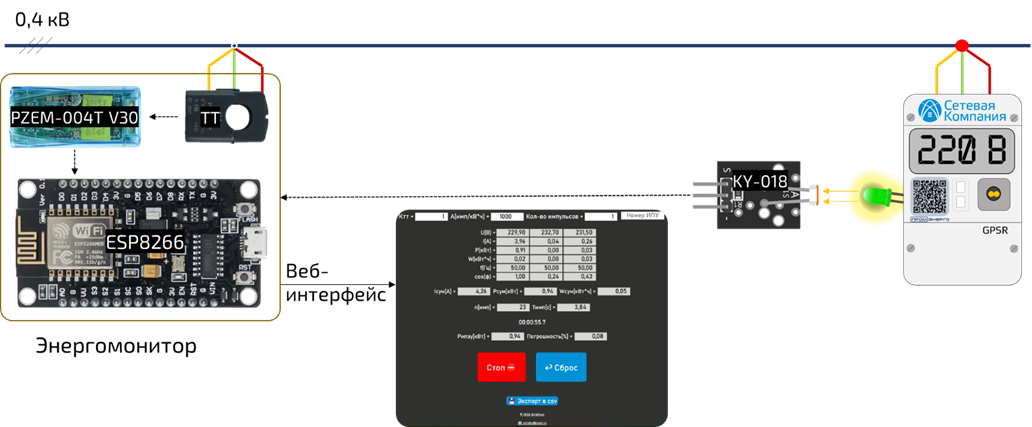
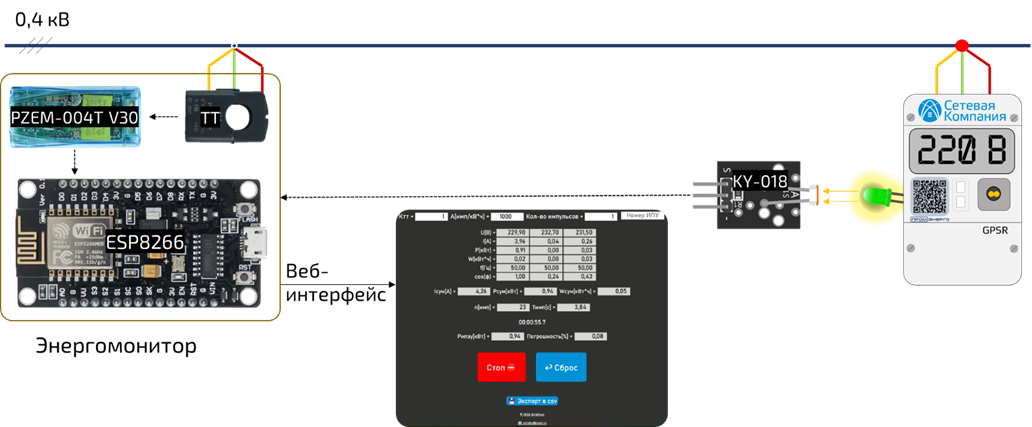
Задача разработки — быстрая проверка прибора учёта электроэнергии в полевых условиях. Устройство должно обладать низкой стоимостью, высокой мобильностью и более простым интерфейсом в сравнении с аналогом — Энергомонитор-3.3 Т1.

Задача разработки — быстрая проверка прибора учёта электроэнергии в полевых условиях. Устройство должно обладать низкой стоимостью, высокой мобильностью и более простым интерфейсом в сравнении с аналогом — Энергомонитор-3.3 Т1.

 Давно читаю статьи на Хабре о системах домашней автоматизации, захотелось описать то, над чем я работаю уже более 2 лет. Для лучшего понимания моей ситуации необходимо сделать небольшое вступление.
Давно читаю статьи на Хабре о системах домашней автоматизации, захотелось описать то, над чем я работаю уже более 2 лет. Для лучшего понимания моей ситуации необходимо сделать небольшое вступление.
Три года назад мы с семьей переехали в новую трехкомнатную квартиру (67.5 кв.м), хотя технически квартира конечно старая — сталинка, дом 1946 года постройки. Алюминиевая двухпроводная проводка с кусками медного многожильного кабеля 1 кв.мм в некоторых местах. Ремонт предстоял капитальный, делать решил все сам, и начал с полной замены проводки. Было куплено 700м силового кабеля на освещение и розетки 1.5 и 2.5 кв.мм, бухта витой пары, немного коаксиала для телевизионных антенн (на всякий случай). Зачем так много и что из из этого вышло — прошу под кат.
Читать полностью »

Интернет вещей разрастается, взломами смартфонов, носимых устройств или даже автомобилей уже никого не удивить. Но всё новые и новые устройства добавляются к сети, и подключение новых устройств, как это обычно бывает, приводит к обнаружению новых уязвимостей. Например, сейчас можно взломать ветровую турбину.
Оказывается, некоторые производители ветряков предлагают их автоматическое подключение к интернету и веб-интерфейс для управления ветряками и мониторинга их работы. Однако не все покупатели даже знают о существовании этих интерфейсов, не говоря уже о том, чтобы обеспечить безопасность доступа или хотя бы поменять пароль по-умолчанию.
Читать полностью »
Процесс настройки и управления VPN на Linux-сервере обычно занимает немало времени. И если настроить можно один раз и забыть, то управлять пользователями VPN периодически приходится и хорошо бы, чтобы это мог делать и рядовой сотрудник компании без прав доступа к серверу и SSH вообще. Часто используется сценарий, когда с помощью VPN организуется доступ во внутреннюю сеть облака для подключения виртуальных серверов к корпоративной сети компании. Даже для себя быстро поднять VPN бывает полезно.
В этой статье мы буквально за несколько минут настроим OpenVPN сервер с возможностью простого управления VPN–серверами, пользователями и организациями и запустим все это в InfoboxCloud. Это облако присутствует в регионах Москва и Амстердам, благодаря чему можно использовать VPN как для корпоративных целей, так и для того, чтобы представиться жителем Нидерландов в сети (например для использования сервисов, которые не доступны на территории вашей страны).

На сервере мы будем использовать проект Pritunl, который представляет собой панель управления, автоматизирующую управление конфигурациями OpenVPN. Исходные тексты pritunl открыты и доступны на гитхабе. Бесплатной версии более чем достаточно для использования. Платная позволяет отправлять данные для доступа по email или настраивать автоматическую отказоустойчивость сервиса (что для InfoboxCloud не очень важно, т.к. само облако работает в отказоустойчивом кластере) и управлять балансировкой нагрузки между несколькими серверами.
Читать полностью »
Всем привет!
Удобно смотреть отчёты через браузер, не надо пользователю никакие программы устанавливать.
Для более удобной работы с данными журнала использования Интернета (WEB) и журналом брандмауэра (FWS) сервера MS TMG их можно загрузить в базу MySQL. Можно написать сколько угодно отчётов по этим данным. Для доступа к отчётам используется веб-интерфейс.
Пример реализации под катом.
Читать полностью »
Проанализировав несколько существующих интернет-сайтов, таких, например, как: ru.asus.com (ведущий производитель компьютерных комплектующих), bbc.com (сайт ведущего мирового агентства СМИ), msu.ru (сайт московского государственного университета), admhmao.ru (сайт администрации ХМАО – Югры), было установлено, что проектирование пользовательского веб-интерфейса сводится к созданию структуры, состоящей из следующих блоков:
1. Верхняя, титульная часть дизайн-макета веб-страницы («шапка» или header).
2. Нижная, титульная часть дизайн-макета веб-страницы («подвал» или footer).
3. Блок меню, которое может располагаться как горизонтально, так и вертикально. Элементы меню часто выполняются в блочно-текстовом или символьном виде.
4. Блок с основным содержанием страницы («контент»), который также может содержать дополнительный функционал.
Методами при таком проектировании, в основном являются: метод «Золотого сечения», «Кошелек Миллера» и «Принцип группировки».
Из-за того, что функционал существующих веб-приложений растет, а разработчики стараются охватить и привлечь как можно больше пользователей, интерфейс таких приложений может иметь сложноструктурированное меню, а блок контента титульной веб-страницы может превышать физические резмеры экрана монитора компьютера в несколько раз. В виду этого новый пользователь при работе с таким веб-интерфейсом испытывает трудности поиска нужной информации и восприятия общей картины приложения.
8 марта в блоге разработчиков сервиса dropbox были анонсированы изменения веб-интерфейса сервиса. Ниже краткие выжимки из этого поста. Вот основные изменения:
1) Теперь страница, на которую попадает пользователь, залогинившись в dropbox, выглядит примерно так:
![Софт / [Перевод] Изменения в веб интерфейсе dropbox image](https://www.pvsm.ru/images/3a9a7df7ced77de9dc278051e7d06703.png)
2) Вверху экрана появилась панель команд, выглядящая следующим образом:
![Софт / [Перевод] Изменения в веб интерфейсе dropbox image](https://www.pvsm.ru/images/31a9b0b77b9628f38594657a620421d4.png)
3) Указанные команды можно вызвать по правому клику:
![Софт / [Перевод] Изменения в веб интерфейсе dropbox image](https://www.pvsm.ru/images/0fd1a8773784b144d4c6130bdeb153e6.png)
4) Появился встроенный просмотрщик фото и видео:
<imgЧитать полностью »