
Хочу предоставить мой вольный перевод статьи японского автора Yasunobu Ikeda, который задавшись вопросом о том, какое максимальное количество объектов сможет отображать WebGL (используя библиотеку three.js) попытался сравнить результат с реализацией на Flash и библиотеке Away3D. Результаты будут приведены для броузеров, которые поддерживают технологию WebGL, такие как Google Chrome и Firefox.
Для тестирования была выбрана машина с такой конфигурацией:
- Mac OS X 10.8.2;
- 3.4Ghz;
- AMD Radeon HD 6970M 2048mb;
- Chrome 24.
Ссылки на demo:
- HTML Demo (Требуется броузер с поддержкой WebGL)
- Flash Demo (Требуется установленный Flash плагин версии 11.5 и выше)
Результаты тестирования
Flash продемонстрировал более высокий FPS и превышение количества отображаемых объектов более чем в 30 раз!
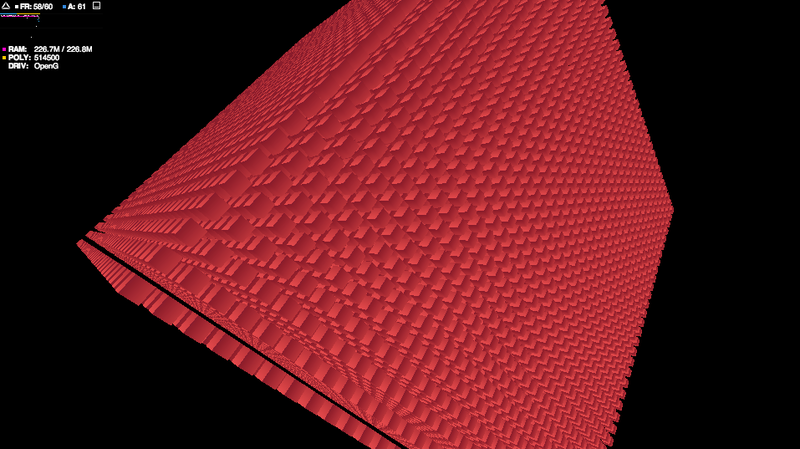
- WebGL (three.js) продемонстрировал около 41fps для отображения 1331 объекта;
- Flash (Away3D) выдал примерно 60fps для отображения 42 875 объектов.
Не смотря на то, что обе технологии (WebGL и Stage3D) используют для отрисовки OpenGL (возможно Stage3D так же поддерживает DirectX), я думаю нет смысла сравнивать three.js и Away3D как фреймворки, хотя информация о степени оптимизации three.js была бы полезна. Я считаю что разница в скорости исполнения JavaScript и ActionScript.
Потребление памяти и процессора
Так же при тестировании я измерил потребление ресурсов компьютера на одном и том же (1331) количестве отображаемых объектов. Как и ожидалось, лучший результат, который показал Flash (Away3D), потреблял гораздо меньше памяти и процессора. Для измерения я воспользовался Activity Monitor.
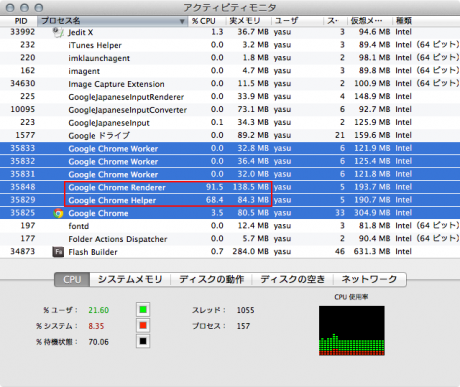
HTML
ссылка на тест
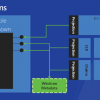
В случае с HTML результатом замеров будет сумма потребления Chrome Helper и Chrome Render, т.к. Chrome Workers не учавствовали в демонстрации.

Результатом оказались:
- 159.9% потребления процессора
- 222.8Mb памяти
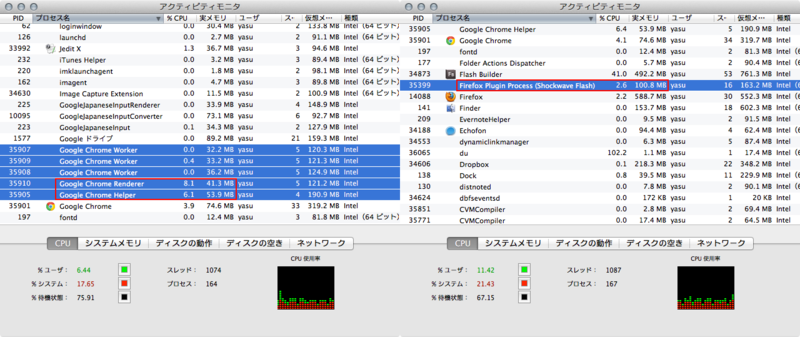
Flash
Для замеров Flash я брал сумму значений для процесса плюс Flash плагина броузера:

Итого имеем:
- 16.8% потребления процессора
- 196Mb памяти
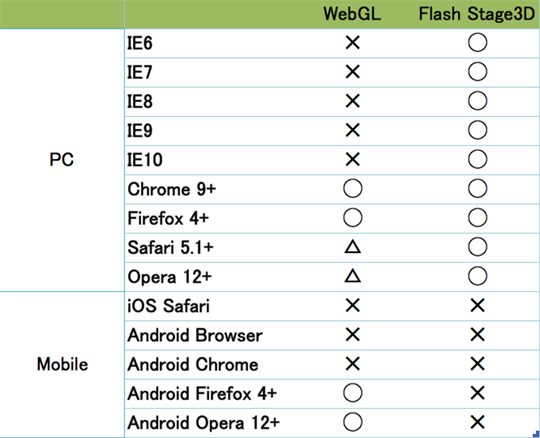
Поддержка броузерами
Для сравнения поддержки обеих технологий броузерами я составил таблицу:

Ссылки
От автора перевода
Настоятельно прошу все замечания по неточностям перевода слать в личку и не писать это в комментариях. Так же от себя замечу, что в таблице речь идёт о поддержки именно в броузерах, в которых Flash действительно отсутствует, про AIR речь не идёт.
Автор: bsideup