаются четыре разных варианта того, как можно поведать ту или иную историю другим людям. Создатели Yelp и Ibis пошли ошибочным путем, задействовав раскрывающиеся меню с кнопками для показа на экране, соответственно, вариантов сортировки и фильтрации (рис. 5.10). Более подходящие подходы к сортировке и фильтрации можно увидеть в главе 4.

Рис. 5.10. Pulse, Ibis и Yelp
Книга на сайте piter.com
Автор: ph_piter







