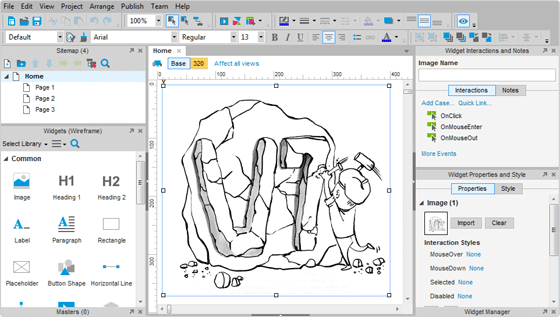
Пока я писал о проектировщиках и прототипах, внезапно выяснилось, что многие читатели не представляют, о чём идёт речь. Поэтому сегодня я решил рассказать о том, что такое интерактивный прототип, сделанный в Axure (произносится как «Экшер», а я привык говорить «Акшура»). И не только рассказать, но и показать.
Если совсем грубо, то интерактивный прототип — это набор связанных друг с другом html-макетов. Только работали над этими макетами не дизайнер с верстальщиком, а проектировщик в специализированной программе, позволяющей сделать эту работу в разы быстрее. В чём будет различие в результате? Прототип, подготовленный проектировщиком, в отличие от макетов, подготовленных верстальщиком, не предназначен для разработки. Он призван очень быстро и наглядно продемонстрировать то, что исполнитель будет воплощать в жизнь на следующих этапах. Это всё равно, что трёхмерная модель готовящегося к строительству здания. На её создание уйдёт гораздо меньше времени, чем на постройку, и она позволит виртуально побродить по будущему проекту.Читать полностью »