
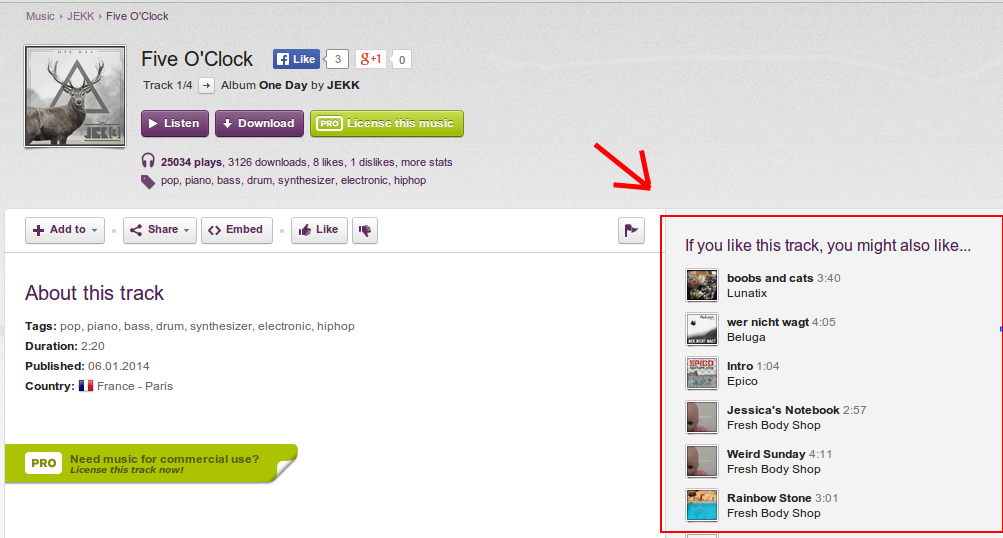
Рекомендательная система Jamendo в действии.
Jamendo — музыкальная платформа и сообщество. Музыканты могут выкладывать своё творчество под лицензиями Creative Commons, продавать права на коммерческое использование и общаться с фанатами.
Многие слышали об этом сервисе, многие знают и о других похожих сервисах. У кого возник вопрос: «Зачем Jamendo?», исходя из соображений
- Уже есть Soundcloud, Kroogi, ThankYou, Realmusic и т.д.
- Этот сервис не русский — комы мы там нужны?
- Англоязычный интерфейс
- Нужно много возиться для выкладывания альбома — скачивать сертификат, подписывать, отправлять...