
BottomAppBar — это один из новых Android Material компонентов, которые были представлены на Google I/O 2018. Это по сути расширение компонента Toolbar. Новый BottomAppBar располагается в нижней части окна приложения в отличие от тулбара, который находится в его верхней части. С помощью этой парадигмы команда Material Design ожидает нового пользовательского опыта (UX). BottomAppBar намного более доступен для пользователя в сравнении с обычным тулбаром. Переместив панель управления и меню в нижнюю часть приложения, BottomAppBar предлагает кардинально новый дизайн для Android приложений.
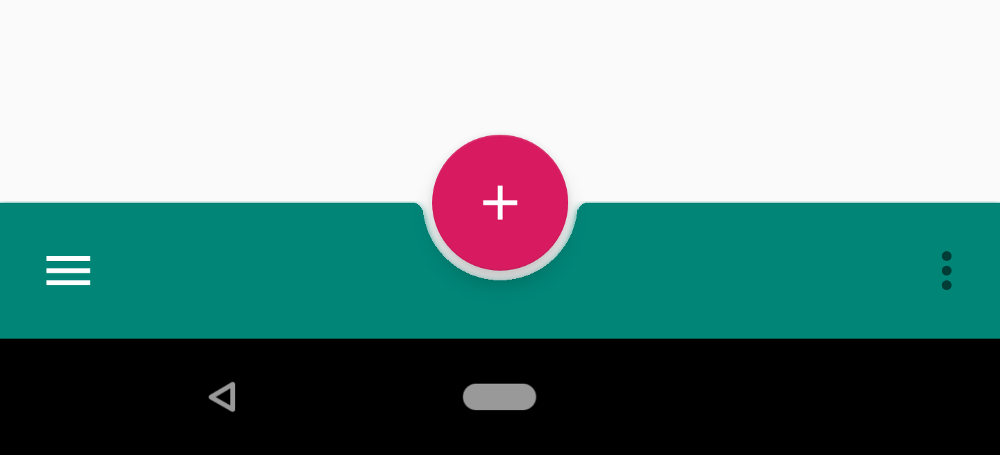
Вместе с BottomAppBar также изменилось расположение Floating Action Button (FAB) (рус. плавающая кнопка действия). Теперь FAB могут быть размещены либо «врезаясь» в BottomAppBar, либо перекрывая его.
В этой статье будет продемонстрирована реализация основ BottomAppBar вместе с новыми вариантами размещения FAB.
Настройка
Для начала требуются небольшие первоначальные настройки.
Подробное объяснение того, как включить Material компоненты для вашего Android проекта, вы можете найти на этой странице. Кроме того, в этом туториале вам необходимо использовать Android Studio 3.2 или выше.
Ниже приведены необходимые шаги настройки.
1.Добавьте репозиторий Google Maven в файле build.gradle.
allprojects {
repositories {
jcenter()
maven {
url "https://maven.google.com"
}
}
}2.Добавьте зависимость для material компонентов в файле build.gradle. Имейте в виду, что версия регулярно обновляется.
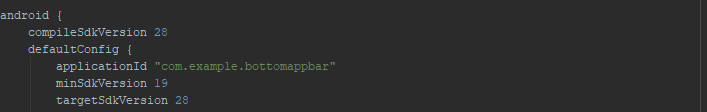
implementation 'com.google.android.material:material:1.0.0-alpha1'3.Установите в качестве compileSdkVersion и targetSdkVersion версию API минимум для Android P (т.е. 28 и выше).

4.Убедитесь, что ваше приложение наследует тему Theme.MaterialComponents, чтобы BottomAppBar использовал самый последний стиль. В качестве альтернативы вы можете задавать стиль для BottomAppBar при объявлении виджета в XML-файле макета следующим образом:
style=”@style/Widget.MaterialComponents.BottomAppBar”Реализация
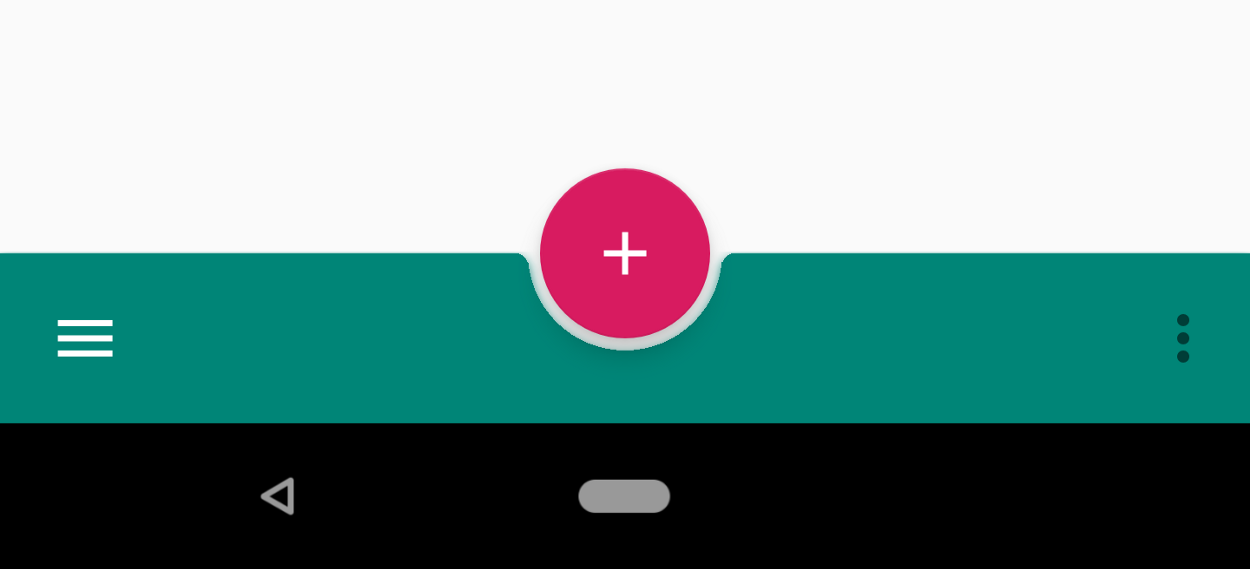
Вы можете добавить BottomAppBar в свой макет следующим образом. Также BottomAppBar должен быть дочерним элементом CoordinatorLayout.
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottom_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:fabAlignmentMode="center"
app:fabAttached="true"
app:navigationIcon="@drawable/baseline_menu_white_24"/>
Вы можете привязать FAB к BottomAppBar, указав id элемента BottomAppBar в атрибуте app:layout_anchor элемента FAB. BottomAppBar может обволакивать FAB или FAB может перекрывать BottomAppBar.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_add_white_24"
app:layout_anchor="@id/bottom_app_bar" />
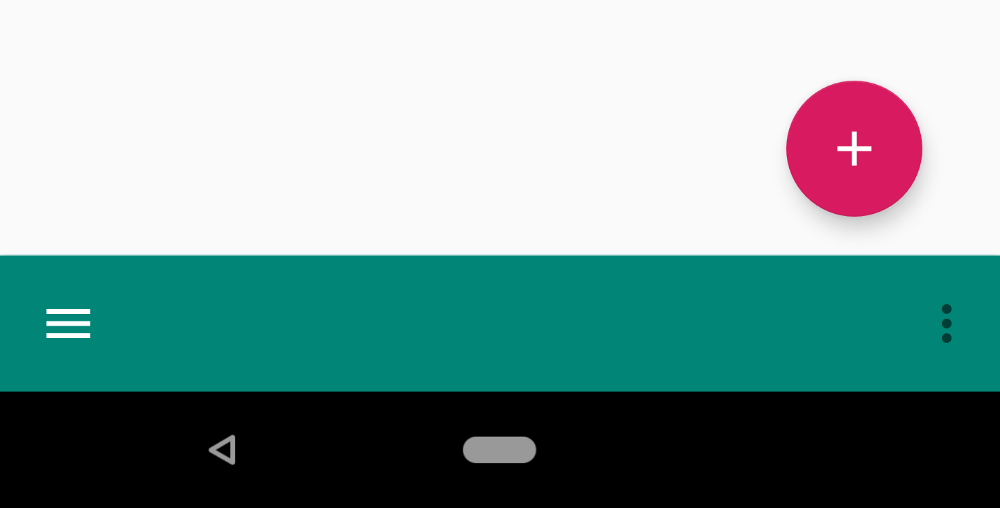
Атрибуты BottomAppBar
В таблице ниже показаны атрибуты BottomAppBar.

backgroundTint
Это атрибут установки цвета фона BottomAppBar.
fabAlignmentMode
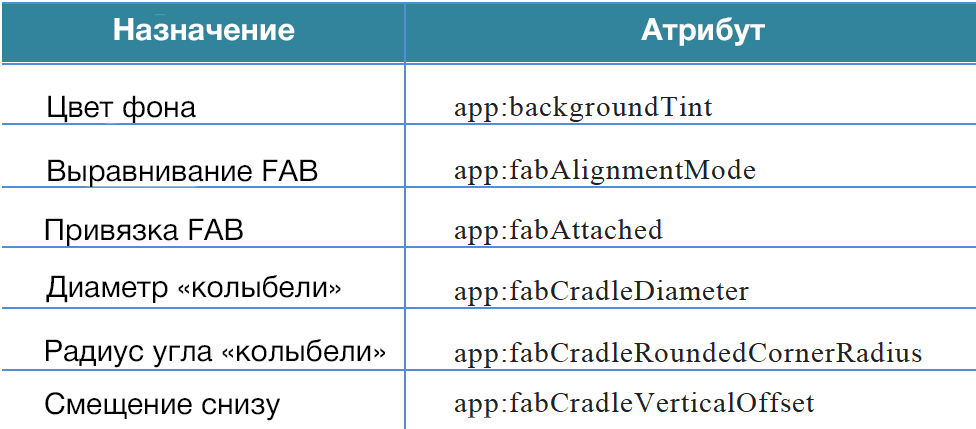
Атрибут определяет положение FAB (либо в центре, либо в конце BottomAppBar). Ниже показано выравнивание FAB в конце BottomAppBar.

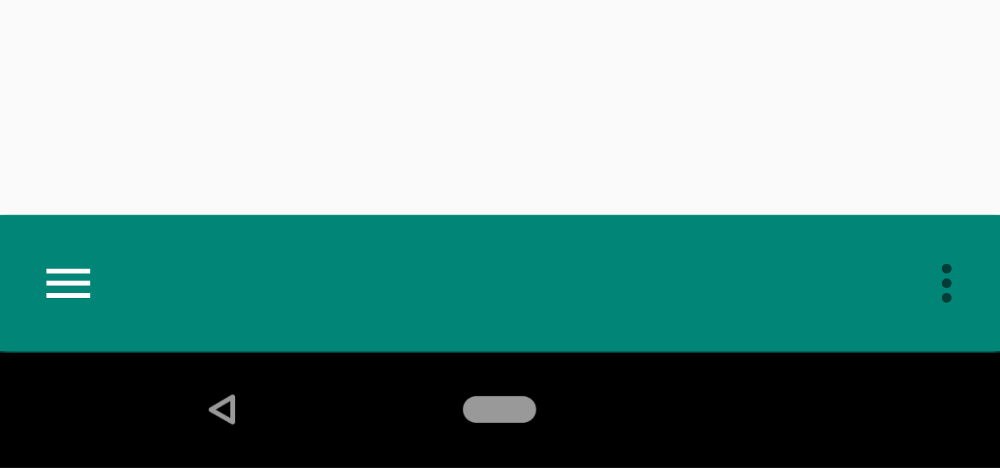
fabAttached
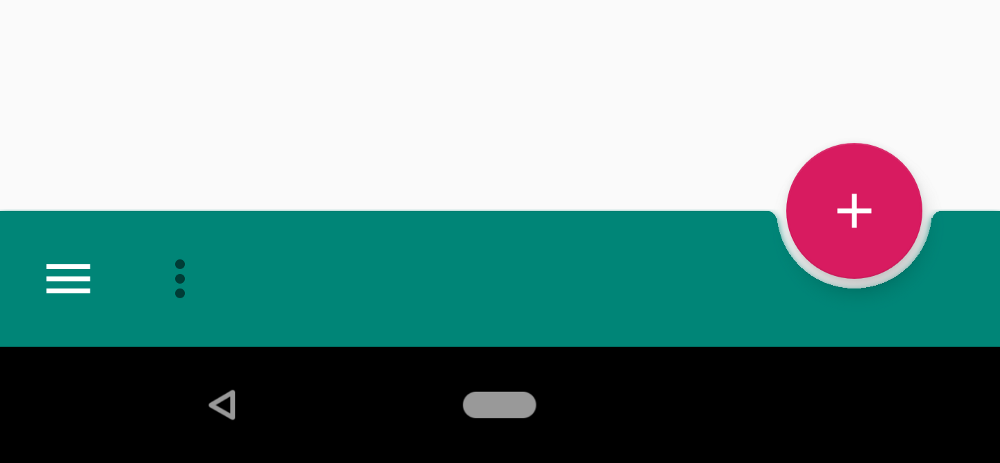
Атрибут предназначен для привязки FAB к BottomAppBar и может быть true или false. Хотя по руководству по материальному дизайну не рекомендуется размещать FAB за пределами BottomAppBar, возможность такой настройки имеется. Ниже показана ситуация, когда для атрибута fabAttached установлено значение false.

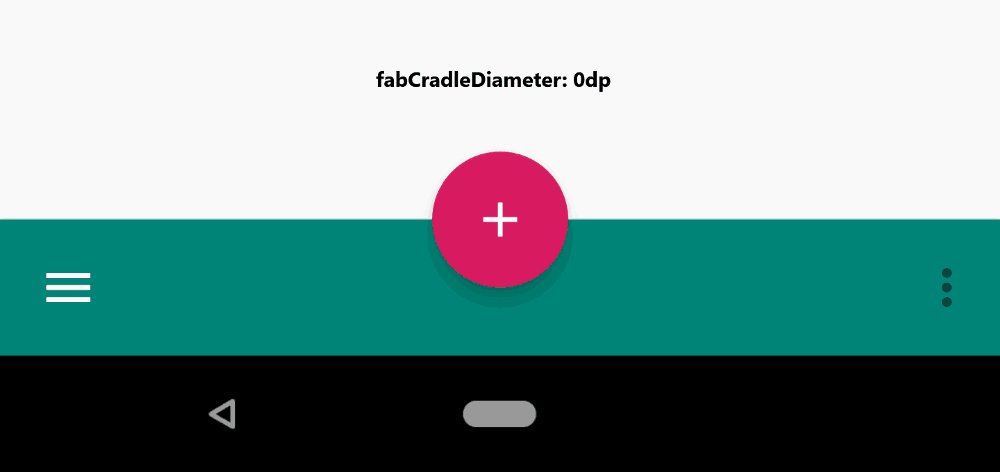
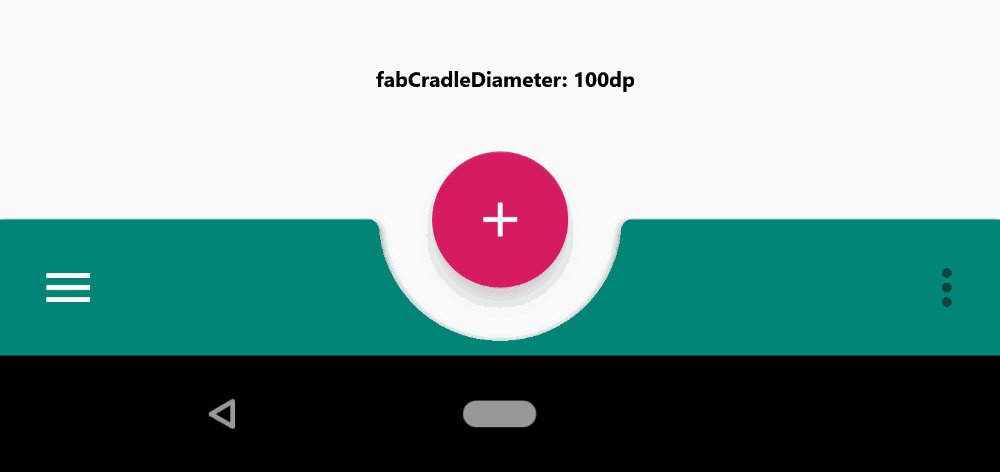
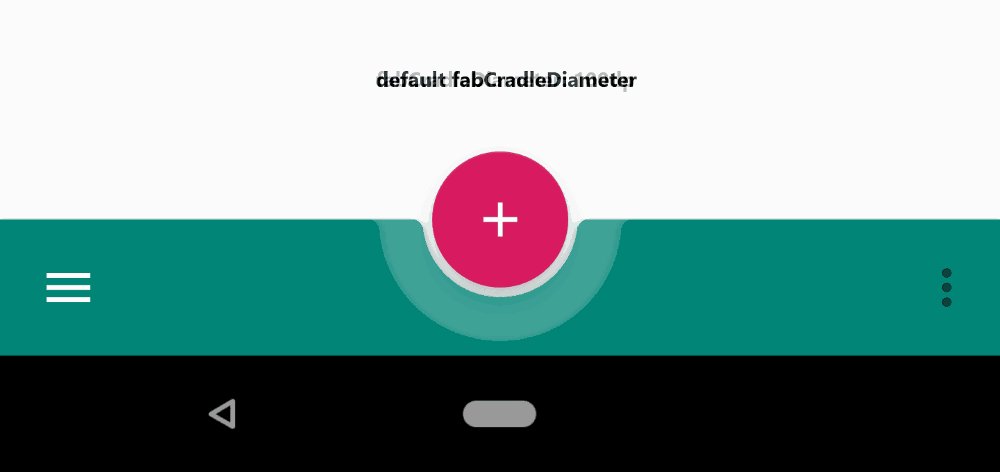
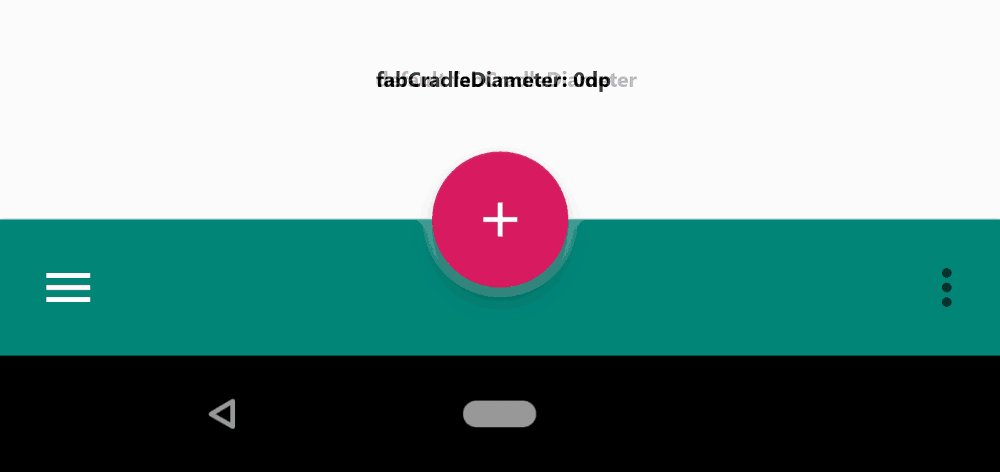
fabCradleDiameter
Определяет диаметр «колыбели», содержащей FAB.

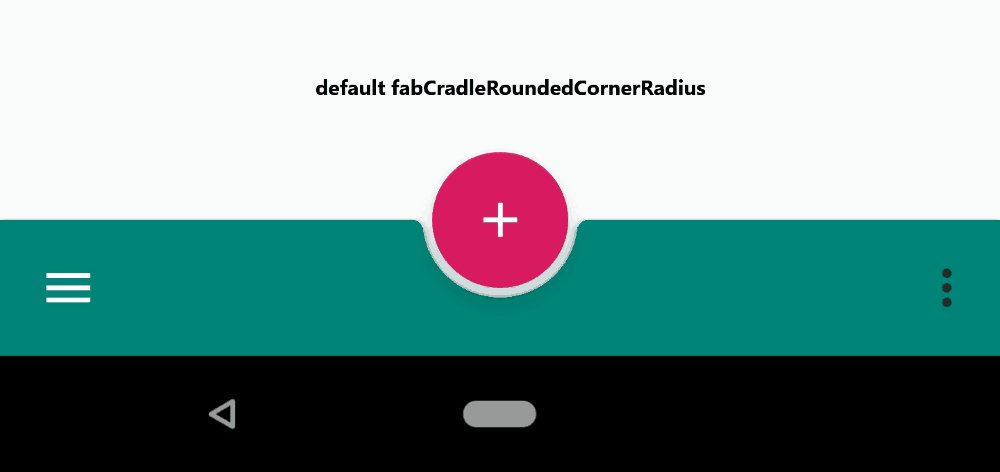
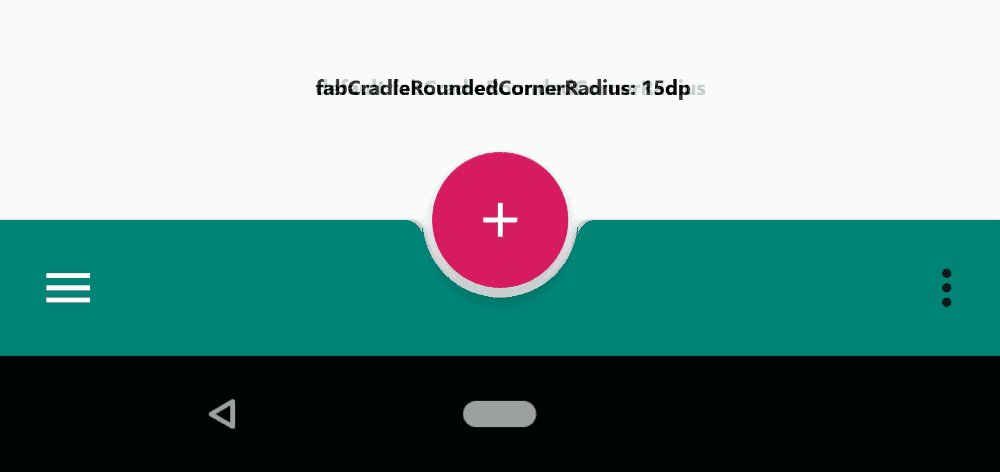
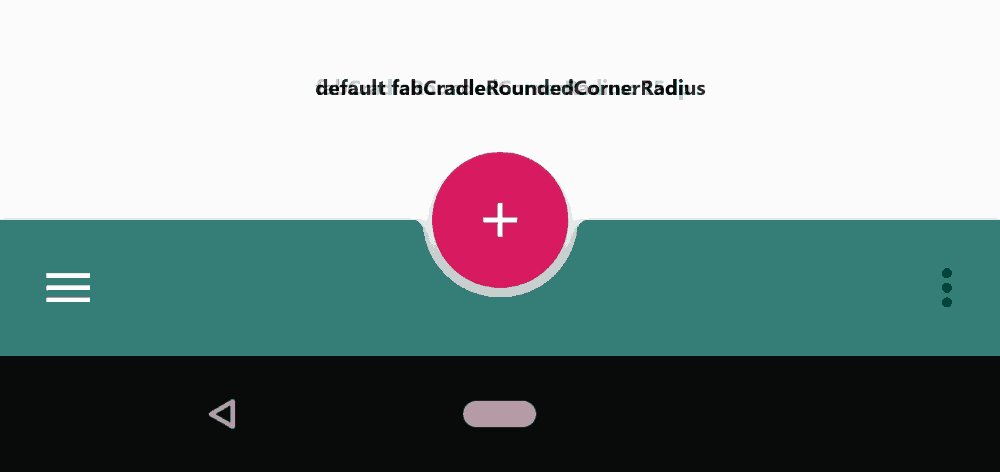
fabCradleRoundedCornerRadius
Задаёт радиус угла в точке встречи «колыбели» и горизонтальной части BottomAppBar.

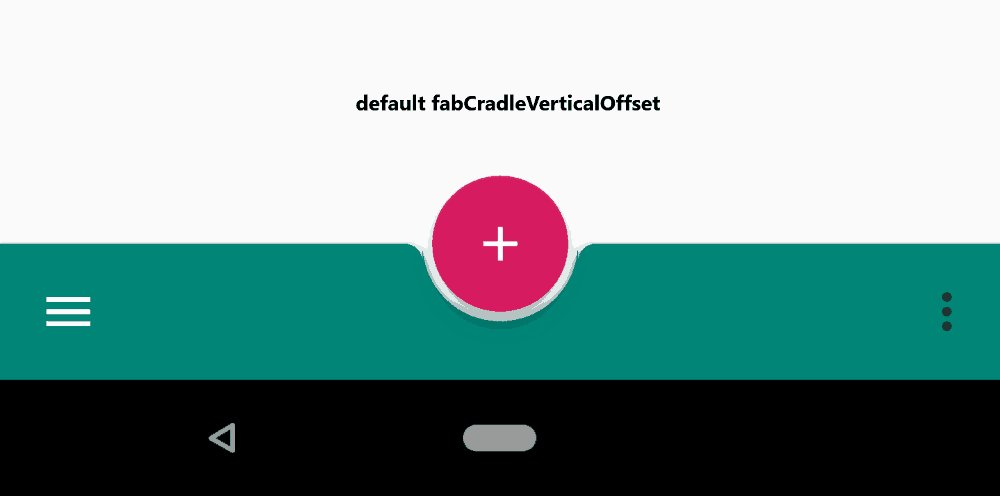
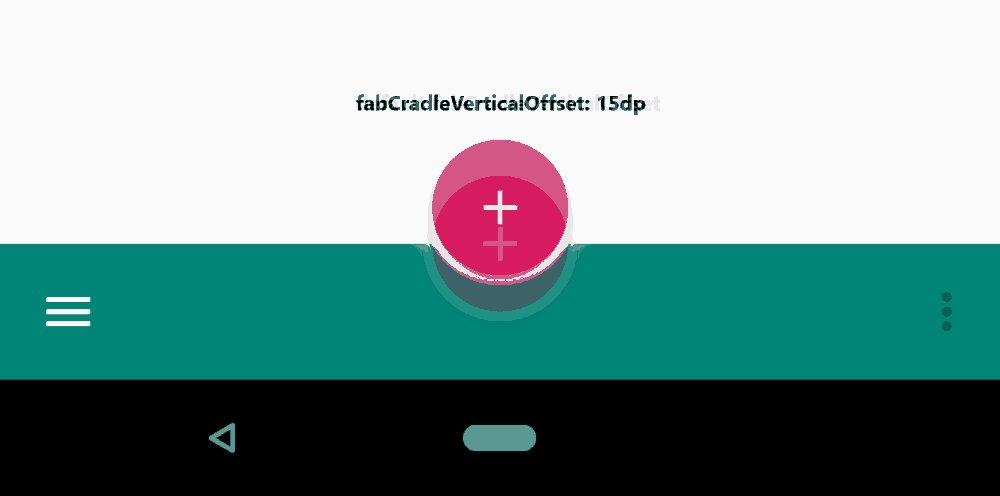
fabCradleVerticalOffset
Указывает смещение «колыбели» снизу.

Вот весь XML-файл макета, который использовался для приведённых выше примеров.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottom_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:fabAlignmentMode="center"
app:fabAttached="true"
app:navigationIcon="@drawable/baseline_menu_white_24"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/baseline_add_white_24"
app:layout_anchor="@id/bottom_app_bar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>Мы разобрались с основами нового компонента Android Material — BottomAppBar, а также новыми функциями FAB. Виджет BottomAppBar сам по себе не является сложным в использовании, поскольку он расширяет обычный Toolbar, но он кардинально меняет подход к проектированию интерфейса приложения.
Вторая и третья части этой серии про BottomAppBar будут посвящены работе с меню и навигацией и реализацией различных поведений BottomAppBar в соответствии с принципами Material Design.
Автор: devcolibri