Канарейка — маленькая птица, которая постоянно поет. Эти птички чувствительны к метану и угарному газу. Даже от небольшой концентрации лишних газов в воздухе они теряют сознание или умирают. Золотоискатели и шахтеры брали птичек на добычу: пока канарейки поют, можно работать, если замолчали — в шахте газ и пора уходить. Шахтеры жертвовали маленькой птичкой, чтобы выбираться из шахт живыми.

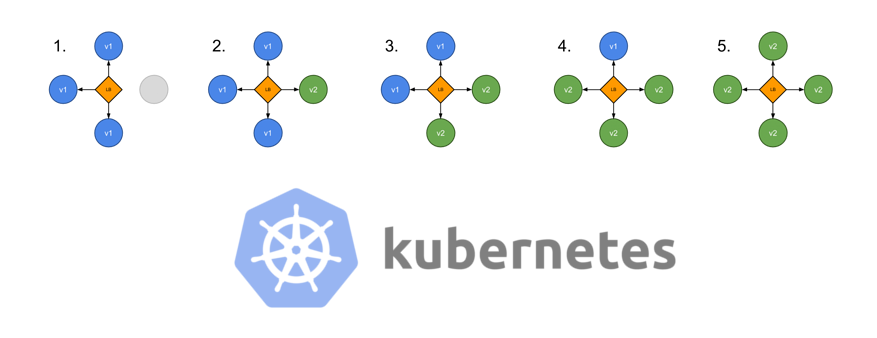
Подобная практика нашла себя и в IT. Например, в стандартной задаче деплоя новой версии сервиса или приложения на продакшн с тестированием перед этим. Тестовое окружение может быть слишком дорогим, автоматизированные тесты не покрывают все, что хотелось бы, а не тестировать и жертвовать качеством рискованно. Как раз в таких случаях помогает подход Canary Deployment, когда немного настоящего продакшн-трафика пускается на новую версию. Подход помогает безопасно проверить новую версию на продакшн, жертвуя малым ради большой цели. Подробнее, как работает подход, чем полезен и как его реализовать, расскажет Андрей Маркелов (Andrey_V_Markelov), на примере реализации в компании Infobip.Читать полностью »