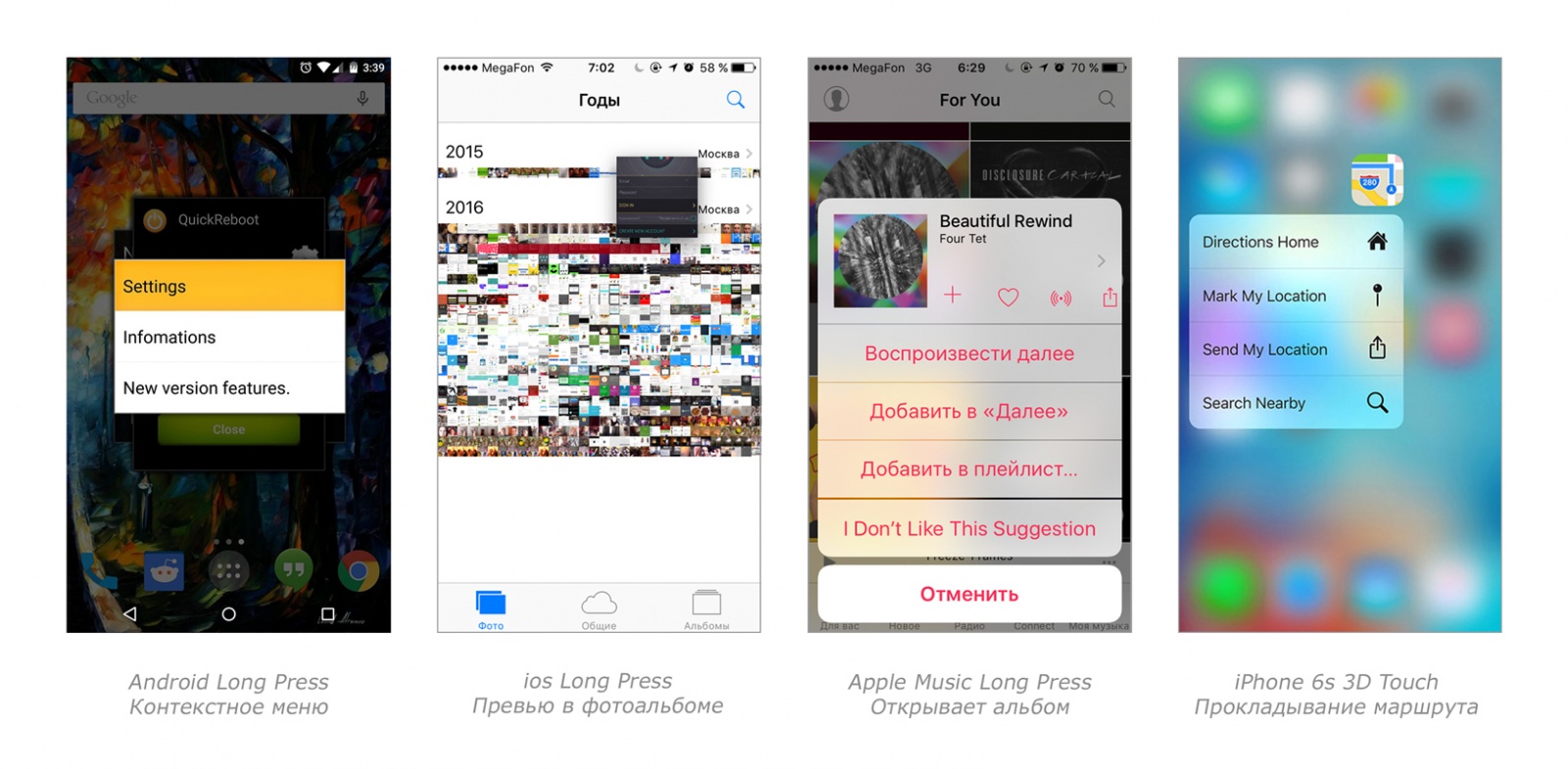
После того, как Apple презентовала музыкальный сервис Apple Music, некоторых «внимательных» знатоков смутил новый жест Long Press, использующийся в приложении. Смутил по той причине, что уж больно он похож на андроидовское долгое нажатие, которое показывает контекстные действия и открывает контекстные меню. Но несмотря на то, что жест не является нативным для платформы и не описан в гайдах, он существует в iOS давно, хотя и не пользуется большой популярностью. Не все помнят, что с его помощью можно не только перемещать или удалять иконки на домашнем экране, но и показывать крупные превью в фотоальбоме, получать быстрый доступ к черновикам в почте, записывать аудио-сообщения, видео, делать фото в сообщениях и так далее.

И вот знатоки стали рубить сплеча, утверждая, что Apple увел жест у Android. Но если углубиться в историю яблочных технологий, то можно вспомнить, что в марте 2015 Apple запатентовала Force Touch, появившийся в Apple Watch, а позже реализованный в MacBook с Retina Display. И по-настоящему «внимательные» пользователи должны были догадаться, что этот Long Press есть не что иное, как будущий 3D Touch, который должен был появиться в iPhone 6s и iPhone 6s+. С той лишь разницей, что владельцам винтажных айфонов приходится манипулировать не силой, а продолжительностью нажатия.
В этот раз Apple оказалась инноватором, предложив принципиально новый способ взаимодействия с пользовательским интерфейсом. Но всегда ли до боли знакомые жесты и паттерны оказываются оригинальными? Если углубиться в историю iOS- и Android-платформ, прихватив с собой главных трендсеттеров современности — Twitter и Facebook — можно найти любопытные примеры заимствований, миграции, а также открытого воровства UI-паттернов и жестов между приложениями и платформами.
Pull to refresh
Это древняя и всем хорошо знакомая функция, наверняка, кто-нибудь пытался обновить почту, сидя за десктопом и тянув мышкой вниз. Сейчас pull to refresh можно встретить в большинстве приложений и под iOS, и под Android, для дизайнеров это способ сделать эдакий изящный реверанс в сторону пользователя.
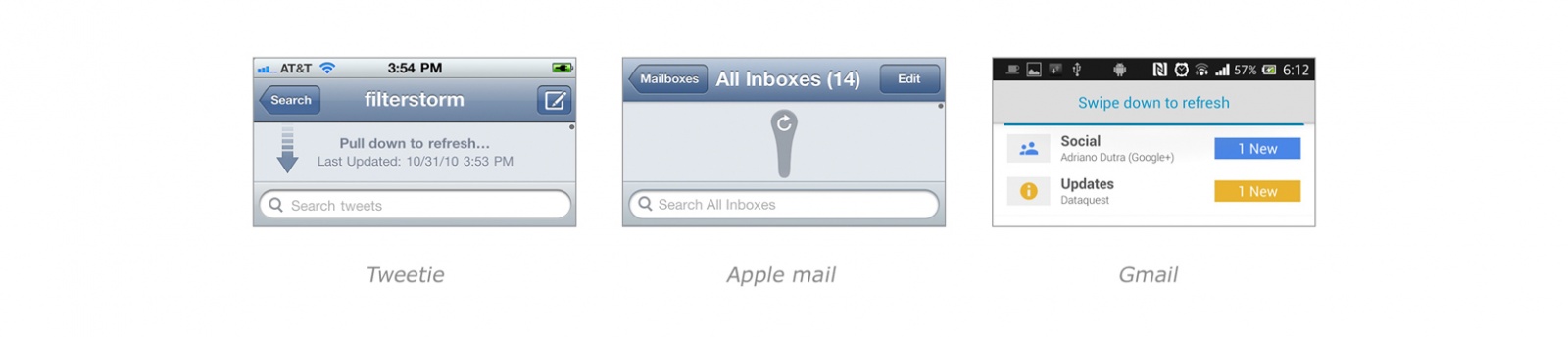
Попробуем проследить историю жеста: впервые pull to refresh был реализован в приложении Tweetie в сентябре 2009 года. Авторство принадлежало разработчику и создателю Tweetie Лорину Брихтеру, положившему начало массовому использованию этого удобного жеста. В 2010 году Tweetie приобрел Твиттер, получив заодно и права на изобретение Брихтера, но до 2012 года об этом не было известно широкой публике. Вопреки опасениям многих разработчиков, Твиттер не стал ограничивать использование жеста в сторонних приложениях. В 2012 году pull to refresh был реализован в почтовом клиенте под iOS. Летом 2013 года Google выпустила обновленную версию Gmail 4.5 для Android, в котором обновление контента также было реализовано с помощью pull to refresh. А уже в Material Design, презентованном в 2014 году визуальном языке Android, был описан нативный жест swipe to refresh.

Swipe for action
Swipe стал привычным для пользователей с появлением трекпада в Mac OS X Lion, а позже начал использоваться в iOS для открытия панели многозадачности на iPad 2, переключения между открытыми приложениями в iOS 5, приема вызовов, открытия Control Center, разблокировки устройства и удаления писем в iOS 7.
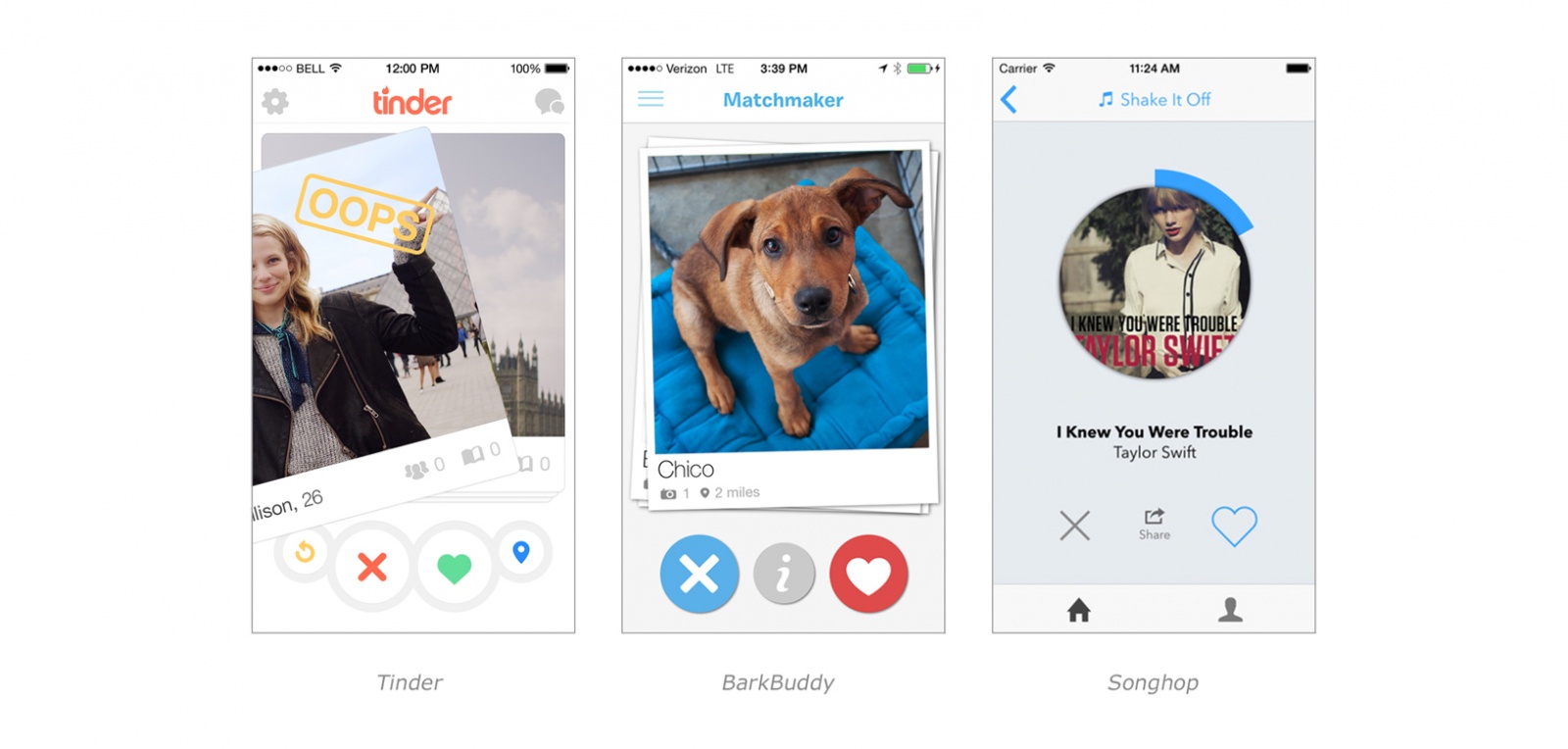
В Android swipe стал применяться начиная с версии Ice Cream Sandwich, для закрытия приложений из списка последних, в версии Jelly Bean для разблокировки экрана и открытия виджета. Однако в массовое сознание swipe вошел благодаря приложению Tinder, запущенному в сентябре 2012 года.
Жест вышел за пределы узкой сферы понимания профессионалов из мира мобильной разработки и гиков, став современным культурным феноменом. В интервью создатели Tinder неоднократно признавали свою находку прорывной, так как им удалось в одном жесте совместить и навигационную модель, и совершение действий. Это позволило быстрее доставлять пользователю контент и заручиться преимуществом в борьбе за его внимание в эпоху перенасыщенности этим самым контентом. Почему явление причислили к культурному феномену? Исследования показали, что людям намного проще давать отказ дистанционно, не испытывая при этом угрызений совести. И что мы имеем на сегодняшний день? Пользователь движением руки вправо или влево одинаково легко принимает или отклоняет потенциальных возлюбленных, собачек и даже туфли.

Swipe to delete
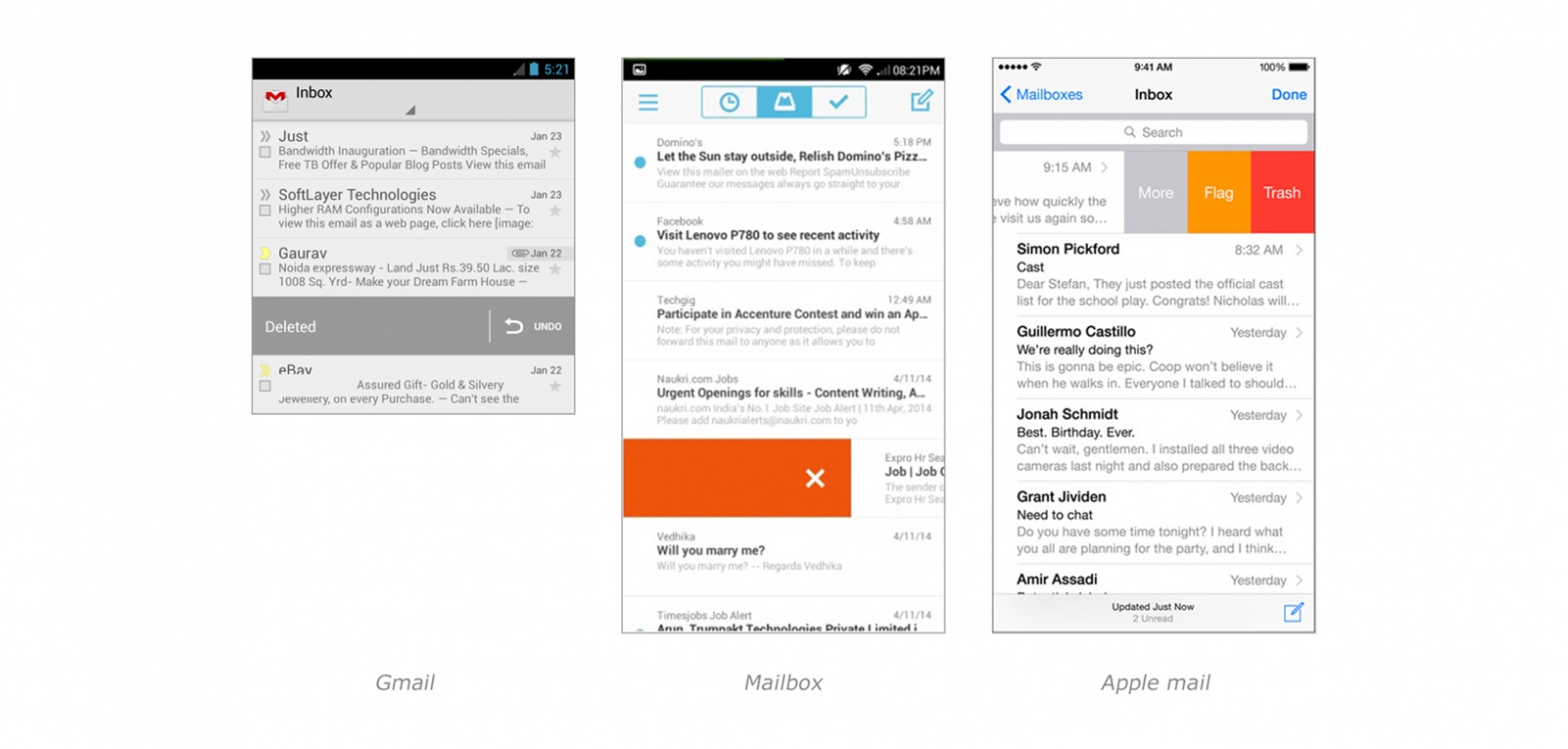
Ни для кого не секрет, что в iOS 7 было реализовано много функций, которые к тому времени уже были доступны владельцам Android-устройств. Например, поддержка жестов для удаления, архивации и других действий с письмами. Впервые эта возможность появилась с выходом Gmail 4.2 для Android в декабре 2012 года. А в феврале 2013 года вышло новое приложение Mailbox для iOS, в котором также можно было архивировать, удалять и сортировать письма с помощью жестов swipe to left и swipe to right. И только в сентябре 2013 года все это добро перекочевало в стандартный яблочный почтовик. Однако нельзя забывать, что возможность удалить какой-то конкретный вызов из истории звонков с помощью swipe в айфоне была всегда.

Sidebar menu
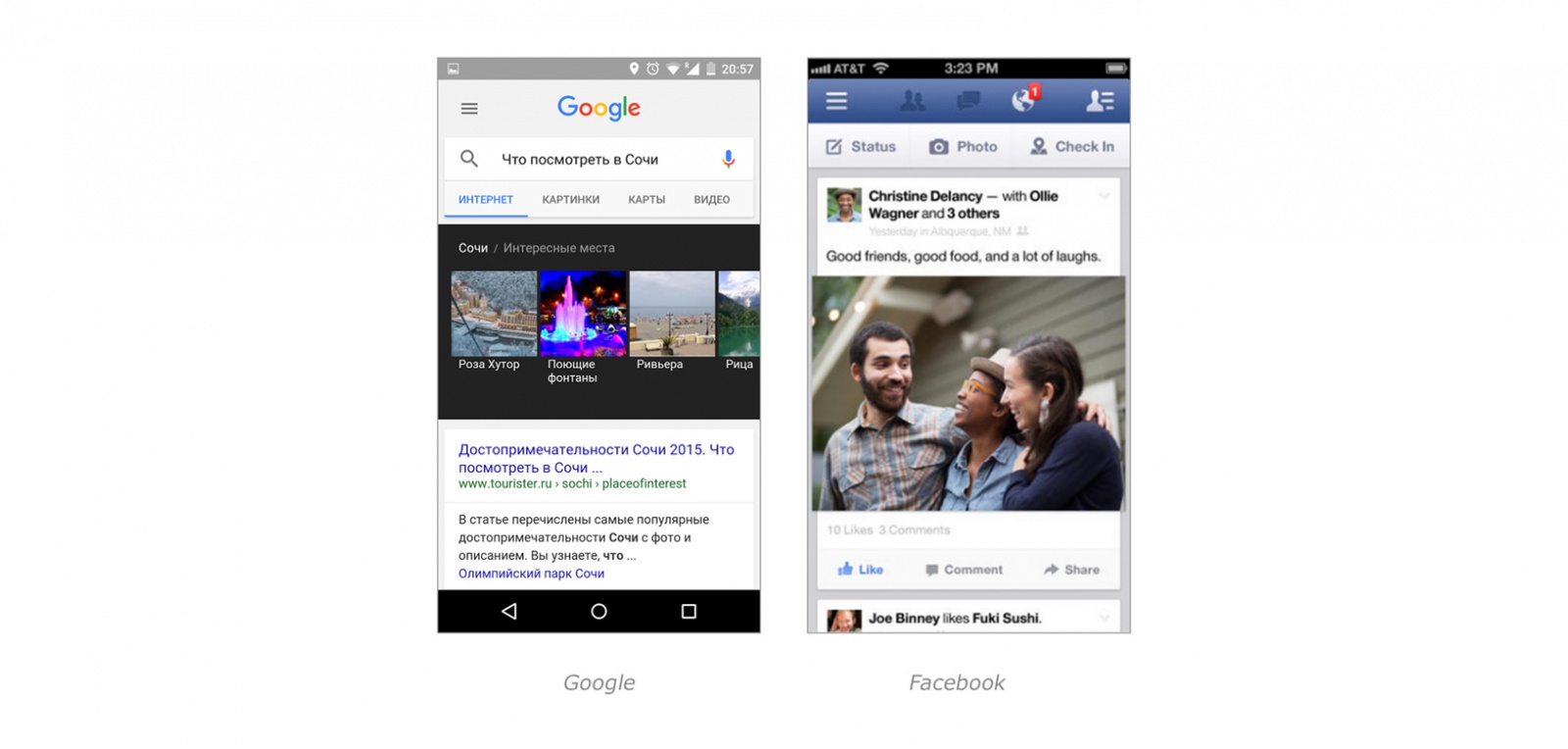
Тренд на боковую навигацию вместе с иконкой-гамбургером задал Facebook, после чего многие приложения подхватили этот паттерн. Вскоре боковая навигация появилась и в Google+, а в Android она стала отличной заменой Dashboard-паттерну, поскольку позволила сразу видеть контент и перемещаться по нему без необходимости возвращаться на главный экран. Однако для айфона с имеющимся в нем таббаром это стало сомнительным нововведением, так как наоборот затрудняло доступ к контенту. Это повлекло за собой кучу критики, подтвержденной тестами и исследованиями. Теперь iOS-разработчики все тщательнее подходят к проектированию навигации в своих приложениях и избегают неоправданных гамбургеров. Примечательно, что даже главный трендсеттер мобильного мира в лице Facebook в итоге отказался от этой модели. И только в Google смогли разобраться с боковой навигацией и дать четкие рекомендации, когда её стоит применять, описав официальный паттерн Navigation Drawer в своих гайдлайнах.

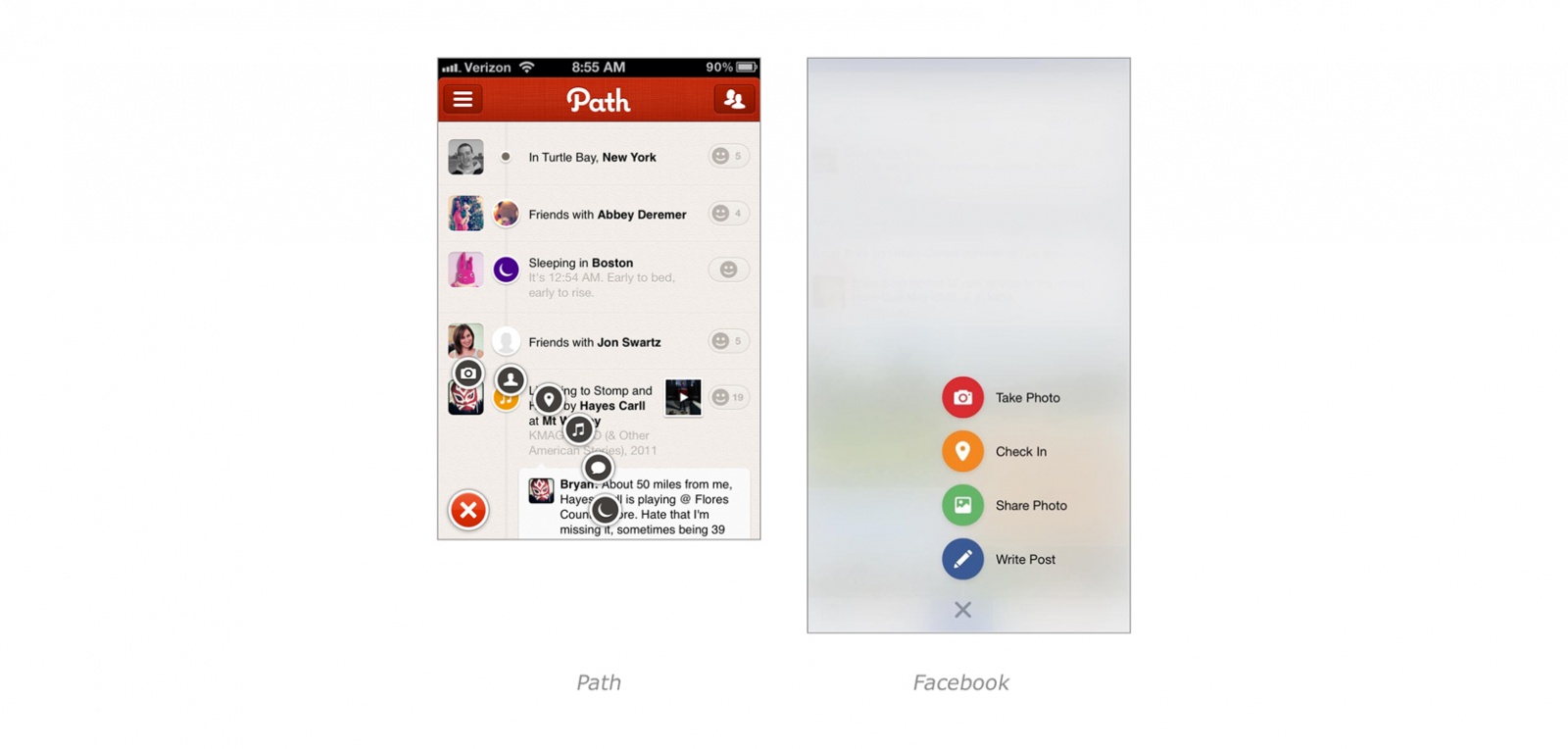
Flyout buttons
Некоторое время назад Facebook стал тестировать новое плавающее меню, которое позаимствовал у приложения Path, и даже, не стесняясь, заявил об этом. Некоторые пользователи заметили разлетающиеся кнопки в месенджере, у меня они появились в разделе добавления друзей, но так же благополучно и исчезли через пару недель. Кнопка, инициирующая появление всплывающего меню, была подозрительно похожа на андроидовскую action floating button. После увиденного захотелось немного поворчать: как же так, как Facebook не стыдно? И решение из другого приложения, и не по гайдам платформы.
Но стоит ли действительно предъявлять претензии? Обдуманное нарушение правил всегда ведет к развитию и прогрессу. И ребятам из Google простительно активное применение Material Design в iOS-версиях приложений, все-таки они владельцы собственной мобильной платформы и просто обязаны продвигать свои дизайн-решения. Ну а Facebook, учитывая масштабы аудитории, вполне имеет право на кроссплатформенную унификацию. Другим же стоит с осторожностью относиться к подобного рода экспериментам.

И что же в итоге?
К сожалению или к счастью, кто бы сколько ни перетягивал и не заимствовал удачные решения, единого для всех интерфейса нам не видать. Изобрести новое решение из пустоты невозможно, так или иначе это надстройка или переосмысление какого-то существующего механизма. И тут уже нет границ для воровства, если такое воровство в итоге приносит выгоду всем.
Ну и в заключение: не важно, кто у кого и что подсмотрел, нарушил ли гайды, если в конечном счёте это технологии должны быть на службе пользователя, а не наоборот. В идеальном технологичном мире нет фанбоев и рабов iTunes, компьютер и смартфон — инструменты, приносящие пользователю радость, а не батхёрт.
Автор: REDMADROBOT








