Когда дизайнер передает макеты разработчику, между ними всегда есть доля недопонимания. Графический редактор дает очень много свободы, дизайнер может не знать технических ограничений, чего-то не заметить или замести проблемы под ковер.
Дело доходит до реализации интерфейса и разработчик сталкивается с этими несовершенствами.
Плохое решение — сделать как проще. Примерно как в макете, но с учетом технических ограничений. Делается быстро, выглядит кошмарно. Дизайнер ворчит, QA заводит пачку багов.
Еще одно плохое решение — сделать как в макете. Сидим до ночи, полируем пиксели, хвосты прибиваем гвоздями через position: absolute. Дизайнер счастлив, тимлид на кодревью возмущен кашей в стилях, менеджер недоволен потраченным временем.
Хорошее решение — обсудить проблемные места с дизайнером, все технически сложное упростить или убрать, львиную долю макета собрать из уже готовых элементов. Довольны все, вы великолепны.
Я собрал несколько принципов, которые помогут найти эти самые проблемные места и даже прийти к дизайнеру с готовым решением, а не с голыми руками.
Все они опираются на научные исследования и легко проверяются. Про сочетания шрифтов, цветов, стили, культурные особенности и тому подобное я ничего писать не буду. Цель статьи не обучить каждого фронта дизайну, а дать гайдлайны, которые помогут при принятии решений.
Принципы приведены без определенного порядка.
Группировка
Наблюдение
склонен объединять вещи в группы, если они близко расположены, похожи или выровнены друг относительно друга.
Принцип
Группировка элементов отражает их связи и положение в иерархии страницы.
Приведу пример. Расстояния между буквами в слове меньше, чем пробелы между словами. Это позволяет распознать слово как независимую группу. То же самое происходит со строками — отступы между ними немного больше расстояния между словами. Следующий уровень — параграф, потом страница и так далее. С каждым шагом в иерархии расстояние растет.

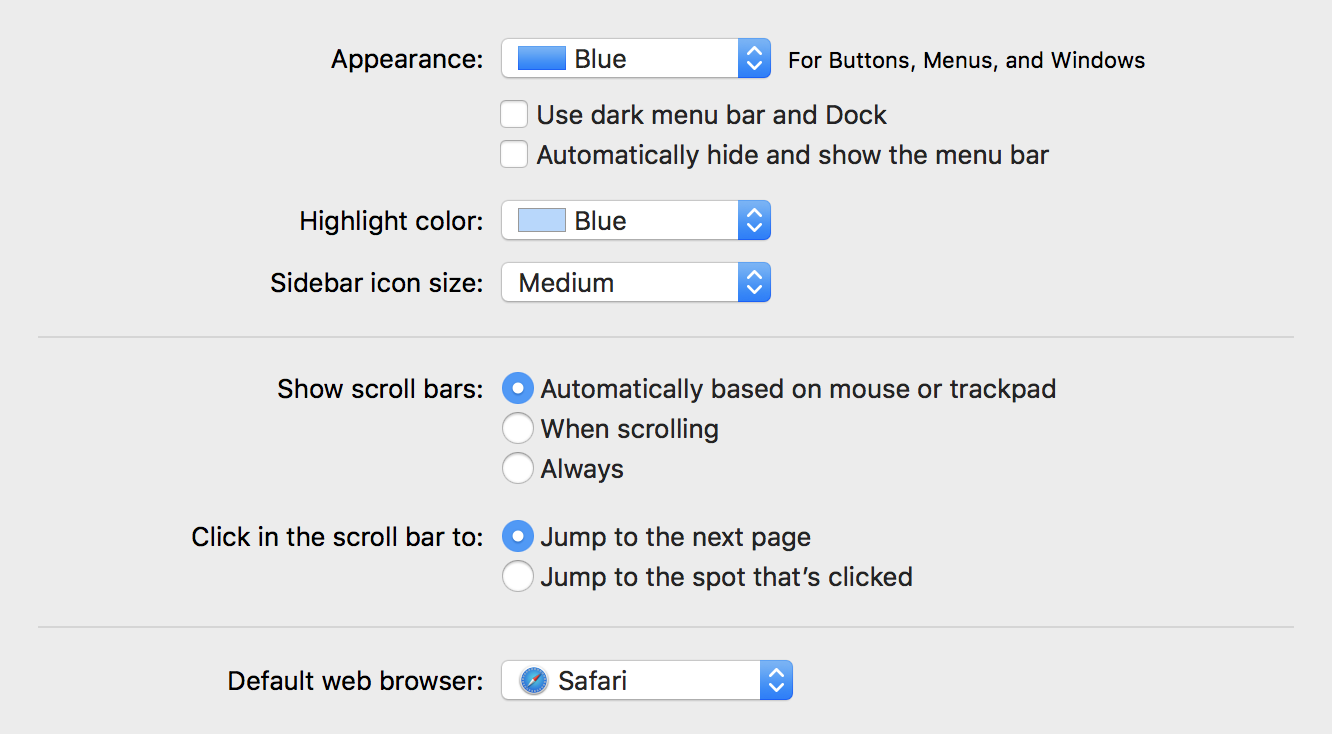
Аккуратная группировка настроек на Маке
Отступы — самый простой, но не единственный способ показать иерархию. Например, на Хабре расстояние между параграфами больше, чем расстояние между страницей и боковым меню. Но оно лежит на цветной плашке, поэтому его место в иерархии все равно понятно. Группировка цветом и выравниванием перевешивает недостаточно большой отступ.
Принцип группировки работает и против дизайнера. Случайное выравнивание или близость может объединить два компонента, которые вообще не должны быть сгруппированы и запутать пользователя.

Настройки Firefox. Тут все очень плохо. Попробуйте, например, угадать к чему относятся три кнопки справа.
Как применять
Этот принцип помогает находить проблемы в группировке элементов, которые пропустил дизайнер.
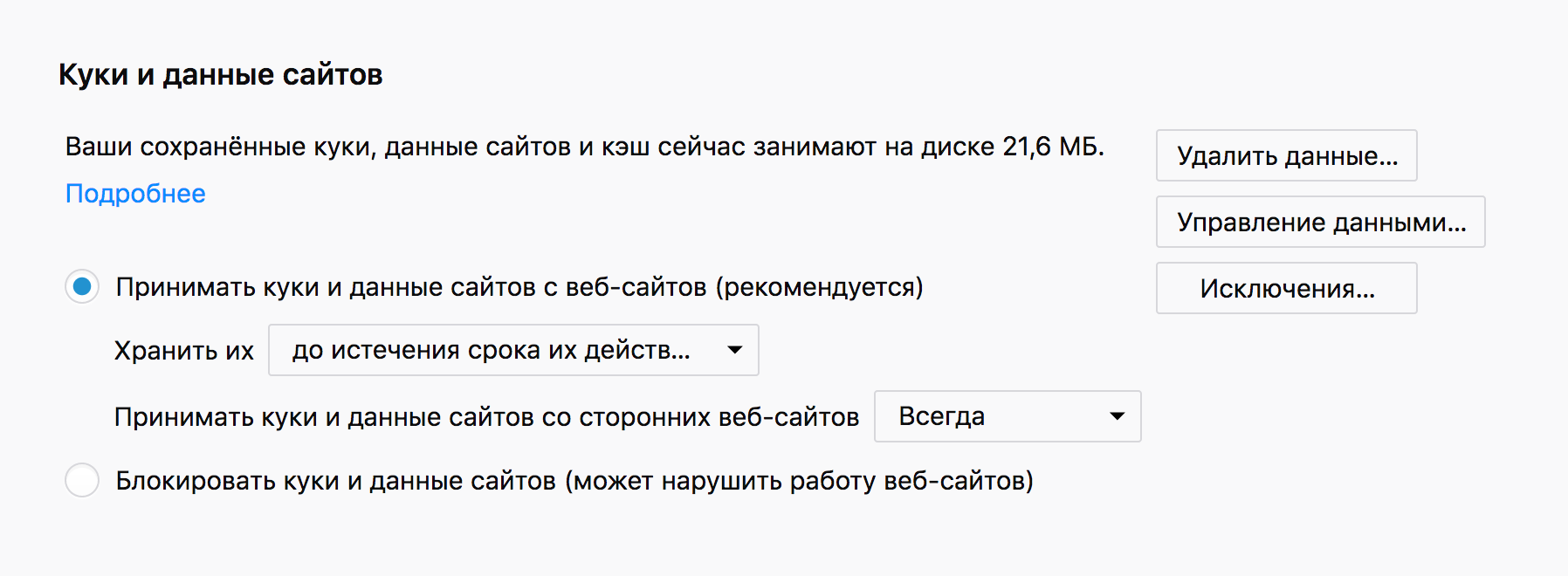
![]()
Например, в этом меню у одноуровневых блоков разные отступы. Этот недосмотр легко заметить и исправить на этапе верстки.
Домашнее чтение
- Принципы группировки
- Принцип в формулировке Артемия Лебедева
- Илья Бирман развивает тему. Интерпретация Горбунова. И еще одна.
Последовательность
Наблюдение
Объекты, с которым человек уже знаком распознаются быстрее и точнее. Знакомый контекст тоже упрощает распознавание.
Принцип
Стандартные элементы сайта должны следовать сложившимся паттернам.
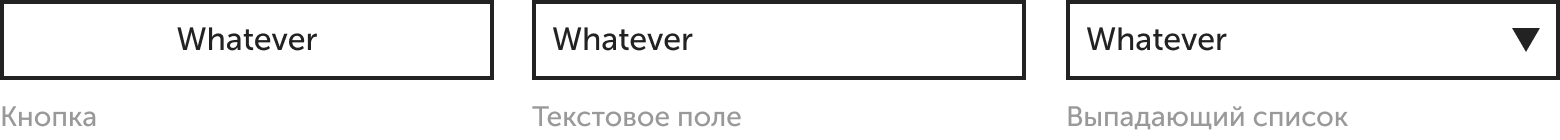
Эти паттерны довольно эластичны — вытянутый прямоугольник с коротким текстом по центру воспринимается как кнопка, даже если она без теней и объема. Если от прямоугольника есть только рамка, а текст сдвинут к левому краю, то это текстовое поле. Если справа есть треугольник — выпадающий список. Экран затемнен и в центре что-то крутится — без слов понятно, что нужно подождать.

На кнопку можно кликнуть и то, что на ней написано произойдет. Из списка можно что-то выбрать, на текстовом поле сфокусироваться. Не ломайте базовые вещи и не делайте элементы похожими на то, чем они не являются. Плохо, если кнопка внезапно оказывается ссылкой или выпадающим списком. Очень плохо, если по элементу нельзя сказать, что произойдет, если на него кликнуть. Самый ад, когда вообще не понятно, что перед нами: интерактивный элемент или нет.

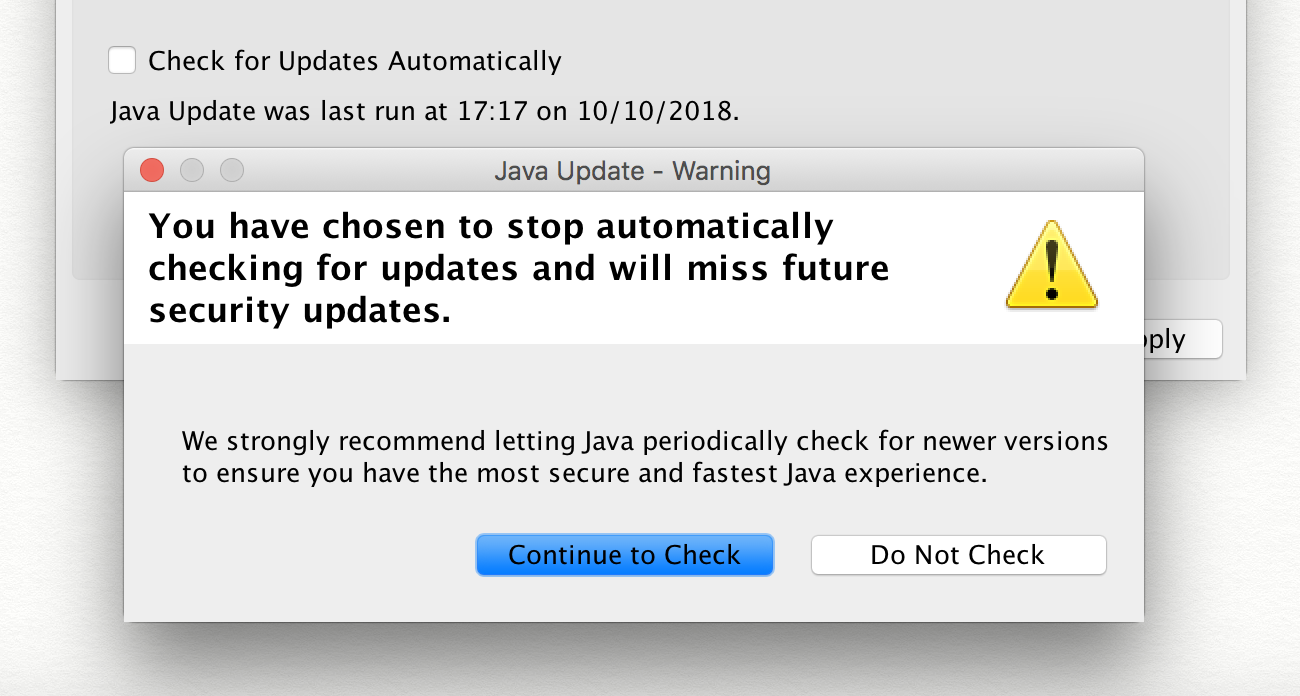
Невероятный контрол из настроек Java — чекбокс с подтверждением в отдельном окне. Большая синяя кнопка, несмотря на название, означает отмену действия.
Как применять
Используйте стандартные элементы по умолчанию и кастомные только если это абсолютно необходимо. Они понятнее и легче в реализации.
Внутренняя согласованность достигается максимальным переиспользованием всего. Выносите все в библиотеку компонентов — от инпутов и кнопок до цветов, теней, отступов и анимаций.
Домашнее чтение
Влияние контекста и знакомства и с объектом на его распознавание
Цвета и контраст
Наблюдение
Исследования говорят, что различия в тоне и насыщенности фона и текста слабо влияют на удобство чтения, а вот контраст по освещенности — напрямую. Кроме того, около 4% людей страдают нарушениями цветовосприятия.
Принцип
Всегда проверять контраст текста.
W3C считает нормальным контраст в 1:4.5 для текста обычного размера и 1:3 для текста размером 24px и более.
Особенно часто проблемы бывают с белым текстом на цветном фоне и серым на сером. Дизайнер может не осознавать, что сочетание проблемное, а пользователи будут напрягаться.
![]()
Хуже всего белый текст выглядит на желтом фоне, лучше всего — на синем.
Как применять
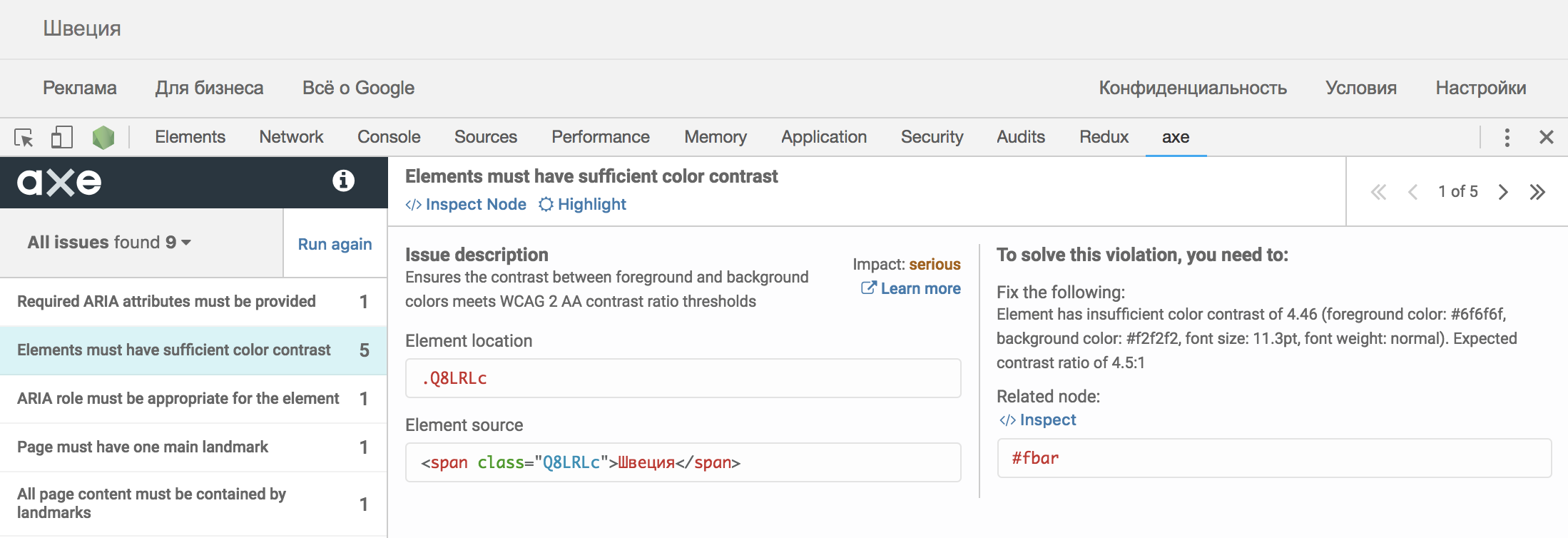
Процесс можно автоматизировать утилитой axe. Проще всего использовать расширение для браузера. CLI и интеграции с популярными системами тестирования тоже в наличии.
Для быстрой проверки контраста двух цветов подойдет сервис contrast ratio.

Главная страница Google. Контраст почти дотягивает
Домашнее чтение
Выводы
- Обсуждайте с дизайнером места, которые считаете проблемными.
- Проверяйте, что расстояния между элементами соответствую их положению в иерархии.
- Используйте стандартные контролы стандартным образом.
- Автоматизируйте проверку контрастности.
Во второй части расскажу про семантику, состояния, производительность и размеры.
Автор: alex_tewpin