Каждый год Black Friday становится новым вызовом для e-commerce решений. Клиенты получают возможность купить товары по привлекательным ценам, а IT-специалисты получают шквал запросов к серверам, запредельные нагрузки на все ресурсы и недоступность внешних сервисов (таких как платежные системы, ERP и т.д.).

Как мы уже писали ранее, мы работаем с большими интернет-магазинами в разных странах поэтому мы часто сталкиваемся с высокими нагрузками. В данной статье мы расскажем, как прошла Black Friday 2017 на одном из клиентских проектов, реализованном на платформе VirtoCommerce и развернутом в Azure Cloud и как мы смогли выдержать при увеличении трафика в 10 раз.
Первоначальная конфигурация была построена по требованиям клиента без CDN. С одной стороны надо было уложиться в строгий бюджет, с другой заложить возможность масштабирования и изменения конфигурации в реальном времени.
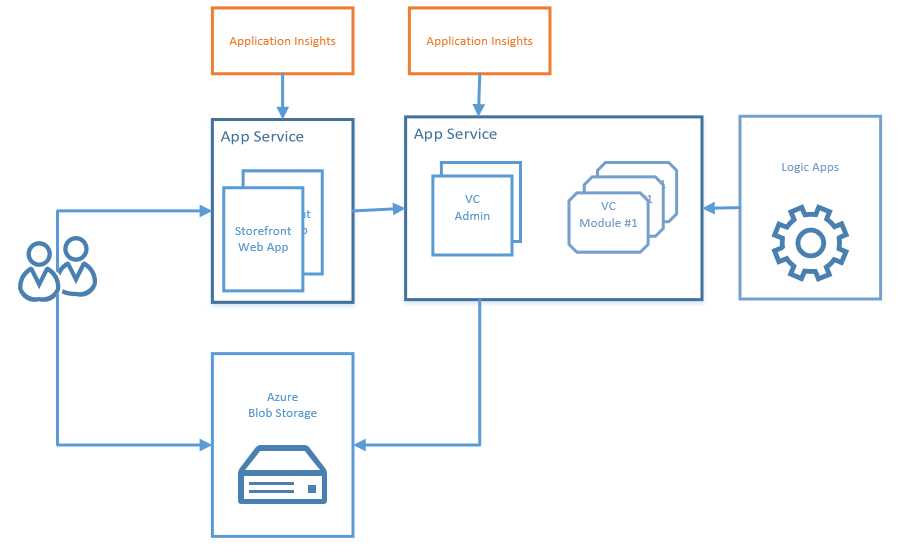
Продукция выглядела так:

- App Service для front end приложения – работающего на VirtoCommerce Storefront for ASP.NET Core 2.0 , в нем работают три независимых магазина для скандинавских стран: каждый под своим доменом, со своей темой, на своем языке и собственной валютой. Приложение взаимодействует с back end системой посредством вызовов RESTful API
- App Service для back end — работающего на палaтформе VirtoCommerce, в нем идет управление единым каталогом, ценами, магазином и заказами, а также реализован RESTful API для доступа к функциям и данным платформы.
- Logic Apps предназначен для интеграции с внешними системами.
- Для мониторинга работы решения используются Application Insights.
На Black Friday 2017 маркетологи прогнозировали увеличение трафика в 10 раз. Плюс в течение дня планировалось делать email- или SMS-рассылки, что должно было привести к резкому, пиковому увеличению запросов в один момент времени.
Часть 1. Подготовка
Был проведен анализ работы текущей системы и приняты следующие решения, которые мы смогли реализовать с помощью сервисов Azure.
Для того, чтобы подготовится к черной пятнице, мы выделили 4 пункта:
- Активировать CDN для статических ресурсов (JavaScript and CSS).
- Активировать CDN для изображений продуктов.
- Увеличить вычислительные ресурсы на время акции.
- Сконфигурировать правила автоматического Scale Out в Azure.
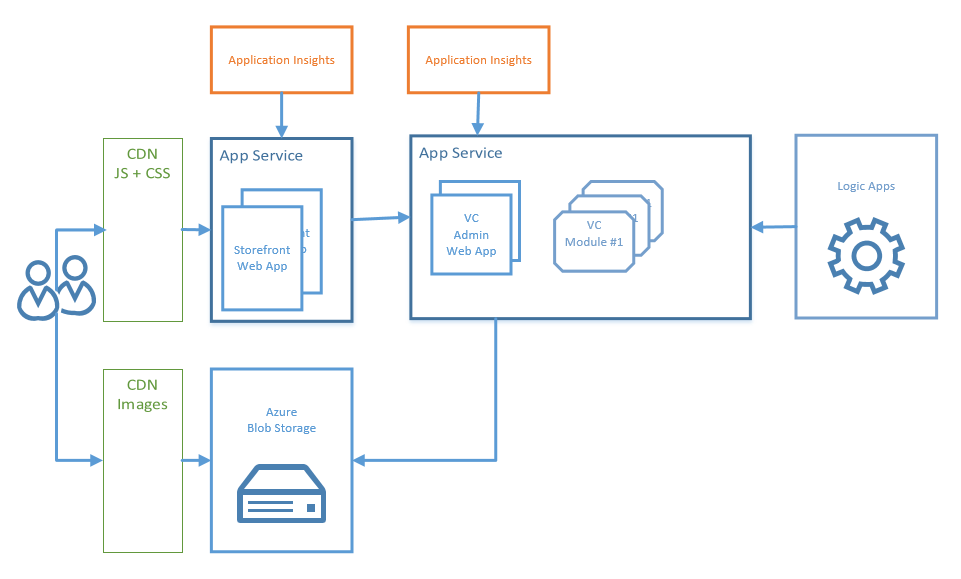
Таким образом схема должна была выглядеть так:

Активация CDN для статических ресурсов (JavaScript and CSS)
По умолчанию, все ресурсы (JavaScript и CSS файлы) загружаются непосредственно из front end приложения.
Azure Content Delivery Network (CDN) позволяет кэшировать статическое веб-содержимое в стратегически расположенных точках. Это позволяет обеспечить максимальную пропускную способность для доставки содержимого пользователям. CDN также уменьшает нагрузку на сервер веб-приложения.
Для того, чтобы подключить CDN для кэширования статических ресурсов, необходимо:
- Добавить код для формирования CDN ссылок в методе StaticAssetUrl.
- Создать CDN для App Service docs.microsoft.com/en-us/azure/app-service/app-service-web-tutorial-content-delivery-network.
- Настроить CDN Url в application config.
После этого все ресурсы, которые обращаются по пути themes/assets/static/folder, будут загружены уже с CDN.
Предварительно мы выполнили ряд контрольный тестов для разных регионов, которые показали эффективность работы CDN.
Например, для статического файла vendor.js, размером 714 KB, были получены следующие результаты 216ms Vs 705ms. Хороший прирост по скорости.
Before 705 ms

After 216 ms

Активация CDN для изображений продуктов
В клиентских решениях мы рекомендуем использовать сервис Azure Blob в качестве первичного хранилища для бинарных файлов или изображений продуктов.
Из коробки CDN может быть подключен к Azure Blob Storage для кэширования контента. Сервисы-партнеры, с которыми сотрудничает Microsoft, в рамках Azure CDN предлагают разработчикам глобальное решение по доставке больших объемов содержимого. Это решение позволяет кэшировать большие двоичные объекты и статическое содержимое вычислительных экземпляров на физических узлах в США, Европе, Азии, Австралии и Южной Америке.
Для того, чтобы создать новый CDN для изображений продуктов, вам необходимо:
- Установить платформу Virto Commerce версии v2.13.18 и выше. Плюс использовать AzureBlobProvider.
- Создать Azure CDN for Blob storage docs.microsoft.com/en-us/azure/cdn/cdn-create-a-storage-account-with-cdn.
- Установить cdnUrl аттрибут в AssetsConnectionString. Например: provider=AzureBlobStorage;rootPath=assets;DefaultEndpointsProtocol=https;AccountName={AccountName};AccountKey={AccountKey};cdnUrl=abc.azureedge.net
Мы сравнили работу до и после. Например, jpeg файл с размером 82 KB size, we получили через 126 ms, вместо 259 ms.
Before 259 ms

After 126 ms

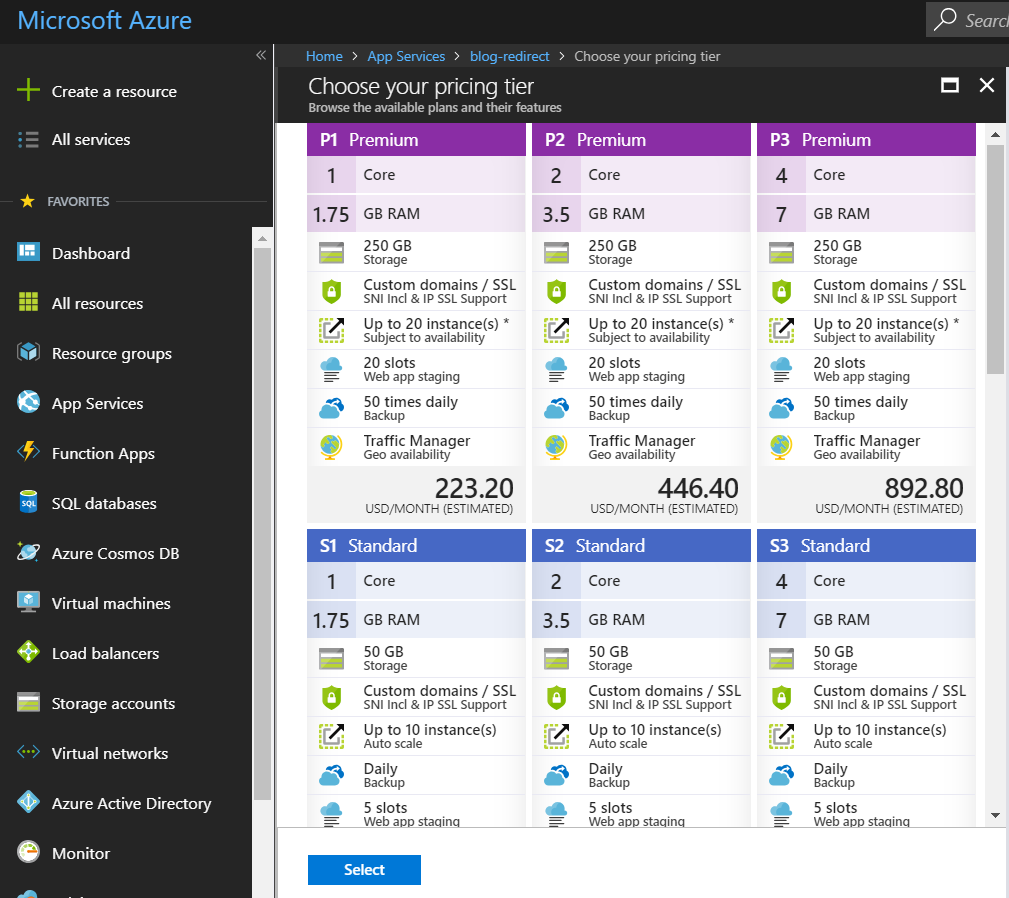
Сделать Scale Up на время акции
По умолчанию для App Services мы используем вычислительные ресурсы по плану Azure S2:Medium, но, в случае необходимости использования больших ресурсов CPU или памяти, мы были готовы увеличить план до S3:Large.

Проведенные тесты в Azure показали, что изменение объема вычислительных ресурсов в сторону увеличения происходит в среднем в течение 2-5 минут и без down-time.
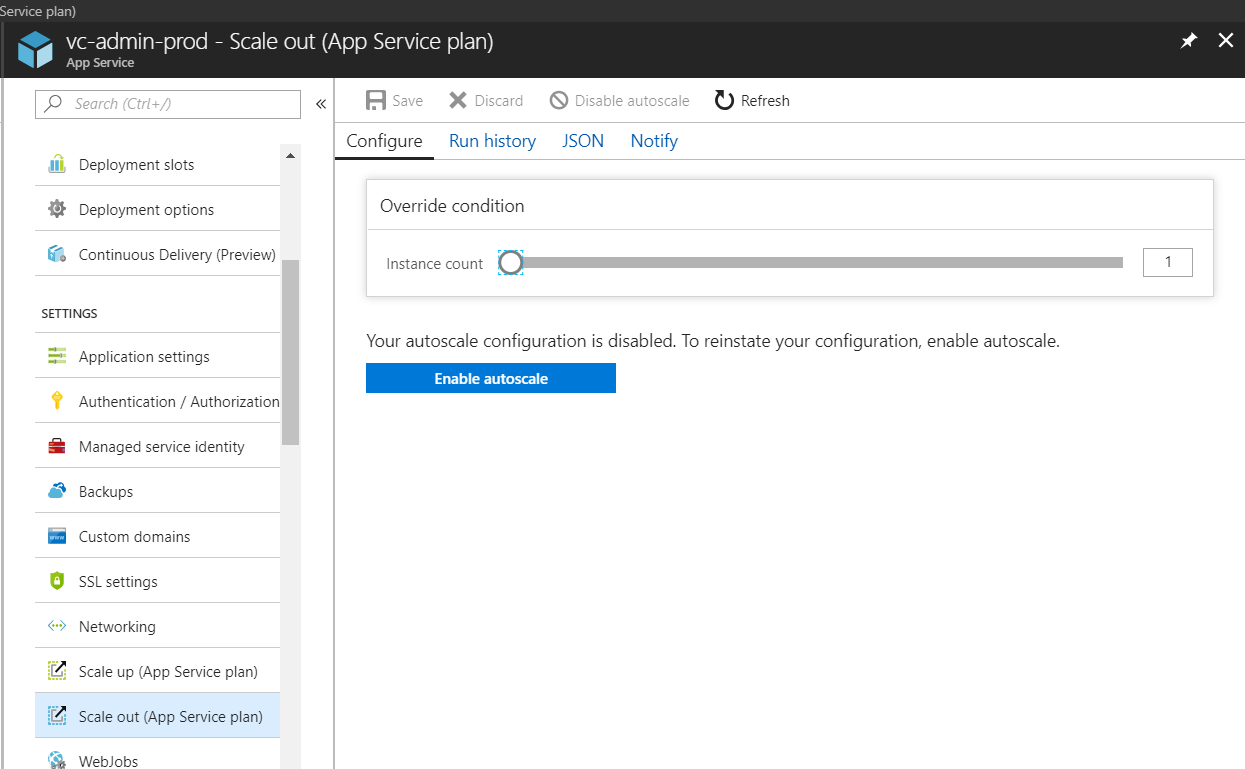
Сконфигурировать правила автоматического Scale Out
Scale Out позволяет настроить количество сред, в которых работает приложение. В базовой настройке у нас настроены правила автоматического увеличения/уменьшения количества ролей от 2 до 5 в зависимости от метрик.
При обычной работе приложения это позволяет значительно сэкономить время IT администратора и бюджет.

Для себя мы выбрали следующие настройки:
- Increase instance count by 1 if CPUPercantage > 80 or MemoryPercentage > 90 over last 10 minutes.
- Decrease instance count by 1 if CPUPercantage < 70 and MemoryPercentage < 70 over last 10 minutes.
К сожалению, оказалось, что при пиковых нагрузках автоматические правила слишком медленные — они запаздывают и в итоге нам пришлось перейти на ручное управление. В обычное время автоматический Scale Out работает превосходно.
Часть 2. Черная пятница
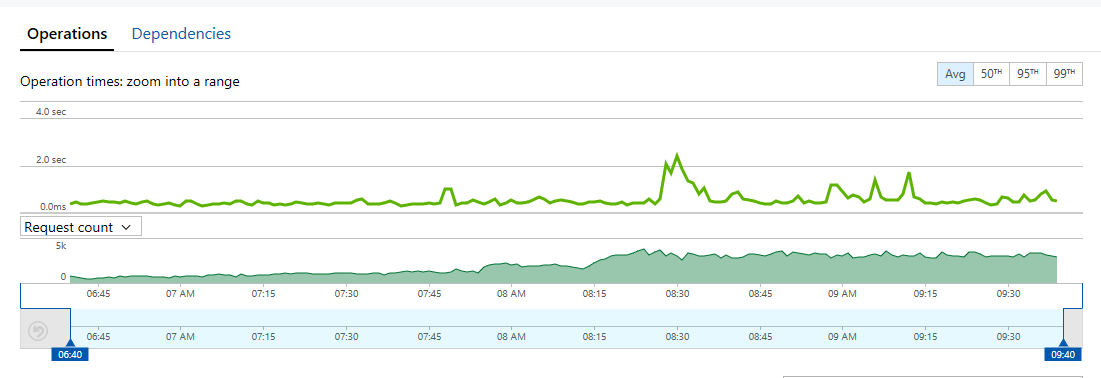
Наступило утро. В браузере у разработчиков и системных администраторов открыты Live Stream метрики. Активировались акции и прошла первая email-рассылка. В Live Stream мы видим увеличение количество запросов. Требуется больше ресурсов, но автоматические правила не успевают реагировать на эти изменения.

Мы видим увеличение Response Time. Поднимается новый instance и ситуация стабилизируется.
Проходит волна рассылки и автоматически происходит уменьшение ресурсов. Следующая волна — картина повторяется. Решаем перейти в ручной режим управления количеством instance с целью оставлять ресурсы с запасом.
Клиенты отмечают, что сайт работает значительно быстрее, несмотря на нагрузку.
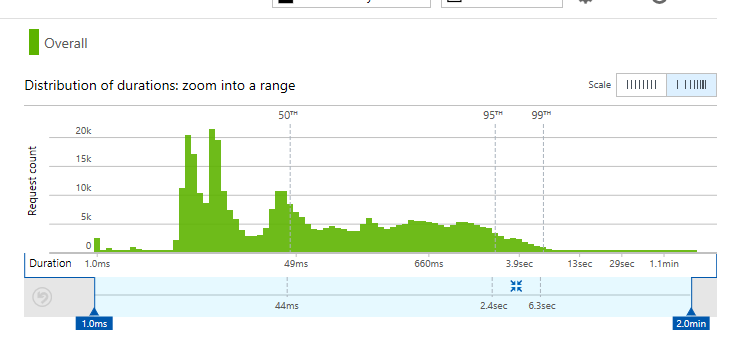
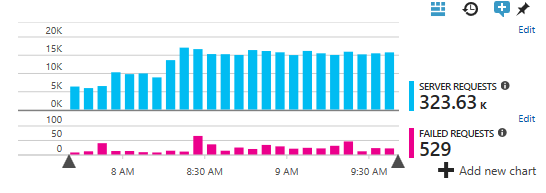
Вот распределение количества запросов от duration:

Утро Черной пятницы с 7:40 до 9:40. Шаг 2 минуты.

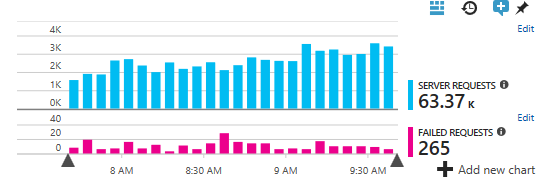
А это обычная пятница:

Увеличение количества заказов привело к увеличению нагрузки на БД до критических параметров. Мы обычно считаем, что рабочий параметр — 40%-50% DTU percentage.
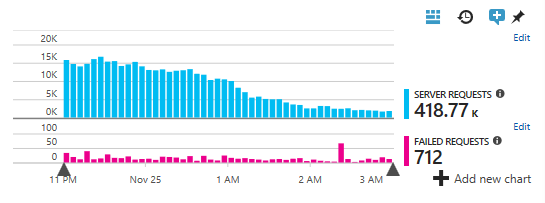
В черную пятницу нагрузка возросла до 70-80%. Было принято решение поднять ресурсы до 100 DTU. Изменения плана на лету так же прошло в течении 2-3 минут и без down-time, что не могло не радовать. Это решило потенциальные проблемы с запасом. Дальше больше запросов, больше трафика. Больше заказов. И так до часа ночи уже субботы. Потом все пошли спать.

Часть 3. Ретроспектива
Мы выдержали черную пятницу!
Сайт радовал клиентов скидками, скоростью работы и 100% доступностью. Клиенты магазина, в свою очередь, радовали владельцев сервиса количеством заказов.
Да стоимость IT ресурсов за этот день выросла в 3 раза, но и выручка за этот день выросла в 100 раз по сравнению с обычным днем. Основные затраты, были связаны с увеличением количества экземпляров приложений и поднятием плана БД, после окончания черной пятницы, мы вернулись к прежним планам.
Как показали расчёты — подключение CDN увеличило стоимость IT ресурсов всего на ~2$/день, поэтому клиентом было принято решение оставить эту конфигурацию на постоянной основе.
По нашим оценкам перенос статических ресурсов в CDN улучшил следующие показатели:
- Уменьшил средний response time на 400ms.
- Уменьшил Page View Load time на 1.5 секунды.
Что дальше?
- Будем прятать все наши сайты за CDN с целью убрать повторный рендеринг домашней страницы, страниц категорий и карточки продукта. В нашем проекте мы можем это сделать, потому что актуальные цены, скидки для клиента, корзина и т.д. подгружаются через JavaScript.
- Будем активировать API Management между front end и back end системами.
- Добавим кеширование для повышения производительности в Azure API Management docs.microsoft.com/en-us/azure/api-management/api-management-howto-cache.
- Разместим App Services в нескольких геолокациях.
Ну и будем готовиться к новой черной пятнице 2018 года!
Автор: VirtoCommerce