Предположим, от такого занятия Ваши веки постепенно тяжелеют, и… Приходится пробудиться от необходимости понять чужой код и привести его в порядок. На мой взгляд, визуально сканировать иероглифы не так сложно как может показаться сначала. Как бы то ни было, необходимо уметь читать чужой код и редактировать, и один процесс не существует без второго.
Читать полностью »
Метка «верстка» - 7
Как научиться читать чужой код
2012-05-09 в 9:38, admin, рубрики: Веб-разработка, верстка, Песочница, метки: версткаWeb-технология vs Скорость разработки и производительность
2012-05-06 в 3:23, admin, рубрики: css, html, web-разработка, веб-дизайн, Веб-разработка, верстка, графика, метки: css, html, web-разработка, верстка, графикаПродолжая тему данного поста, прокомментирую слова tushev:
А еще интерфейс в старинной OS/2 требовал на порядки меньше ресурсов CPU и памяти.
Да, это действительно так – на порядки.
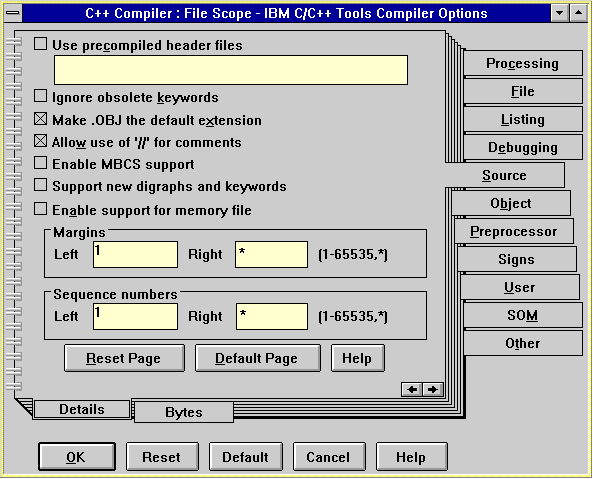
У меня нет универсального решения, и конечно я понимаю, что есть реальность, данная нам сегодня в ощущениях (исторические наслоения в виде HTML и CSS всех версий, HTTP). И очень тяжело что-либо изменить глобально. Но я хочу, чтобы каждый разработчик задумался над абсурдностью современного состояния дел в web-технологии. Иначе кардинального решения не будет ни у кого и никогда. Поэтому приведу факты, наводящие на размышления.
Пример UI 20-летней давности, который я предлагаю сначала воспроизвести всем апологетам HTML и CSS на этих языках, прежде чем минусовать «карму»:

Как мы будем верстать, когда экраны станут многопиксельными, а пикселы еле разлечимыми
2012-04-11 в 10:46, admin, рубрики: css, ipad, браузеры, Веб-разработка, векторная графика, верстка, метки: iPad, векторная графика, верстка  Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.
Данный пост не про конкретные решения по верстке сайтов в будущем, а сбор мнения хабрасообщества, как нам жить дальше.
Вопрос этот у меня возник не случайно. Есть интересный проект, заказчиками которого являются фанаты Айпадов и Айфонов. Им очень важно, чтобы сайт одинаково хорошо отображался и там и там. То есть ширина экрана плавает от 800 до 2000 пикселей в ширину.
Что нам делать с картинками в оформлении?
Да, сейчас все браузеры научились хорошо масштабировать сайты. Нажал Ctrl, покрутил скроллом, и твой сайт в том размере, как тебе удобно. Но если растровую картинку 30 на 80 пикселей увеличить в трое, красоты это не прибавит.
Мы в нашей рутинной работе верстальщиков уже привыкли к тому, что полностью зависим от пикселей. Мы все считаем в пикселях. Не важно, как мы встраиваем картину: в фоне или тегом Img.
Я вижу 2 принципиальных решения:
1. Использование разных файлов под конкретное разрешение, JS определяет размер экрана, предлагает определенный файл CSS, который в свою очередь подгружает нужные картинки.
2. Переход на векторную графику в оформлении сайта.
Основы настройки алгоритмов непропорционального масштабирования в Web-to-Print
2012-04-06 в 9:28, admin, рубрики: ERP-системы, indesign, Блог компании BrandMaker Russia, веб-приложения, веб-сервисы для бизнеса, верстка, дизайн, масштабирование, обработка изображений, работа с изображениями, метки: indesign, веб-приложения, веб-сервисы для бизнеса, верстка, дизайн, масштабирование, работа с изображениямиВ одной из своих прошлых публикаций мы рассказывали о том, как на базе нашего модуля Web-to-Print можно настроить гибкое масштабирование печатных макетов через веб-интерфейс – чтобы сами заказчики могли автоматически переверстывать макеты под нужные им размеры, не обращаясь к услугами дизайнера.
В той статье показано, как эта функция выглядит с точки зрения юзера – как он в итоге буквально в три клика может изменять пропорции макета и получать готовые к печати файлы. Сегодня же представляю вашему вниманию обратную сторону медали – за счет чего достигается вся эта лёгкость и как настраиваются алгоритмы для автоматической переверстки макетов.
Читать полностью »
Каким я хочу видеть HTML6
2012-03-28 в 16:18, admin, рубрики: html, web-разработка, верстка, метки: html, web-разработка, верстка Заранее хочу предупредить, что тут вы не найдёте каких-либо исследований на тему развития веба и html в частности. Тут не будет ни оценки важности CSS3 ни семантики тегов html4 — html5. Это просто крик в пустоту о том, каким инструментом я, как верстальщик, хотел бы пользоваться.
Если интересно, прошу пожаловать под кат.
Читать полностью »
Логика типичного заказчика – взгляд изнутри
2012-03-28 в 11:03, admin, рубрики: Веб-разработка, веб-студия, верстка, Песочница, Программирование, проектирование, разработка сайтов, метки: веб-студия, верстка, Программирование, проектирование, разработка сайтов У каждой компании, которая адекватно оценивает обширные возможности Интернета, появляется желание создать свое представительство в сети. Наша компания уже долгое время занимается туристскими поездками в Хабаровском крае, решила для планомерного развития обозначить свою деятельность также. 
Директор поставил задачу создать собственный сайт, который бы позволял публиковать всю текущую информацию, горячие предложения и отзывы туристов о своем отдыхе.
Мне как менеджеру по связям с общественностью, если брать официально. И как самому молодому парню, если брать реально. Поставили задачу сделать сайт и выделили на это «отрывая от сердца» 30 тысяч рублей. Всю мою деятельность можно разделить на несколько этапов:
1) Сбор первичной информации:
Для того чтобы понять, как запустить сайт, я обратился за помощью к своему другу, который учился на 4 курсе на специалиста по IT в экономике и банковском деле. Читать полностью »
Введение в CSS3 Grid Layout. Работаем с сетками
2012-03-26 в 10:45, admin, рубрики: css, css3, internet explorer 10, Windows 8, Блог компании Microsoft, веб-дизайн, верстка, метки: css3, internet explorer 10, Windows 8, версткаВведение

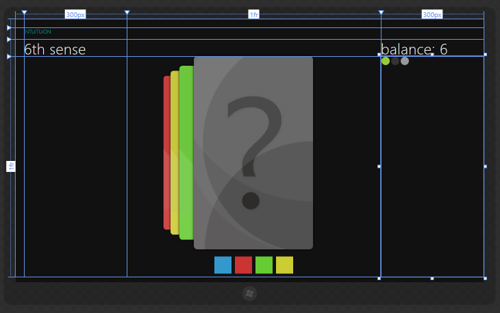
Модуль CSS3 Grid Layout — это один из самых интересных, на мой взгляд, модулей в семействе CSS3. Официальная история модуля в виде черновика спецификации насчитывает сегодня чуть менее года. О предварительном анонсе еще с названием CSS Grid Alignment на TPAC 2010 Владимир Юнев писал еще в декабре 2010. Надо также отметить, что с чуть другим названием и несколько отличным синтаксимом, но с той же сутью, он был заявлен в качестве WD еще в 2007г. Сегодня работы по доводке модуля идут полным ходом, предварительная реализация уже есть в Internet Explorer 10 и есть надежда, что поддержка новых возможностей также появится в будущих версиях других популярных браузеров.
Зачем нужен Grid Layout?
Задача, которую решает модель CSS3 Grid Layout очень проста и понятна любому веб-верстальщику (да и не только ему): предоставить удобный механизм расположения контента по виртуальной сетке.
В отличие от старых табличных подходов, основанных на использовании table, здесь не замусоривается семантика документа и представление четко отделено от содержания. В отличие от различных вариаций блочной верстки со становящимися при сколь-нибудь сложной структуре безумными и многоэтажными float'ами в сочетании с вручную просчитанными отступами, здесь описание стилей становится тривиально простым и прозрачным. В отличии от абсолютного позиционирования с привязкой к координатам, здесь сохраняется гибкость. В отличие от популярных сегодня css/js — библиотек для разметки по сетке путем указания соответствующих классов (взять хоть те же bootstrap или yui css grids), здесь не замусоривается привязка классов.
Сплошное удовольствие! Осталось только дождаться широкой поддерки :) Впрочем, если вы планируете делать приложения в стиле Metro для Windows 8 на html/js, ключевые возможности, описываемые в модуле CSS3 Grid Layout, уже работают — и можно двигаться вперед, используя удобные и практичные механизмы.
Читать полностью »
Хождение по мукам: верстка для Safari под iOS (ч.1)
2012-03-21 в 10:02, admin, рубрики: css, html, iOS, javascript, safari, Веб-разработка, верстка, мобильные устройства, метки: iOS, javascript, safari, верстка, мобильные устройства .jpg)
Введение:
Доброго дня!
Работая в успешной веб-студии, ориентированной на западный рынок, практически не существует проекта, в ТЗ к которому нет строки «корректное отображение на мобильных устройствах». Под мобильными устройствами в данном случае подразумеваются смартфоны и планшеты под управлением Android и iOS. Таким образом, современному веб-разработчику (дизайнеру / программисту / верстальщику) никак нельзя не учитывать особенности отображения конечного продукта на вышеупомянутых девайсах.
Нельзя сказать, что валидный, кроссбраузерный код, который корректно отображается на старших настольных братьях даст совершенно иную картину при запуске на мобильной платформе — сейчас уже ситуация обстоит куда лучше, нежели раньше. Однако, как показывает практика, все еще остались некоторые нюансы, которые необходимо учитывать. О тех, с которыми мне пришлось столкнуться в процессе тестирования в Safari под iOS я хочу сегодня рассказать.
MODx CMS / [Из песочницы] Sass плагин для MODX
2012-02-07 в 7:32, admin, рубрики: css, modx, plugin, sass, верстка, метки: css, modx, plugin, sass, верстка![MODx CMS / [Из песочницы] Sass плагин для MODX MODx CMS / [Из песочницы] Sass плагин для MODX](https://www.pvsm.ru/images/ad1b8f63b052629492bd18b192dcd17d.gif)
Начинающим: удобный инструмент для верстки, создание и понимание работы плагинов в MODx.
Sass — правильный CSS
Многое (если не всё), чего не хватало старому доброму CSS (вплоть до CSS3), реализовано в расширенном формате написания каскадных таблиц стилей — Sass. Не зря приверженцы Ruby on Rails (откуда берет корни Sass) ласково называют его «синтаксический сахар».
После того, как попробуешь Sass «на вкус», становится трудно отмахнуться от идеи ввести его в боевой арсенал каждого верстальщика. Ведь до чего удобно, например, задать в $переменных значения цветов корпоративной гаммы заказчика, чтобы, если тому вдруг понадобится, с еще большейЧитать полностью »
