
Физически-корректный рендеринг
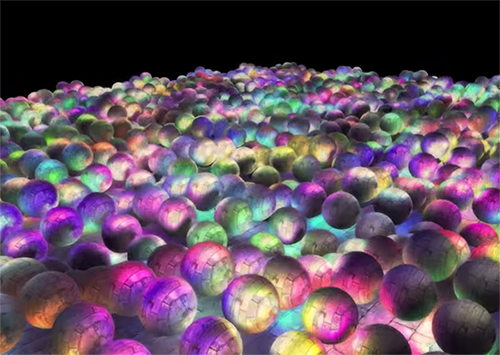
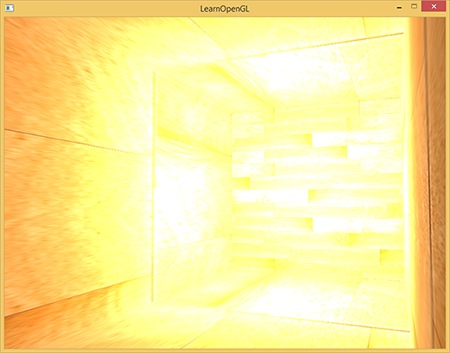
PBR, или физически-корректный рендеринг (physically-based rendering) это набор техник визуализации, в основе которых лежит теория, довольно хорошо согласующаяся с реальной теорией распространения света. Поскольку целью PBR является физически достоверная имитация света, он выглядит гораздо более реалистичным по сравнению с использованными нами ранее моделями освещения Фонга и Блинна-Фонга. Он не только лучше выглядит, но и дает неплохое приближение к реальной физике, что позволяет нам (и в частности художникам) создавать материалы, основанные на физических свойствах поверхностей, не прибегая к дешевым трюкам дабы заставить освещение выглядеть реалистично. Главным преимуществом такого подхода является то, что создаваемые нами материалы будут выглядеть как задумано независимо от условий освещения, чего нельзя сказать о других, не PBR подходах.