This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.


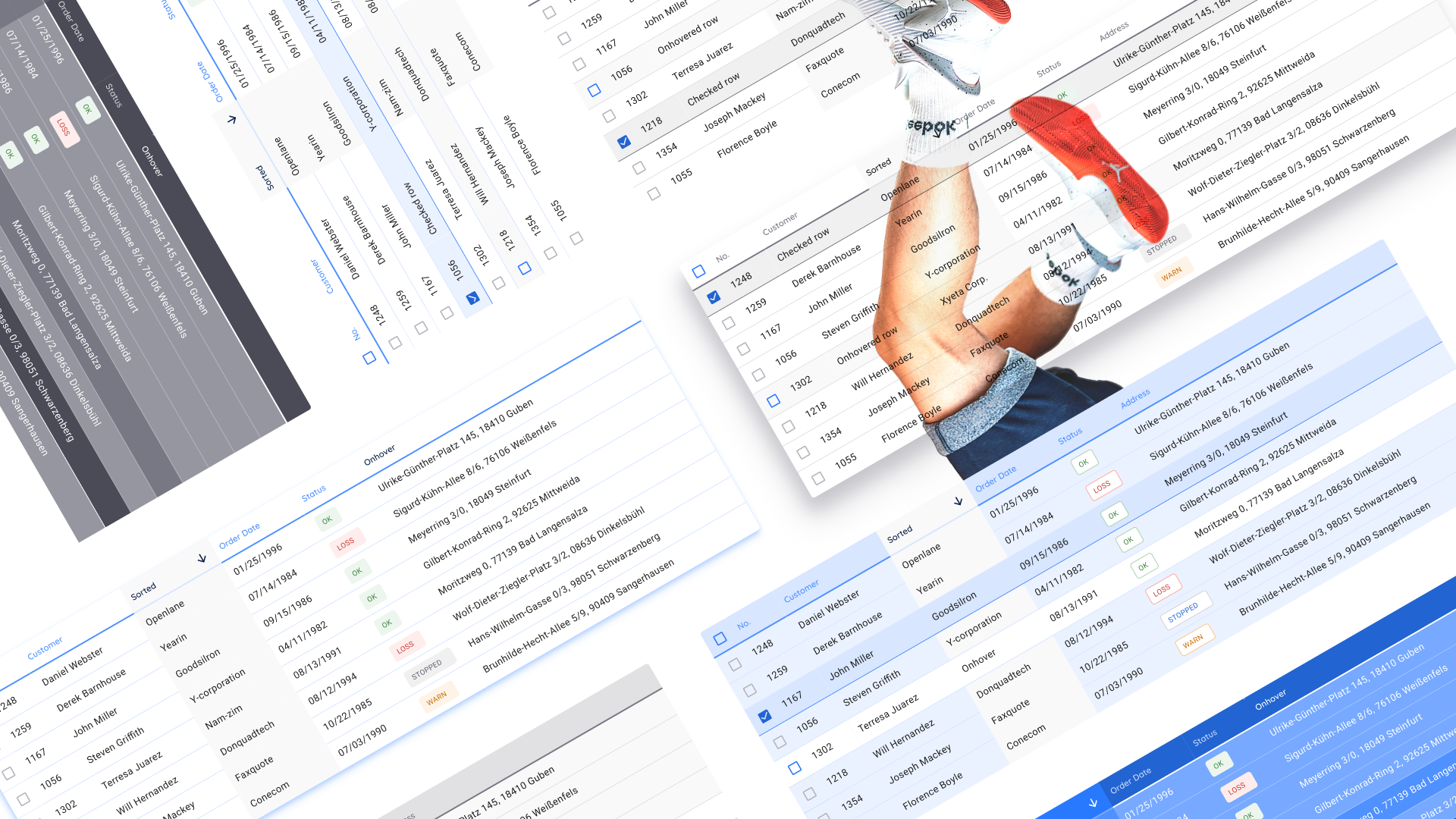
В предыдущей статье на тему дизайна таблиц в Фигме мы выяснили, что базовый элемент создания любого data grid — это компонент ячейки, внутри которого спрятано все необходимое для того, чтобы оставаться в одном экземпляре и строить таблицы ячейка-за-ячейкой. Теперь поговорим о её структуре: какие элементы вложены, случаи использования, рассмотрим темификацию таблиц через токены-цвета. И напоследок расскажу о передаче спецификаций разработчикам и интеграцию таблиц в React/Angular фреймворки прямиком из Figma дизайн-системы. Пока руками, ибо будущее всё еще где-то рядом.
Поехали! Начну с демонстрации бесполезных, но прикольных эффектов кастомизации всей таблицы через главную мастер-ячейку:
Читать полностью »
Привет!
Меня зовут Виталий Котов, я довольно много занимаюсь автоматизацией тестирования и мне это нравится. Недавно я участвовал в проекте по настройке автоматизации «с нуля» на стеке TypeScript + Protractor + Jasmine. Для меня этот стек был новым и необходимую информацию я искал на просторах интернета.
Самые полезные и толковые мануалы мне удалось найти только на английском языке. Я решил, что на русском тоже надо такой сделать. Расскажу только основы: почему именно такой стек, что надо настроить и как выглядит самый простой тест.
Сразу оговорюсь, что довольно редко работаю с NodeJS, npm и в целом с серверным JavaScript (тем более с TypeScript). Если где-то найдете ошибку в терминологии или какое-то из моих решений можно улучшить — буду рад узнать об этом в комментариях от более опытных ребят.
К слову, у меня уже была подобная статья: «Разворачиваем автоматизацию за пару часов: PHPUnit, Selenium, Composer».
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Автор материала, перевод которого мы сегодня публикуем, предлагает поразмышлять о будущем веб-разработки. По мере того, как тренды популярности технологий начинают смещаться в сторону библиотеки React, легко ощутить важность вопроса о том, насколько актуальным, через некоторое время, окажется фреймворк Angular. Ясно, что в итоге первое место достанется лишь одной технологии, и это заставляет веб-разработчиков, в особенности тех, которые только начинают свой путь, задаваться вопросом о том, что выбрать.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Интегратор «никогда не доставлял функциональный сайт или мобильное приложение».

Гигант по прокату автомобилей Hertz судится за адский редизайн сайта.
Американская корпорация наняла фирму «монстра» по IT управлению Accenture в августе 2016 года, чтобы полностью обновить свое присутствие в Интернете. Новый сайт должен был заработать в декабре 2017 года. Но неготовность привела к срыву сроков до января 2018 года, а затем ко второму сдвигу до апреля 2018 года, которая, как нам сказали, были сорваны.
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.
