В данной статье я хотел рассказать о том, как создавать приложения при помощи Eclipse RCP (Rich Client Platform). Поводом для написания послужил тот факт, что на Хабре абсолютно отсутствуют статьи, описывающие данную платформу. В качестве примера мы создадим пользовательскую форму ввода; корректность данных будет проверяться при помощи JFace Data Binding framework. Для затравки приведу ниже скриншот с тем, что у нас должно получиться.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/f1dbfcf5b7e398bde2b1952573139829.png)
Что такое Eclipse RCP
Плюсы и минусы платформы
Приступаем к работе
Установка необходимых плагинов
Создание проекта
Структура проекта
Запуск проекта
Добавление вида (view)
Добавление расширения
Настройка вида
Настройка расположения вида
Запуск приложения с добавленным видом
Ссылки на полезные ресурсы
Что такое Eclipse RCP
Для начала, все же необходимо сказать, что же такое Eclipse RCP. Eclipse – это среда разработки, написанная на Java, развиваемая и поддерживаемая Eclipse Foundation (участниками которого являются IBM, SAP, Oracle, компании, предлагающие продукты на основе Eclipse RCP и участвующие в развитии экосистемы Google, RedHat, Adobe, Cisco, Intel). Eclipse RCP – это набор плагинов для создания, так называемых, rich client application. Все что видит пользователь, открывая Eclipse IDE, является плагином, созданным на основе этой платформы. Пользователь может создавать свои плагины на основе огромного количества уже существующих, также при необходимости можно найти большинство популярных фреймворков, таких как Hibernate, Google Guice, Google Guava, JUnit, TestNG в виде плагинов. Также стоит отметить, что архитектура времени выполнения основана на спецификации сервисной платформы OSGI, данная спецификация описывает способы создания и работы модульных приложений. Eclipse, как уже упоминалось выше, написана на Java и позиционируется как кроссплатформенный продукт (в 90% случаев RCP приложение соберётся на Windows, Linux и Mac). Все плагины, составляющие ядро платформы, и большинство сторонних плагинов распространяются под лицензией EPL (Eclipse Public License). Пользовательский интерфейс RCP приложений основан на визуальных компонентах фреймворков SWT и JFace, а также на собственных Eclipse виджетах. Рисунки, приведённые ниже, показывают из каких компонентов состоит приложение, основанное на платформе RCP, и структуру самой платформы Eclipse.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/ad8704a4c21a363fe35b6233ed3b911b.png)
Рисунок 1 — Компоненты используемые в RCP приложении (рисунок взят с этого сайта)
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/bdde3b5e9095e29fe3ea63be3b1ecaee.jpg)
Рисунок 2 – Архитектура Eclipse (рисунок взят с этого сайта)
Плюсы и минусы платформы
Главный вопрос — чем же так хороша данная платформа и зачем ее использовать для разработки десктопных приложений (к слову, возможно разрабатывать веб приложения и приложения для мобильных платформ). Модульность, кроссплатформенность, поддержка мультиязычности, бесплатность, огромное количество существующих плагинов, библиотек и фреймвороков. Все это позволяет создавать приложения коммерческого уровня (ссылка на список существующих приложений разработанных на данной платформе приведена в конце статьи). К минусам можно отнести достаточно высокий уровень вхождения, так как для разработки серьёзного приложения необходимо знать хотя бы в общих чертах, как работает OSGI фреймворк, уметь работать с компонентами и виджетами SWT и JFace. Также для русскоговорящих разработчиков проблемой будет найти какие-либо материалы или книги об упомянутых выше фреймворках и библиотеках (ссылки на найденные ресурсы, в том числе и на русскоязычные, приведены в конце статьи), хотя в Европе и США периодически проводятся конференции, которые организуют участники Eclipse Foundation, в Германии издается специальный журнал, рассказывающий о новых плагинах и содержащий уйму примеров их применения, а также существует целая серия книг на немецком, которая описывает все ньюансы и тонкости разработки. На английском можно найти специальную серию книг eclipse series издательства Addison-Wesley, также можно найти пару книг от издательства Apress. Но на нашем родном языке материалов и книг ничтожно мало.
Приступаем к работе
Установка необходимых плагинов
Давайте перейдём непосредственно к созданию нашего первого RCP приложения. Для работы нам необходимо скачать сборку: Eclipse for RCP and RAP Developers c официального сайта. Если же Eclipse IDE уже установлена, то можно воспользоваться менеджером обновлений. Выберем в главном меню пункт Help->Install New Software. В появившемся окне Install сверху выберем из выпадающего списка нужный нам сайт с обновлениями — download.eclipse.org/releases/indigo, если такого сайта в списке нет, то нажмём справа кнопку Add, в поле Name напишем – Indigo Update Site, в поле Location – адрес, приведённый выше, нажмём OK (если при добавлении адреса появляется сообщение – Duplicate location, значит адрес уже существует в списке Available Software Sites, список сайтов обновлений можно посмотреть в предыдущем окне Install если щёлкнуть по ссылке Available Software Sites, которая находится под выпадающем списком). После выбора сайта обновлений, внизу появится древовидный список (если отмечен чекбокс Group items by category), откроем пункт General Purpose Tools и выберем Eclipse Plug-in Development Environment, затем откроем пункт EclipseRT Target Platform Components и отметим плагин – Eclipse RCP Plug-in Developer Resources, именно эти два плагина нам необходимы для создания нашего проекта. Далее нажмём два раза Next, примем лицензионное соглашение и щёлкнем по кнопке Finish; все, начнется установка необходимых плагинов. После установки нам будет предложено перезагрузить Eclipse, что мы и сделаем.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/e00e7362f3bb72a8b5dc0e383ed5297c.png)
Рисунок 3 – Окно установки плагинов
Создание проекта
После перезагрузки выберем в главном меню пункт File->New->Other, выберем пункт Plug-in Development, далее, в ниспадающем меню отметим Plug-in Project.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/e9140eddaa66b8bbbfae599dd0df3b96.png)
Рисунок 4 – Меню выбора типа создаваемого проекта
Нажмём Next, нам необходимо дать имя нашему проекту, пусть он будет называться first.rcp.application, опять нажмём Next. В следующем окне нам необходимо указать имя приложения, в поле Name напишем First RCP Application. Снимем флажок с пункта Generate an activator, a Java class that controls the plug-in’s life cycle; для нашего простого приложения класс активатор не нужен. Оставим флажок на пункте — This plug-in will make contributions to the UI, так как наше приложение будет содержать пользовательский интерфейс. Оставим третий пункт Enable API Analysis неотмеченным. На вопрос — Would you like to create a rich client application? ответим Yes.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/04c93bee26c70e6e9178fcea0dfe2b99.png)
Рисунок 5 – Окно создания плагина
Нажмём Next, нам будет предложено выбрать шаблон для будущего приложения, выберем — Hello RCP и нажмём Next.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/7a9cd660a3ca9d4004601dabd7b6b83c.png)
Рисунок 6 — Окно выбора шаблона RCP проекта
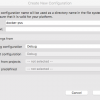
В последнем окне, в поле Application window title напишем — User Form, в поле Application class – MyApplication. Флажок Add branding оставим неактивным. Нажмём кнопку Finish. Нам будет предложено переключиться на перспективу Plug-in Development perspective, согласимся с этим предложением.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/f99870b9fac42fa7776abbe3d5d6ecf7.png)
Рисунок 7 — Окно конфигурации шаблона RCP проекта
Структура проекта
Итак перед нами структура только что созданного проекта.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/9f35f164384d3173b197dab357a4f037.png)
Рисунок 8 – Структура проекта
Содержание пяти классов в пакете first.rcp.application в данный момент нас не итересует, скажу только, что класс MyApplication это в некотором роде метод main() обычной Java программы, данный класс отвечает за то как будет запущен наш плагин и как он будет остановлен. В классе ApplicationWorkbenchWindowAdvisor, мы можем установить размер окна приложения при помощи следующей строки кода:
configurer.setInitialSize(new Point(400, 300));
Также мы можем увидеть, что по умолчанию не будет показываться панель инструментов и строка состояния:
configurer.setShowCoolBar(false);
configurer.setShowStatusLine(false);
Последней строкой устанавливается заголовок главного окна:
configurer.setTitle("User Form");
Класс ApplicationActionBarAdvisor отвечает за настройку строки меню нашего приложения. Класс Perspective отвечает за расположение и размер редакторов (editors) и видов (views), которые находятся в данной перспективе (perspective), в RCP приложении должна быть хотя бы одна перспектива.
Запуск проекта
Для того, чтобы запустить только что созданное нами приложение, нам необходимо перейти в папку META-INF и открыть файл MANIFEST.MF, если вы вдруг его закрыли (этот файл открывается по-умолчанию при создании проекта).
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/fa1270ef6aba1948d35ab151862ad230.png)
Рисунок 9 – Редактор свойств RCP приложения
Данный файл позволяет нам менять многие настройки проекта, подключать дополнительные плагины, подключать и управлять расширениями, настраивать сборку нашего плагина и многое другое. Мы находимся на вкладке Overview, в разделе Testing нажмём на ссылку — Launch an Eclipse application, через мгновение на экране появится окно нашего приложения, закроем его и перейдём к следующему этапу.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/b6e6fc7290882d8613ea6f4bb70eb49c.png)
Рисунок 10 – Окно нашего приложения
Добавление вида (view)
Добавление расширения
Нашей задачей является создание вида (view), на который мы сможем поместить элементы графического интерфейса. Перейдём опять к файлу MANIFEST.MF, выберем внизу вкладку – Extensions. Мы видим, что по умолчанию у нас есть два расширения: org.eclipse.core.runtime.applications и org.eclipse.ui.perspectives. Первое расширение связано с классом нашего приложения MyApplication, если мы выберем данное расширение и развернём древовидный список до узла first.rcp.application.MyApplication (run), мы увидим, что поле class содержит название именно этого класса. Вернувшись к корневому узлу данного списка, справа в разделе Extension Details мы увидим два поля, значения которых мы тоже можем поменять (не будем сейчас этого делать): ID – идентификатор приложения и Name – название приложения.
Второе расширение отвечает за настройку перспективы нашего приложения. Файл MANIFEST.MF позволяет нам не заглядывая в код класса Perspective, указать, какие виды и/или редакторы будет содержать данная перспектива, их положение, размер и соотношение. Щёлкнув на этом расширении и перейдя к дочернему пункту мы увидим, что в разделе Extension Element Details мы можем указать класс перспективы, идентификатор и имя. Необходимо отметить, что подобные изменения, как говорилось выше, можно произвести путём редактирования непосредственно кода класса, который связан с данным расширением и редактированием файла plugin.xml, но не хотелось бы усложнять создание нашего первого проекта.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/1ed9f97f0773005018055822bbb21fbe.png)
Рисунок 11 – Вкладка с расширениями нашего проекта
Нам необходимо добавить новое расширение для создания вида. Для этого нажмём на кнопку Add и в появившемся окне, в поле Extension Point filter введём views, должно остаться только одно расширение – org.eclipse.ui.views, выберем его и нажмём кнопку Finish.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/d2d7b485507aa71d555597cdaccf2cd2.png)
Рисунок 12 – Окно выбора нового расширения
В списке расширений у нас должно появиться ещё одно, третье по счёту расширение.
Настройка вида
Щёлкнем по добавленному нами расширению правой кнопкой мыши, появится контекстное меню, выберем в нем New->view, тем самым мы добавим элемент к нашему расширению (этим элементом и является необходимый нам вид). В правой части появятся настройки данного элемента. Для начала создадим класс для нашего вида. Сделать этом мы можем нажав на ссылку class*.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/2e00d331b188c5b373b094f25106fb65.png)
Рисунок 13 – Настройки вида (view)
Откроется стандартный диалог создания Java класса, дадим ему название – MainView; как мы можем заметить, данный класс наследуется от класса org.eclipse.ui.part.ViewPart, родительского класса для всех видов. Завершим создание класса нажав на кнопку Finish. Осталось совсем немного, после создания класса для нашего вида перед нами откроется его код, создадим статическую переменную, которая будет содержать идентификатор данного вида, в качестве идентификатора мы зададим каноническое имя данного класса. Напишем следующее:
…
public class MainView extends ViewPart {
public static final String ID = MainView.class.getCanonicalName();
…
}
Ввернёмся к файлу MANIFEST.MF, откроем вкладку Extension, скопируем содержимое поля class* и вставим его в поле ID. Теперь имя класса и идентификатор этого вида совпадают, данный приём является хорошей практикой, так как всегда позволяет быстро найти нужный вид и узнать его идентификатор. В поле name* напишем – User Form. Все вид создан, осталось связать его с нашей перспективой, так как вид сам по себе не может быть использован, иными словами он должен принадлежать какой-либо перспективе.
Настройка расположения вида
Дальнейшие манипуляции мы можем произвести оставаясь в редакторе расширений или же открыть код класса перспективы — Perspective.java, что мы и сделаем. В классе Perspective, перейдём в метод – createInitialLayout(), данный метод задаёт начальное положение видов и редакторов. В методе напишем следующие две строки кода:
layout.setEditorAreaVisible(false);
layout.addStandaloneView(MainView.ID, true, IPageLayout.LEFT, 1.0f, layout.getEditorArea());
Первая строка указывает объекту layout, что нам не нужна область для редактирования, так как у нас только один вид и нету редакторов. Вторая строка добавляет наш вид, причём как автономный (standalone). Первым параметром является идентификатор нашего вида. Второй параметр это булево значение, отвечающее за то, будет или нет показан заголовок нашего вида (User Form). Третий параметр предназначен для указания ориентации вида в перспективе, так как вид у нас один и займёт все пространство перспективы, то данное значение может быть любым. Четвёртый параметр определяет положение этого вида по отношению к другим видам или редакторам, так как, в нашем случае, вид один он должен занимать все пространство перспективы. Последний пятый параметр, идентификатор области редактирования (editor area). Сохраним наши изменения.
Запуск приложения с добавленным видом
Вернёмся к файлу MANIFEST.MF и снова запустим наше приложение, для этого перейдём на вкладку Overview, в разделе Testing, щёлкнем по ссылке Launch an Eclipse application. Большого различия с тем как выглядела форма при предыдущем запуске мы не увидим, добавилась только вкладка с нашим видом – User Form.
![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](https://www.pvsm.ru/images/2457a4c7f195d937dbcc05f475354ffd.png)
Рисунок 14 – Окно нашего приложения с добавленным видом
На сегодня все, продолжение будет в следующей статье.
Архив с исходным кодом проекта
Ссылки на полезные ресурсы
Русскоязычные:
- Старый туториал, на данном сайте можно найти еще пол дюжины неплохих статей о разработке Eclispe плагинов и RCP приложений;
- Хорошая статья о раскладках компонентов SWT фреймворка;
- Блог сурового челябинского программиста, содержит большое количество инетерсных топиков о Eclipse RCP и OSGI.
Англоязычные:
- Огромное количество отличных туториалов, по всем самым популярным плагинам и фреймворкам, все написано очень подробно, понятно даже с начальным уровнем английского языка;
- Коммерческие проекты написанные на Eclipse RCP.
Автор: INlHELL

![Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения Eclipse / [Из песочницы] Разработка простого Eclipse RCP приложения](/img/postlink.png)