Привет! Представляю вашему вниманию перевод статьи «Learn responsive web design in 5 minutes» автора Per.
В этой статье я научу вас многим приёмам отзывчивого дизайна за 5 минут. Этого, очевидно, недостаточно для правильного изучения, но здесь вы найдёте обзор на следующие наиболее важные методы:
- Относительные единицы измерения CSS
- Медиа-запросы
- Flexbox
- Отзывчивая типографика
Относительные единицы измерения CSS
В основе отзывчивого веб-дизайна лежат относительные единицы измерения CSS. Это единицы, которые получают свои значения от некоторых внешних значений. Это удобно, поскольку позволяет, к примеру, пропорционально масштабировать ширину изображения относительно ширины окна браузера.
Самые распространённые относительные единицы измерения:
- %
- em
- rem
- vw
- vh
В этом пункте мы начнём с процента % как единицы измерения, а затем в последнем разделе рассмотрим единицу rem.
Допустим, у нас есть очень простой сайт как тот, что ниже:

Его HTML-код следующий:
<body>
<h1>Welcome to my website</h1>
<image src="path/to/img.png" class="myImg">
</body>Как вы можете понять из GIF ниже, наше изображение по умолчанию будет иметь фиксированную ширину:

Изображение не особенно отзывчиво, поэтому давайте изменим ширину на 70%. Мы просто пропишем следующее:
.myImg {
width: 70%;
}Это устанавливает ширину изображения равной 70% от ширины исходного элемента, который прописан в теге . Поскольку тег охватывает всю ширину экрана, изображение всегда будет составлять 70% самого окна браузера.
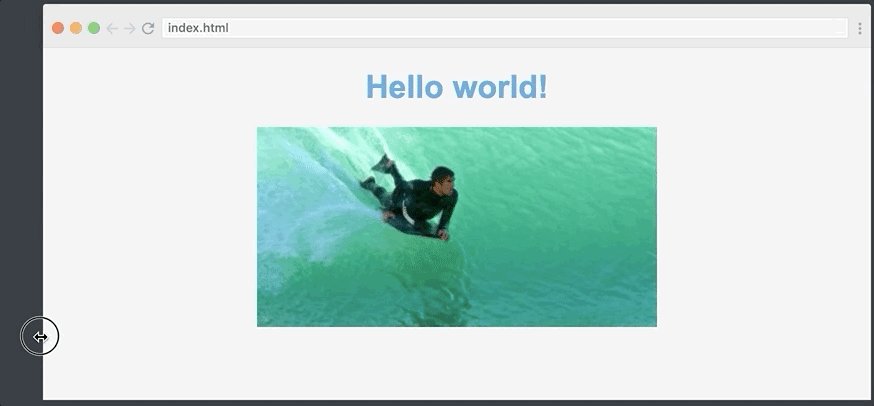
Вот результат:

Вот так легко создать отзывчивое изображение.
Использование медиа-запросов для улучшения мобильной версии сайта
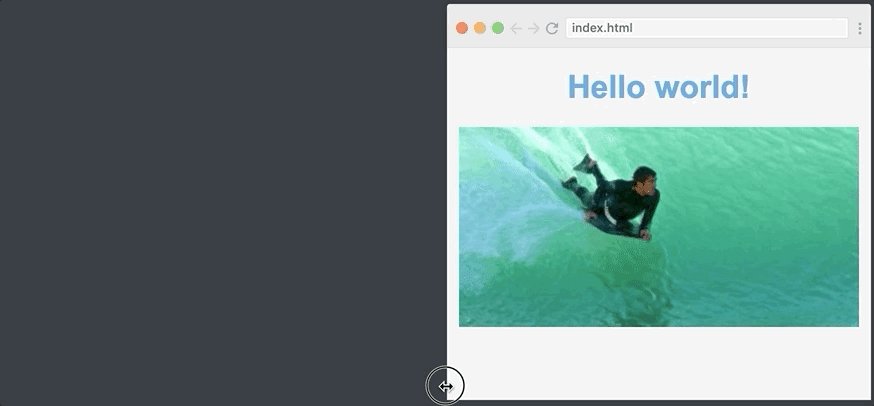
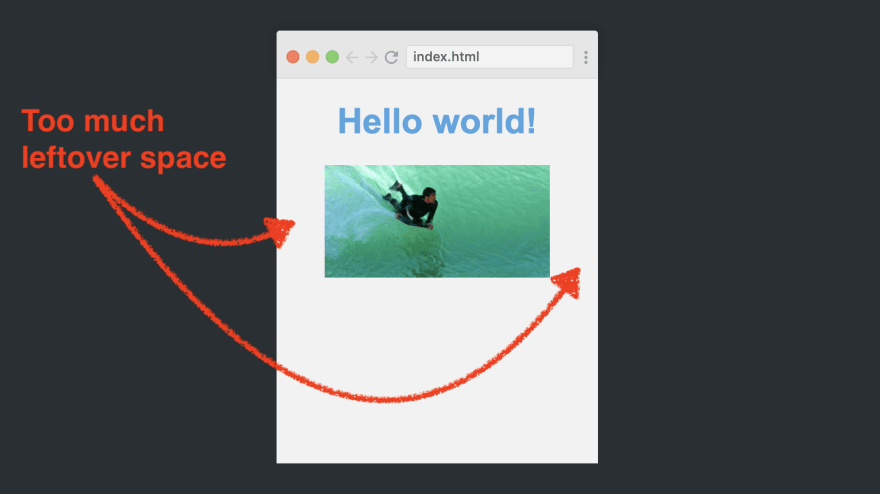
У нас есть одна проблема с нашей отзывчивой версткой – она выглядит странно на очень маленьких экранах. Равная 70% ширина должна уменьшаться при просмотре на мобильном телефоне. Просто сами взгляните:

Сделать так, чтобы изображение выглядело лучше в таком случае – задача как раз для медиа-запросов. Они позволяют применять различные стили, например, в зависимости от ширины экрана. Мы можем прописать, что если ширина экрана меньше 768px, то нужно использовать другой стиль.
Вот как мы создаем медиа-запрос в CSS:
@media (max-width: 768px) {
.myImage {
width: 100%
}
}Этот блок CSS будет применяться только в том случае, если ширина экрана меньше 768 пикселей.
Вот результат:

Как видите, страница имеет breakpoint (контрольную точку), где изображение становится шире: когда окно браузера имеет ширину 768px, ширина изображения меняется с 70% на 100%.
Навигационное меню с использованием Flexbox
Далее идёт Flexbox. Вы просто не сможете понять отзывчивость, не познакомившись с Flexbox. Когда Flexbox был представлен несколько лет назад, он изменил отзывчивый дизайн, поскольку данный модуль много облегчает расположение элементов вдоль оси.
Чтобы использовать Flexbox, мы сделаем наш сайт немного сложнее, добавив навигационное меню над заголовком. Вот HTML-код для этого:
<nav>
<a href="#">Home</a>
<a href="#">About me</a>
<a href="#">Contact</a>
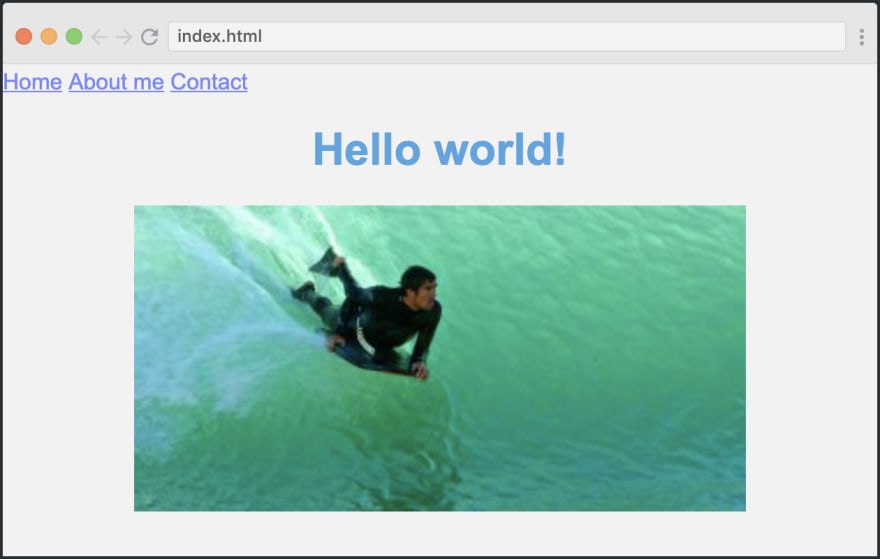
</nav>По умолчанию это будет выглядеть как-то так:

Наши элементы меню сдвинуты в левую сторону, но это не то, что нам нужно. Мы хотим, чтобы они были равномерно выровнены по ширине страницы.
Для этого мы просто превратим контейнер в flexbox, а затем применим магическое свойство justify-content.
nav {
display: flex;
justify-content: space-around;
}Разберёмся. Display: flex превращает в flexible box (гибкий контейнер). Justify-content: space-around сообщает браузеру, что элементы внутри гибкого контейнера должны иметь вокруг себя пространство. Так браузер равномерно распределяет всё оставшееся вокруг трёх элементов пространство.
Вот как это выглядит. И, как вы можете заметить, сайт хорошо масштабируется:

Отзывчивая типографика: rem
Последний шаг – сделать нашу типографику отзывчивой. Видите ли, я хочу, чтобы навигационное меню и заголовок немного уменьшались в размерах, когда ширина экрана меньше 768px (наша контрольная точка, помните?).
Один из способов это сделать – уменьшить размер шрифта в медиа-запросе, например, следующим образом:
@media (max-width: 768px) {
nav {
font-size: 14px;
}
h1 {
font-size: 28px;
}
}Вышло далеко не идеально. В приложении может быть несколько контрольных точек и множество элементов (h2, h3, параграфы и так далее). В результате нам придётся отслеживать все элементы во всех различных брейкпоинтах. Нетрудно догадаться, что это создаст некоторую путаницу.
Однако, скорее всего, они будут относиться друг с другом более или менее одинаково на разных контрольных точках. К примеру, h1 всегда будет больше параграфа.
Что, если бы был способ, позволяющий настроить один элемент, а затем сделать так, чтобы остальные размеры шрифта масштабировались относительно этого элемента?
Введите rem!
Rem в основном означает значение размера шрифта, которое вы установили для своего элемента. Типа следующего:
html {
font-size: 14px;
}</source
Так, в этом документе один rem равен 14px.
Это означает, что мы можем установить все размеры шрифта на нашем сайте в единицах rem. Например:
<source lang="xml">h1 {
font-size: 2rem;
}
nav {
font-size: 1rem;
}И тогда мы просто изменим значение размера шрифта для тега внутри нашего медиа-запроса. Это обеспечит изменение размера шрифта для наших элементов h1 и nav.
Вот как мы изменяем значение rem в медиа-запросе:
@media (max-width: 768px) {
html {
font-size: 14px
}
}И точно так же у нас есть контрольная точка для всех наших размеров шрифта. Обратите внимание на то, как изменяется размер шрифта, когда страница пересекает 768-пиксельную метку:

Вы научились настраивать размеры шрифтов, изображений и навигационного меню, чтобы они реагировали на ширину страницы, всего за каких-то 5 минут. Это замечательно, ведь вы уже сделали первые шаги к овладению очень ценными навыками создания отзывчивых веб-сайтов.
Удачного кодинга!
Автор: nata_name