
Решил осваивать вёрстку / кодинг с нуля. Конечно с HTML и CSS я достаточно знаком, всегда мог подправить какие-то мелочи, внести небольшие изменения ну естественно как дизайнер имел полное представление о процессе вёрстки. Но на этом и всё заканчивалось. Сесть и начать писать код, именно писать, а не редактировать для меня было не под силу, да и сейчас я только учусь.
Осознание
Но всё больше и больше я стал понимать, что хочу взять и реализовать, то что нарисовал своими руками. Сделать аккуратно, красиво, с применением последних достижений языка HTML5, CSS3, сделать адаптивный дизайн, красивую анимацию, другие эффекты.

Только начав погружаться в эту тему у меня появилась масса идей для будущих проектов, в закладках стали появляться интересные решения в кодинге, скрипты, фреймворки. Я лучше стал понимать смысл сетки (grid) в связке дизайнер & верстальщик. В общем масса деталей, хаков которые бы потратили массу времени на объяснение верстальщику, описание поведения элементов и всей интерактивности в макете.
Для себя я определил такой подход: речь не о том, чтобы сесть и верстать все 22 страницы дизайна, а задать основу в виде главной страницы, одной внутренней, UI сайта. Считаю, что в большинстве случаев это будет плюсом и вместо того чтобы тратить время на подробное описание задачи верстальщику, я сам напишу код страницы и в ходе этого, у меня может появиться масса идей и приёмов которые я внедрю в макет.
В Америке, Европе понятие Web-designer без знания HTML, CSS как таковое и не рассматривается. В большинстве случаев дизайнер обязан суметь закодить свой дизайн-макет, использовать сетку, иконочные шрифты, эффекты jQuery, плюс знать основы JavaScript. У нас в России как-то это не заведено: дизайнер – рисует, верстальщик – верстает.
Вот такой пост о споре должен ли дизайнер уметь верстать или нет. Я считаю – да должен!

О процессе обучения
Пока начал с самых основ. По книгам, конспектирую и применяю сразу на практике за компьютером, заставляю себя выполнять элементарные вещи, чтобы запомнились.
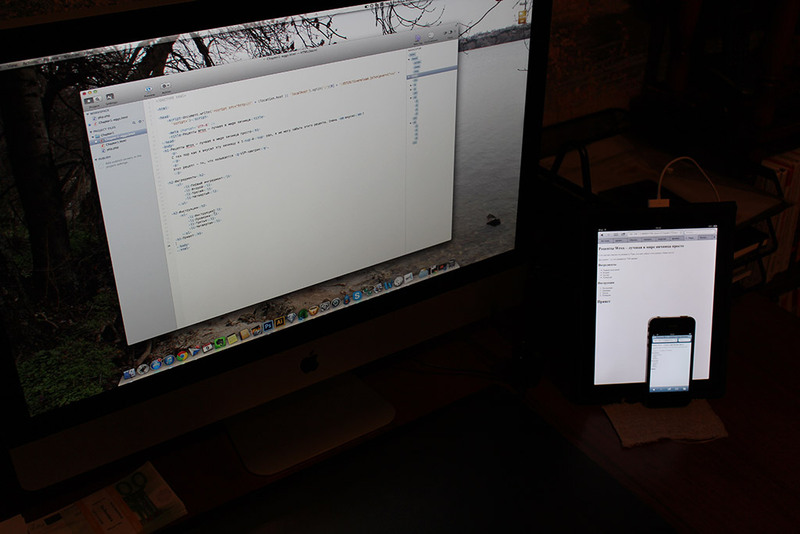
Сегодня настроил рабочее пространство для вёрстки. В кратце получилось офигенно. В realtime, без обновления страницы браузера я вижу результат своего кодинга сразу на экране Mac, iPad, iPhone, всё по WiFi. Планирую позже сделать запись как я это всё организовал.

В общем ловлю кайф от обучения и буду держать вас в курсе своего продвижения!
Другие статьи на моём блоге – blog.simberline.ru
Автор: artabris








