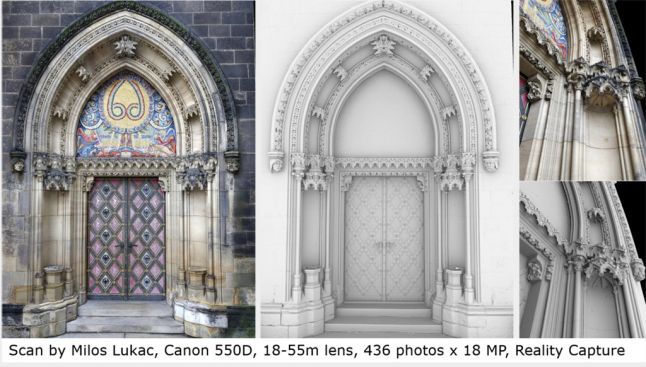
Себастьян ван Элвердинге рассказывает о своём подходе к созданию потрясающих трёхмерных камней и скал с помощью множества фотографий. Более подробно о нём можно узнать в туториале на gumroad.com/sebvhe.
Введение
Привет, меня зовут Себастьян, я живу в Брюсселе, на родине лучшего картофеля фри, пива и шоколада! Сейчас я работаю художником по окружениям в Starbreeze Studios (Стокгольм). раньше я работал в Playground Games над игрой Forza Horizon 3, которая стала для меня отличной возможностью применения фотограмметрии в игре AAA-класса.

За последние четыре года я много экспериментировал с фотограмметрией. Довольно быстро я начал заниматься текстурами и материалами, о которых тогда мало знал. Примерно год назад я выпустил туториал о том, как создавать текстуры с помощью фотограмметрии.
Хотя с момента написания мой рабочий процесс немного поменялся, туториал всё равно применим к тому, что собираюсь рассказать. Если вам будет что-то непонятно в этом интервью, то, скорее всего, вы найдёте подробное объяснение в туториале.
Читать полностью »