
Привет, меня зовут Андрей Яновский, я работаю дизайнером в DataArt. Хочу поговорить о новых гайдлайнах Google Material Design и об их применении в разработке приложения для покупки билетов в кинотеатр.
Все, конечно же, сейчас обсуждают часы от Apple и свежие айфоны, но я остановлюсь на недавно представленных Google обновленном дизайне для Android — Material Design. Сразу хочу сказать, что я — большой поклонник Apple, с 2008 года использую их технику как основной инструмент для работы, но Gmail, например, начал пользоваться еще в 2005. Поэтому постоянно слежу за Google, интересуюсь их разработками в области дизайна и UX, и до последнего Google I/O они меня особо не радовали. Ну, не испытывал я после 10 минут наедине с телефоном на Android того щенячьего восторга, который ощутил, когда в 2009 пересел с Windows Mobile на еле работающем HTC на iPhone 2G.
И вот в этом году я решил посмотреть Google I/O, у нас как раз его транслировали на работе, в офисе DataArt. После трансляции было стойкое желание попробовать в деле, но, к сожалению, текущие проекты и середина лета были не совсем со мной согласны. Поэтому я решил отложить эту идею и плюс найти проблему, достойную решения. Через месяц у меня появилось свободное место в рабочем расписании и, договорившись с главой дизайн департамента, я полностью погрузился в проблему.
А проблема состояла в следующем — все мы любим смотреть кино и ходить в кинотеатры, но, к сожалению, в моем городе посмотреть афишу всех фильмов в прокате и купить билет в любой кинотеатр на одном сайте или в приложении нельзя. Сайт либо показывает афишу, но купить билет можно далеко не в любой кинотеатр, либо билет купить можно, но только на сайте определенного кинотеатра. Замкнутый круг. А бегать между сайтом с афишей и сайтом кинотеатра не хотелось, хочется всё сразу и в одном приложении.
Итак, дано: разработать приложение для Android, позволяющее купить электронный билет в любой кинотеатр на любой фильм.
Анализ
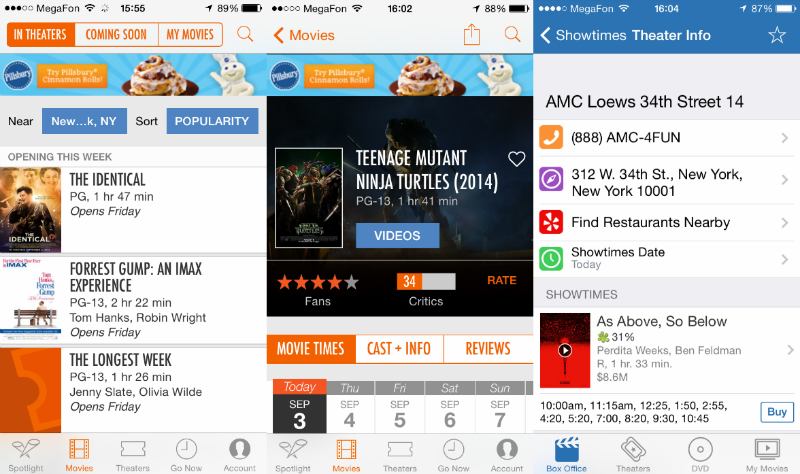
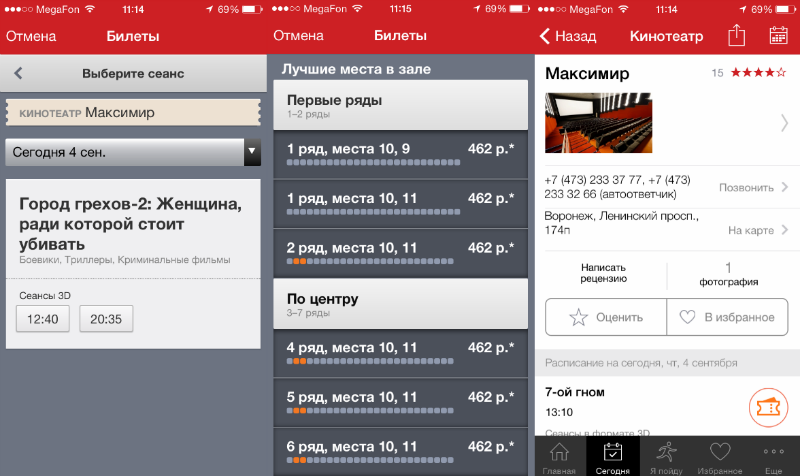
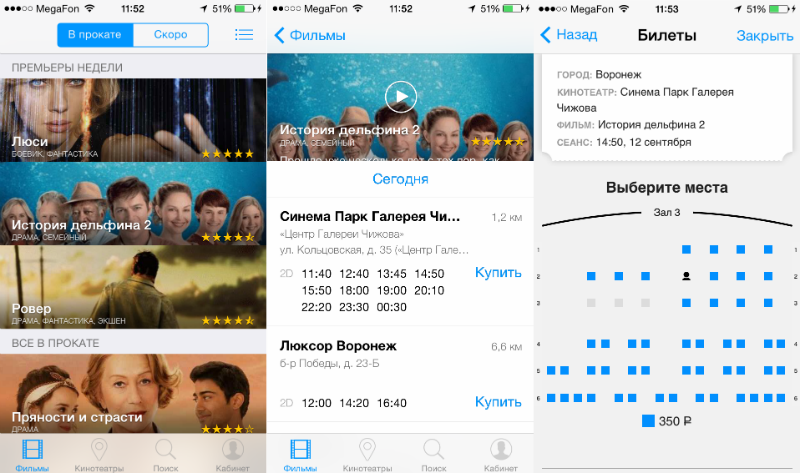
Начал я, конечно же, с листка бумаги. Вернее, нет, начал с анализа других приложений и решений. Но т. к. андроида у меня под рукой не оказалось, все примеры будут с айфона. Хотя нам тут, в принципе, не важна OS, главное — посмотреть механику взаимодействия. Я установил Fandango, Flixster, Afisha, Kinohod и проанализировал их.



Как видим, большинство приложений позволяет посмотреть кинотеатры поблизости, фильмы в прокате, информацию о фильмах и кинотеатрах и купить билет на этот фильм. Но самое главное, что вам все равно придется подойти в кассу, у которой обычно стоит очередь, судорожно выбирающая, в какой бы ряд сесть, и получить настоящий, бумажный билет.
Интервью
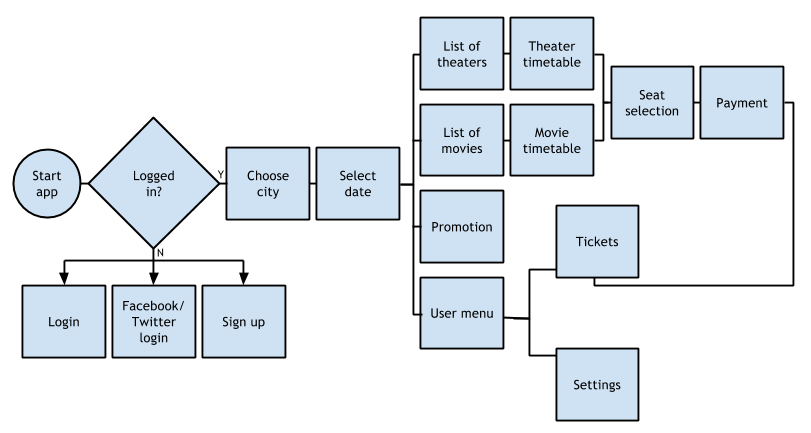
Я опросил коллег и друзей, как они покупают билеты в кино. После опросов вырисовывались два самых частых поведения пользователя: покупка билетов на любой фильм, но только в определенном кинотеатре, и покупка билетов на определенный фильм, но в любом ближайшем кинотеатре. После интервью нарисовалась такое поведение пользователя (user flow):

Wireframing
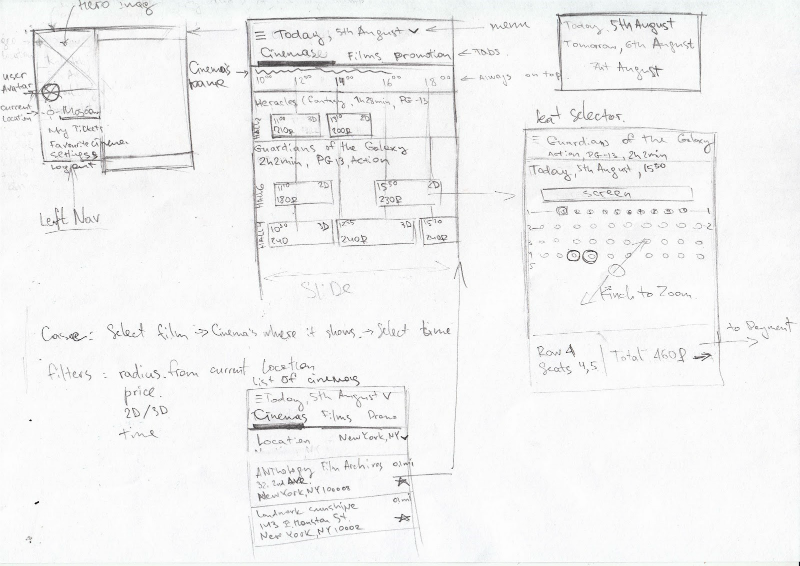
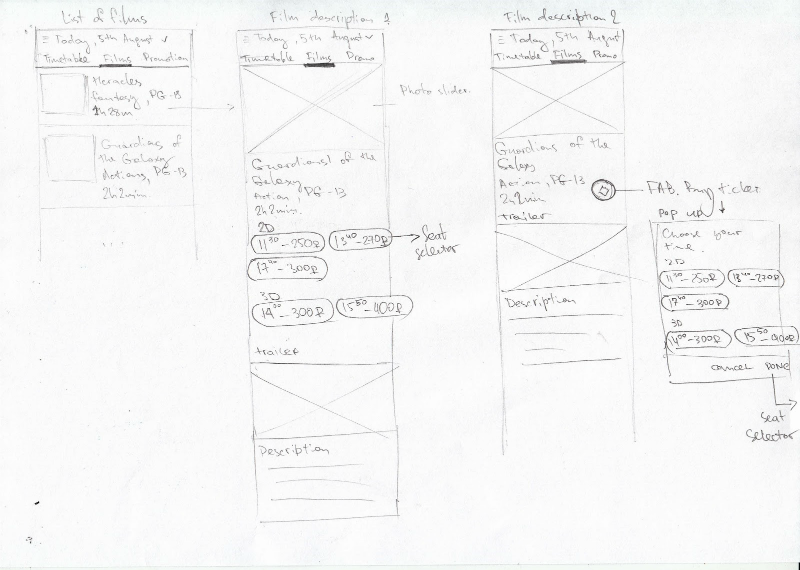
Следующий шаг — тот самый листок бумаги. Моя любимая часть в дизайне. Спросите, почему? Потому что в этой части дизайна вы почти ничем не ограничены. Можно предлагать самые смелые решения, включить воображение на полную катушку. Как писал Jake Knapp, Design Partner at Google Ventures, потратьтесь на whiteboard, доску для рисования.


После бумажных вайфреймов я сделал такие же в Axure, сделал там же кликабельный прототип и протестировал user flow.
Анализ
После создания кликабельных прототипов в Axure я дал доступ нескольким коллегам и попросил их протестировать. Некоторые их замечания, например, перенести выбор города из первого экрана и перенести шаги регистрации/авторизации из начала и поставить их перед оплатой, оказались довольно верными, и пришлось немного подкорретировать прототипы.
Дизайн
После прототипирования и тестирования я приступил к собственно к дизайну приложения. Для начала изучил Material Design Guidelines, Google в этот раз очень подробно их написал, с отличными примерами и анимацией. Основа стиля приложения — два основных контрастных цвета и, конечно же, строгие правила в отступах и единство шрифтового решения.

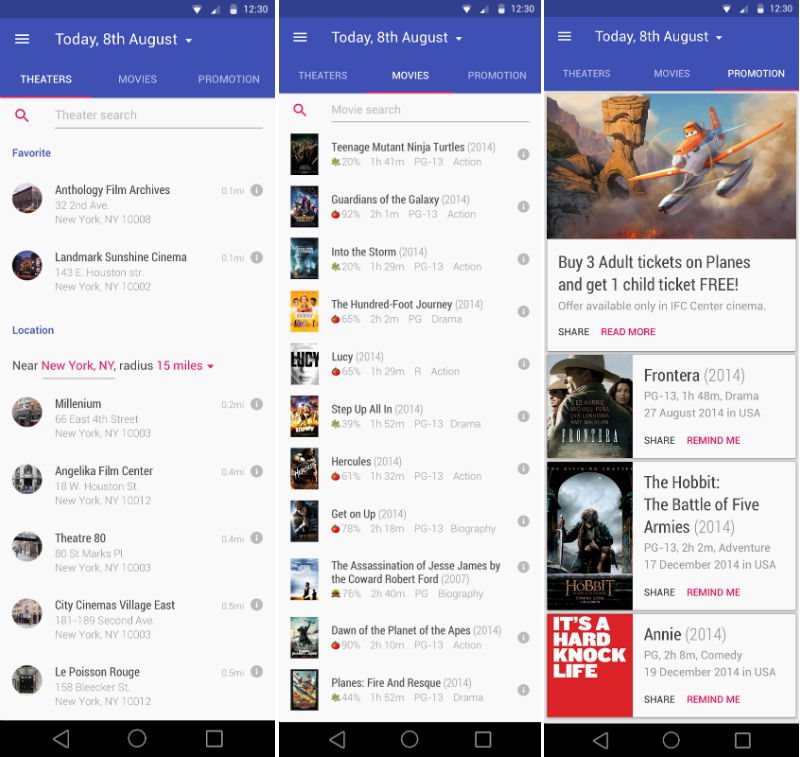
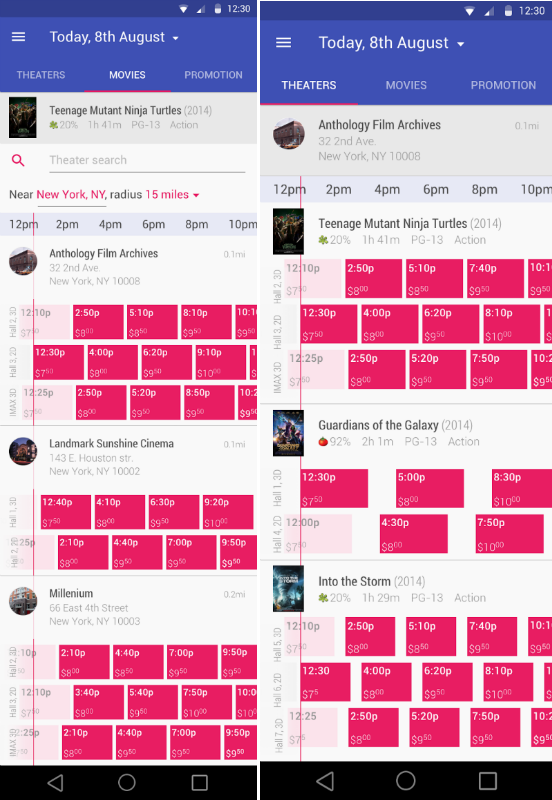
Главные экраны приложения — список кинотеатров, список фильмов в прокате и промо, куда уж без него.
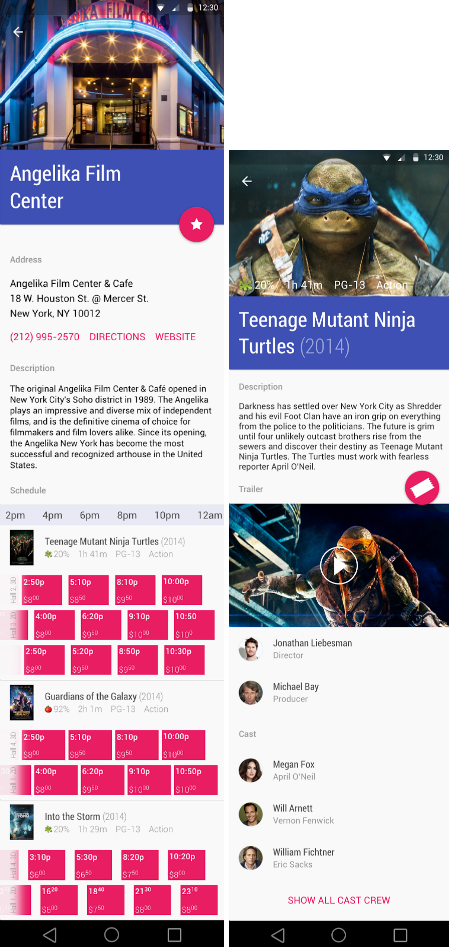
Из списка кинотеатров и фильмов мы можем попасть в информационную страницу об этом кинотеатре или фильме:

Или можем сразу перейти к расписанию конкретного кинотеатра или расписанию фильма.

Как мы видим, на этой странице отображается вся необходимая информация: название кинотеатра, адрес и удаленность от пользователя, вся информация о кино и, конечно же, билет на сеанс. И, разумеется, мы можем проскроллить расписание, используя свайп (swipe gesture).

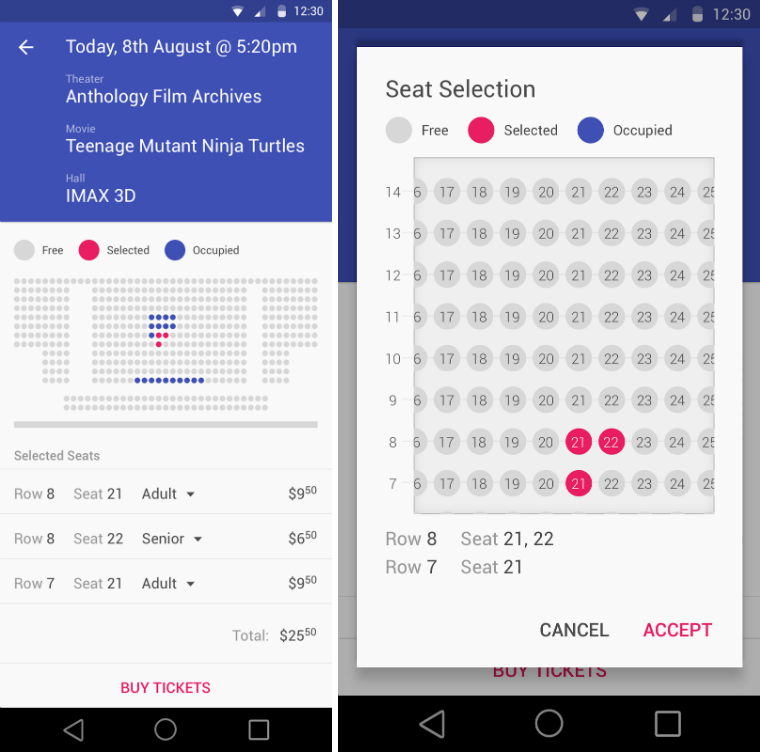
Экран выбора мест и подтверждения оплаты. Во многих кинотеатрах есть скидки для взрослых или детей до 6 лет — все это можно выбрать перед оплатой.

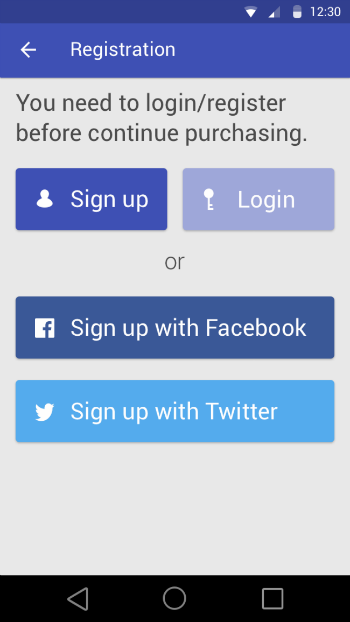
Регистрация/авторизация перед покупкой позволяет нам пользоваться полноценным приложением и зарегистрироваться только перед самой покупкой билетов.

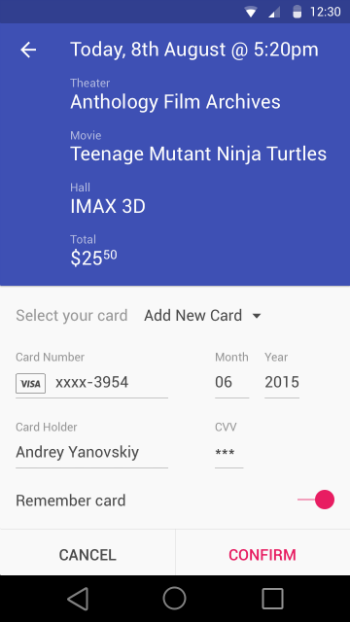
Добавление новой карты к аккаунту.
Оплата билетов происходит с помощью пластиковой карты. Данные карты можно сохранить, что поможет избежать постоянного ввода информации.

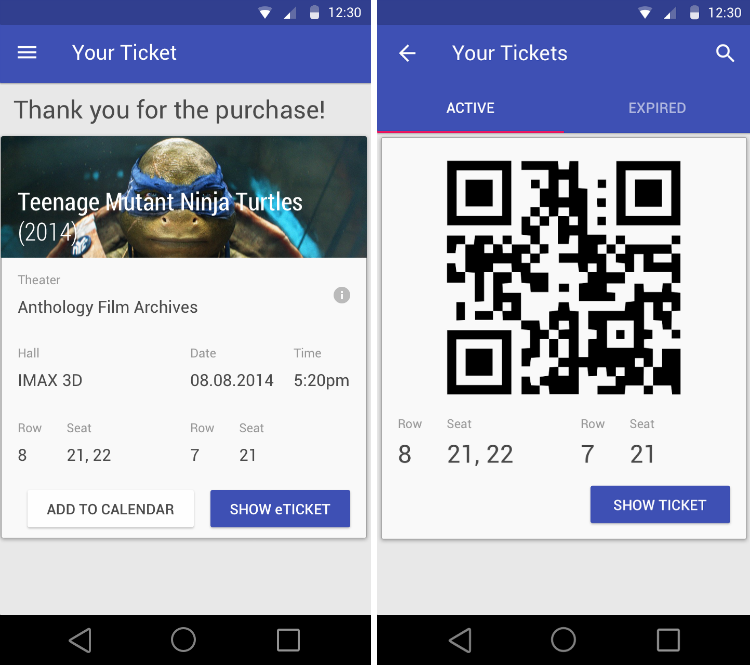
И вот — долгожданный билет. Вся нужная информация показывается на лицевой части билета, а, когда пользователь подходит к кинозалу и необходимо предъявить билет, показывается оборотная сторона билета с QR-кодом, который считывает контролер.
Кликабельный прототип
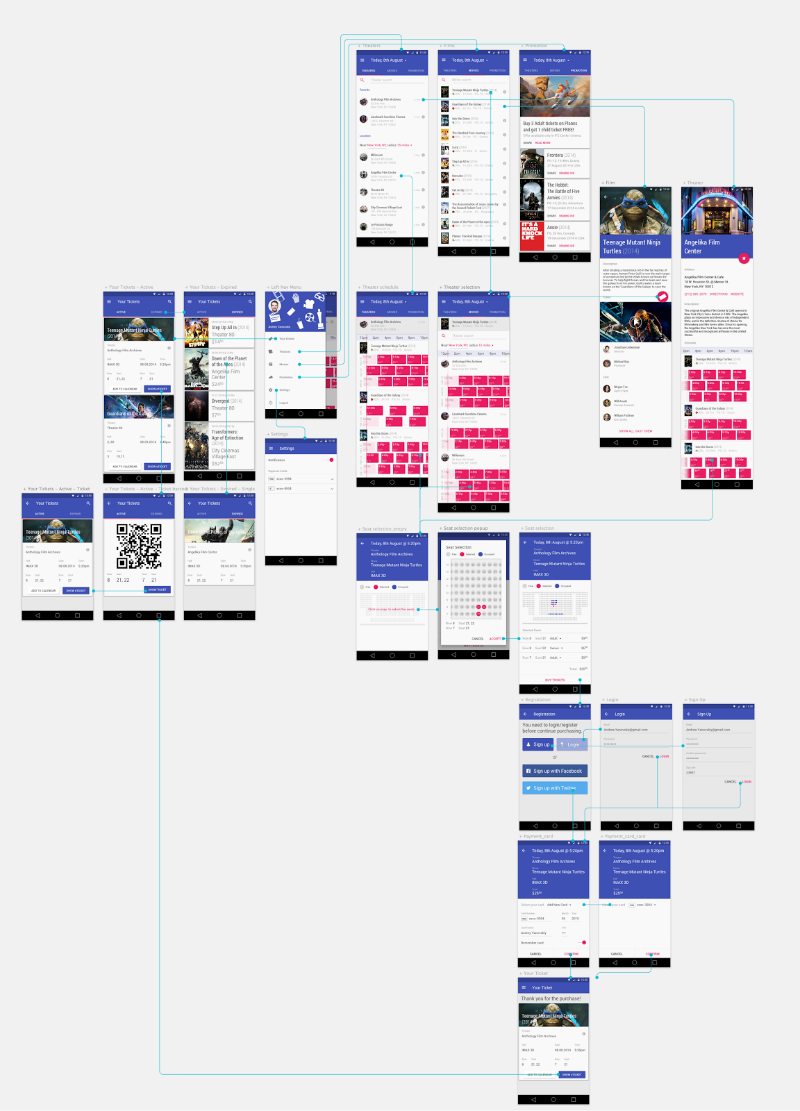
После дизайна всех экранов я загрузил их в InvisionApp и сделал кликабельный прототип. Вот ссылка на него для вэба и для телефона — вы можете попробовать изучить приложение на своем устройстве.

Получившийся user flow.
Тестирование
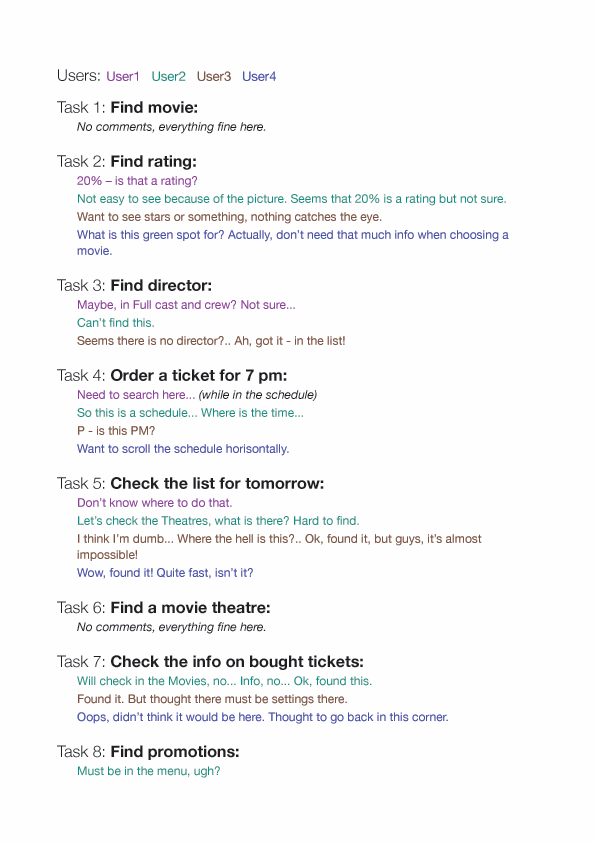
Чтобы следовать User Centred Design-процессам, мы протестировали наш кликабельный прототип на настоящих пользователях. Моя коллега из питерского офиса DataArt отобрала группу любителей ходить в кинотеатры и предложила им протестировать приложение. Были выданы задачи: поиск фильма, покупка билета на определенную дату и время, проверка последних купленных билетов и несколько других заданий. Все это проверили на Android-телефоне, где был установлен прототип.
И что же мы выяснили? Почти никто из «подопытных» не нашел продюсера фильма, было несколько замечаний по поводу смены дат и некоторые комментарии относительно навигации.
Результаты тестирования можно посмотреть в таблице:

And one more thing…

Представьте себе ситуацию: вы в кинотеатре, у вас в одной руке — стакан с колой, в другой — большое ведро попкорна, и вы подходите к контролеру… Достать одной рукой телефон, держа при этом в другой попкорн и колу — не очень легко. Тут вам на помощь придут ваши Android Watch — когда приближается время начала сеанса, на ваших часах отображается информация о сеансе, зале и времени начала кино. При помощи обычного свайпа вам доступен электронный билет — QR-код, который вы показываете контролеру. А при следующем свайпе — информация о ряде и месте в кинозале. Да, всё так просто!
Автор: DataArt








