
Из огромного количества iOS-библиотек нет особого смысла составлять какие-то рейтинги. Поэтому просто представляем двадцатку эффектных/полезных инструментов для тех, кто пишет приложения под гаджеты Apple.
Все анимации являются ссылками на свои полноразмерные версии.
Перевод сделан при поддержке компании EDISON.Мы занимаемся доработкой и сопровождением сайтов на 1С-Битрикс, а также разработкой мобильных приложений Android и iOS.
Часть I. 5 iOS-библиотек для улучшения пользовательского интерфейса Вашего проекта (оригинал)
I.1. Gmenu

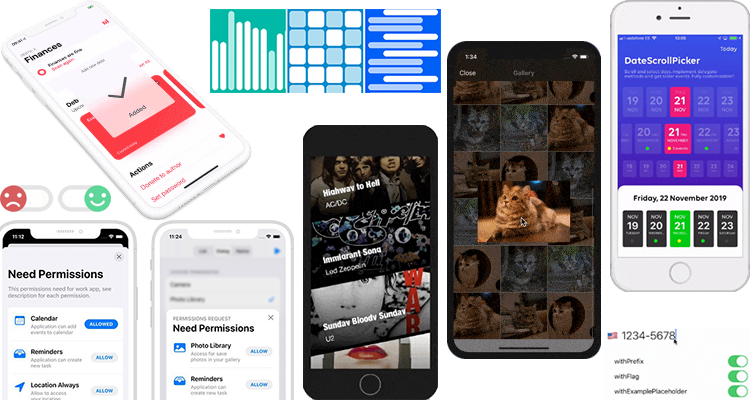
![]()
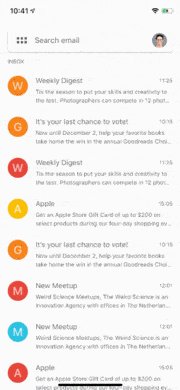
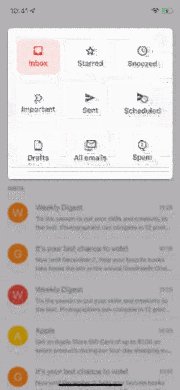
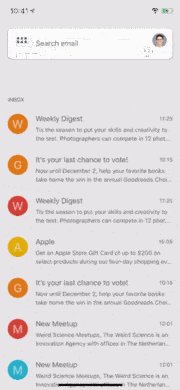
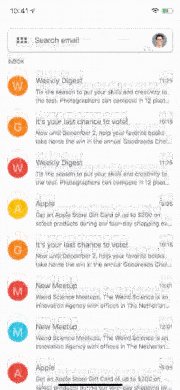
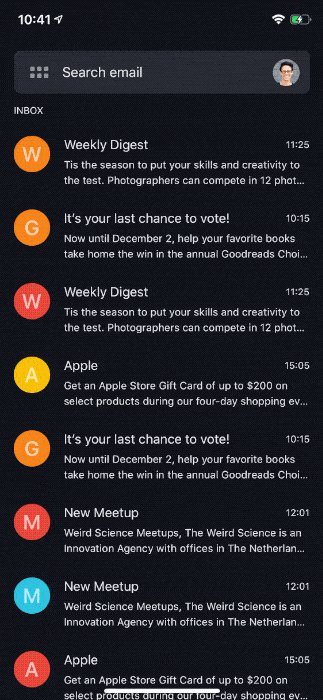
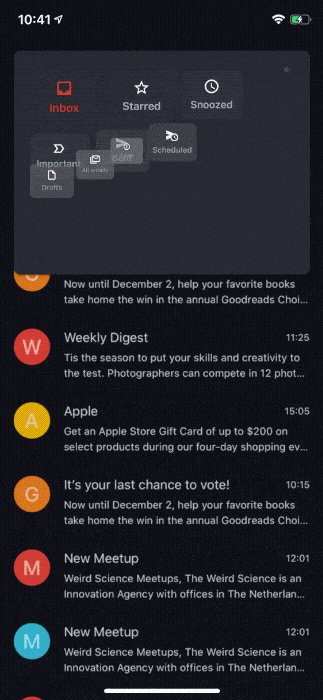
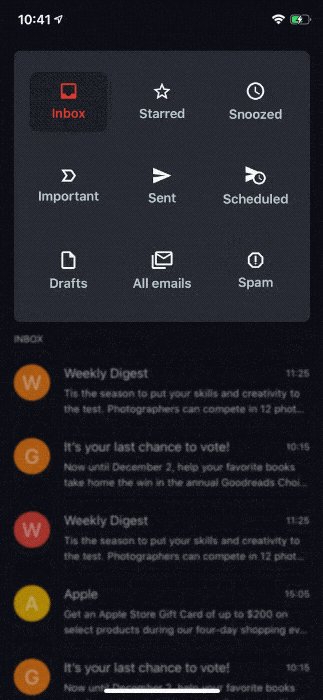
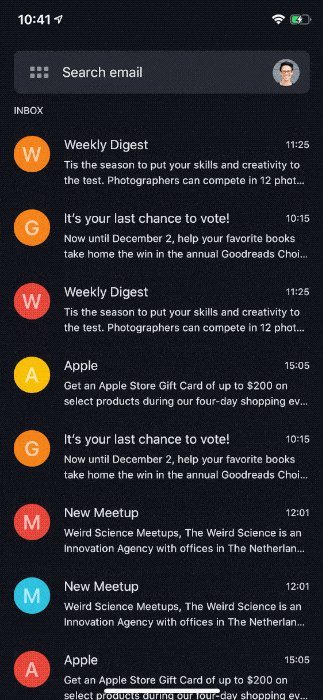
 Начнем с Gmenu, мощной библиотеки, созданной в Swift 5.1 и реализованной с использованием SwiftUI. Это переработанное меню, созданное для приложения Gmail, но его можно легко внедрить в ваш проект!
Начнем с Gmenu, мощной библиотеки, созданной в Swift 5.1 и реализованной с использованием SwiftUI. Это переработанное меню, созданное для приложения Gmail, но его можно легко внедрить в ваш проект!
Начиная с кнопки в верхней панели поиска, эта библиотека показывает меню с большими значками и прокручивает строки (в табличном виде) вниз.![]()
I.2. ImageViewer.swift
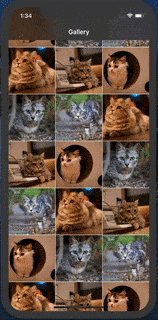
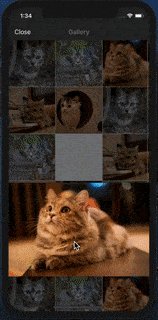
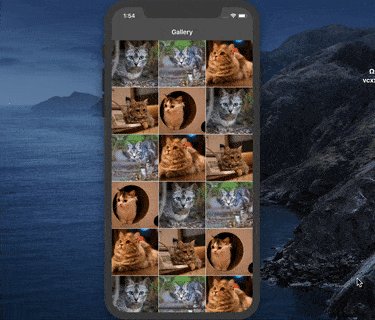
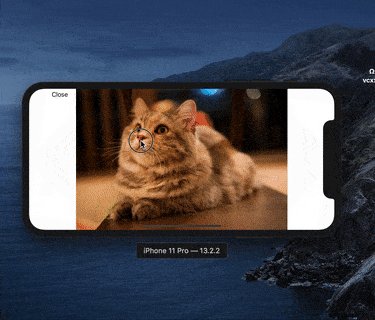
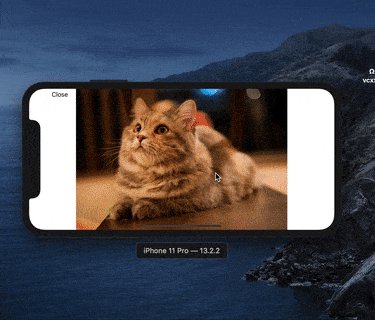
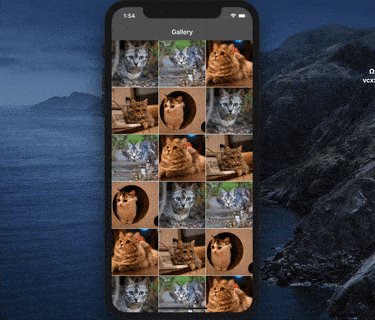
ImageViewer.swift — это простая в использовании библиотека, используемая для галереи изображений.
Поддерживает «ночной» режим, альбомную ориентацию, перетаскивание.
I.3. SideMenu

![]()
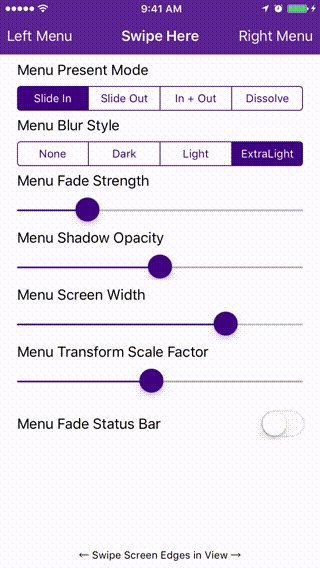
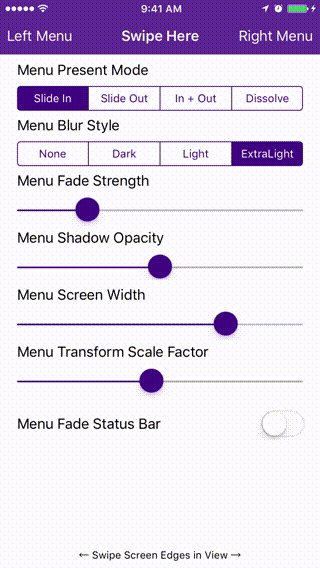
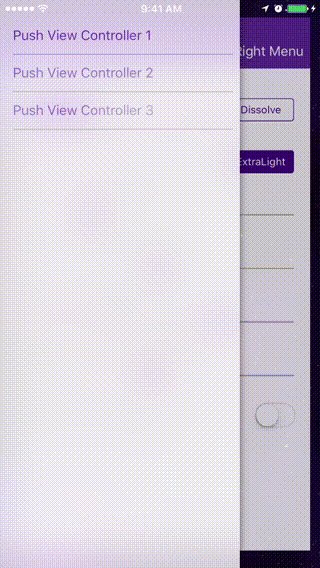
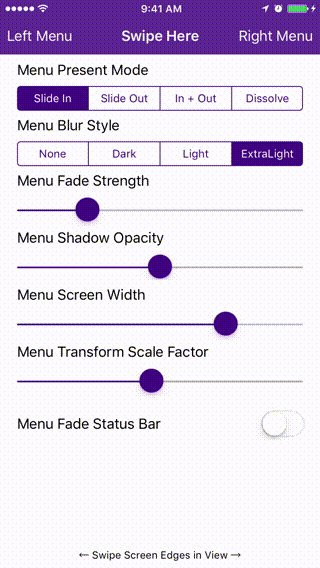
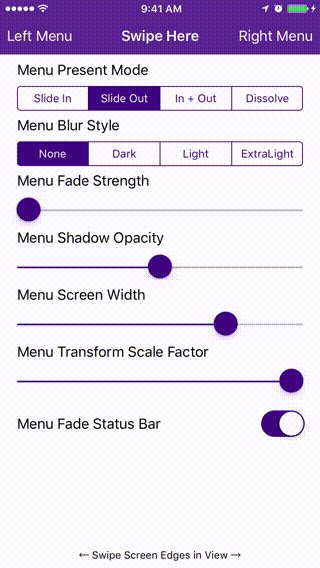
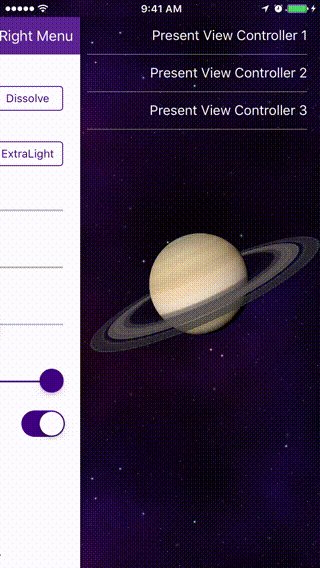
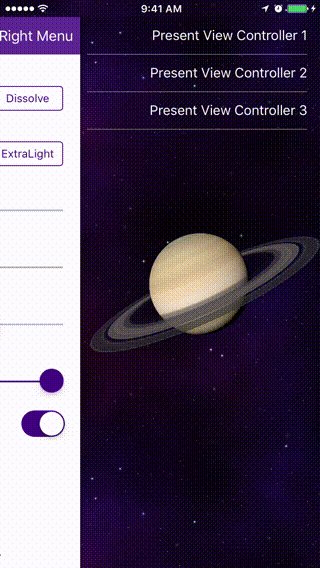
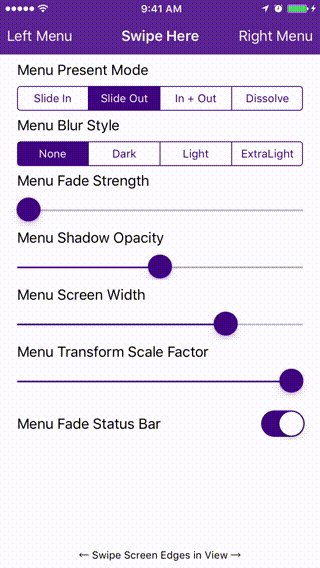
 SideMenu — боковое меню с настраиваемыми элементами управления. Может быть реализовано в раскадровке или программно, доступно восемь разных стилей анимации.
SideMenu — боковое меню с настраиваемыми элементами управления. Может быть реализовано в раскадровке или программно, доступно восемь разных стилей анимации.
Настраиваемо, поддерживается жест «смахивание» для перехода между боковыми меню в обе стороны.![]()
I.4. SPPermissions

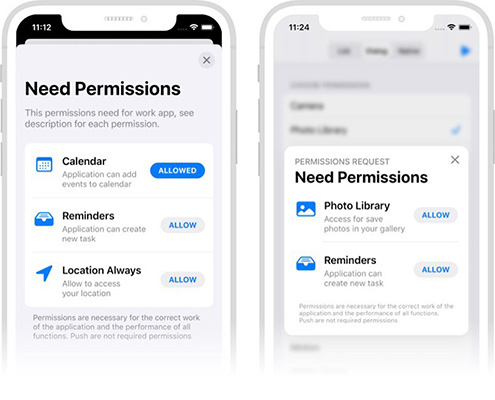
SPPermissions — API, запрашивающий у пользователя разрешения. Три разных режима: список, диалог и нативный.
Интерфейс в стиле Apple, поддерживает iPhone, iPad, «ночной» режим и tvOS.
Поддерживаемые запросы на разрешение: • Камера • Библиотека фотографий • Уведомления • Локации • Микрофон • Календарь • Контакты • Движения • Медиа • Голосовые сообщения • Bluetooth
I.5. SPStorkController

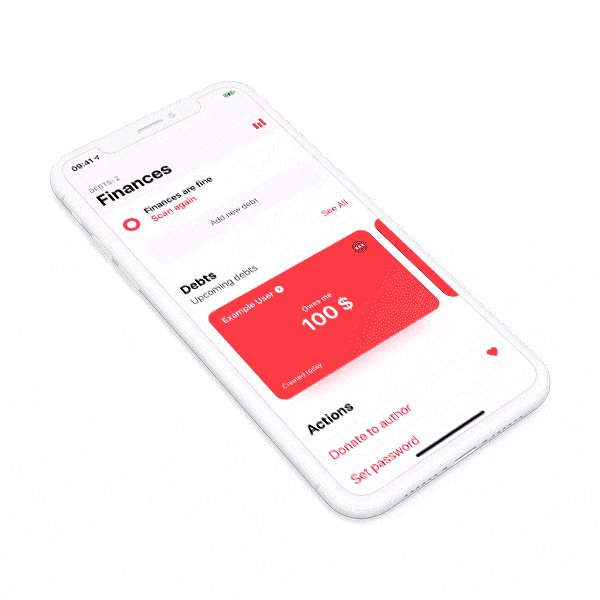
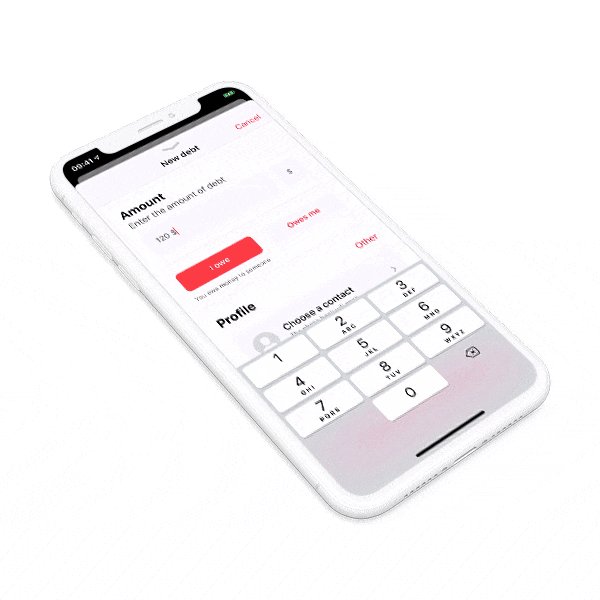
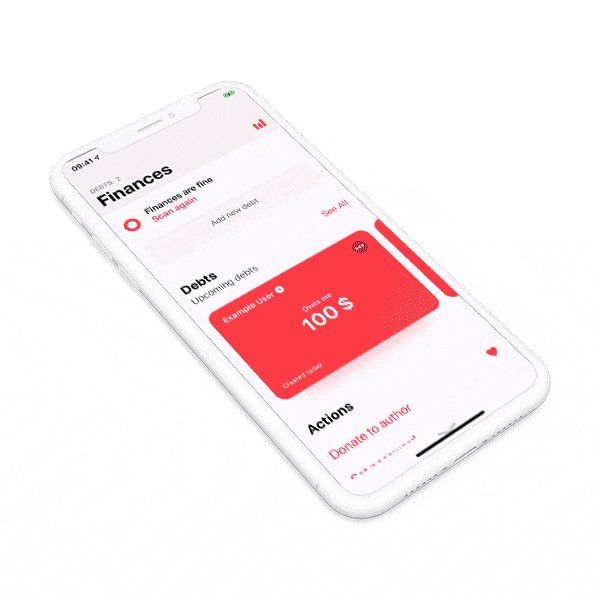
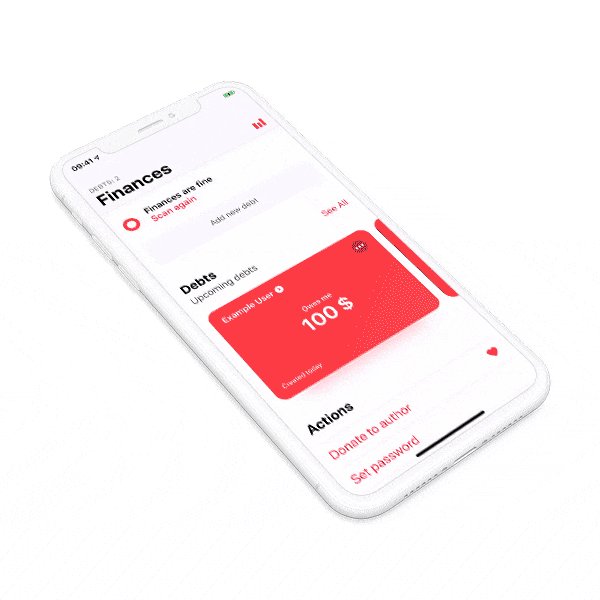
Наконец, SPStorkController — контроллер, созданный в Swift, похожий на приложения Apple Music, Mail и Podcast.
Он просто добавляет кнопку закрытия слева от панели навигации и стрелку в середине.![]()
Часть II. 5 iOS-библиотек для Вашего следующего приложения (оригинал)
II.1. PhoneNumberKit

Для затравки — PhoneNumberKit, облегченная iOS-библиотека, полностью созданная в Swift 5.0, для анализа, форматирования и проверки международных телефонных номеров.
И впрямь проста в использовании — для работы нужны только такие строки кода:![]()
import PhoneNumberKit
let phoneNumberKit = PhoneNumberKit()
do {
let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644")
let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true)
}
catch {
print("Generic parser error")
}
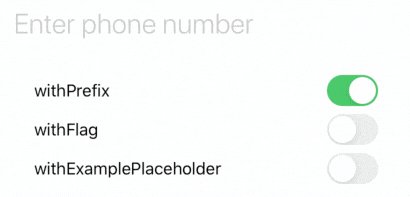
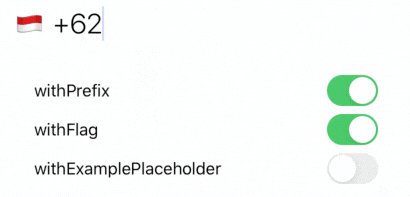
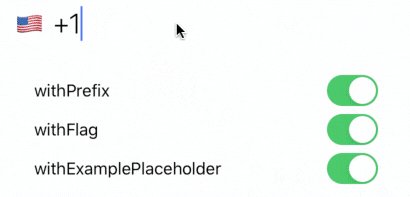
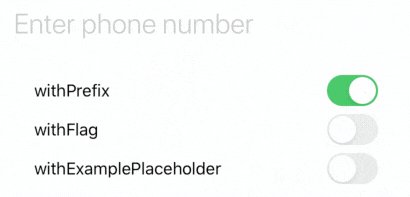
Эта библиотека также включает в себя красивый PhoneNumberTextField, который можно настроить следующими способами:
withFlagпокажет флаг страны для текущего региона. Флаг будет отображаться в левой части текстового поля.withExamplePlaceholderбудет использовать атрибутattributePlaceдля показа номера примера дляcurrentRegion.
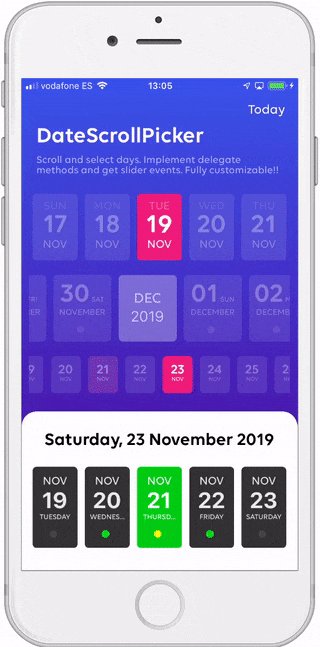
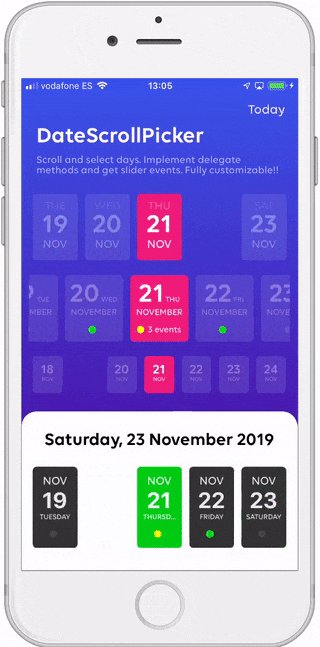
II.2. DateScrollPicker

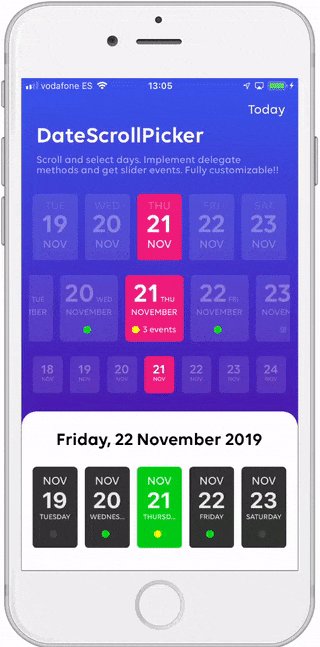
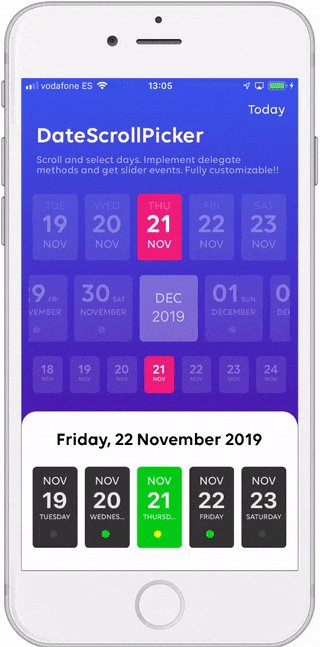
DateScrollPicker — полностью настраиваемое представление даты с функцией выбора, написанное в Swift 5.
Этот календарь содержит коллекцию с бесконечными ячейками дат и анимированным выбором, который можно настроить, выбрав собственный шрифт и цвет.
Например, легко настроить количество отображаемых дней, отметить формат даты, изменить шрифт/цвет и настроить многие другие параметры.![]()
II.3. PostalCodeValidator

PostalCodeValidator является валидатором для почтовых индексов, поддерживающий более 200 регионов.
Всего несколько строк кода, чтобы заработало:![]()
import Foundation
import PostalCodeValidator
if let validator = PostalCodeValidator(locale: .current) { // United States (IT)
validator.validate(postalCode: "43100")) // true
validator.validate(postalCode: "123456789")) // false
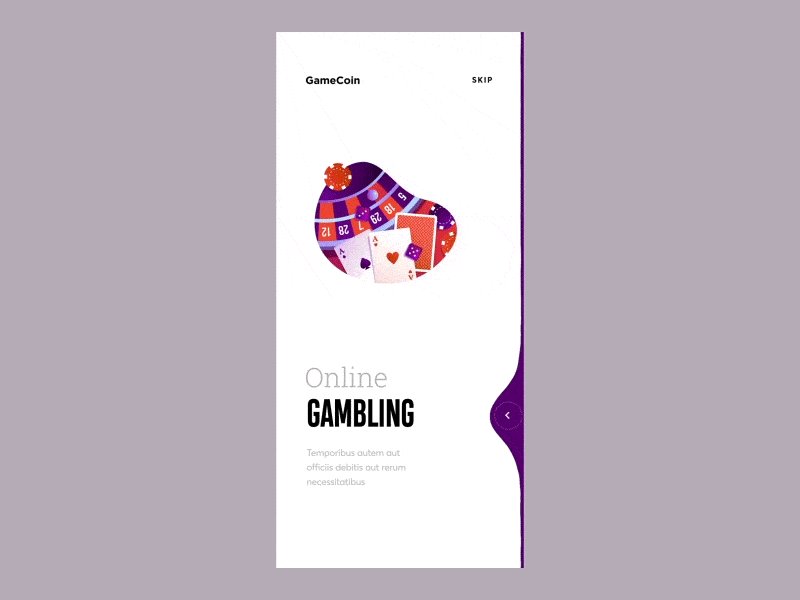
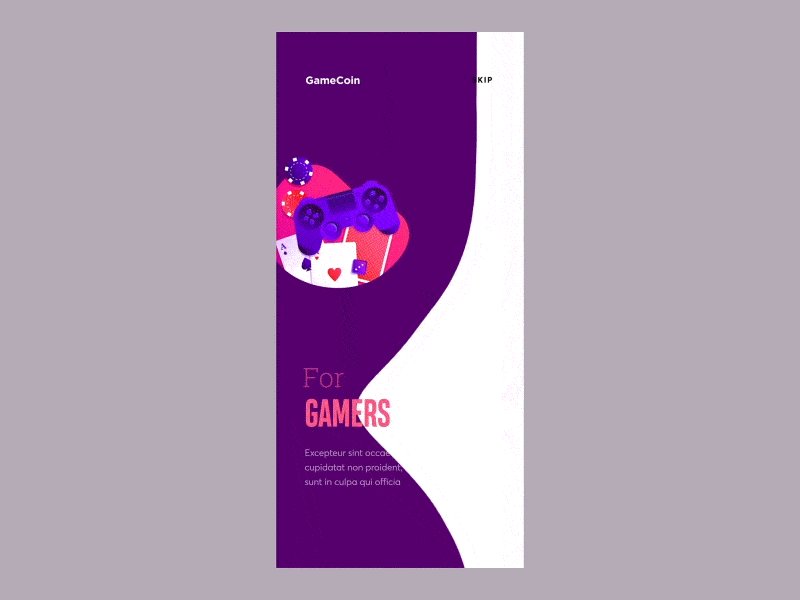
}II.4. liquid-swipe

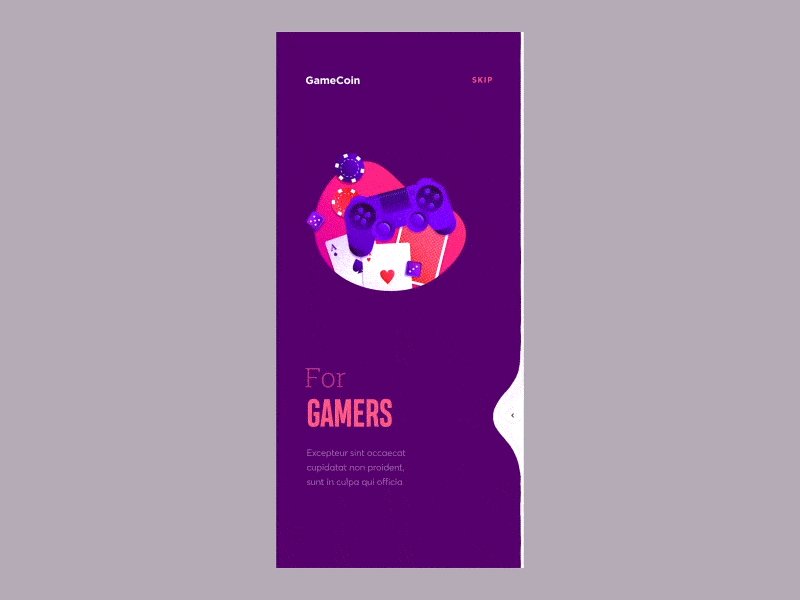
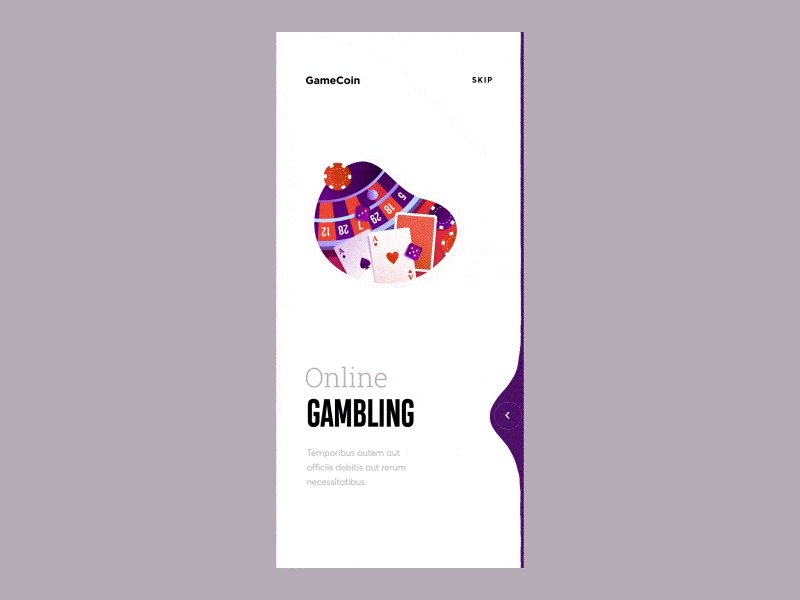
liquid-swipe — простой в использовании элемент управления swipe-container, который можно использовать в своём приложении — например, для первого запуска учебника или для адаптации.
Чтобы использовать его, необходимо создать экземпляр класса LiquidSwipeContainerController из раскадровки или кода, а затем установить источник данных в соответствии с классом LiquidSwipeContainerDataSource.
II.5. FloatingPanel

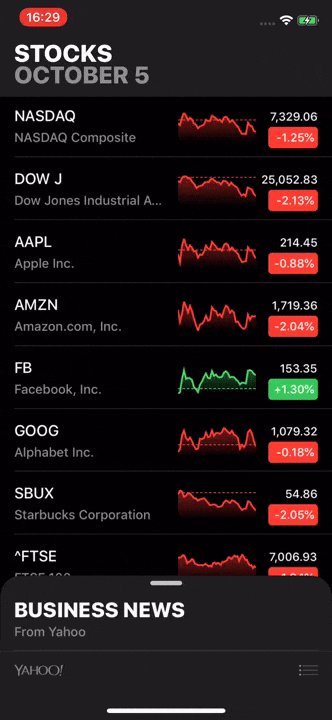
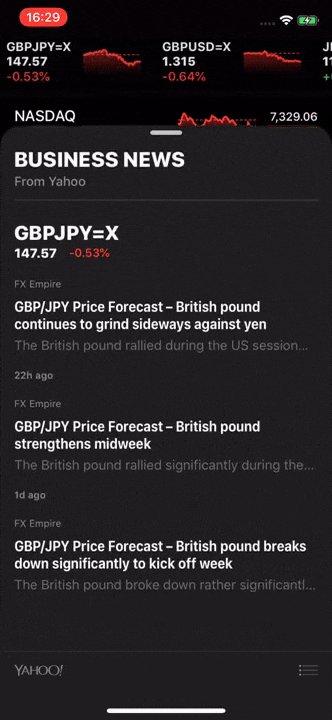
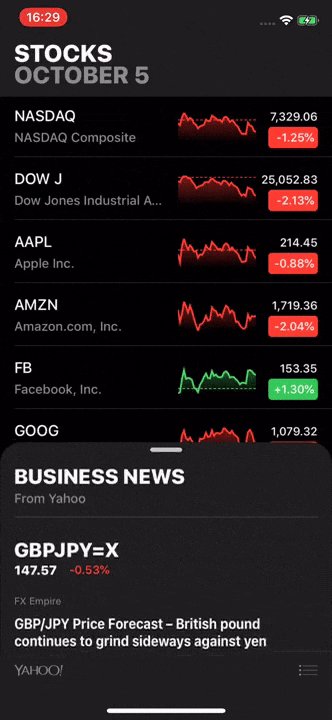
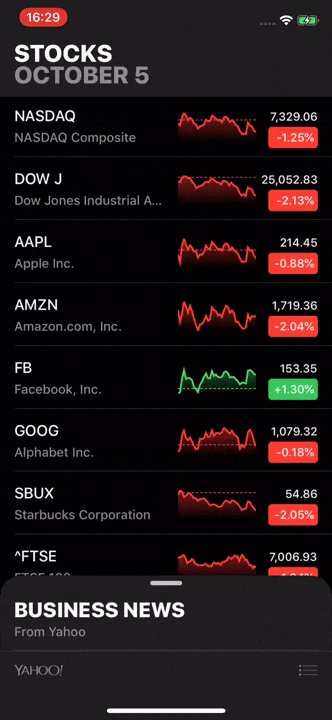
Напоследок в этом разделе, FloatingPanel — чистый и легкий пользовательский интерфейс с плавающей панелью для приложений iOS, таких как Apple Maps.
Библиотека предлагает множество настроек дизайна, например, маркер захвата, компоновку дескриптора захвата, заполнение контентом, а также размеры полей и события для жестов. Также можете создать дополнительную плавающую панель для деталей.
Для получения дополнительной информации есть официальный README.![]()
Часть III. 5 iOS-библиотек для улучшения интерфейса Вашего приложения (оригинал)
III.1. BSZoomGridScrollView

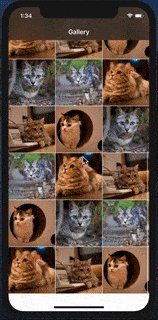
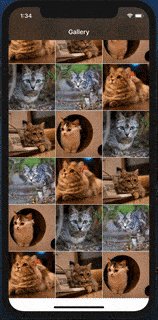
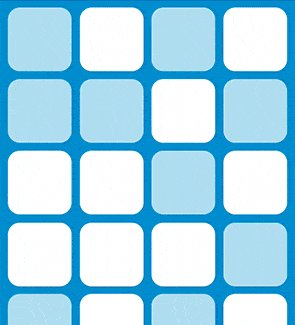
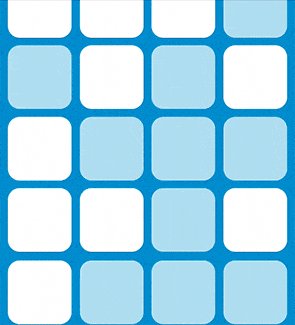
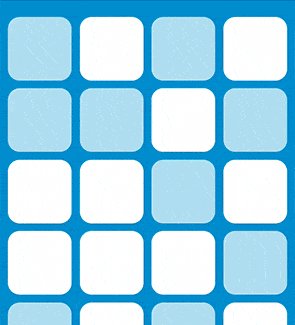
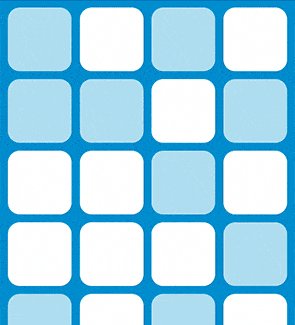
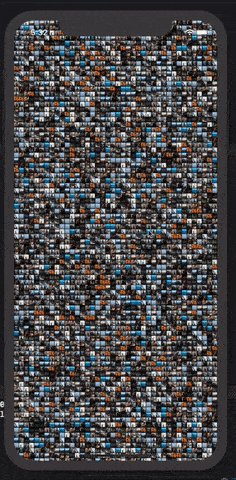
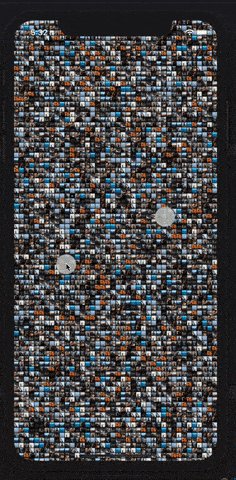
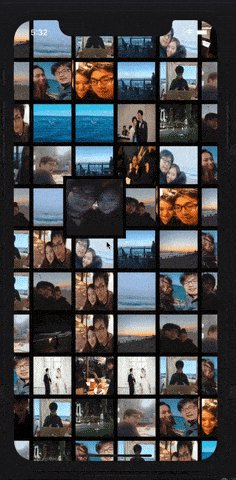
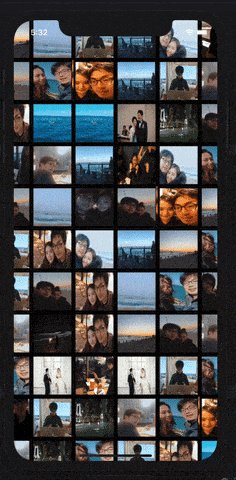
Тут перво-наперво идёт BSZoomGrid ScrollView, iOS-библиотека на Swift, предоставляющая представление с прокруткой сетки, содержащее весь массив изображений с возможностью масштабирования, наподобие приложения Apple Photos.
Библиотека активизирует изображение, выбранное пользователем долгим нажатием и жестом масштабирования. Интерфейс также можно настроить для изменения количества столбцов и строк.![]()
III.2. BouncyLayout
BouncyLayout — это библиотека, работающая с каждым UICollectionView и заставляющая ячейки подпрыгивать! Написано полностью на Swift, поддерживает горизонтальную и вертикальную прокрутку.
Что нужно сделать, чтобы заработало — импортировать BouncyLayout, создать экземпляр данного класса и добавить в свой UICollectionView. Например:
import BouncyLayout
let collectionLayout = BouncyLayout()
UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)III.3. Gliding Collection

Gliding-collection — это красивый, настраиваемый вид горизонтальной и вертикальной прокрутки, реализованный в UICollectionView.
Чтобы использовать его, необходимо создать класс контроллера представления, добавить UIView на Storyboard и изменить класс на GlidingCollection, затем подключить представление к вашему коду с помощью @IBOutlet, настроить контроллер представления на GlidingCollectionDatasource и настроить контроллер представления соответстввующий UICollectionViewDatasource.
Если вам нужна дополнительная информация о том, как реализовать эту библиотеку, обратитесь к разделу «как использовать» на Github.![]()
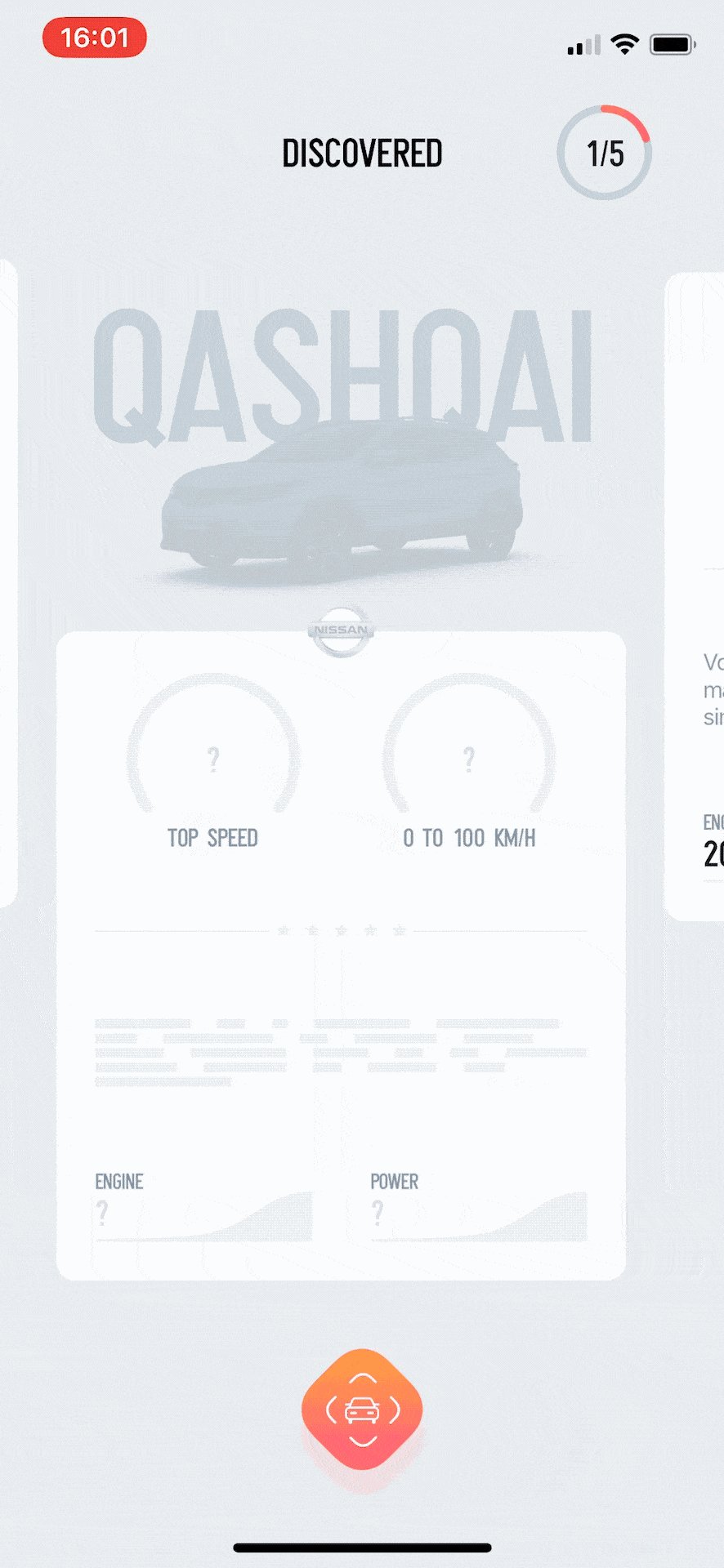
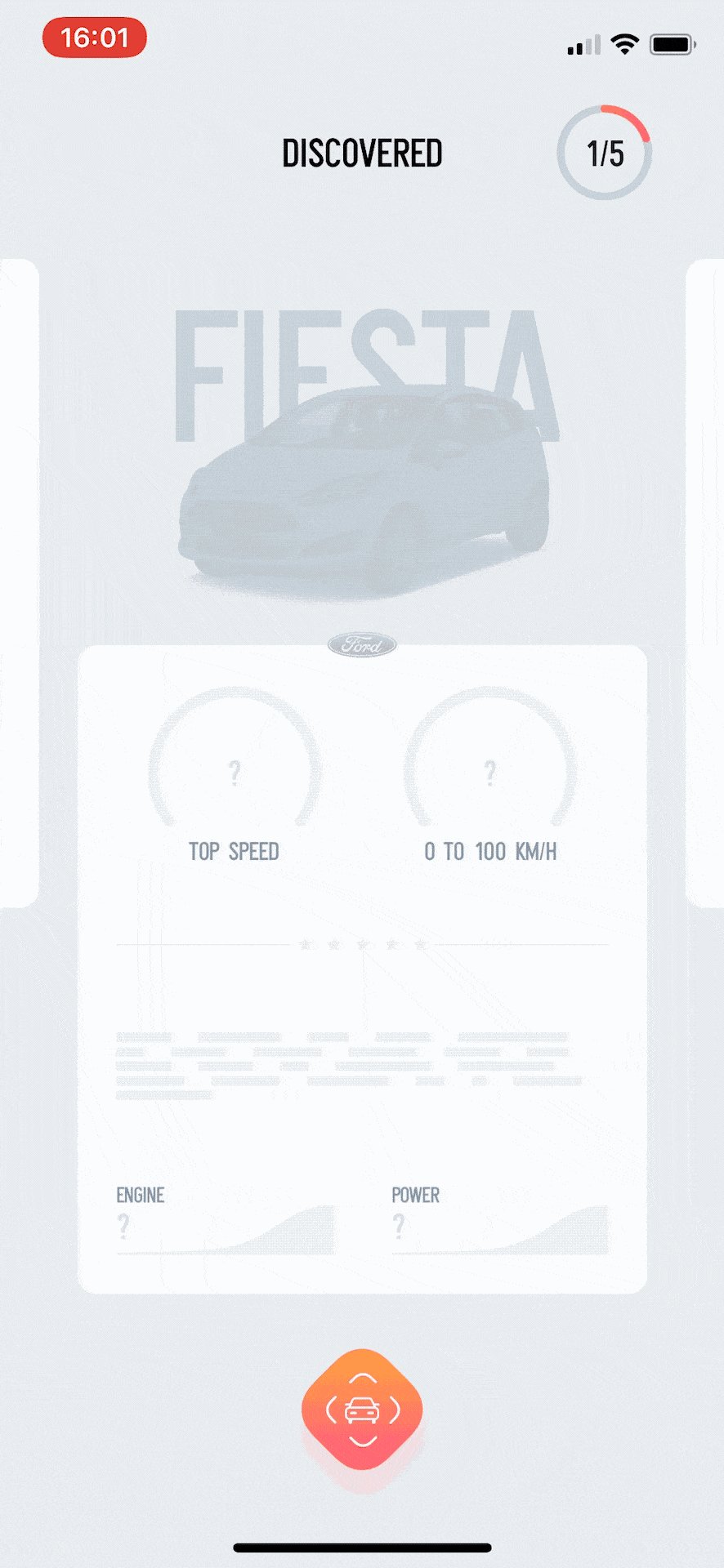
III.4. CarLensCollectionViewLayout

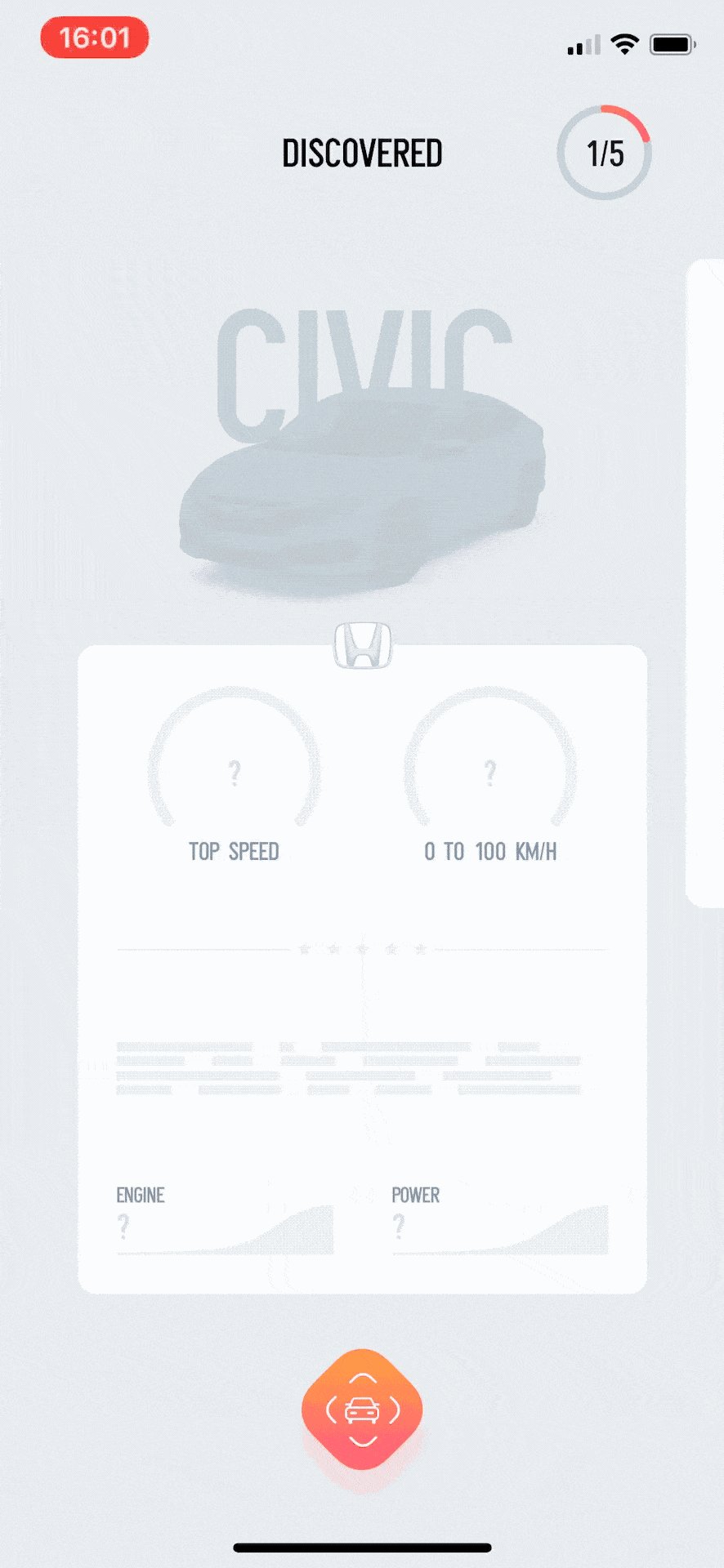
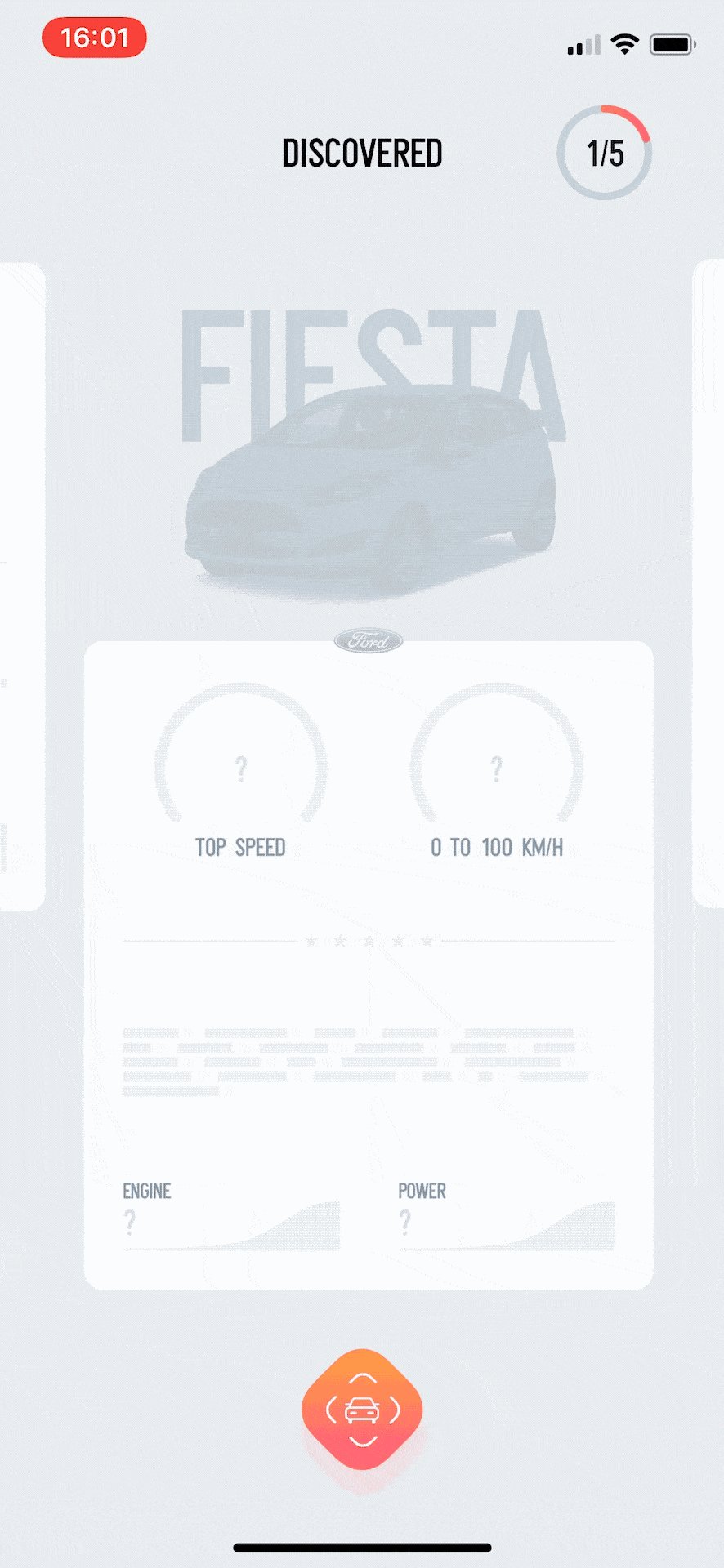
CarLensCollectionViewLayout — простой в использовании макет представления коллекции, который позволяет создавать анимацию в виде карты в UICollectionView с помощью нескольких строк кода!
Вы также можете настроить макет, изменив параметры, доступные в CarLensCollectionViewLayoutOptions. Например:
MinimumSpacing — минимальное расстояние между ячейками.
DecelerationRate — замедление для прокрутки.
ShouldShowScrollIndicator — нужен ли индикатор прокрутки.
Item Size — Устанавливает размер ячеек.![]()
III.5. Hue

И на закуску, Hue — универсальная утилита, которая понадобится для работы с цветом.
С этой библиотекой легко использовать шестнадцатеричный цвет, вычислять цветовые свойства (такие как .isDarkColor или .isBlackOrWhite), применять альфа-каналы, создавать градиенты, получать синий/зеленый/красный компонент из цвета и многое другое!
Больше примеров — на официальном репо.![]()
Часть IV. 5 iOS-библиотек, которые сделают пользовательский интерфейс вашего приложения действительно популярным (оригинал)
IV.1.TKSwitcherCollection
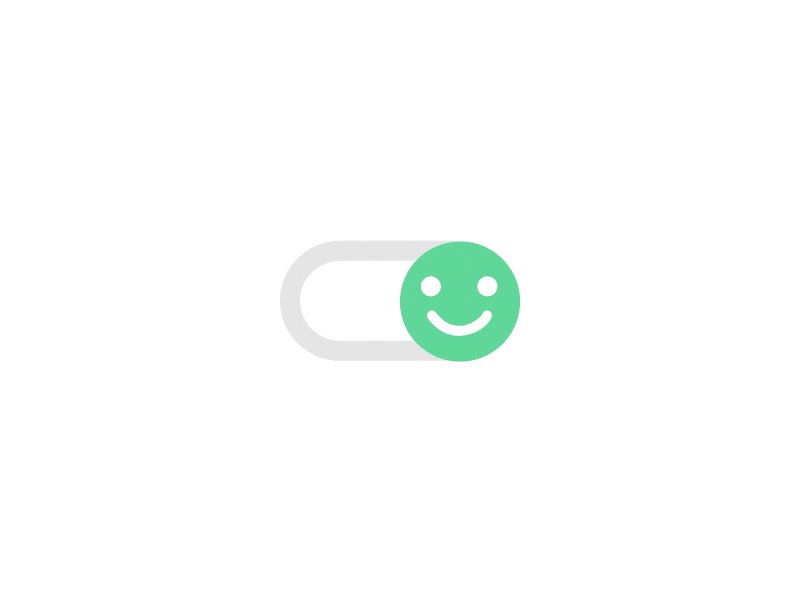
Вначале TKSwitcherCollection, коллекция анимированных управляющих переключателей.
На данный момент доступно четыре различных переключателя:
TKSimpleSwitch → Традиционный вертикальный переключатель.
TKExchangeSwitch → Переключатель, меняющий форму при касании.
TKSmileSwitch → Эмо-переключатель (грустный/весёлый).
TKLiquidSwitch → Переключатель с анимацией в жидком стиле.
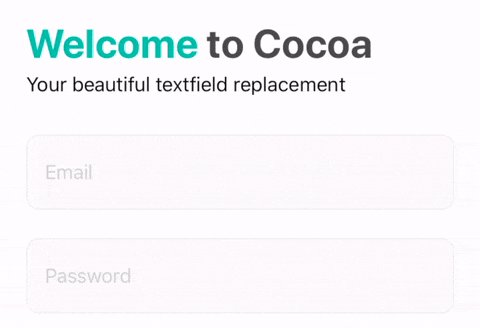
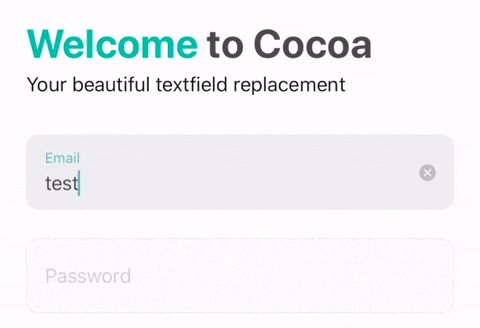
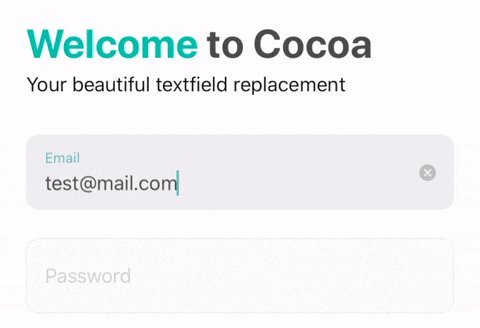
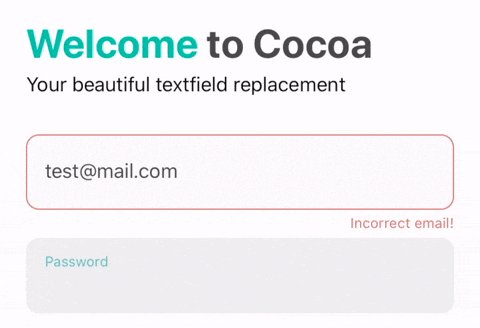
IV.2.CocoaTextField

CocoaTextField — небольшая библиотека для работы с текстовыми полями. Может использоваться как программно, так и с раскадровками.
Настраиваются активный/неактивный цвет подсказок, цвет фона по умолчанию или в фокусе, цвета границ и ошибок и т.п. Если использовать программно, пример ниже:![]()
let v = CocoaTextField()
v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1)
v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1)
v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1)
v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1)
v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1)
v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7)
v.borderWidth = 3
v.cornerRadius = 14IV.3.EXPANDING COLLECTION

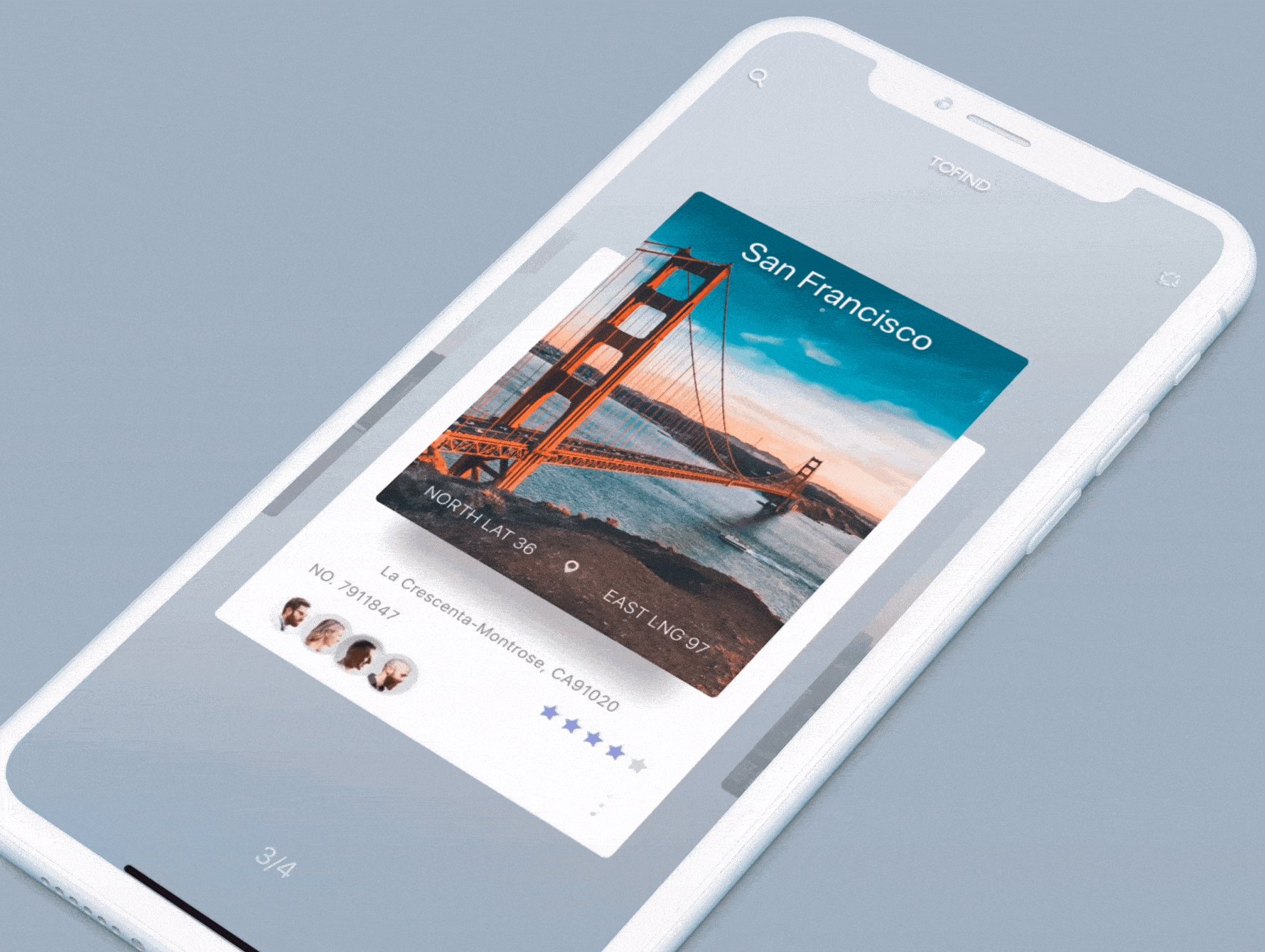
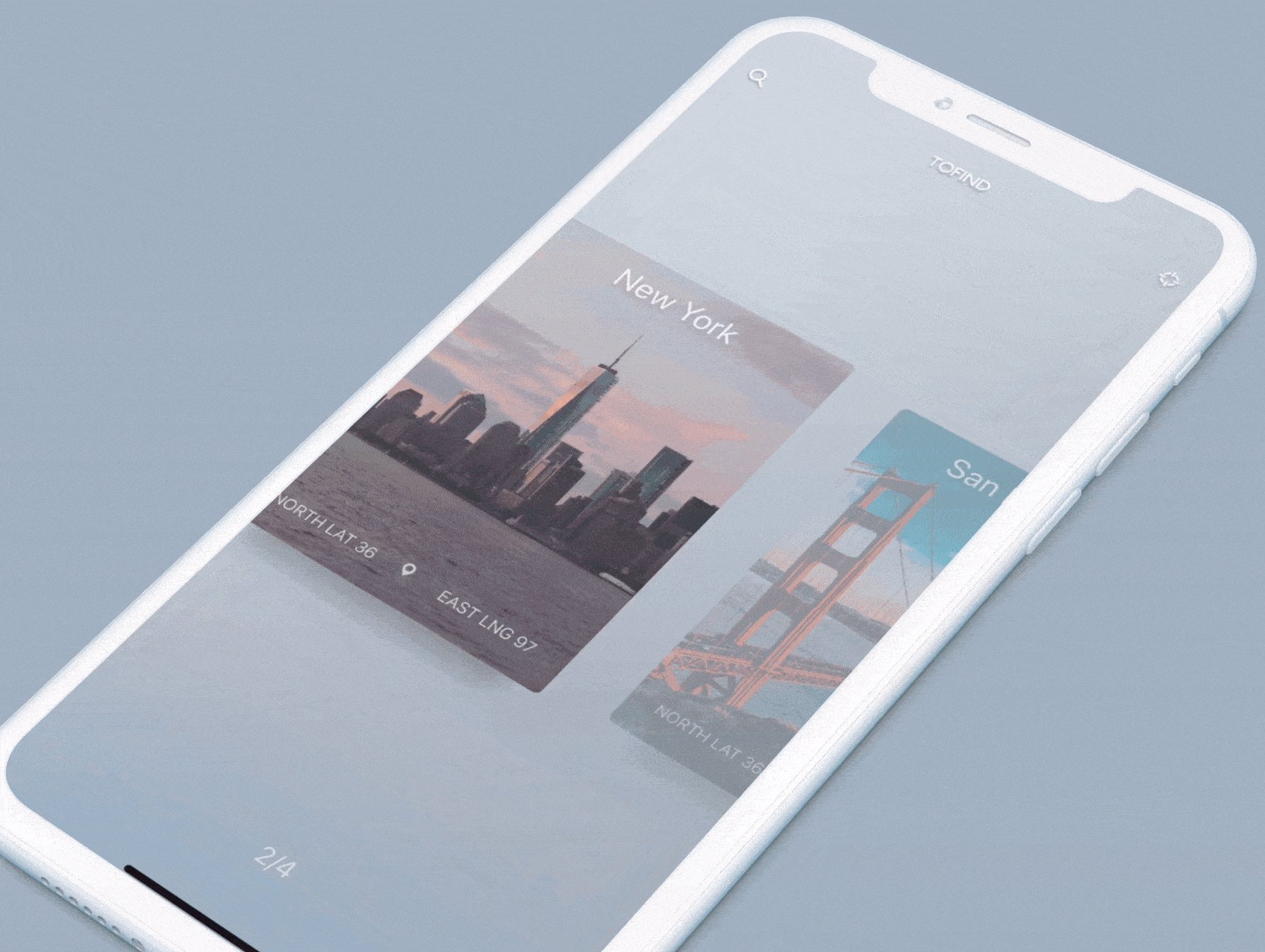
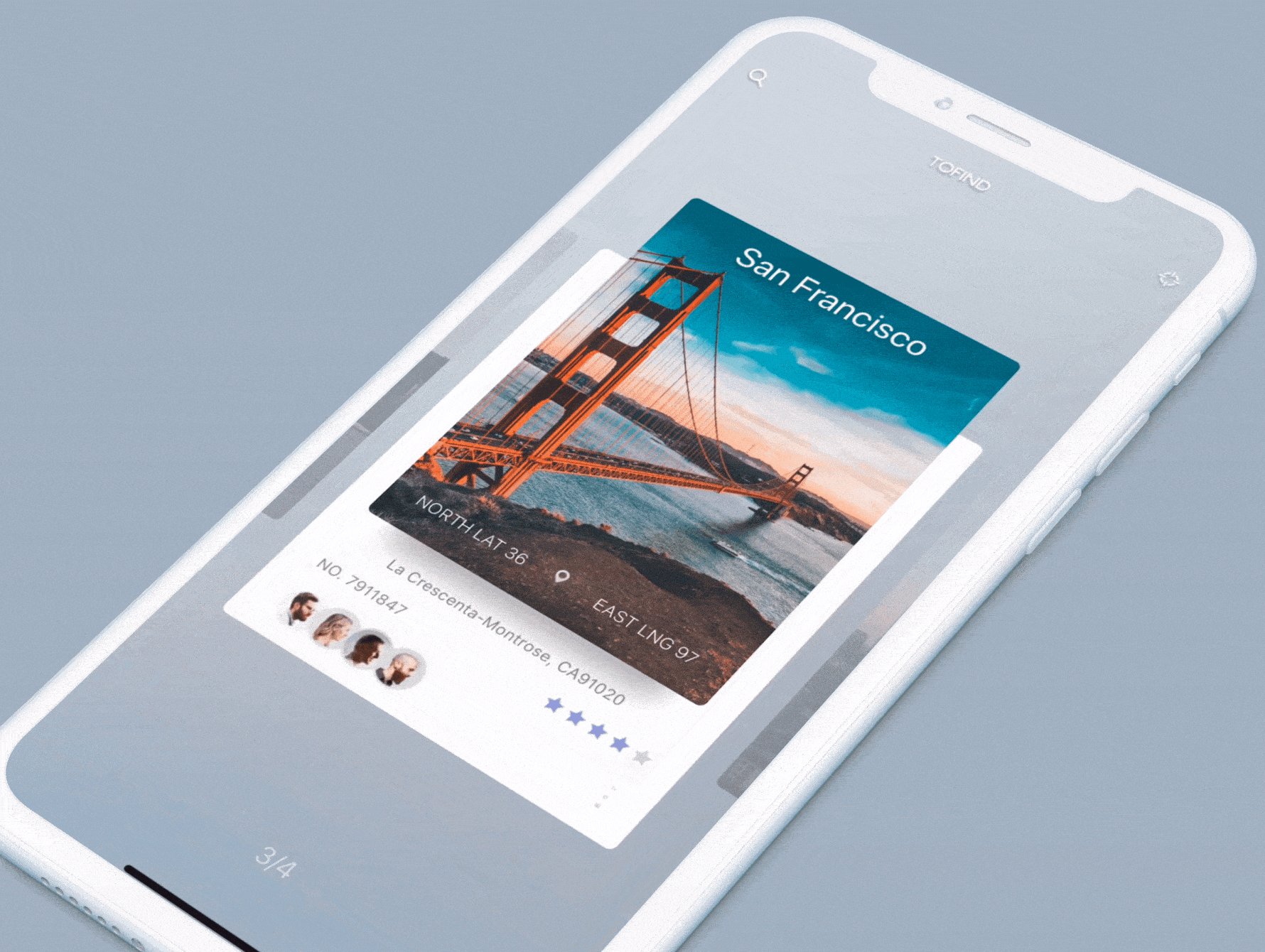
EXPANDING COLLECTION — это Swift-библиотека, анимирующая дизайн UI-контроллера.
Чтобы использовать, требуется импортировать expanding_collection, а затем создать UICollectionViewCell, наследуемый от BasePageCollectionCell. После чего добавляется FrontView и BackView. Тогда можно создать UIViewController, наследуемый от ExpandingViewController, зарегистрировать ячейку, созданную на первом шаге, и добавить UICollectionViewDataSource.
Более подробную информацию о реализации можно найти в официальном репозитории.![]()
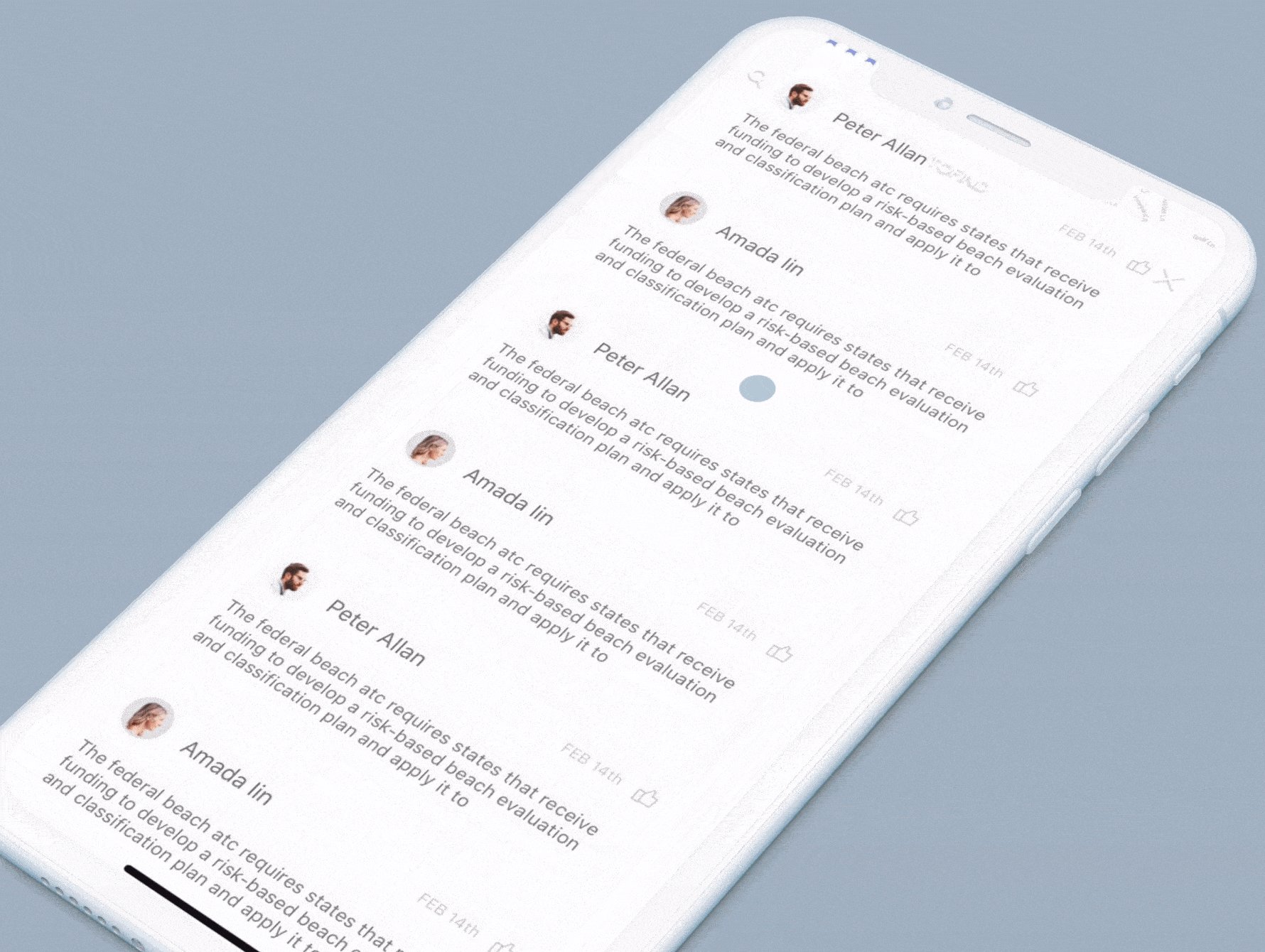
IV.4 AnimatedCollectionViewLayout

ICollectionView не имеет анимационного эффекта перехода по умолчанию при прокрутке между элементами. AnimatedCollectionViewLayout — это подкласс UICollectionViewLayout, который добавляет пользовательские переходы и анимацию в UICollectionView, не затрагивая существующий код!
Чтобы использовать его, нужно импортировать библиотеку в проект. Затем создать объект AnimatedCollectionViewLayout, в нём настроить animator и назначить для UICollectionView.![]()
IV.5.CollectionViewSlantedLayout

Завершаем CollectionView Slanted Layout — ещё один подкласс UICollectionViewLayout, позволяющий отображать наклонные ячейки в UICollectionView. Работает с каждым UICollectionView, хоть с горизонтальным хоть с вертикальным, с динамической высотой ячеек.
Что можно настроить: размер/направление/угол наклона, направление прокрутки, межстрочный интервал, размер элемента и возможность исключить наклон первой/последней ячейки.![]()
Автор: EdisonSoftware