Уже семь лет я публикую регулярные обзоры свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-март 2017.

Паттерны и лучшие практики
WPO Stats
Сайт-коллекция историй о том, как оптимизация производительности работы сайта дала положительный эффект для бизнеса.
Notification System Design (99+)
Дизайнер Quora Henry Modisett приводит дельные мысли о том, как должна работать система уведомлений в продукте. Он разбирает разные категории пользователей и ситуации, в которых они работают, плюс даёт советы по метрикам оценки эффективности уведомлений.
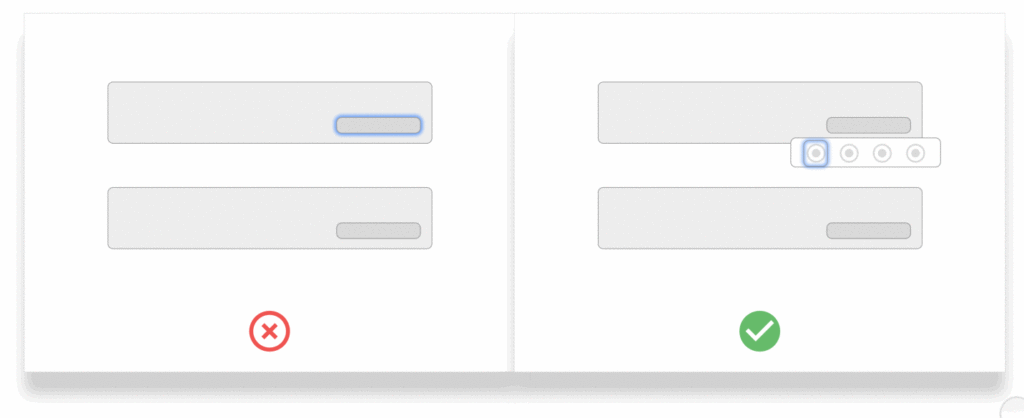
Designing accessible products
Хороший набор конкретных интерфейсных приёмов по обеспечению доступности интерфейсов при работе с клавиатуры от Adhithya Kumar. В начале достаточно стандартный обзор, со второй половины идут паттерны.
On-boarding for Any Situation
Конспект сильного выступления Krystal Higgins на тему встречи нового пользователя. Как и Samuel Hiluck, она рассматривает этот процесс шире обучающих экранов при первом запуске — он важен и для новых, и для старых пользователей и заканчивается только тогда, когда пользователь начал активно работать с продуктом. В продолжение темы:
- После скандала с авиакомпанией United Airlines, сайт User Onboarding разобрал интерфейс её мобильного приложения. Оно не менее ужасно, чем сама история.
Writing Digital Copy for Domain Experts
Hoa Loranger и Kate Meyer дают советы по написанию текстов для экспертов в предметной области. Они также сканируют информацию, как и обычные пользователи, но ожидают увидеть в публикациях определённые вещи.
Дизайн-системы и гайдлайны
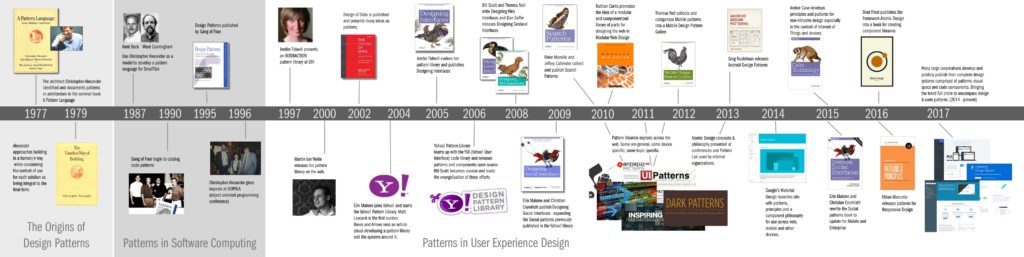
A History of Patterns in User Experience Design
Шикарнейшая хронология книг, публикаций и библиотек, посвящённых паттернам от Erin Malone, приложившей руку к легендарной Yahoo! UI Patterns. Кстати, с начала года я прочитал большинство из них и составил список рекомендаций.
Shopify Polaris
В списке лучших дизайн-систем новый лидер. Здесь есть всё — общие принципы, здорово описанные правила для текстов, визуальный язык, компоненты с возможностью получить код для React и чистого HTML, шаблоны в Sketch. Очень удачная структура подачи, минимум мусора, много полезных вещей.
Другие примеры:
- Audi делают ребрендинг и к этому запустили несложную дизайн-систему.
- Atlassian обновили свои гайдлайны. К сожалению, там скриншоты элементов и компонентов интерфейса, а не живой гайдлайн, но есть интересные разделы про маркетинг.
- Josh Clark рассказывает о работе над дизайн-системой ExxonMobil.
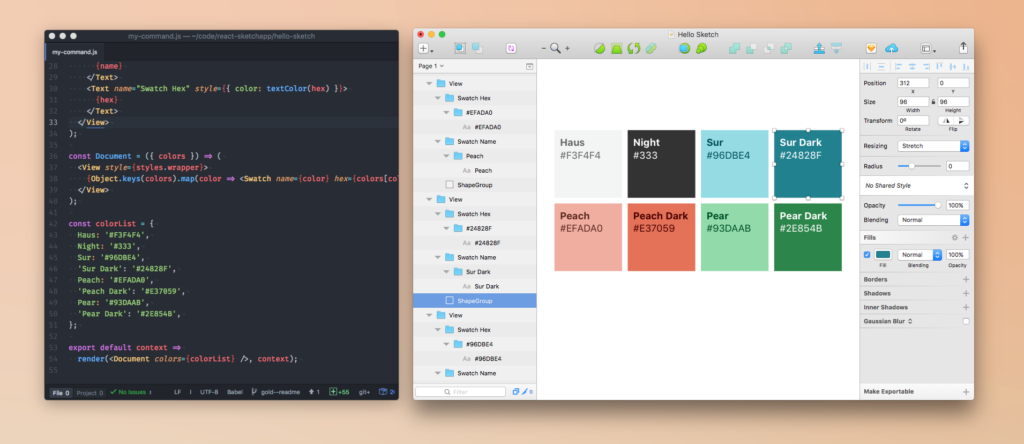
React Sketch.app
Airbnb довели до ума и опубликовали своё экспериментальное решение по экспорту компонентов из дизайн-системы на React в Sketch. Рассказ команды о том, как и зачем сделали эту библиотеку.
К этой очень правильной мысли о том, что лучшей документацией продукта является сам работающий продукт, подходили с разных сторон и решение «скачать компонент из живого гайдлайна, чтобы использовать в инструменте дизайна» встречалось в некоторых дизайн-системах компаний. Да и Protein обещал примерно похожее. Но теперь есть более-менее универсальное решение на эту тему, которое можно попробовать и у себя (во многом этому помог новый формат файла в Sketch 43).
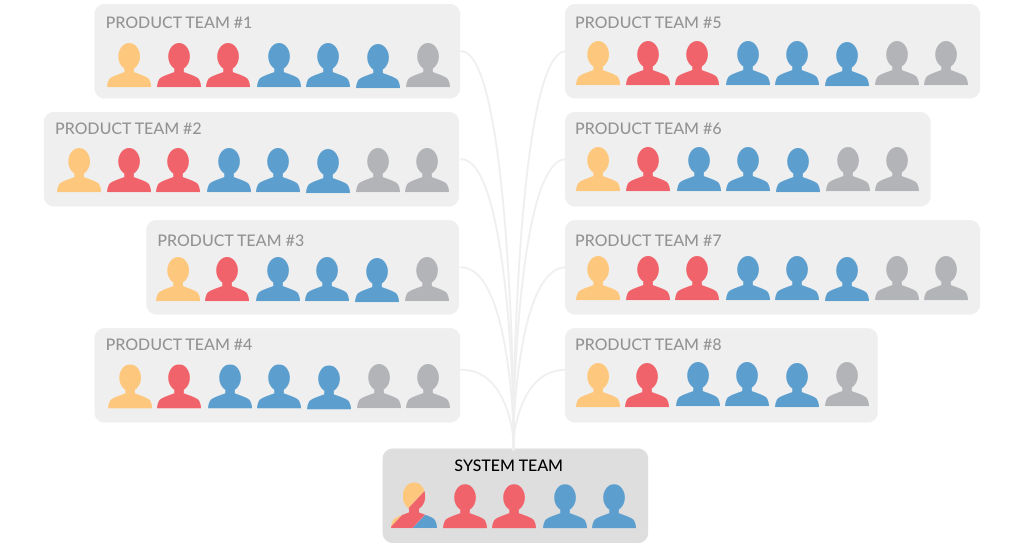
Designing a Systems Team
Nathan Curtis описывает организационные модели команд, работающих над дизайн-системой. Он показывает идеальный вариант и показывает примеры из своего опыта (с упоминанием проблем каждого).
В продолжение темы:
- Brad Frost пишет о том, как правильно выбрать целевую аудиторию дизайн-системы и ориентироваться на тех, кому она принесёт наибольшую пользу.
Design Systems: Pilots & Scorecards
При начале работ над дизайн-системой всегда стоит вопрос «с чего начать» — абстрактных гайдлайнов или реального продукта. Dan Mall описывает свой подход к выбору пилотного проекта для внедрения дизайн-системы — это матрица, в которой потенциальные кандидаты ранжируются по нескольким параметрам.
The Most Exciting Design Systems Are Boring
Josh Clark говорит, что самые мощные дизайн-системы фокусируются на решении самых унылых задач — помогают автоматизировать и унифицировать частотные простейшие вещи вроде кнопок. Поэтому правильный подход — идти от вынесения в общие компоненты и параметры тех вещей, что уже используются в реальных продуктах. В продолжение темы:
- Emmet Connolly из Intercom пишет о своём видении дизайн-систем, которые охватывают все аспекты работы продукта, не только набор конструктивных элементов интерфейса. Josh Clark полемизирует с ним — он говорит, что atomic design не противоречит этому подходу.
Illustrating a more human brand, part 1
Золотая статья Michael Jeter, в которой он во всех подробностях расписывает историю развития стиля иллюстраций в Dropbox. Он рассказывает, как и какие задачи решал каждый из подходов на конкретных этапах жизненного цикла компании. В продолжение темы:
- Ryan Weaver из Creative Market рассказывает о том, как команда нашла и создала новый единый стиль для интерфейсных иллюстраций.
Foundation 6 Building Blocks
Zurb добавили в Foundation огромную библиотеку компонентов — типичные формы, сложные меню, представления статьи и т.п. Анонс.
Managing Technology-Agnostic Design Systems
Brad Frost пишет о том, что современная дизайн-система не должна ограничиваться конкретной технологией реализации. В больших компаниях, как правило, своё историческое наследие и разные продукты созданы на разных языках программирования или фреймворках — эту суровую реальность не изменить, под неё можно только подстроиться.
8-Point Grid — Borders and Layouts
Elliot Dahl разбирает один из главных вопросов, возникающих при использовании шага для измерения размеров элементов и отступов между ними — как считать границы и разделители? Правда, он не касается самого сложного — сеток.
Android adaptive icon templates for Photoshop, Sketch, Illustrator, Affinity Designer
Bjango выложили шаблоны иконок приложений для Android O. Есть файлы для Photoshop, Sketch, Illustrator и Affinity Designer.
iOS 10
- Niels Boey разбирает нововведения в iOS 10.3. Возможность рейтингования прямо из приложения, замена основной иконки на лету.
Понимание пользователя
Designing User Interfaces for an Aging Population
В марте Morgan Kaufmann выпустили книгу Jeff Johnson и Kate Finn «Designing User Interfaces for an Aging Population». UXmatters публикует главу 1 из неё.
Проектирование и дизайн экранов интерфейса
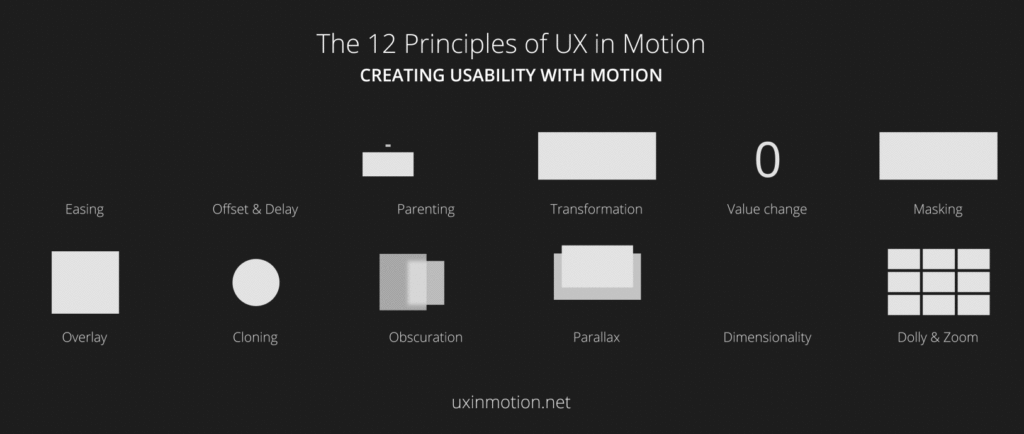
Creating Usability with Motion — The UX in Motion Manifesto
Одна из лучших статей на тему интерфейсной анимации от Issara Willenskomer. Он говорит о том, что пора забыть принципы Диснея и предлагает свою классификацию из 12 принципов. Интересно, что они также классифицируются по дополнительным характеристикам (состояние и процесс, в реальном времени и нет, 4 характеристики юзабилити). Перевод на русский. Issara также учит анализировать интерфейсную анимацию на примере достаточно сложного мобильного приложения. Он показывает, как выделить использованные приёмы.
Sketch 43
Одна из самых обсуждаемых версий Sketch вышла. Обновлённый формат файла потребовал отказаться от поддержки старых плагинов. Peter Nowell разбирает новые возможности по экспорту границ SVG-объектов.
- Плагин Batch Create Symbols помогает создать сразу несколько символов из выделенных объектов. Хороший вариант, если нужно перенести в символы библиотеку пиктограмм.
- Плагин Zeroheight помогает организовать совместную работу с общими символами. Можно также собрать псевдо-живой гайдлайн.
- Плагин позволяет задать Bootstrap-подобную сетку внутри любого блока — это облегчает выстраивание колонок внутри областей интерфейса.
- Плагин позволяет автоматически разложить оригиналы символов на странице по алфавиту.
- Памятка по использованию символов в Sketch от Javier Cuello.
- Плагин помогает переименовать копии символа в макете, которые стали называться не так как оригинал.
- Плагин, позволяющий экспортировать макеты почтовых рассылок в HTML.
- Плагин, позволяющий создавать графики «sparkline».
- Плагин разбирает структуру папок и слоёв, убирая ненужную вложенность.
- Плагин собирает несколько слоёв вместе, чтобы они шли друг за другом.
- Плагин заменяет один цвет на другой в макетах.
- Обсуждение на Designer News, где приведено огромное количество полезных плагинов.
- Плагин-эмулятор нарушений цветового восприятия.
- Плагин, генерирующий популярные сейчас паттерны на фоне.
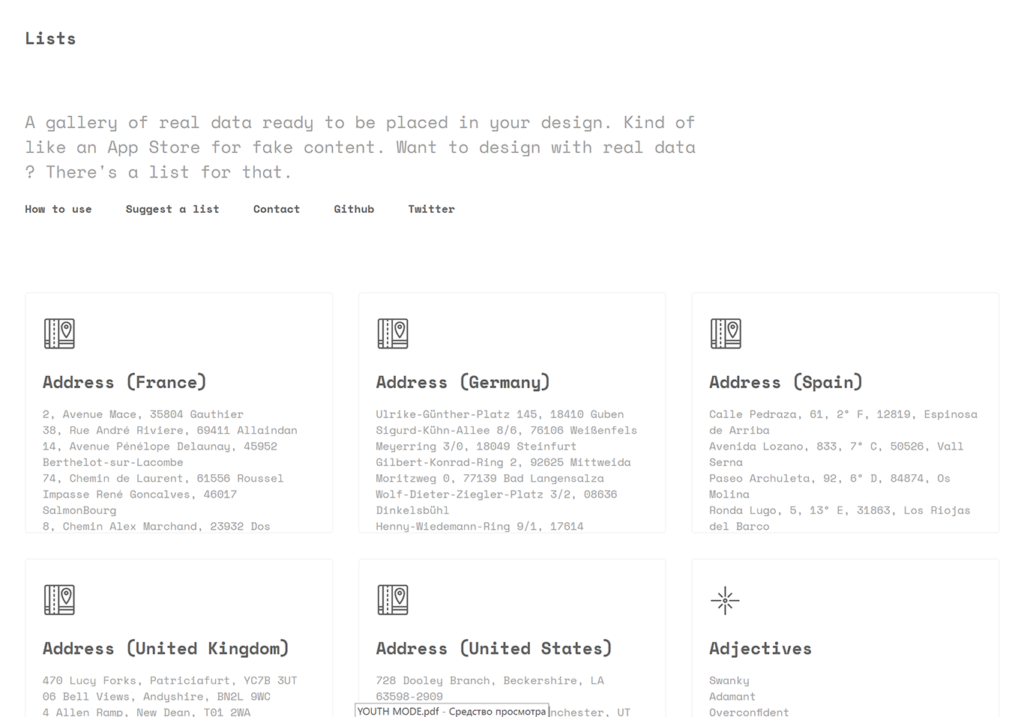
Lists
Типовой контент для дизайн-макетов и прототипов: имена, фильмы, адреса и уйма всего остального.
Material Design Color Tool
Инструмент для выбора цветовой палитры в Android-приложениях от команды material design. Можно посмотреть, как оно выглядит на условном экране и проверить цвета на доступность.
Figma
- Анонсирована платная подписка. Над небольшими проектами можно работать бесплатно.
- Владислав Пономаренко рассказывает о своём опыте работы с инструментом.
Adobe XD
- Вышло мартовское обновление бета-версии. Упростилось копирование элементов из Photoshop и Illustrator, улучшилась работа с комментариями как с todo, много мелких интерфейсных улучшений.
- Вышло апрельское обновление бета-версии. Добавлены базовые функции работы с объектами и продолжается синхронизация версий для Windows и Mac.
Hopper — Automating the design donkey work
Tim Davey рассказывает о том, как дизайн-команда Deliveroo автоматизировала свою работу с помощью скриптов, облегчающих создание нового проекта (структура папок и шаблоны).
Module Framework
Great Simple Studio продвигают свои шаблоны на новый уровень и запустили конструктор сайтов на его базе.
Gravit 3.0
Вышла третья версия Gravit. В статье раскрываются планы на будущее, включая символы, анимацию и т.п.
Paste by FiftyThree
Плагин для Slack от FiftyThree, который помогает обсуждать макеты.
Sizzy
Сервис позволяет проверить состояния адаптивности сайта на разных популярных размерах экрана.
Современные редакционные CMS
Principle
- Пошаговое руководство по анимации интерфейса на простом примере от Tidjane Tall (перевод).
- Ещё одно пошаговое руководство от Tidjane Tall — как сделать загрузчик на базе логотипа (перевод).
Пользовательские исследования и тестирование, аналитика
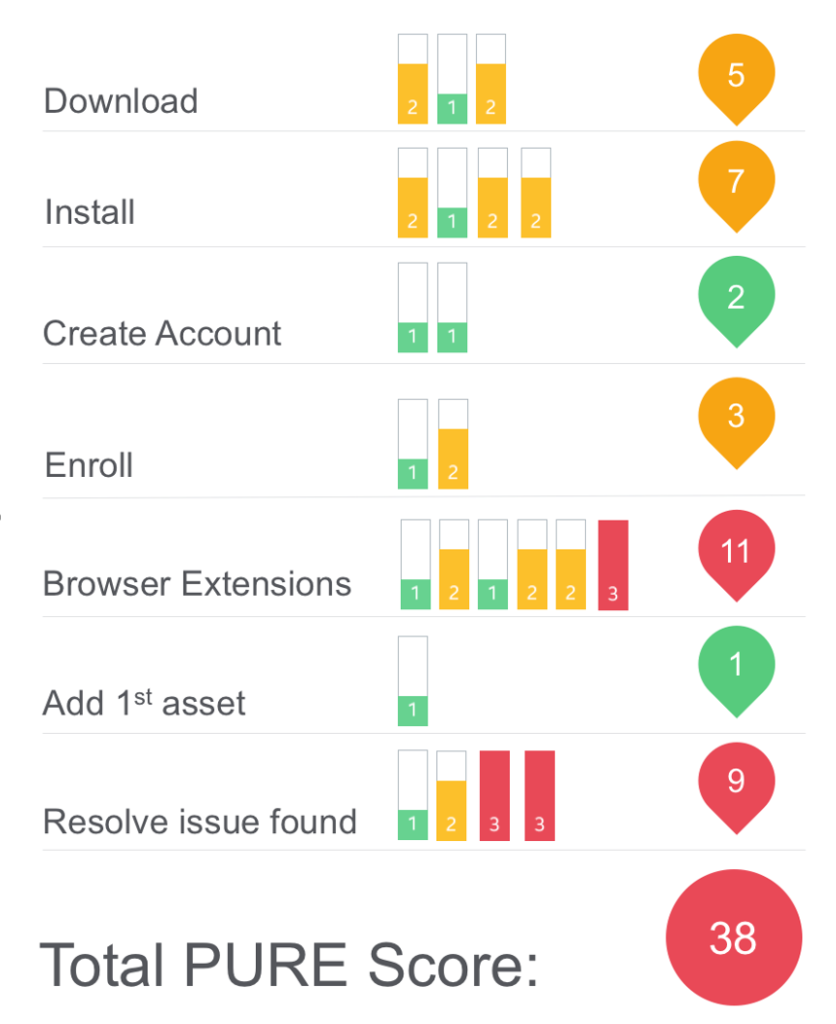
PURE — Practical Usability Rating by Experts
Jeff Sauro и Christian Rohrer создали интегральный метод экспертной оценки юзабилити PURE. Он хорошо работает для поиска и ранжирования наиболее явных проблем в тех продуктах, где проведение юзабилити-тестирования сложно. Очень здорово, что он привязан к конкретным сценариям, что помогает лучше оценить их критичность. Статья Jeff Sauro.
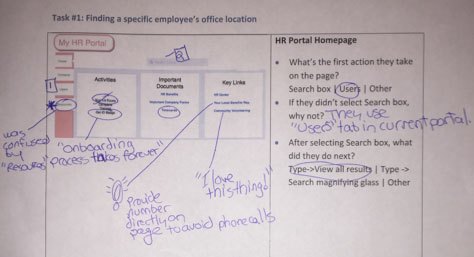
Increasing Your Research Velocity with Visual Data Collection
Michael Morgan описывает интересный подход к визуальному отображению проблем интерфейса, найденных в ходе юзабилити-тестирования. Это бумажная распечатка, на которой делаются заметки.
Как проводят UX-исследования для разработки IT-продуктов на Западе
Компания «Собака Павлова» изучила 26 кейсов использования качественных исследований при запуске продуктов. Они сгруппированы по 6 задачам: незнакомая аудитория или рынок, учёт разных сегментов аудитории, внутренние сервисы и другие.
Write Better Qualitative Usability Tasks
Советы Amy Schade из Nielsen/Norman Group по написанию заданий для юзабилити-тестирования, которые не исказят результаты исследования.
Визуальное программирование и дизайн в браузере
Framer 3
Вышла третья версия инструмента с переработанным интерфейсом. Главное изменение — больше нет стандартного экрана с двумя областями, предпросмотр прототипа происходит в отдельном окошке.
Новые скрипты
- Коллекция скриптов интересной анимации формы авторизации.
- Коллекция скриптов для анимированной загрузки ленты фотографий.
Веб-типографика
- Сайт описывает возможности разноцветных шрифтов и их поддержку в разных браузерах и дизайнерских инструментах.
Flexbox и CSS Grid
- Обучалка CSS Grid в виде браузерной игры.
- Robin Rendle сравнивает возможности Flexbox и CSS Grid.
UX-стратегия и менеджмент
UX-стратегия на практике, часть 5: Дизайн с выхлопом
Дизайнеры отстаивают права пользователя, но апеллируют к вещам, которые непонятны менеджерам — лучшим практикам, гайдлайнам, чужому опыту или просто «во-первых, это красиво». Они не всегда могут переложить их на свой продукт. Лучше перевести боль пользователей на язык бизнеса, а не продолжать спорить — тогда будут довольны все.
Мы часто жалуемся, что нас не привлекают к работе по определению продукта. Требования приходят от менеджеров и мы просто рисуем картинки. Где-то это обусловлено незрелостью компании и менеджмента, где-то — слабостью и недальновидностью самих дизайнеров.
Если по ходу всей цепочки создания продукта дизайнеры будут всегда помнить о том, для чего компания решает конкретные проблемы и как эти решения влияют на бизнес, фокус переместится с проектных артефактов и методов на продуктовую работу. И мы наконец-то будем не просто решать задачи разработки, а влиять на ключевые показатели бизнеса и, возможно, даже внедрять инновационные идеи. Эта трансформация роли дизайнеров состоит из трёх этапов:
- Помощь в поиске и решении проблем бизнеса и пользователей.
- Оценка максимального выхлопа при решении проблем.
- Переход от решения проблем к инновациям.
UX-стратегия на практике, часть 6: Внедрение
Финальная часть серии описывает пошаговый план внедрения UX-стратегии. Мало совершить подвиг в виде удачного редизайна устаревшего сервиса — нужно обеспечить повторяемость хороших результатов. Поэтому нужно думать о перестройке социо-технической системы, а не просто обновлении нескольких экранов. Причина плохих продуктов — это плохая машина, которая их производит, так что чинить нужно в первую очередь её.
Шестая часть строится на идее паттернов дизайн-менеджмента и активно ссылается на предыдущие. Для тех, кто не читал их, она восприниматься будет сложнее, но это, по сути, черновик для будущего мини-сайта, построенного вокруг этих паттернов. Кому-то она покажется перестроенной версией первой части и это отчасти так. Мне важно было начать фиксировать паттерны, после публикации статьи на базе этой презентации плотно займусь пересборкой всей серии.
В продолжение темы:
- Советы Julie Zhuo на тему того, как доказать важность дизайна в компании на раннем этапе зрелости UX.
- Traci Lepore описывает пользу дизайна для бизнеса на разных этапах продуктовой работы. Проектные артефакты, процессы и методы работы — толковая памятка.
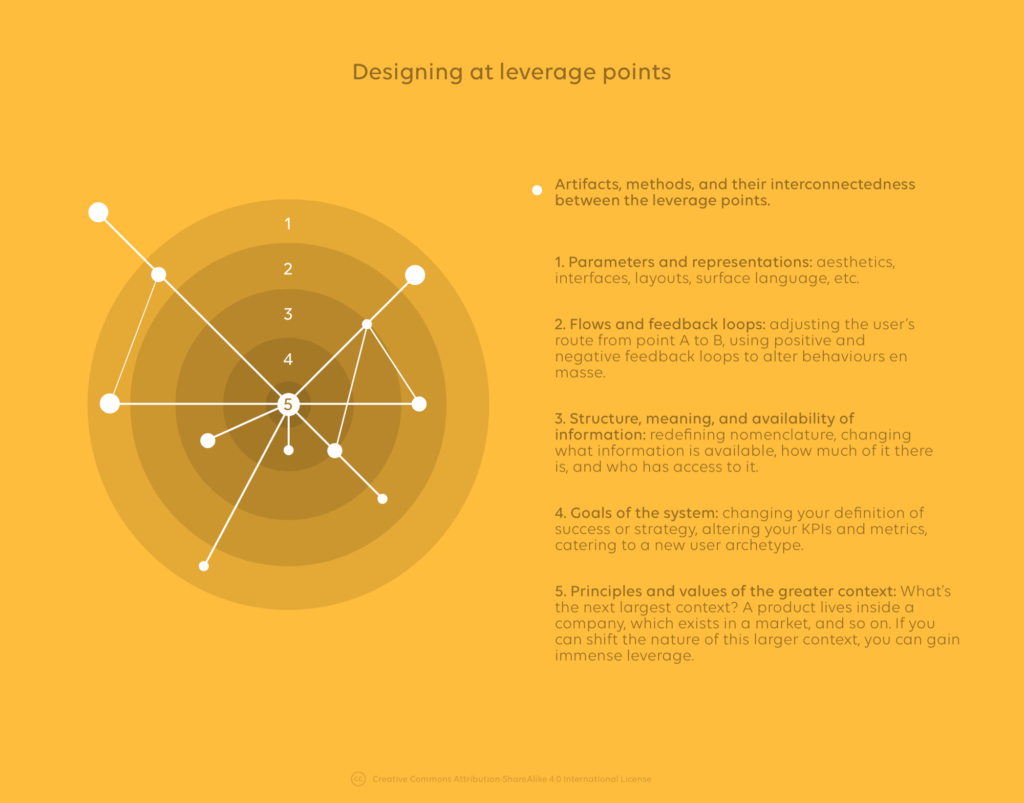
Designing at leverage points
Шикарнейший системный взгляд Adam Saint из Shopify на построение любых дизайн-процессов через построение многослойных систем, где каждый следующий уровень базируется на предыдущем. Нирвана для тех, кто любит более комплексные модели описания процессов, чем просто последовательность шагов.
Shaping Our Design Principles
Руководитель дизайн-команды Creative Market Gerren Lamson описывает принципы дизайна, которые они создали для продуктов и самой команды. Есть детали и самого процесса создания. Продолжение.
Построение дизайн-культуры
- Интервью с Brent Palmer, главой продуктового дизайна в Zendesk, о том как устроена дизайн-команда в компании.
- Очень толковое интервью главы дизайна Atlassian Jurgen Spangl и его коллеги James Bryant о том, как устроен дизайн в компании. В последние годы заметно, что продукты меняются в лучшую сторону и в статье описана отличная культура, которая способствует этому.
- Virginia Start из Shopify рассказывает о «контент-клинике» — серии быстрых мастер-классов для всех сотрудников компании, которые хотят решить конкретную проблему с текстами в своей задаче и подтянуть эти навыки.
Designed to Work
Студия Mule Design толково описывает свои ценности при работе с клиентами. Почему нужно фокусироваться не на дружеских взаимоотношениях, а критически настроенных.
Продуктовый менеджмент и аналитика
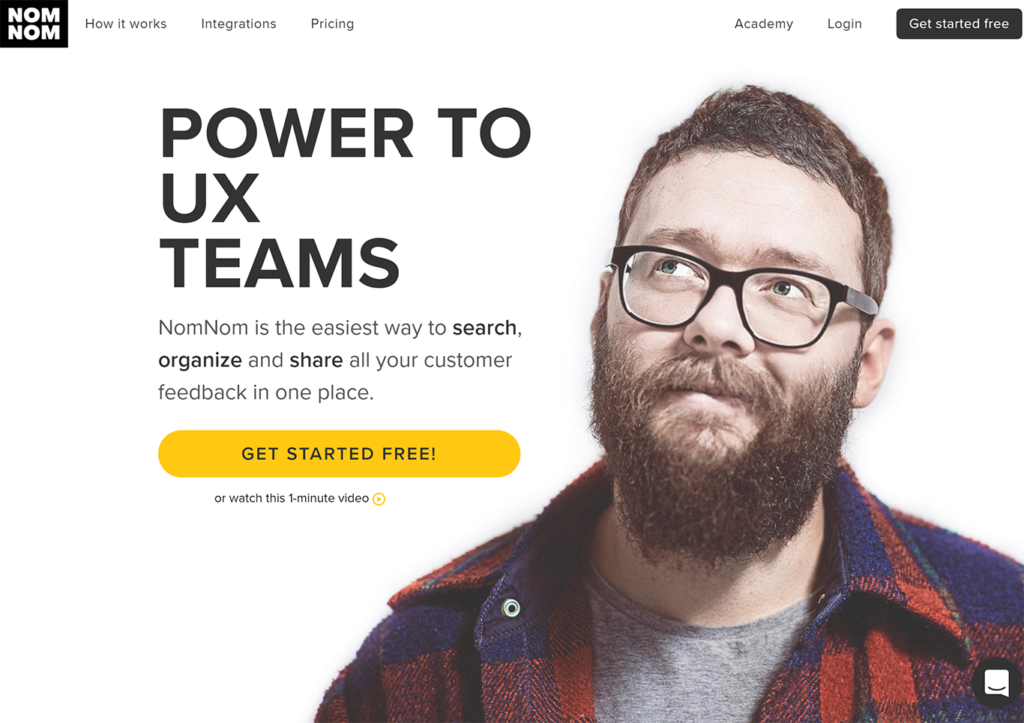
NomNom — Power to product teams
Сервис помогает работать с обратной связью от пользователей. Он собирает запросы и отзывы по многим каналам (официальные каналы поддержки, социальные сети, Intercom и т.п.), после чего агрегирует связанные предложения, чтобы понять их ценность для продукта. Основной посыл очень близок к легендарной базе знаний Mailchimp.
The MVP is dead. Long live the RAT
Rik Higham из SkyScanner поднимает вопрос о том, что концепция MVP потеряла изначальный смысл — вместо быстрой проверки продуктовой гипотезы команды всё чаще пытаются причёсывать раннюю версию. Он предлагает использовать подход и термин RAT (Riskiest Assumption Tests), который возвращает изначальный смысл.
Kano Model — Ways to use it and NOT use it
Cary-Anne Olsen-Landis из IBM рассказывает, как одна из продуктовых команд использует модель Kano для выбора наиболее ценных для пользователя улучшений продукта. В продолжение темы:
- В отличие от многих других статей по методу Kano от дизайнеров, Brian O’Neill показывает как получить ожидания пользователей и получить оценку желанности конкретных нововведений.
Методологии, процедуры, стандарты
Design Sprint Kit
Google запустили отдельный сайт для методологии Design Sprints. Он детально описывает процесс, публикует шаблоны и истории успешного применения. Анонс.
Кейсы
Процесс: Редизайн почты «Рамблера»
Дизайн-команда Rambler & Co рассказывает о недавнем редизайне почтового сервиса.
Influencing redesign
Ed Chao из Dropbox рассказывает о том, как команда убедила руководство провести редизайн продукта.
We’ve published the task list pattern
Толково описанный кейс работы над общим паттерном сложной формы подачи документов от команды GOV.uk.
Behind Vox.com’s homepage refresh
Рассказ дизайн-команды Vox.com о том, как они переводили главную страницу на единый стиль и компоновку.
Yeah, redesign, part 1
Толково описанные цели редизайна сервиса Sing! Karaoke от Jingxi Li.
История
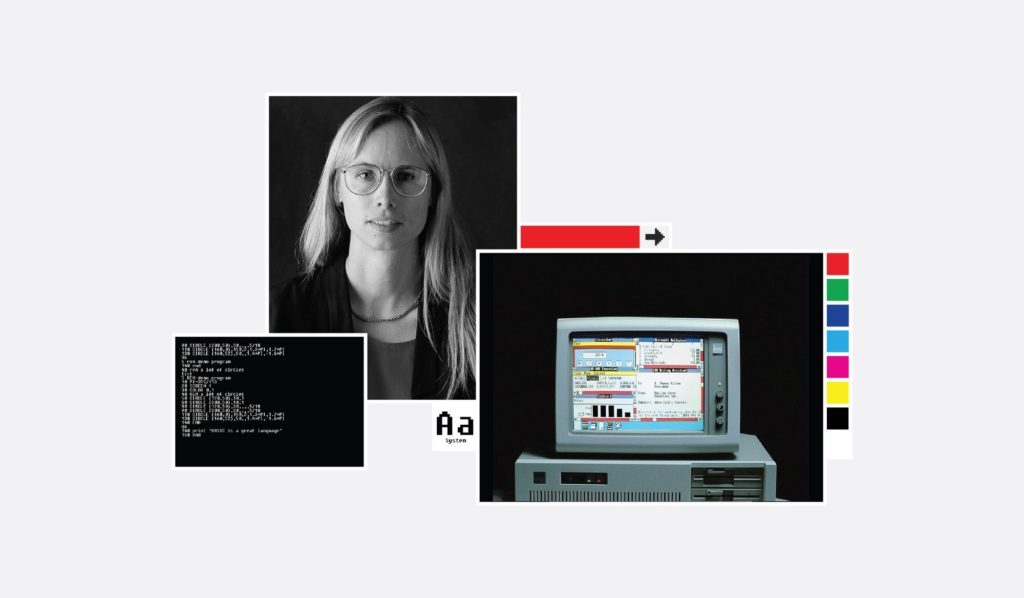
A Brief History of Design at Microsoft
Juliette Weiss раскопала историю ключевых вех в истории дизайна Microsoft. В статье имена важных людей, благодаря которым менялся дизайн продуктов и которые повлияли на отрасль в целом.
What made Xerox PARC special? Who else today is like them?
Классик современных компьютеров и интерфейсов Alan Kay рассказывает о том, в чём был секрет успешности исследовательской лаборатории Xerox PARC.
From the Internet Archives — The ancient design of your favorite websites
Leszek Zawadzki собрал старые версии сайтов известных продуктов чтобы понять, как менялось их УТП.
Тренды
Your Traffic Went Mobile; Why Hasn’t Your Design Process?
Josh Clark поднимает вопрос о несоответствии доли мобильного трафика и той прибыли, что он даёт. Он размышляет о том, почему владельцы сайтов уделяют меньше времени оптимизации мобильного веба и теряют деньги. В продолжение темы:
- Josh Clark делает разбор истории технологий мобильного веба, которые прошли от отдельных версий до единого адаптивного сайта, но сейчас снова разделяются из-за технологий вроде AMP. Он размышляет о том, насколько это плохо для UX.
Алгоритмический дизайн
- Отличная структурированная коллекция экспериментальных инструментов с использованием технологий машинного обучения и искусственного интеллекта от Luba Elliott.
- Экспериментальный сервис Google AutoDraw, который делает из быстрого скетча аккуратную пиктограмму. Около полугода назад они запустили экспериментальный проект на эту тему, с помощью которого машинным обучением прокачали алгоритм. Команда Sympli быстро сделала плагин для Sketch на его основе.
- Экспериментальный плагин Evolving Layout к Adobe Illustrator, который позволяет разбавить графику генеративным дизайном.
- Генератор правдоподобных слоганов брендов от Russell Davies. Вместе с Nick Asbury они рассуждают на тему того, как алгоритмы могут заменить человека при написании текстов. Учитывая, что у многих людей достаточно шаблонно, они не всегда способны предложить варианты лучше, чем у робота. Кстати, апрельский номер Creative Review посвящён искусственному интеллекту.
- Kevin Ho из IDEO запустил карту шрифтов, в которых они выстроены по схожести визуальных характеристик. Это поможет подбирать шрифтовые пары. Рассказ о том, как он использовал машинное обучение для создания карты.
- Lassi Liikkanen описывает сферу применения машинного обучения для интерфейсов по трём категориям — обнаружение, предсказание и генерация.
- Экспериментальная функция конструктора сайтов Huula, которая автоматически подбирает цвета.
Where will UX design be in 5 years? 5 Predictions
Толковые мысли Andrew Wilshere на тему ближайшего будущего профессии UX-дизайнера.
No Such Thing as Offline
Justin Barber из Google размышляет об интерфейсах для поколения людей, выросших с современными технологиями. Они зачастую нарушают каноны хорошего и понятного интерфейса, но абсолютно понятны для «digital natives».
How to Meet User Expectations for Artificial Intelligence
Kathy Baxter из Salesforce собрала вместе с коллегами принципы дружелюбных интерфейсов, использующих технологии искусственного интеллекта. Это набор рекомендаций на базе классической литературы по теме. В продолжение темы:
- Leigh Alexander размышляет об эмоциональной составляющей виртуальных помощников и ботов.
Для общего и профессионального развития
Is Usability a Science?
Очень интересная дискуссия Todd Zazelenchuk, David Travis и Philip Hodgson из Userfocus о том, является ли юзабилити наукой. И да, и нет — с одной стороны, UX-исследования следуют принципам научных методов; с другой — редко выражаются в виде теорий или вносят вклад в общепрофессиональную базу знаний.
Ethics for Designers
Сайт, посвящённый вопросам этики для дизайнеров. Он собирает инструменты и статьи, а также описывает важные навыки.
The FAQs that got me more UX interviews (and ultimately my dream job)
Allison Milchling составила сама для себя список часто задаваемых работодателями вопросов о своём опыте и принципах. Это помогло её в трудоустройстве.
Ideation Is for Chumps
Первоапрельская статья Aurora Harley из Nielsen/Norman Group о том, что выкинув этап концептуального проектирования можно сэкономить кучу времени. Другие шутки про дизайнеров:
Tappawards
Новая награда для лучших мобильных приложений, запущенная Cuberto.
Questions to ask as a new designer on the team
Jason Cashdollar даёт советы новому члену продуктовой команды о том, какие первые вопросы задавать, чтобы разобраться в продукте.
Люди и компании в отрасли
Покупки дизайн-студий крупными компаниями
- Zensar Technologies купили Foolproof в декабре прошлого года.
- Dribbble покупает Crew для поиска фрилансеров. Больше деталей.
Сериал «Abstract»
- Агентство Atvinta перевело вторую серию.
Материалы конференций
O’Reilly Design Conference 2017
Конференция O’Reilly Design прошла 21-22 марта в Сан-Франциско, США. Uday Gajendar написал отчёт о ней. Из интересных:
- Презентация Aarron Walter о его опыте дизайн-менеджмента.
Luke Wroblewski — Mobile in The Future
Запись 3-часового выступления Luke Wroblewski на тему современного дизайна мобильных интерфейсов.
Подписывайтесь на рассылку! Письмо приходит один раз в месяц.
Автор: jvetrau