Недавно мой коллега (Константин Волков) посетил мастер-класс по Material Design и поделился впечатлениями. Далее рассказ пойдет от его имени.
Введение
О Material Design [1] сегодня слышали многие, его принципы обсуждают во многих новостных и профессиональных блогах, посвященных Android. Но так ли понятна эта концепция разработчикам мобильного программного обеспечения? Можно ли использовать Material Design в реальном бою, и станут ли приложения эффективнее? На эти вопросы должен был ответить мастер-класс по Material Design, который прошел в середине февраля в технополисе “Москва”.
Мастер-класс
Для меня, как разработчика под Android OS, ситуация вокруг новой концепции мобильного пользовательского интерфейса представляется полным хаосом. С одной стороны, сам Google представил концепцию на бумаге, но большинство из описанных компонентов до сих пор не реализованы в Android 5.0 и не представлены в SDK (не говоря уже о Support Library). С другой, сторонние разработчики, вдохновленные презентацией с IO 2014, реализуют собственные элементы в стиле Material Design и выкладывают в Google Play приложения, которые близки к концепции, но не на 100%. Как оказалось, я не единственный кто это заметил, но обо всем по порядку. Первый доклад от креативного директора Redmadrobot Максима Десятых показал все то же, что и Google на IO 2014 о Material Design, с комментариями и предложениями автора. На этой части доклада все было тихо и спокойно, многие это уже видели и реагировали крайне сдержанно. Десятых поведал о четырех основных принципа материал дизайна: поверхности, полиграфика, анимация, единообразие пользовательского опыта на разных платформах. Верная и своевременная классификация это уже половина успешной концепции. Рассмотрим принципы подробнее.
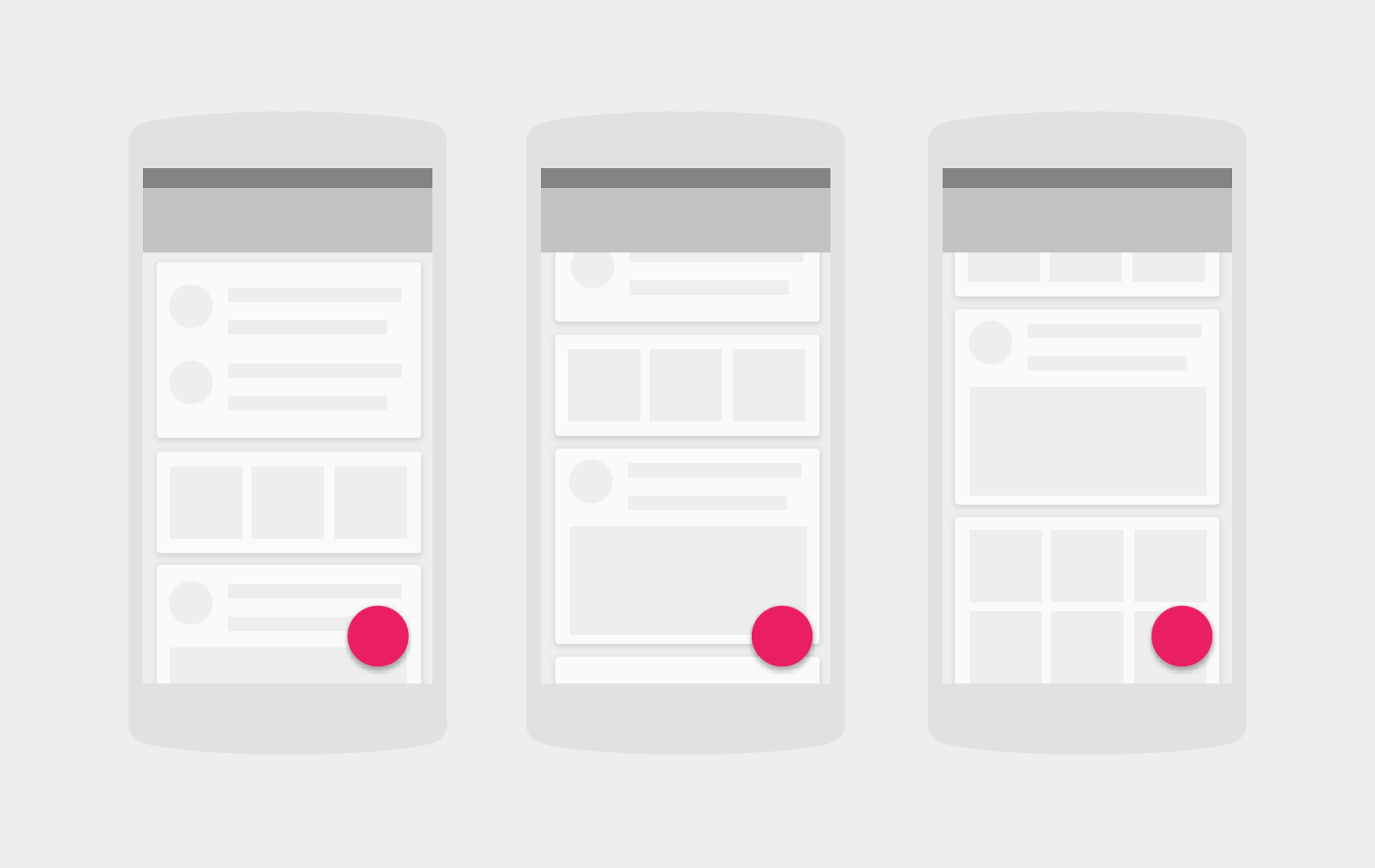
Поверхности. Тактильные ощущения при использовании смартфона – это серьезный пункт в расходах для всех без исключения вендоров мобильного рынка. Эти ощущения — результат подбора материалов и формы, то есть физических параметров. Но представьте себе, что тактильные ощущения может передавать не только железо, но и софт. На самом деле, идея была озвучена несколько лет назад, когда разработчики смартфонов озаботились функцией обратного отклика экрана на нажатие. Ничего примечательного в этой области на уровне материалов не произошло. На слуху лишь несколько публикаций и патентов [2][3]. Поэтому сегодня мы имеем квази обратный отклик пользовательского интерфейса. Поверхности в материал дизайн — программная реализация обратного отклика не только на нажатие, но и на навигацию в приложении (переходы между экранами, диалоги). Как это было реализовано, Google описал физические параметры виртуальной среды, в которой выполняется наше приложение. Остановились на плоском мире, в котором все “существа” — плоскости. Перемещение в трехмерном пространстве возможно только в пределах уровней условной глубины, которая определяется тенью, отбрасываемой “существом”. Глубина мира ограничена физическими параметрами устройства, на котором оно воспроизводится, для смартфона это 1 см. Так мы получаем слоеный интерфейс, где каждый элемент располагается на своем уровне. Очевидно, что более близкие к поверхности объекты имеют большую значимость для пользователя, а более глубокие — наоборот. Так дизайнер проектирует экран под конкретную бизнес задачу, оперируя элементами и их расположением по уровням. Пример поверхностей в Material Design.

Полиграфика. Все гениальное просто, ведь мобильное устройство, которое мы держим в руках, работает с графической и текстовой информацией. Это означает, что мобильный контент подчиняется тем же правилам, что и информация в глянцевых журналах. За долгую историю полиграфии было разработано много методов, инструментов и способов показать информацию так, чтобы ее заметили. Этим нужно пользоваться. Пример модели экрана, текст и изображения заменены прямоугольниками, что позволяет выделить главные и побочные элементы, абстрагируясь от контекста.

Все, что оставалось Google, это провести исследования специфичных условий мобильного отображения (экран телефона все же меньше, чем разворот журнала) и зафиксировать результаты в виде Guide line. С чем они с успехом справились. То, что нам показали в презентациях и на картинках, выглядит очень круто и современно. Поэтому можно смело брать стандартный шрифт, размер и цвет из палитры Google для своих приложений и творить свои собственные интерфейсы.
Анимация. Очевидно, что мультипликация за свою долгую историю накопила методов и правил не меньше, чем полиграфия. Стоит напомнить о 12 принципах анимации, придуманных в студии Disney. Я представлю их в формате, применимом к мобильным пользовательским интерфейсам, кому интересно подробнее можно почитать тут [4].
- Растяжение и сжатие должно сохранять объем физического тела при изменении формы. Каждому движению предшествует подготовка.
- Так как у каждой сцены есть главная идея, то необходимо удержать внимание пользователя на ней. Сделайте главного героя привлекательным для пользователя.
- Любое движение в реальном мире имеет инерцию, необходимо это учитывать.
- В естественном мире движение направляется по дугообразной траектории, только если оно не является механическим.
- Основному действию всегда должно сопутствовать дополнительное действие.
Все эти принципы направлены на то, чтобы придать искусственному черты реального. Google, следуя данным принципам, спроектировал анимацию для Material Design. Поверхности скользят по уровням и, если встречают на этом уровне другую поверхность, то смещают ее так, как это происходило бы в реальном мире. Появление поверхностей происходит выскальзыванием. При этом происходит непропорциональное обретение формы поверхностью, либо в виде растекающейся круглой капли, либо более сдержанное асинхронное растяжение прямоугольника. Ключевым моментом тут является именно асинхронность изменения пропорций, которая указывает на действие в пределах одной плоскости, если бы изменение пропорций происходило синхронно, то создалось бы впечатление приближающегося объекта, что нарушило бы представление пользователя о происходящем действии. Floating Button — это определенно актер на сцене, он имеет акцентный цвет и привлекает к себе внимание. Несет в себе самые главные функции, необходимые пользователю здесь и сейчас: написать сообщение, набрать номер телефона, запустить таймер, оплатить телефон и так далее. Актер не докучает зрителю в те моменты, когда он ему не нужен, при пролистывании текста в Google Plus плавающая кнопка скрывается за экраном. Кнопка так же перемещается по экрану из крайних положений в центр в приложении «Контакты», указывая на свою значимость. Пример Floating Button.

Помимо анимации в пределах одного экрана, не менее важна анимация переходов между экранами, сохранение нити переходов, которые ведут пользователя до конкретного действия и обратно. Material Design предоставляет функцию перехода на экран детализации с анимацией раскрытия контекста. В стандартном примере галереи это представлено в виде увеличения и смещения в область заголовка маленькой картинки при клике. Диалоговые окна теперь не появляются на экране из ниоткуда, они “выливаются” (это слово наиболее точно описывает поведение, которое в реальном мире можно было бы сравнить с растеканием чернил по поверхности) из точки прикосновения пользователя. Согласитесь, такой переход однозначно дает представление о том, что произошло. Ripple-анимация (распространение волн после касания экрана) применяется для кнопок, элементов списка и всего кликабельного контента приложения, также создает эффект обратного отклика плоской поверхности.
Единообразие пользовательского опыта на разных устройствах. Пользователь не должен замечать разницы между работой с приложением на большом экране телевизора или десктопа и маленьком экране умных часов. Компоненты, поведение и взаимодействие должны быть схожими для разных платформ. В доказательство состоятельности данного принципа сейчас я пишу эту статью в Google Docs, и на моем экране висит Floating Button, которая создала новый документ. Список мох документов представлен набором поверхностей в виде плитки с тенью. Из менее заметного: верхняя панель моего документа липнет к верхней границе. Но не все приложения Google успели перестроиться под новый дизайн, «Почта», «Переводчик» пока остались прежними. Тем не менее процесс внедрения Material Design уже запущен, будем ждать результатов. Реализация компонентов для веб приложений на языке JS доступна тут [5] и тут [6]. Все это доказывает применимость Material Design на разных платформах. Теперь вернемся обратно к мероприятию.
Далее начался разбор конкретных реализаций элементов Material Design. Тут отчаянные сердца разработчиков не выдержали, лектора засыпали вопросами о том, как именно предполагается реализовать тот или иной эффект. На помощь креативному директору пришел главный разработчик RedMadRobot, который, естественно, понимал всю соль и поведал аудитории свои трюки, которыми он пользовался при работе над реальными приложениями Android. В качестве живого примера он подготовил демонстрационное приложение, использующее готовые компоненты Material Design. Их оказалось не так много: плитка, переход к экрану деталей с анимацией и боковое меню во всю высоту приложения. В библиотеке Support Library набор элементов также ограничен, так что с поддержкой старых версий Android OS пока все плохо. На этом первая часть мероприятия подошла к концу, впереди нас ждало самое интересное — разбор ошибок в существующих приложениях в Google Play. Среди смельчаков на разбор подали заявки такие приложения как Банк Открытие, Одноклассники, Мой мир, Киви и др. Так как замечаний и предложений было много, и они повторялись в разных приложениях, то полезно будет отметить наиболее значимые.
- В Material Design боковое меню перекрывает всю область приложения, так как Google отказался от ActionBar в пользу ToolBar. Некоторые приложения не успели изменить архитектуру и остались на ActionBar.
- В некоторых приложениях неверно были подобраны акценты на экране.
Кнопки, которые явно являются главным действием, не выделялись на общем фоне. Это нарушает полиграфические принципы Material Design. - Кнопки подтверждения/сохранения на экране с большим набором полей ввода располагались вверху, в то время как по Guide Line должны располагаться под контентом. В данном случае проблема заключалась в том, что в приложении использовался закрепленный вверху ActionBar, и кнопки на нем (из расчета, что пользователь всегда будет видеть кнопки). В Material Design ToolBar выталкивается с экрана при пролистывании. Хотя в приложении Google Сalendar кнопки сохранения события в точности такие как, и в рассматриваемом приложении, что вводит разработчиков в заблуждение.
- Кнопки переключатели были выполнены не в стиле Material Design.
Такое нарушение Guide line не оправдано, тем более что реализованные переключатели очень смахивали на iOS. - Изменился внешний вид поля стандартного поиска в ToolBar, разработчики
не успели это учесть. - Общие замечания по переходам между экранами и диалогами присутствовали, но не рассматривались, так как анализ приложений производился по снимкам экранов.
На самом деле публичный разбор приложений был в очень щадящем режиме, чем можно было ожидать. Скорее всего, обсуждения самых важных спорных моментов были придержаны для приватного обзора в третьей части мероприятия. Основные недостатки связаны с тем, что разработчики руководствовались не Guide line, а тем, как выглядят приложения Google. В результате того, что и сами приложения Google во многом поступились принципами Material Design, сторонними разработчиками были допущены те же ошибки. Разработчики внесли лишь часть изменений в старый дизайн своих приложений. В итоге получились гибриды старого и нового дизайна. Разработчики оказались не готовы отказаться от поддержки старых версий Android OS, что в свою очередь ограничивает их возможность следовать принципам Material Design. На мой взгляд, мастер-класс прошел успешно, не оставил равнодушным ни одного из участников. Понравились бурные обсуждения во время лекций, это очень оживило обстановку.
Заключение
Google Play наполняется приложениями, которые следуют за Material Design. Это смелые попытки, хотя и не всегда верные, но создающие движение, а, значит. есть шанс превратить хаос в порядок. К сожалению, предыдущая версия дизайна Holo так и не сумела выбраться на уровень всеобщего порядка. Большинство приложений в магазине так и не перешло на оригинальный UI. Они увязли по уши в зависимостях от сторонних элементов пользовательского интерфейса, таких как Sherloсk и тому подобных. Можно сделать некоторые выводы. Материал дизайн не нужно мешать с Holo, так как новая система целостна и логична сама в себе. Не нужно торопиться в реализации материал дизайна, так как архитектура приложения должна быть подготовлена к новой элементной базе и анимации. Необходимо правильно понимать материал дизайн, ведь это действительно революция в пользовательских интерфейсах. К сожалению, мы находимся только в начале пути, для полноценной работы еще многое не готово.
То, как будут выглядеть ваши приложения в конечном итоге, зависит от вас. Не забывайте контролировать свой UI по четырем основным пунктам:
- следите за поверхностями;
- помните, что они располагаются в трехмерном пространстве с ограничениями;
- следите за полиграфикой, используйте наработки полиграфического дизайна для подбора размера и цвета шрифта из материал дизайна;
- следите за вашей анимацией, она должна быть физически обоснованной;
- старайтесь соблюдать единообразие пользовательского опыта на разных платформах.
Следуя этим правилам можно разработать приложения ничуть ни хуже тех, что представлены в презентациях Material Design.
Ссылки
[1] Спецификация Material design
[2] Google планировал запустить tactile feedback engine
[3] Apple патент tactile feedback touch screen
[4] 12 принципов анимации
[5] Polymer project www.polymer-project.org/
[6] Material angularJs
Автор: artyomkiss


