На онлайн-конференции ФРИИ «Как построить бизнес на основе технологий» Звиад Кардава, ответственный за developer relations в Google, рассказал о проблемах технологических стартапов в разработке, развитии продукта и управлении процессами, и как их можно решить или избежать.

Мы живем в динамичном мире, где некогда медлить: стараемся быстро сделать MVP, выйти на рынок, увеличивать конверсию и присутствие. Такой подход оправдан, но в процессе у основателей стартапа могут возникать проблемы, которые в дальнейшем будут мешать.
Три области, в которых у стартапов бывают проблемы:
1) Менеджмент и процессы
Если за короткое время команда выросла из 5 человек в 50, работать по прежней схеме у неё не получается: нужно задавать новые бизнес-процессы и управлять ими — уметь расставлять приоритеты для компании и продукта, определять ключевые метрики показателей успеха и «просадки» вашей компании/продукта.
Самая частая ошибка в процессах — когда CTO тратит большую часть времени непосредственно на разработку. Конечно, CTO должен обладать хорошими техническими навыками, и когда в стартапе только 3-5 человек, участвовать в разработке совершенно нормально. Но когда в команде уже 50 человек, СТО должен руководить процессом разработки, тесно взаимодействовать с тим-лидами отделов разработки, тестирования, а не заниматься большую часть времени непосредственно разработкой. Этот человек — генералист, который разбирается во всех технологиях, умеет разговаривать с командой и выстраивать правильную разработку, пробует свои продукты и новые технологии.
2) Развитие продукта
Здесь могут возникать проблемы с приоритизацией фич, тестированием и адаптацией продукта. Отслеживание развития продукта помогает нам понять, правильно ли мы поступаем: при выпуске новой версии или фичи необходимо измерять показатели, двигаться итерациями и не останавливаться долго на чем-то одном. Отслеживание и оценка продуктовых метрик очень тесно связаны с маркетингом: можно сделать очень хорошую фичу, но очень плохо ее продать, и наоборот заострить внимание команды на разработку фичи, которая на самом деле никому не нужна. Такие подходы как A/B-тестирование и аналитика позволяют понимать клиентов и продукты.

Например, компания, которая пыталась сделать подобие Netflix для жителей регионов с низкими доходами с дешевой подпиской для мобильных телефонов, увидела с помощью аналитики, что есть достаточно большое количество пользователей, прерывающих воспроизведение контента через минуту или меньше после начала просмотра при первом запуске. Команда пыталась выпускать новые фичи, менять дизайн, применять machine learning, но проблема оказалась значительно проще: у этой группы пользователей просто не было при себе наушников. Когда они включали контент на улице или в публичном месте, им было просто некомфортно его смотреть без наушников.
3) Разработка
Очень часто разработчики любят всё строить с нуля — в нашей стране программисты могут решить любые технические проблемы. Но зачастую это тратит слишком много времени. Если готовые компоненты есть в открытом доступе или платно, используйте их. Это позволит сфокусироваться на разработке уникальных особенностей вашего продукта. Например, если вы делаете какое-то мобильное приложение, зачастую будет достаточно использовать Firebase. В нем есть все необходимое: аналитика, , пуши, база данных, Cloud function, инструменты для продвижения, crush-reporting, инструменты для A/B тестирования, экспериментов и многое другое. Cloud functions часто достаточно для реализации несложной backend логики. Вам не нужно самому создавать или поддерживать эту инфраструктуру, все что вам нужно делать — это правильно объединить компоненты (такой подход называется backend as a service и позволяет значительно сэкономить время разработки и выхода на рынок).
Также никогда не стоит экономить на «инструментах» для разработки: они помогут сильно ускорить ваши процессы. Это относится не только к средам разработки (IDE), но и к инструментам для тестирования или инфраструктуре. Например, Github, Gitlab, Bitbucket позволяют CTO делать code review, заводить issue и удобно разрабатывать в распределенной команде. Если вы решили хранить код у себя, настройте хороший репозиторий, например, Gitlab, возьмите приличное железо.
Своя команда или аутсорс?

Многие стартапы, нацеленные на технологические продукты и платформы, зачастую относятся к аутсорсу негативно. В России достаточно много разработчиков, высокие среднерыночные заработные платы, но все это даже в сумме с большим опытом не гарантирует, что разработчик будет соответствовать вашим ожиданиям: любой человек может ошибиться, и даже люди с большим техническим опытом иногда неправильно принимают решения и могут подвести всю команду.
Хорошие инженеры и программисты — зачастую очень плохие дизайнеры. А хороший UI/UX очень важен для продукта, поэтому вы спокойно можете отдать UI/UX на аутсорс, и при этом оставить inhouse-разработку, главное — сохранить баланс.
Важно понимать, какие конкретно люди или компании вам нужны для аутсорса — частные дизайнеры и специалисты, небольшие студии мобильной разработки или большие компании, специализирующиеся на аутсорсе. Небольшим стартапам я бы не рекомендовал большие компании: как правило, у них другой фокус и принцип работы.
Что не так с продуктом: основные проблемные зоны
1) Frontend
В понятие frontend, условно, входит всё, что хоть как-то взаимодействует с пользователем. В одном случае это может быть пользовательский интерфейс в виде веб или мобильного приложения, в другом — API вашей платформы, приложения, маркетплейса. Удобный API — это хороший UX/UI, который очень важен. Дальше уже идет архитектура, фреймворки и языки.
Можно сколько угодно спорить, чем один язык, фреймворк или подход лучше другого, но пользователям совершенно все равно, на чем написано ваше приложение. Главное для них — красивый и понятный интерфейс, быстрая работа продукта.

Что делать, если UX/UI плохой?
Можно проконсультироваться с профильными специалистами на аутсорсе, пригласить дизайнера сделать вам верстку, протестировать, как пользователь взаимодействует с экранами и переходит с одной страницы на другую, а потом — дорабатывать продукт inhouse и периодически с кем-то консультироваться.
Тестировать юзабилити с помощью друзей — тоже один из вариантов консультации по UX/UI. Попробуйте дать вашим родственникам, например, маме, протестировать приложение или веб-страницу. Если у нее не возникнет никаких проблем с использованием, и вам не надо будет подсказывать, значит, вы близки к успеху.

Новых пользователей необходимо адаптировать. Если приложение после установки сразу же запрашивает у пользователя доступ к контактам, файлам, камере, он воспринимает это действие как подозрительное, поскольку не понимает, зачем это нужно.
Хорошая практика — когда приложение запускается без запроса на доступ к чему-либо и отправляет его только по мере необходимости и после того, как пользователь некоторое время взаимодействовал с ним. Например, у вас гейминг-платформа, после установки вы предлагаете пользователю поиграть в игру, и в процессе он понимает, что может соревноваться с друзьями и делиться результатами. Если приложение начнет запрашивать доступ к контактам именно в этот момент, скорее всего, он согласится.
Другой пример — платформа, на которой нужно зарегистрироваться. Все мы живем в телефонах и на ходу, поэтому просить людей заполнить большую и неудобную форму полностью — плохая стратегия. Вместо этого можно добавить conversational UX (диалоговое взаимодействие с пользователем): подключить API.ai (dialogflow.com) или Facebook messenger. Тогда все, что нужно пользователю — залогиниться из фейсбука или через Google, и дальше отвечать на вопросы, нажимая на кнопки с вариантами ответа. Это позволяет пользователю заполнять форму на ходу.
Хороший UX/UI — это:
- Конкурентное преимущество. Люди перестают пользоваться некоторыми приложениями только потому, что они неудобные.
- Более высокие рейтинги: они приносят более высокую конверсию и монетизацию. Если пользователям нравится приложение, и оно становится популярным, магазины приложений добавляют его в подборки более охотно. Чем лучше платформа, тем меньше обращений пользователей в техподдержку.
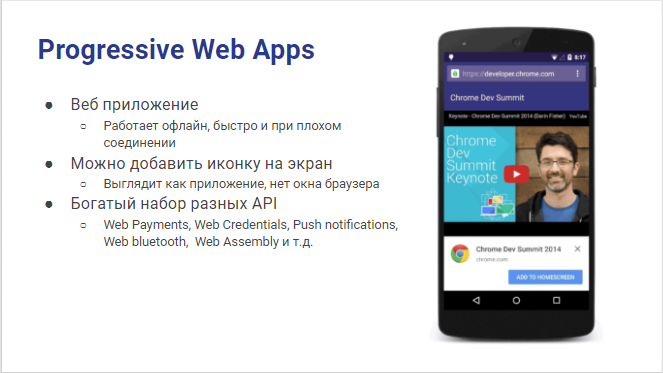
Очень важно быть в тренде и постоянно следить за новыми технологиями. Например, до сих пор многие не знают о Progressive web application, которым уже больше трех лет. Это очень прокаченная веб-страница, которая работает быстро, а также в офлайн, и выглядит на мобильных устройствах как приложение. PWA можно добавить на экран вашего телефона как приложение, и их достаточно легко разрабатывать. У Progressive web applications есть еще и разнообразный набор API: Web payments, Web credentials, Web sensors и др.

Web Payments помогает сделать веб-страницу с удобной подпиской и оплатой без редиректа на страницу оплаты. Web Credentials позволяет автоматически оставаться в системе, если пользователь хоть когда-то в ней логинился.
Ещё одна интересная технология — Android InstantApps, полностью нативное приложение со всем функционалом, которое не нужно ставить: вы можете получить его прямо из поиска, по ссылке, с маячка, в Telegram и тд. После перехода по ссылке приложение открывается моментально, и пользователь может что-то купить, подписаться и сделать. И уже потом — установить приложение, если захочет. Это расширяет возможности взаимодействия с пользователем и увеличивает охват рынка.
Но следить за новыми технологиями — не значит применять всё подряд в продукте. В последнее время всем очень хочется применить нейросети или заявить об этом. Это может быть хорошо для PR и маркетинга, но если продукт не нацелен на эти технологии, или у вас нет в них опыта, не стоит тратить ваше время и пытаться сделать магию: вы должны понимать, что делаете, и что делают специалисты.
Если вам нужны какие-то стандартные вещи типа распознавания голоса, транскрипции, перевода, анализа картинок и т.д., вместо разработки и обучения своих моделей ML быстрее и проще использовать уже готовые. В Google Cloud Platform и у других платформ есть качественные модели с хорошим и легким API.
2) Backend и инфраструктура
Очень важно с самого начала заложить правильную архитектуру для Backend. Сейчас все ориентируются на так называемую микросервисную архитектуру. Это подход к построению backend, а не какой-то один шаблон, поэтому возможны разные вариации, но, в целом, такой подход оправдан.
Если коротко, при микросервисном подходе единое приложение (backend) строится как набор небольших сервисов, каждый из которых работает в собственной среде и коммуницирует с остальными, используя легковесные механизмы. Очень часто для связи используется HTTP/REST, но я рекомендую посмотреть и изучить GRPC — открытый фреймворк для удаленного вызова процедур, который работает на всех платформах и со всеми языками и значительно эффективнее HTTP. Также крайне важно правильно выбрать и базу данных.
Все это значительно сэкономит силы и средства, в том числе на
Был стартап, который выбрал MySQL, потому что у одного из разработчиков был опыт работы с этой СУБД, и он посчитал, что этого будет достаточно. Потом выяснилось, что им нужно хранить данные в формате JSON, и им пришлось это делать в MySQL, хотя он не умеет эффективно работать с JSON. Потом кто-то предложил взять MongoDB, потому что у нее есть документоориентированность. MySQL начал тормозить, и не разобравшись в причине, они взяли PostgreSQL, так как слышали что это хорошая реляционная БД. Так у них появилось три базы данных.

Через какое-то время все три базы начали «тормозить». И команда решила, что критические и горячие данные можно держать в Redis (NewSQL). Также у них был поисковый движок elasticsearch… Итого: мы имеем стартап с четырьмя разрозненными базами данных. Поддерживать их достаточно неудобно и дорого.
Нормальным решением для такого стартапа будет СУБД PostgreSQL, которая умеет нормально работать как с SQL данными, так и с JSON. В идеальном случае в команде должен быть отдельный специалист по БД — DBA. Или человек достаточно опытный в этих вопросах, который знает такие технические детали.
Дальше идут фреймворки, отдельные готовые компоненты, сервисы и языки.
На тему выбора правильных фреймворков и, особенно, языков сломано много копий.
Выбирать язык программирования нужно по задаче или территориальному признаку: если вы находитесь не в Москве или Санкт-Петербурге, где можно найти разработчиков любого уровня, выбирайте в зависимости от вашего региона: если в вашем регионе сильное Node.js или Python-коммьюнити, и они подходят под ваши задачи — выбирайте что-то из этого. Искать программистов на Erlang там, где их нет, не стоит.
Многие пренебрегают практиками continuous integration и continuous delivery. Этого не стоит делать — они повышают качество продукта, снижают количество багов и помогают сделать систему и процесс разработки более «прозрачными» для всех участников команды.
Дальше стоит вопрос: выбрать железо или облако? Лучше выбирать облака, готовые сервисы и платформы — в конечном итоге при правильном использовании они обойдутся дешевле, сэкономят время, и сами по себе более доступны и выигрышны с точки зрения сокращения издержек.
Мнение о том, что облака сильно дороже железа, — необоснованно. Если вы пересчитаете и учтете все возможности сервис-провайдеров, то поймете, что они предоставляют хорошую инфраструктуру и окружение для взаимодействия (больше о том, как выбрать
При выборе
Даже с помощью простого PostgreSQL, MS SQL или MySQL вы можете решить большинство своих задач. Stack Overflow, которым пользуется огромное количество разработчиков, хранит свои данные в 4-х базах данных: основной (для всего), вспомогательной и двух репликах. И этого хватает для жизнеобеспечения всего Stack Overflow.
Можно найти большое количество тьюториалов и материалов по архитектуре, CI/CD, DevOps подходам, контейнерам, базам данных и масштабированию. Изучение этих вещей займет не так много времени, но в дальнейшем очень поможет сократить время, затраты и риски. Настройка контейнеров вместо виртуальных машин ускоряет в том числе и разработку, даже если у вас нормальная архитектура, и есть какой-то CI/CD: вам не нужно будет каждый раз настраивать себе окружение, вы просто скачаете готовый контейнер, сможете с ним работать, а потом в этом же контейнере тестировать, выпускать в продакшн, а затем масштабировать.
API менеджмент — одна из самых главных проблем новых продуктов, про которую все забывают. Самый простой способ её решить для разработчиков, когда нет времени заморачиваться сложными вещами, — запихнуть API в контейнеры. Это позволит не только версионировать API, но и легко масштабироваться при нагрузке на разные версии API.
Нельзя рассчитывать на высокую доступность, полагаясь на одного сервис-провайдера.
В современном мире у любого сервис-провайдера могут возникнуть проблемы. Поэтому использование одного провайдера или только своего железа ведет к тому, что вы не можете считать себя высокодоступными сервисом или платформой.
Использовать несколько сервис-провайдеров — абсолютно нормальный подход. Например, Kubernetes можно развернуть на все облака: Google Cloud, Amazon итд, и у вас будет хорошая доступность сервиса.
Подумайте о масштабировании заранее.
Конечно, если у вас есть пара виртуалок сейчас, потом вы можете развернуть ещё несколько. Но когда вы нацелены на бурный рост, это может повести за собой неприятности: монолитное приложение и большое количество пользователей могут стать проблемой.

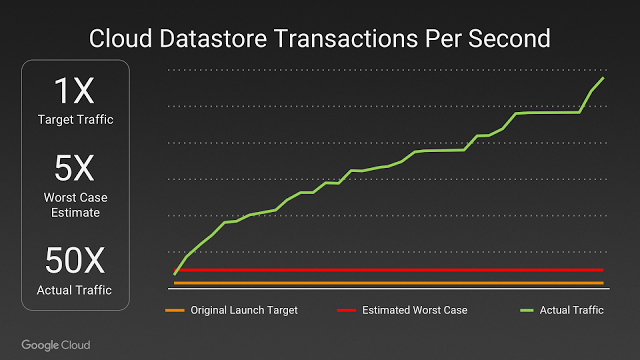
Именно правильная стратегия выбора компонентов в самом начале позволила PokemonGo пережить большую нагрузку: они ожидали 5X трафик в самом худшем варианте развития событий, реальный же трафик за первые дни составил 50X. Выдержать такую нагрузку стало возможным благодаря Kubernetes и Cloud Datastore: Kubernetes можно разворачивать практически на всех облаках, у него огромное количество пользователей и большое коммьюнити. А Cloud Datastore — это высокомасштабируемая база данных NoSQL, которая автоматически масштабируется для при нагрузке на ваши приложения. Вам не нужно ничего делать и переживать.

Подробнее про разворачивание и масштабирование PokemonGo можно прочитать по ссылке.
Резюме:
- Не игнорируйте отзывы пользователей и реагируйте на них;
- Думайте об альтернативах. Например, вы можете использовать conversational UX вместо классических форм регистрации;
- Используйте готовые компоненты, сервисы и платформы;
- Всегда делайте для пользователей больше, чем они ожидают.
29 ноября на конференции ФРИИ Russian Startups Go Global 2017 выступит ещё один представитель Google — Амрит Дхир, Global Campus Operations Manager в Google for Entrepreneurs. Он поделится кейсами и опытом, полученным за время работы с амбициозными проектами Google/Alphabet. Узнать подробнее о мероприятии можно по ссылке.
Автор: friifond








