Всем привет! За последние годы фронтенд-разработка прочно ассоциируется с фреймворками, сборщиками и всё более тяжёлыми клиентскими приложениями. Параллельно с этим поисковые системы начали активно внедрять AI-ответы, меняя саму модель потребления контента. В этой статье я хочу рассказать о своём опыте разработки веб-приложения без фронтенд-фреймворков - зачем я сознательно пошёл против тренда, какие технические решения это за собой потянуло и как всё это неожиданно пересеклось с эпохой AI-поиска.
Рубрика «SPA»
Веб-приложение без фронтенд-фреймворков в эпоху AI-поиска: личный опыт
2025-12-28 в 11:16, admin, рубрики: CLS, core web vitals, frontend архитектура, SPA, Web Performance, без фреймворковВеб. К черту фреймворки! Пишем свой starter-kit с роутером и сторами
2025-10-05 в 8:15, admin, рубрики: html, React, SPA, vanilla.js, webpack, веб-компоненты, экспериментВведение
Привет! Меня зовут Сергей и я фронтенд-разработчик. Уже несколько лет я использую React как основную библиотеку. Связка React + MUI + Styled Components (MUI-версия) + Storybook + Playwright. Стейт-менеджеры не использую, поскольку они избыточны в большинстве случаев, и достаточно грамотного использования контекста.
Я очень неплохо умею пользоваться React, поэтому имею право его очень сильно недолюбливать.
От React всё так же веет безумием, но все об этом молчат
2025-07-13 в 9:01, admin, рубрики: angular, javascript, React, ruvds_перевод, SPA, Веб-разработка, одностраничники
Недавно работал над хобби-проектом, который описал в другой своей статьеЧитать полностью »
Когда мобильной версии мало: зачем и как включать «Версию для ПК»
2025-06-13 в 11:11, admin, рубрики: html, javascript, mobile, responsive, SPA, UI, user-agent, web, Версия для ПКРазработка мобильных интерфейсов — непростая задача. Иногда по разным причинам пользователю недоступен функционал Web-приложения в мобильной версии. Что делать если десктопа под рукой нет?

Пишем одностраничное приложение с помощью htmx
2024-10-13 в 9:01, admin, рубрики: html, htmx, javascript, MPA, ruvds_перевод, service worker, SPA, одностраничное приложение
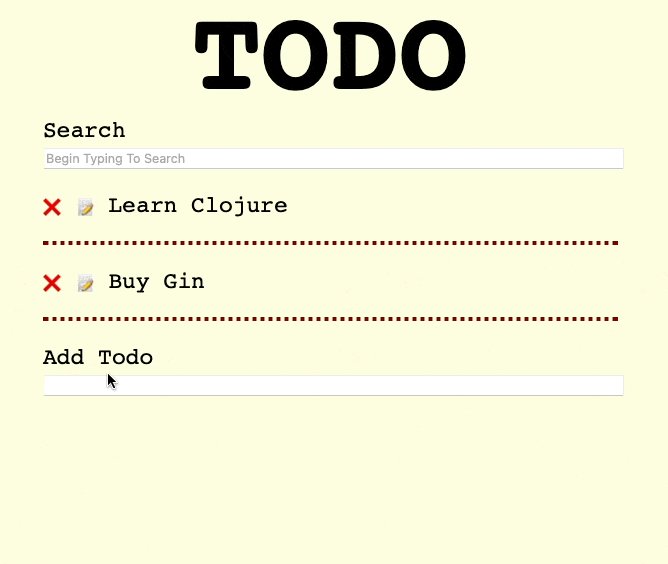
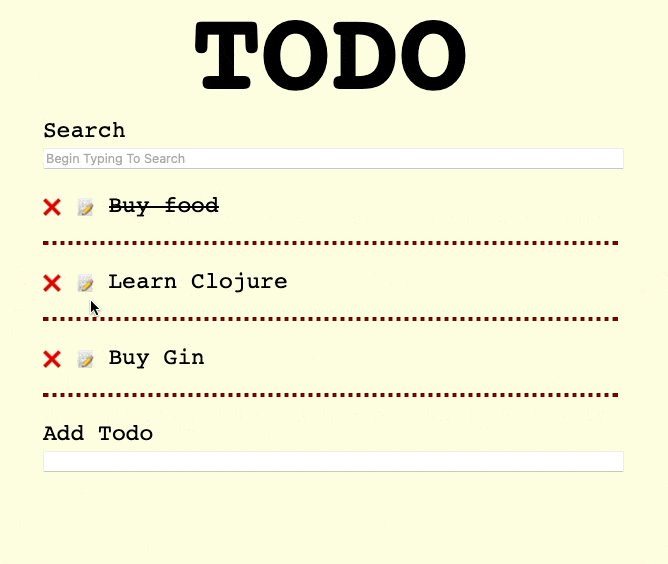
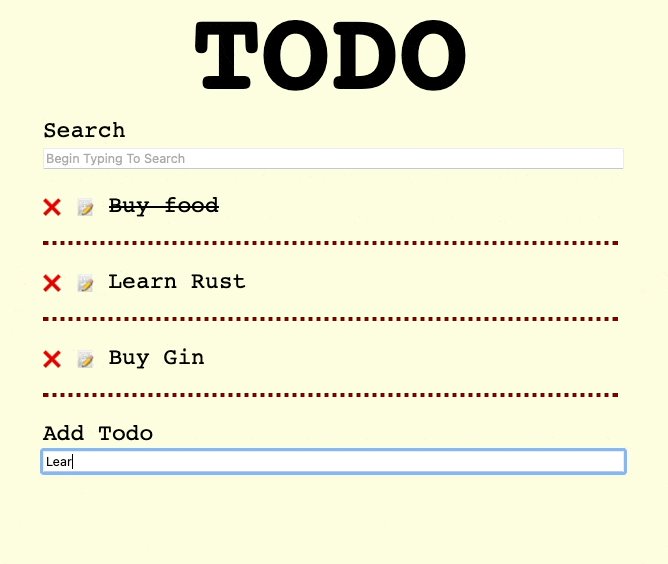
JS-библиотеку htmx воспринимают как средство, которое спасает интернет от одностраничных приложений. Всё дело в том, что React поглотил разработчиков своей сложностью (так говорят), а htmx предлагает столь желанное спасение.Читать полностью »
Практическая реализация современной аутентификации на платформе .NET: OpenID Connect, шаблон BFF и SPA
2024-08-29 в 11:15, admin, рубрики: .net, architecture, authentication, BFF, C#, oauth2, OIDC, React, SPAВведение
Карсон Гросс, создатель HTMX
2024-05-20 в 9:00, admin, рубрики: ajax, api, HDA, htmx, HTMX 2, HyperCard, Hypermedia-Driven Applications, hyperscript, HyperTalk, json, React, rest, RESTful, ruvds_статьи, SPA, UI, веб 2.0, гипермедицные системы, груг, Карсон Гросс, Рой Филдинг, усталость от JavaScript, фронтенд
Карсон Гросс (Carson Gross) — профессор информатики из Монтаны, который неожиданно стал одним из самых ярких персонажей в индустрии веб-программирования последних лет. Он автор языка HyperScript и популярной библиотеки для фронтенда HTMX, позволяющей создавать сложные интерактивные сайты средствами HTML. Красивая альтернатива клиентскому рендерингу на JavaScript решает сразу несколько проблем современного веба, связанных с избыточной сложностью разработки и поддержки, производительностью и ожирением сайтов.
Создавать сайты очень просто, тот же Хабр написал один программист, а не команда из сотен разработчиков и девопсов, как сейчас принято нанимать в интернет-компании.
Многие веб-разработчики нашего времени выросли со знанием только одностраничных приложений SPA и фреймворков для них. Они начали свои карьеры с приложений на React.js, которые общаются с сервером Node через JSON API. Это настоящая трагедия, считает Гросс. Интерактивные приложения можно делать совершенно иначе.
Читать полностью »
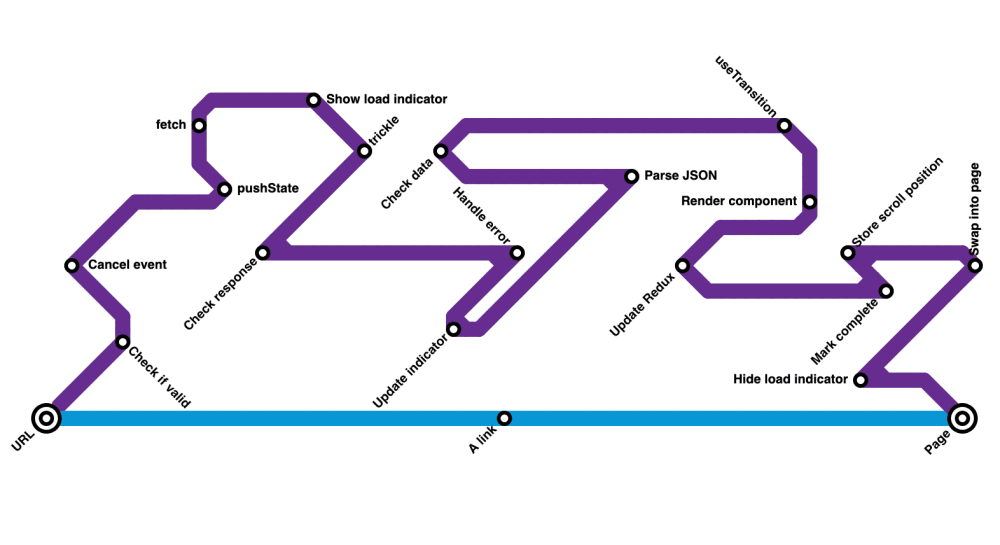
Рендеринг на сервере и HTMX — это будущее
2023-05-22 в 13:00, admin, рубрики: html, htmx, javascript, Progressive enhancement, ReactJS, ruvds_перевод, single page application, SPA, Блог компании RUVDS.com, веб-приложения, Разработка веб-сайтов, рендеринг на стороне сервера
Современная ситуация с разработкой веб-приложений
Сегодня пользователи ожидают от веб-приложений плавной работы без перезагрузок страниц. К сожалению, эти ожидания обычно реализуются в виде одностраничных приложений (single-page application, SPA), использующих библиотеки и фреймворки наподобие React и Angular. Эти фреймворки очень специализированы и с ними может быть трудно работать.
Новый подход заключается в том, чтобы вернуть возможность реализации этого UX в руки инженеров, разрабатывавших веб-сайты до возникновения безумия SPA, используя готовые наборы инструментов и знания. HTMX — лучший пример такого подхода из тех, что я видел.
Читать полностью »
Возрождение простых сайтов. Статика, 0kB JS, ничего лишнего
2022-06-13 в 8:00, admin, рубрики: docker, Elder.js, FirstDEDIC, firstvds, Go, go-bindata, HTTPServ, Hugo, MPA, mTCP, Qwik, Redbean, Service Workers, SourceHut, SPA, WebP, Блог компании FirstVDS, браузеры, Разработка веб-сайтов, хостинг
Как мы обсуждали в прошлый раз, удручающее ожирение сайтов и софта вернуло моду на простые, маленькие проекты. И сейчас происходит своеобразный ренессанс веба 90-х, вплоть до стиля Geocities (такой был бесплатный хостинг) и веб-страниц в виде PDF. Таковы примеры самореализации. У каждого человека — уникальный сайт, который отличается от остальных и отражает его личность.
Статический сайт можно выполнить в одном файле HTML, а динамический — в одном бинарнике (под катом). Тенденция видна везде. Современные фреймворки даже хвалятся «0кБ JavaScript» по дефолту, а браузеры внедрили технические усовершенствования, которые во многом аннулируют преимущества использования SPA.
Читать полностью »
Про Shadow DOM
2020-09-06 в 16:23, admin, рубрики: csp, custom elements, dom api, javascript, shadow dom, SPA, web components, web standards, браузеры, Разработка веб-сайтов
Всем привет!
Продолжаю свой цикл публикаций о группе стандартов Web Components. Моя цель - сформировать реалистичные ожидания от данного набора технологий, а также, вместе с вами, прийти к более четкому пониманию того, где их не стоит применять, и где, напротив, ничего лучше еще не придумано. На этот раз, предлагаю подробнее остановится на Shadow DOM.
