var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adriver == 'undefined')
{
var adb1 = 'yes';
}
var user_type = 'guest';
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-1', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension4', adb1);
ga('set', 'dimension5', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "habrahabr");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
var adcm_config ={
id:1034,
platformId: 34,
tags: ['hub_unity3d', 'hub_mobile_dev', 'hub_android_dev', 'hub_gamedev', 'g_software', 'g_development_tools', 'g_programming', 'g_mobile_os', 'g_android_os'],
init: function () {
window.adcm.call();
}
};
Device Lab от Google: Project Tango

var div=$("#youtubeiframe6705613");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
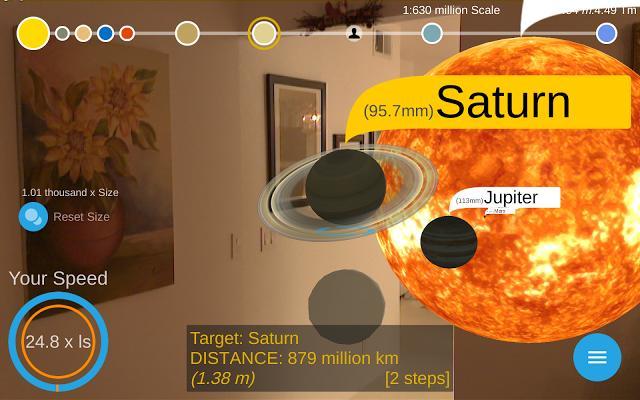
Возможности, которые дает такая платформа, вполне удивительны. Например, вы можете измерять расстояния до удаленных предметов. Или играть в игры с предметами своей обстановки. Делать макеты и планы внутренних помещений со всей обстановкой. Примерять мебель еще до покупки. В дополнение к очкам виртуальной реальности Google Cardboard – моделировать ваш дом для дальнейшего использования в играх или приложениях.

- Отслеживание движений (Motion Tracking) – это позволяет устройству понимать позицию и ориентацию, движение в трехмерном пространстве (устройство выдает вам координаты и вектор движения);
- Изучение области (Area Learning) - Tango-устройство может использовать визуальные подсказки для распознавания мира вокруг, самостоятельно исправляя ошибки в отслеживании движений и переопределяя себя в тех местах, где оно уже было (устройство распознает место и корректирует движения на основе этого);
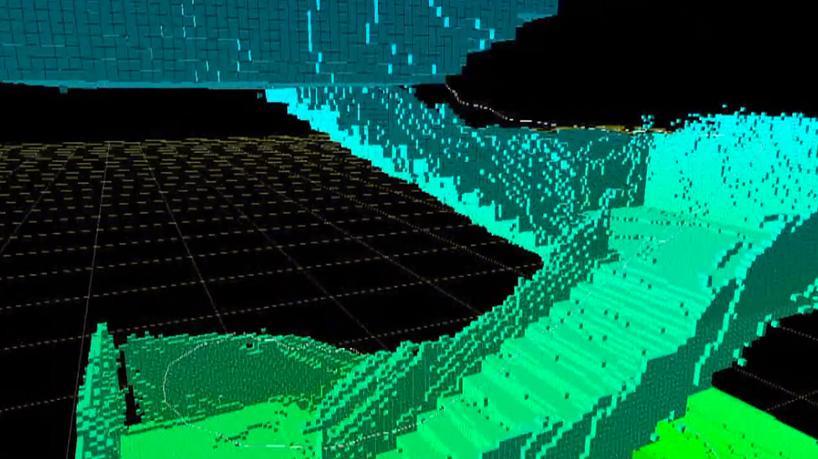
- Восприятие глубины (Depth Perception) – сенсоры могут «говорить» вам о формах реального мира вокруг, выстраивая взаимодействие с миром виртуальным (устройство может получить облако точек для текущего места).
Google предлагает для разработчиков несколько вариантов работы. У компании есть Unity SDK, Java Api и С API. Предназначение у каждого свое – Unity SDK больше подходит для 3D-игр или приложений, связанных с визуализацией, JAVA API для тех, кто хочет использовать функциональность Tango в своих уже существующих приложениях для Android, а C API для тех, кто пользуется Android NDK и кто хочет получить доступ к нативным функциям в собственном движке визуализации.
//Для размещения приложений в Google Play вам в манифест надо добавить следующее:
<uses-library android:name="com.projecttango.libtango_device2" android:required="true" />
//Тогда оно будет устанавливаться только на совместимые устройства. $(document).ready(function(){
hljs.initHighlightingOnLoad();
});
.t264 .hljs {
background-color: ;
}
Вы как разработчики можете запрашивать позы двумя способами – для момента времени (через TangoService_getPoseAtTime()) или при доступности новых данных (коллбэк onPoseAvailable() для TangoService_connectOnPoseAvailable().)
В результате вы получаете такие данные:
typedef struct TangoPoseData {
int version;
double timestamp; // в миллисекундах
double orientation[4]; // как кватернион, вектора
double translation[3]; // в метрах
TangoPoseStatusType status_code; // статус может измерения быть и некорректным, что надо учесть в своих приложениях
TangoCoordinateFramePair frame;
int confidence; // не используется
float accuracy; // не используется
} TangoPoseData;
$(document).ready(function(){
hljs.initHighlightingOnLoad();
});
.t264 .hljs {
background-color: ;
}
ОК, с получением собственных данных более или менее понятно. Но изучение области – немногим более сложная задача. Оно дает устройству возможность «видеть» и запоминать ключевые визуальные элементы физического пространства – грани, углы и прочее – распознавая их в последующем. Для этого устройство создает и хранит математическое описание всех этих визуальных особенностей в своей базе.
Полученные данные можно использовать для улучшения отслеживания движения – улучшая аккуратность («корректировка дрифта») и позиционируя себя в ранее изученных областях («локализация»).
Описания мест хранятся в Area Description File (ADF). Самый простой способ создать ADF – использовать приложение Tango Explorer, которое предустановлено на устройстве. Более сложный – Tango API для изучения, сохранения или загрузки данных в ваше приложение. Это может понадобиться вам, например, если вы захотите, чтобы виртуальные объекты появлялись у пользователя в том же месте, в котором он их оставил. Тут вам и понадобится локализация – вы загружаете ADF и перемещаете устройство в новую область. Как только оно «увидит» совпадение области и ADF, оно мгновенно узнает свое местоположение. Без локализации начальная точка будет все время теряться и системе надо будет заново строить модели.
Третья часть работы – чувство глубины. Оно дает приложению возможность измерять расстояние между объектами реального мира, пока устройство лучше всего работает в закрытых помещениях – на расстоянии около 3 метров оно уже практически не применимо из-за проблем с инфракрасным датчиком.
Tango API выдает данные о глубине в виде облака точек. Это набор координат (x, y, z) для такого количества точек в сцене, которое возможно. Само облако регулируется структурой TangoXYZij, а получение - коллбэком onXYZijAvailable() для connectListener().

Поднимается он всего за несколько простых шагов:
- Скачайте Unity SDK.
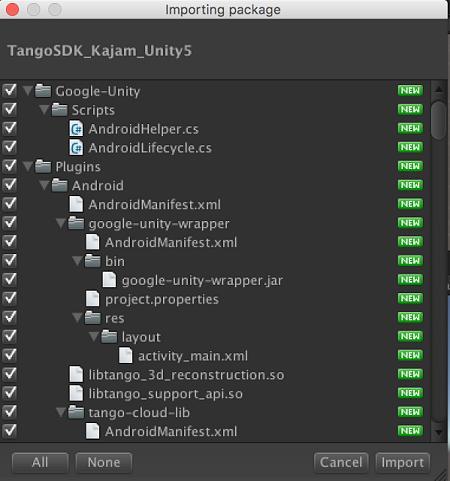
- Создайте новый проект Unity и импортируйте Tango SDK.




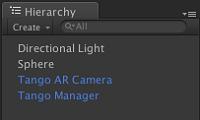
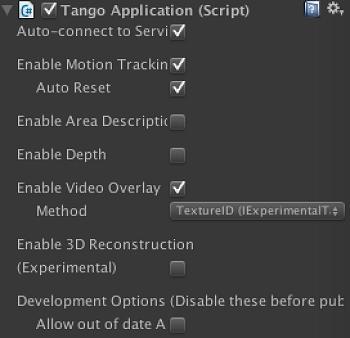
И вот ваш первый проект готов. Выглядеть он должен примерно так:

var div=$("#youtubeiframe6705949");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
var div=$("#youtubeiframe6706032");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
var div=$("#youtubeiframe6706083");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
var div=$("#youtubeiframe6706319");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
var div=$("#youtubeiframe6706424");
var height=div.width() * 0.5625;
div.height(height);
div.parent().height(height);
Канал с несколькими роликами о разработке приложений на Unity:
https://www.youtube.com/channel/UCXh6fg2Lq3EC5FqwMzbFqtg/videos
Project Tango на GitHub:
-
—
-
273
-
1
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'habrahabr.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'https://habrahabr.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
params:_yaparams});
} else {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");

function checkHeaderPos(){
var topToHubs = $('.megapost-cover').offset().top + $('.megapost-cover').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199__js__header, .t199_js__header').fadeIn();
} else {
$('.t199__js__header, .t199_js__header').fadeOut();
}
}
$(window).on('scroll', function() {
checkHeaderPos();
});
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}
Автор:









Комментарии (0)