 Дисклэймер: мы, проект Witget, развиваем собственный сервис инструментов повышения конверсии. Cтараемся находить и обобщать опыт более старших и успешных товарищей на темы интернет-маркетинга и юзабилити. Представляем вам список из 7 самых типичных ошибок при создании лендингов, подготовленных на основе материалов из блога SiteTuners. Статья дополнена примерами и советами от нашей команды.
Дисклэймер: мы, проект Witget, развиваем собственный сервис инструментов повышения конверсии. Cтараемся находить и обобщать опыт более старших и успешных товарищей на темы интернет-маркетинга и юзабилити. Представляем вам список из 7 самых типичных ошибок при создании лендингов, подготовленных на основе материалов из блога SiteTuners. Статья дополнена примерами и советами от нашей команды.
Лендинги часто незаслуженно игнорируют. Статистика показывает, что на оптимизацию трафика тратится в среднем в 83 раза больше средств, чем на оптимизацию лендингов. Однако трафик – это полдела, главное конвертировать посетителей сайта в покупателей. Лендинги могут в значительной степени формировать вашу прибыль, поэтому игнорировать оптимизацию этих страниц не стоит.
Но даже если вы не игнорируете оптимизацию лендингов, то вы, скорее всего, смотрите на них глазами маркетолога. Возможность напрямую общаться с клиентами есть только у очень маленьких компаний, поэтому в большинстве случаев вся стратегия оптимизации базируется на ваших предположениях о целях и желаниях посетителей. Маркетолог может представлять свою страницу как эталон высококонверсионного лендинга, но в реальности она будет являться запутанным лабиринтом для посетителей. Ниже представлены семь простых советов, как вы можете оптимизировать свои страницы:
1. Неясный призыв к действию (Сall to Action)
Первые мысли пользователя: Что мне тут делать?
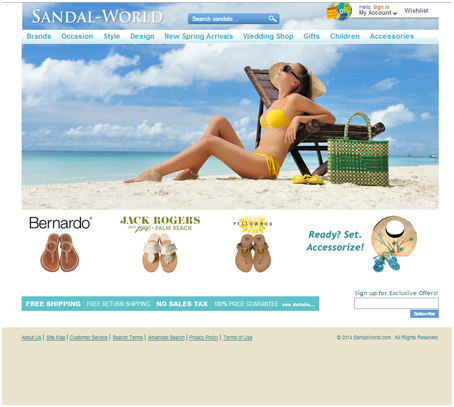
На домашней странице Sandal World's ни одно из ключевых изображений не ведет пользователя к четким и ясным действиям.

Пользователи могут потеряться на странице по двум причинам:
a) отсутствие призыва к действию;
b) слишком много элементов, борющихся за внимание и сбивающих с главной линии.
Проблема: Кто бы что ни говорил про создание лендингов, но основная проблема всех посадочных страниц – отсутствие большой, заметной и единственной кнопки «Купить». Если у Вас ее нет, то все игры с заголовками, цветами и размерами элементов – пустая трата времени. Кто-то скажет, что это банальность, но попробуйте посетить 5-6 лендингов – и Вы поймете, насколько это распространенная причина.
Решение: призыв к действию должен быть самой выделяющейся частью страницы и располагаться на первом экране. Удалите не поддерживающие главную линию графические элементы вроде огромных баннеров или кнопок соц.сетей.
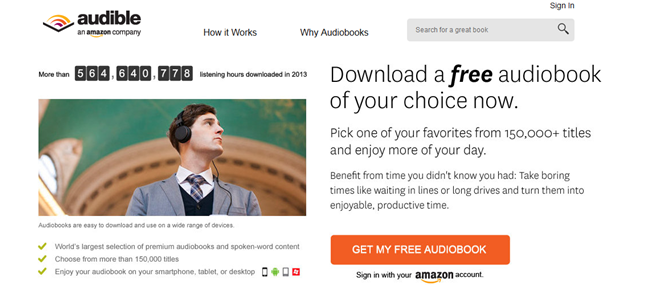
Пример Audible. Четкий посыл, давление цифрами и крупная кнопка.

Если Вы хотите добавить призыв к действию, но у Вас нет возможности сделать доработку программисту на форму заявки, то можно использовать имеющиеся на рынке инструменты, установка которых не требует программирования.
Например, связка кнопка и всплывающее окно от сервиса Witget.com. При нажатии на кнопку на сайте, открывается форма заявки.

2. Слишком большой выбор
Впечатление пользователя: и куда тут нажимать?!
Пример неудачного лендинга. PunkBabyClothes.net показывает несколько продуктов на домашней странице, но вся эта графика не дает информации о том, что нужно сделать дальше.

Проблема: Перебор с графическими элементами, кнопками и ссылками определенно запутает посетителя. Желание показать на главной все и вся, опасаясь, что клиент не найдет нужную информацию – главная ошибка владельцев интернет-магазинов. Нельзя пугать посетителя сайта обилием ассортимента. В одном известном эксперименте с джемами, одной части посетителей сетевого магазина предлагали попробовать 3 джема и затем замеряли количество покупок после дегустации. Другой группе испытуемых давали попробовать из более чем 10 разных джемов и также замеряли конверсию в покупку. Как Вы думаете, где количество покупок было выше? Покупок было в разы больше в первой группе, где выбор ограничивался небольшим числом продуктов.
Решение: Не стоит пытаться сделать ваш товар заметнее, размещая его на главной странице или выводя на нее же гигантский список своего ассортимента. Миссия главной страницы заключается не в рекламе, а в предоставлении посетителю красивой, четкой и ясной карты вашего сайта, где каждая опция легкодоступна, а доступ к товарам на виду. Главная также нужна для создания трастовости вашей компании (о компании, отзывы, контакты, акции, преимущества) и для удобной навигации.
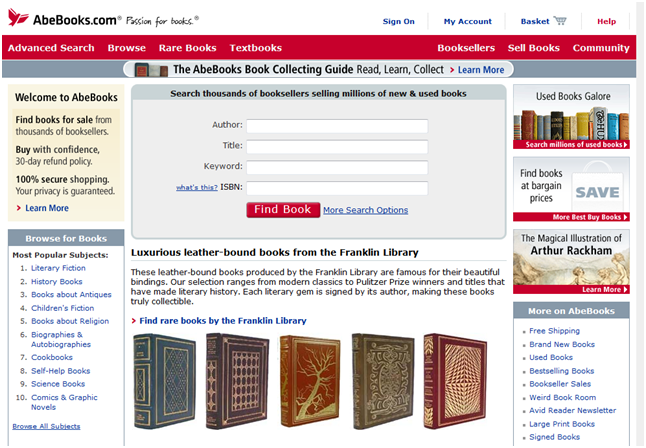
Пример удачного лендинга AbeBooks.com. Удачная навигация на главной – поиск, названия всех разделов, популярное, спецпредложения.

3. Слишком много запросов
Впечатление пользователя: когда же это все закончится?
Зачастую маркетологи грешат преждевременным собиранием информации – такое пользователи могут счесть надоедливой навязчивостью.
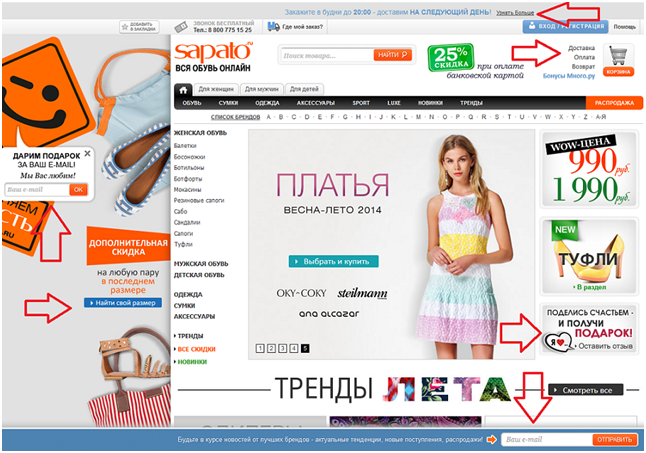
Пример неудачного лендинга: на сайте Sapato переизбыток форм для заполнения, призывов к действию, графических элементов.

Проблема: Владельцы ресурса пытаются всеми возможными способами получить контакт посетителя, заманивают его в раздел с новостью, раздел с акциями, отвлекая от покупки.
Решение: Рекомендуем использовать 1 призыв к оставлению контакта, 1 призыв к шарингу, 1 к тому, чтобы воспользоваться акцией. Не запрещайте человеку совершить целевое действие, если он не зарегистрирован. Поймите, что платеж важнее, чем информация о покупателе.
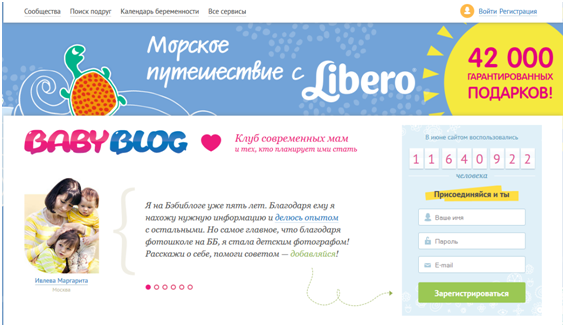
Пример удачного лендинга. Сайт Babyblog.ru очень лаконичен – 1 центральный баннер, 1 призыв к действию с формой, при этом не навязчивый.

4. Перебор с текстом
Впечатление пользователя: Интересно, они действительно думают, что я буду все это читать?
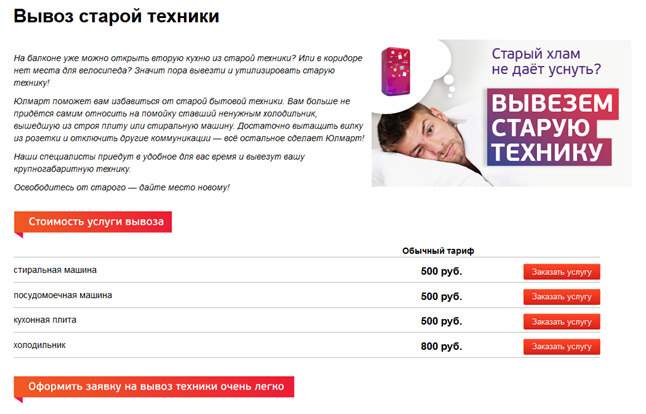
Пример неудачного лендинга. Лендинг Ulmart, где 4 абзаца текста, которые не несут практической информации для клиента. «Старый хлам не дает уснуть» — вряд ли старая техника – это то, что мешает спать. Боль клиента баннер не отразил, так как основная проблема – некуда поставить новую технику или мебель.
«Стоимость услуги вывоза» — дезориентирует посетителя цветом, формой и местом расположения, и в итоге вызывает желание кликнуть на этот заголовок как на кнопку.

Проблема: При поиске интересного и выгодного предложения посетители сайтов не читают, а сканируют страницу – пробегают ее глазами в поисках ключевой информации и call to action, которые поможет им сделать выбор. Поэтому большие объемы текста и отвлекающие от ключевого посыла элементы на вашей странице сразу вынудят человека закрыть вкладку.
Решение: Лендинг должен состоять из 1 экрана и содержать ключевую информацию: что предлагается, почему это выгодно, сроки, ссылки на страницы или кнопка «Оплатить», яркое и запоминающееся изображение (для визуалов).
Пример удачного лендинга. Лаконичный лендинг от Ulmart, который на одной странице сообщает всю необходимую информацию и дает ссылки на те товары, которые должен купить посетитель.

5. Обещания
Впечатление пользователя: Вы дали мне то, что обещали?
Посетители заходят на сайт из рекламы, где они прочитали Ваше предложение и заинтересовались именно им. Лендинг должен обязательно сообщать то же самое, что и реклама в расширенном варианте, иначе уровень доверия к вам упадет и вероятность покупки снизится до 0.
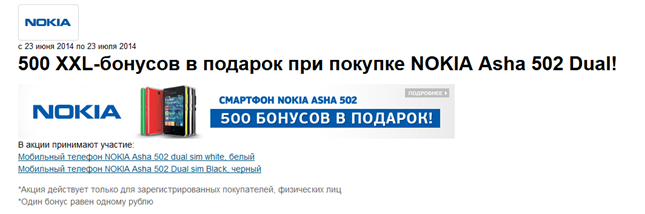
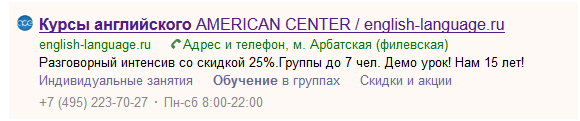
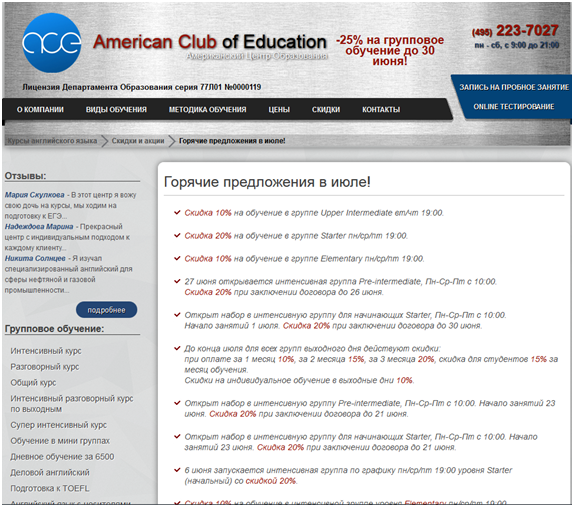
Пример рекламного объявления American Center, где предлагают скидку 25% на интенсив.

При переходе на сайт мы попадаем на лендинг со всеми акциями центра. Скидка 25% отсутствует. Обратите внимание, что данный материал был подготовлен 3 июля 2014 года, а на главной размещено предложение до 30 июня.

Решение: Рекламные объявления в вашем источнике трафика должны вести посетителя именно туда, куда было обещано. В идеальном варианте нужно руководствоваться принципом 1 рекламное предложение – 1 лендинг.
6. Визуальные раздражители
Впечатление пользователя: куда смотреть-то?
Проблема: Половина нашего отвечает за обработку визуальной информации. Именно поэтому мы не можем не обращать внимания на движение. Использование динамических элементов, которые отвлекают посетителя от вашего призыва к действию, пагубно скажется на вашем бизнесе.
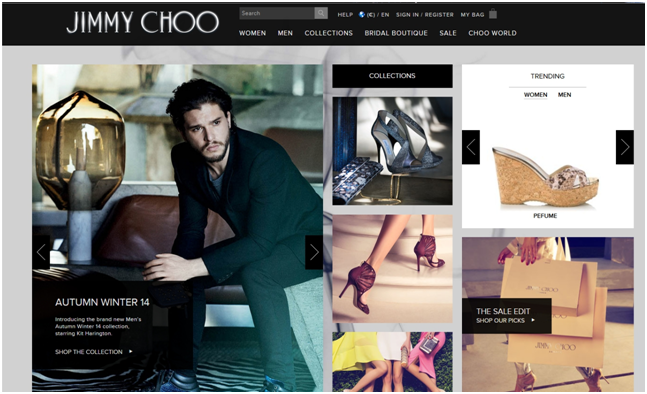
Пример неудачного лендинга. Безусловно, в мире fashion продажи делают фото и подборки. Однако, как в случае с Jimmy Choo на лендинге 5 блоков изображений и 2 слайдера. При попадании на лендинг происходит расфокусировка, потеря концентрации внимания и желание убежать от хаоса.

Решение: Избегайте крутящихся баннеров и слайдеров – они не только занимают много места, но и могут служить сильным отвлекающим фактором. Всплывающие окна немедленной инициализации на стартовой странице также необходимо тестировать на отвлечение – проверяйте, если количество регистраций меньше, чем число отказов, тогда настало время изменений.
Вот еще несколько раздражителей для примера:
• окно чата, которое всплывает, как только пользователь загружает страницу.
• Огромные портреты людей, которые заполняют 90% экрана.
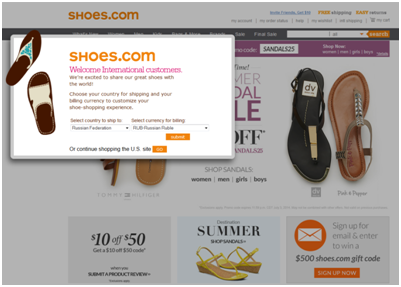
Всплывающее окно в начале на shoes.com

Если Вы хотите провести опрос или склонить посетителя к целевому действию всплывающим окном, то желательно его показывать не при заходе посетителя, а при уходе.
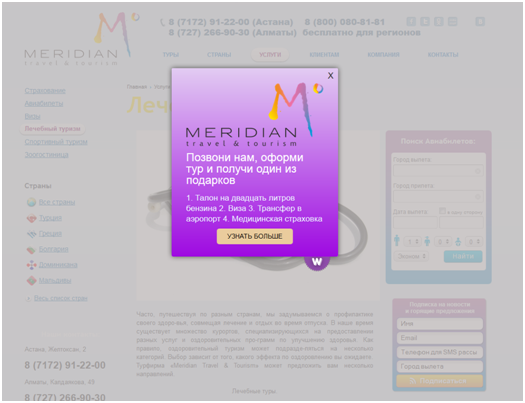
Всплывающее окно при уходе на сайте Meridian Travel&Tourism:

7. Недостаток доверия
Впечатление пользователя: И почему я должен быть уверен, что вы не обманете?
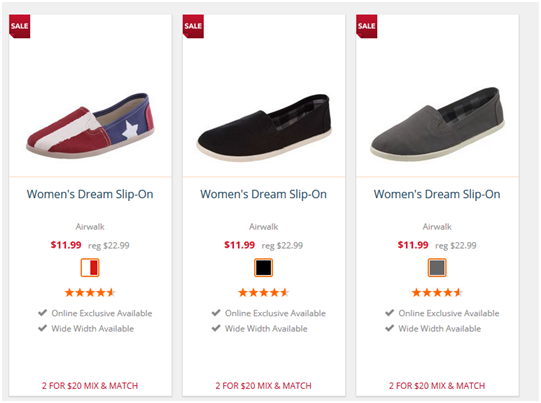
Пример неудачной работы с отзывами Payless.com. Отзывы представлены только в виде звездочек. При этом ровно у всех лотов одинаковое количество звездочек – 4.5, что наводит на мысль: звездочки просто проставлены всем по умолчанию. Отзывов к конкретным моделям нет, возможности поставить эту самую звездочку тоже нет.

Проблема: Клиенту сложно сделать выбор в пользу компании, не имея достаточных аргументов. Отзывы с оценками – это весомый повод довериться бренду. Однако большинство компаний либо пренебрегают отзывами, либо размещают их в специальном разделе на сайте, а не на странице принятия решения.
Решение: Расположите символы доверия непосредственно на лендинге и вверху страницы, придерживайтесь профессионального дизайна, а также убедитесь, что на странице видны следующие элементы:
• Оценка и максимум по оценке
• Количество оценок
• Тексты отзывов с профилями покупателей
• Блок для размещения собственного отзыва
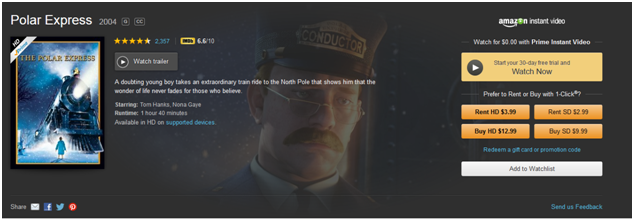
Пример удачного лендинга от Amazon:

Если соблюдать эти простые правила, то конверсия лендинга повысится без существенных вливаний.
Редактор — Анна Чащина.
Спасибо за внимание и за Ваш позитивный фидбек. Подписывайтесь на наш блог на Хабре, читайте полезные статьи в блоге на нашем сайте, смотрите видео на нашем YouTube-канале, чтобы следить за обновлениями от компании Witget.com.
Автор: youngbabik