Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-сентябрь 2019.

Исследование: Отношение к продуктовым дизайн-командам в России
В прошлом году мы провели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.
Паттерны и лучшие практики
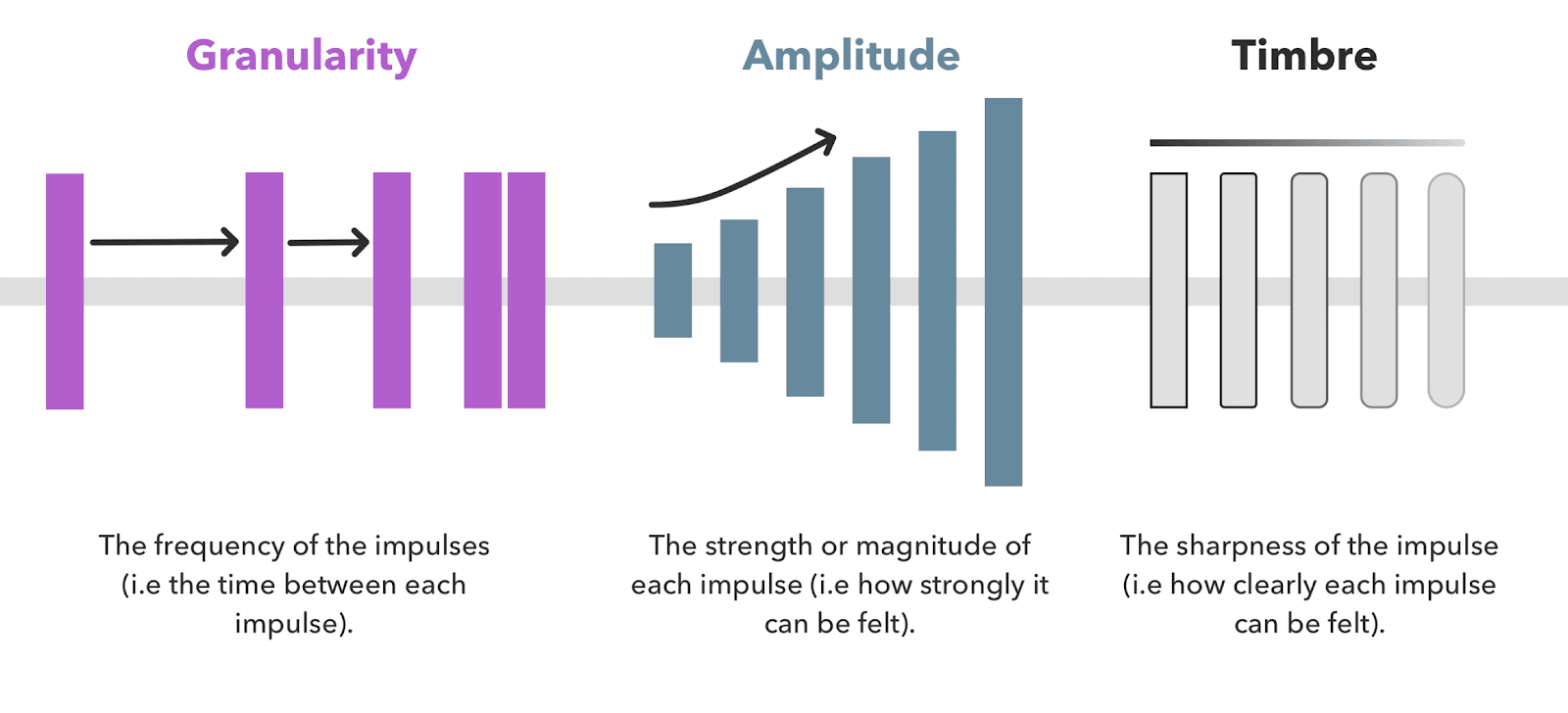
Haptic UX — The Design Guide for Building Touch Experiences
Justin Baker описывает принципы использования тактильной обратной связи в интерфейсах. Какие возможности есть в мобильных приложениях, как и какие сигналы они могут доносить.

Social Proof — 7 Practical Examples For Product Teams
Louis-Xavier Lavallee наглядно показывает приёмы, которые усиливают эффект социального подтверждения в интерфейсе. Это помогает сделать выбор пользователям, мало знакомым с вопросом.
10 Ways to Use Exit-Intent Popups for Good
Kim Flaherty из Nielsen/Norman Group перечисляет вменяемые причины использовать не самый хороший паттерн: попап, который показывается при попытке уйти с сайта.
«We’ve updated our terms» — How to make the mundane remarkable
Steve Howe из Typeform показывает примеры интерфейсных текстов для банальных и скучных ситуаций, которые все обычно пропускают.
Doing enterprise financial data visualization after data journalism
Мощная серия советов Toph Tucker по представлению данных для финансистов самой разной специализации.
6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Разбор тёмных паттернов в мобильной игре Mario Kart Tour.
Case Study: 9 Ways To Boost Revenues With A Better Upgrade UX
Разбор интерфейса мотивации к покупке повышенного тарифного плана в сервисе Zapier.
Social Impact and Sustainability on Corporate Websites
Anna Kaley из Nielsen/Norman Group даёт советы по оформлению страниц социальной ответственности на корпоративных сайтах.
Дизайн-системы и гайдлайны
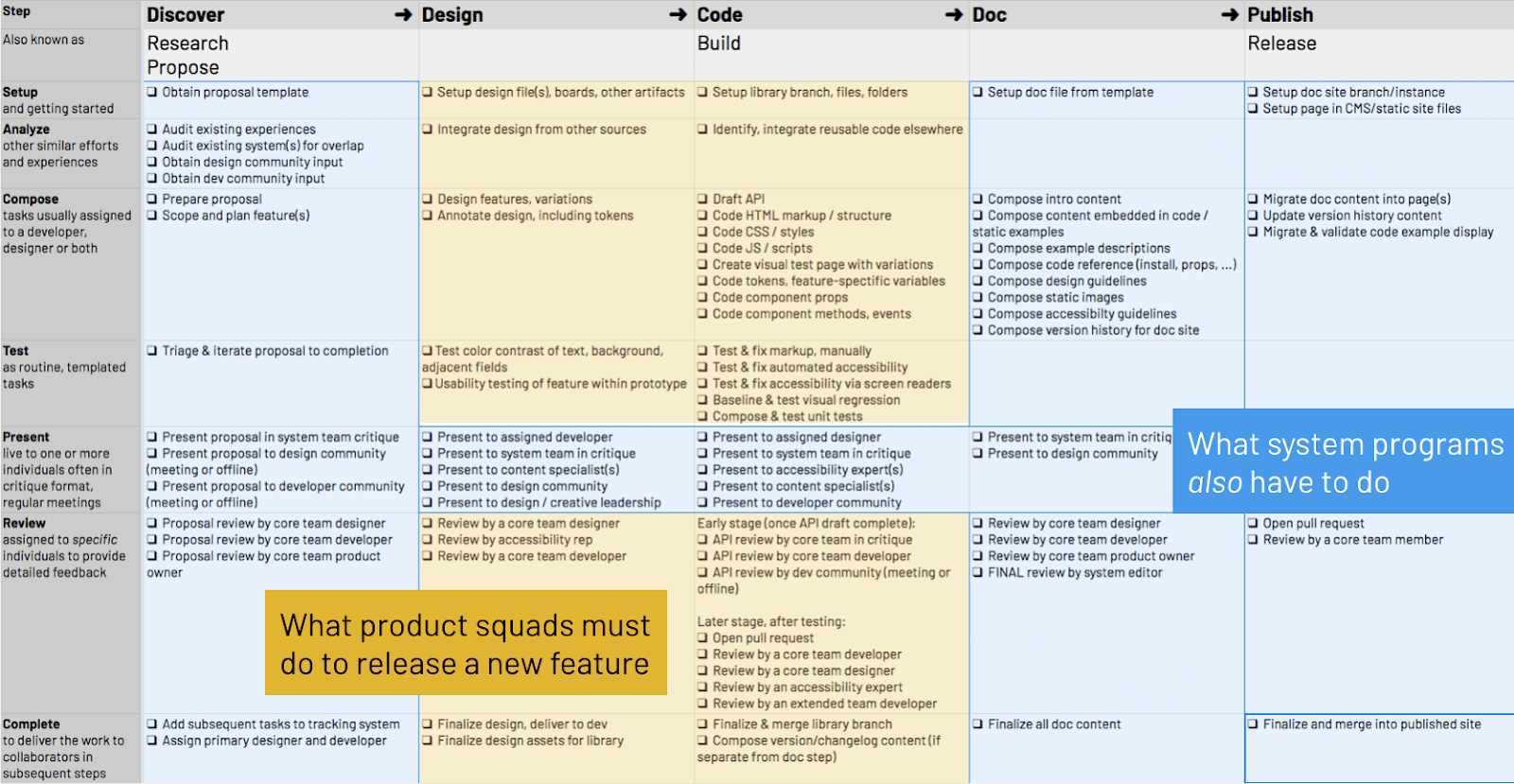
Using Jira for Design Systems
Шикарная памятка Nathan Curtis по ведению дизайн-системы как проекта в Jira. Постановка и группировка задач, версионирование и другие ключевые аспекты.

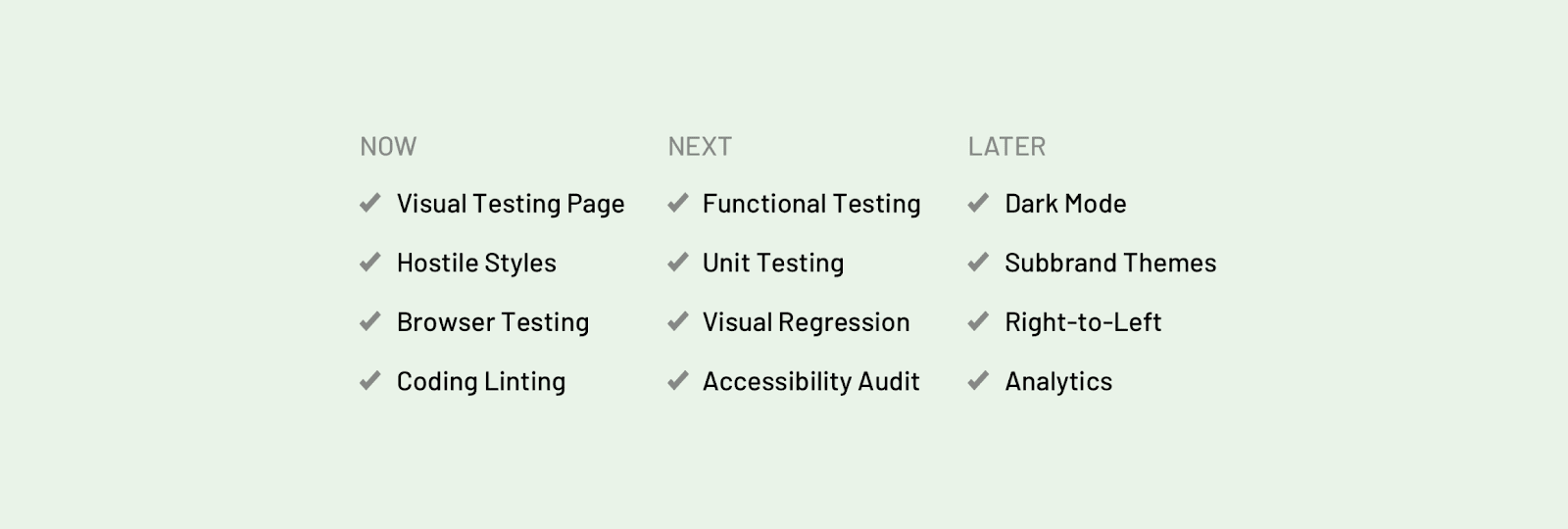
Component Testing Plans
Nathan Curtis сделал обзор методов тестирования дизайн-систем. Стандартные меры обеспечения качества и проверка пользовательских качеств.

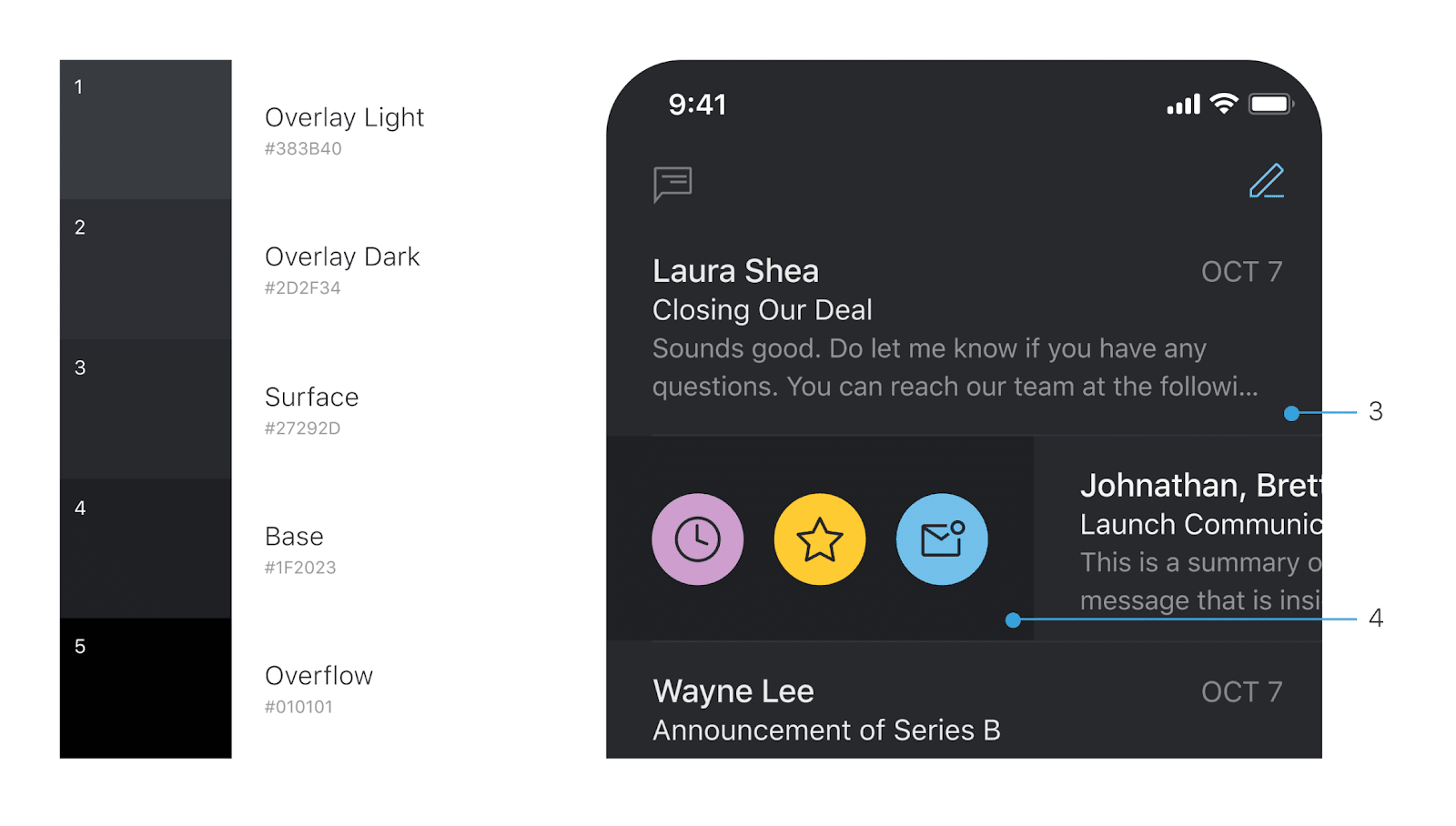
How to design delightful dark themes
Шикарная памятка Teresa Man из Superhuman по созданию тёмной темы оформления. Советы хорошо подкреплены примерами и теоретическими выкладками.

Design System Communications
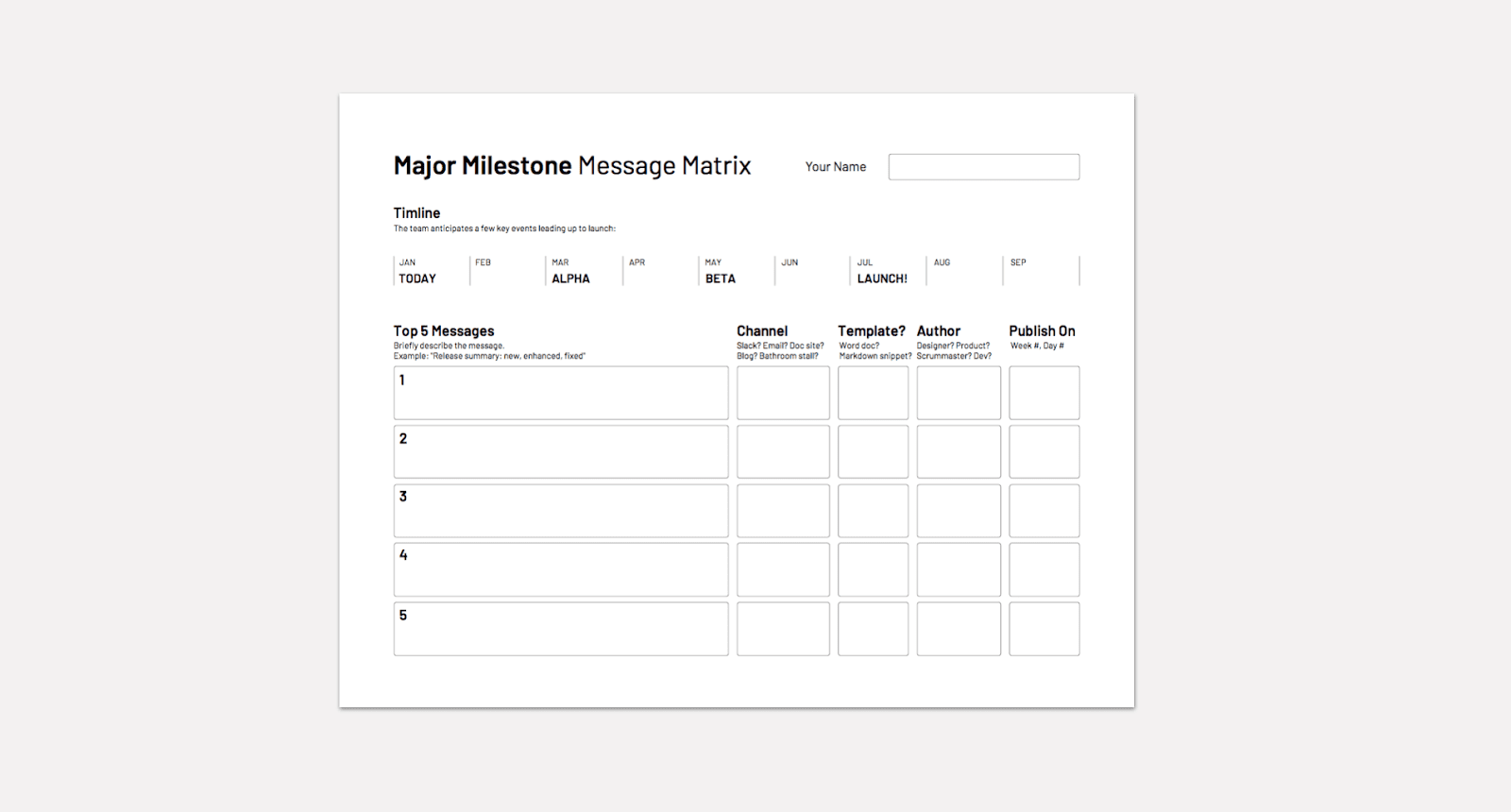
Памятка Nathan Curtis по коммуникации обновлений дизайн-системы внутри и снаружи компании, ну и в целом ведении системной информационной работы со всеми заинтересованными лицами.

Guided by style
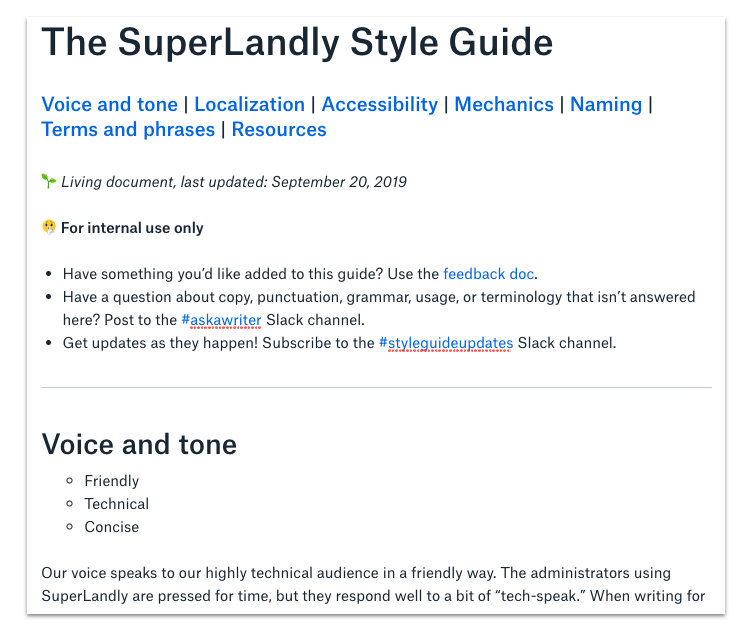
Мощная памятка по ведению гайдлайнов voice & tone от Andrea Drugay из Dropbox. Она даёт советы по всем аспектам — обновление, ведение рабочих групп, внутренний маркетинг.

Holism — Gazprombank Design System
Дизайн-система Газпромбанка. Весь базовый набор на месте.

Spectrum — Adobe’s design system
Дизайн-система Adobe. Токены, анимация, accessibility, локализация. Хотя вместо реальных компонентов — скриншоты.

Andrew Couldwell — Laying the Foundations. A Book About Design Systems
Книга о дизайн-системах. Обещает ответить на базовые вопросы.

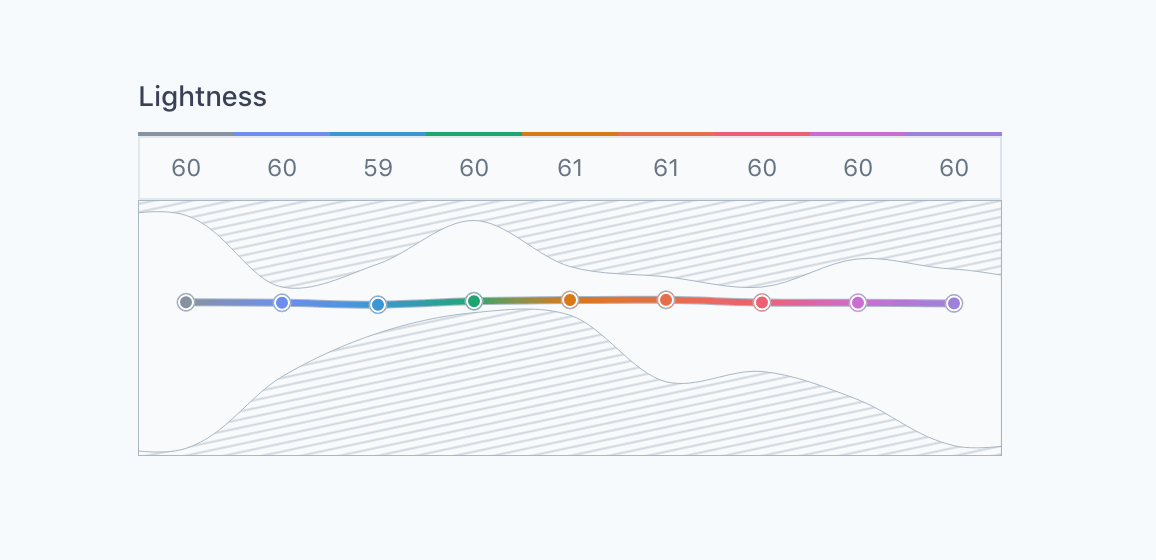
Designing accessible color systems
Daryl Koopersmith и Wilson Miner из Stripe описывают подход к созданию цветовых палитр в дизайн-системе. Они используют цветовую модель Lab (CIELAB) вместо самой горячей сейчас HSL, потому что она более реалистично передаёт освещённость.

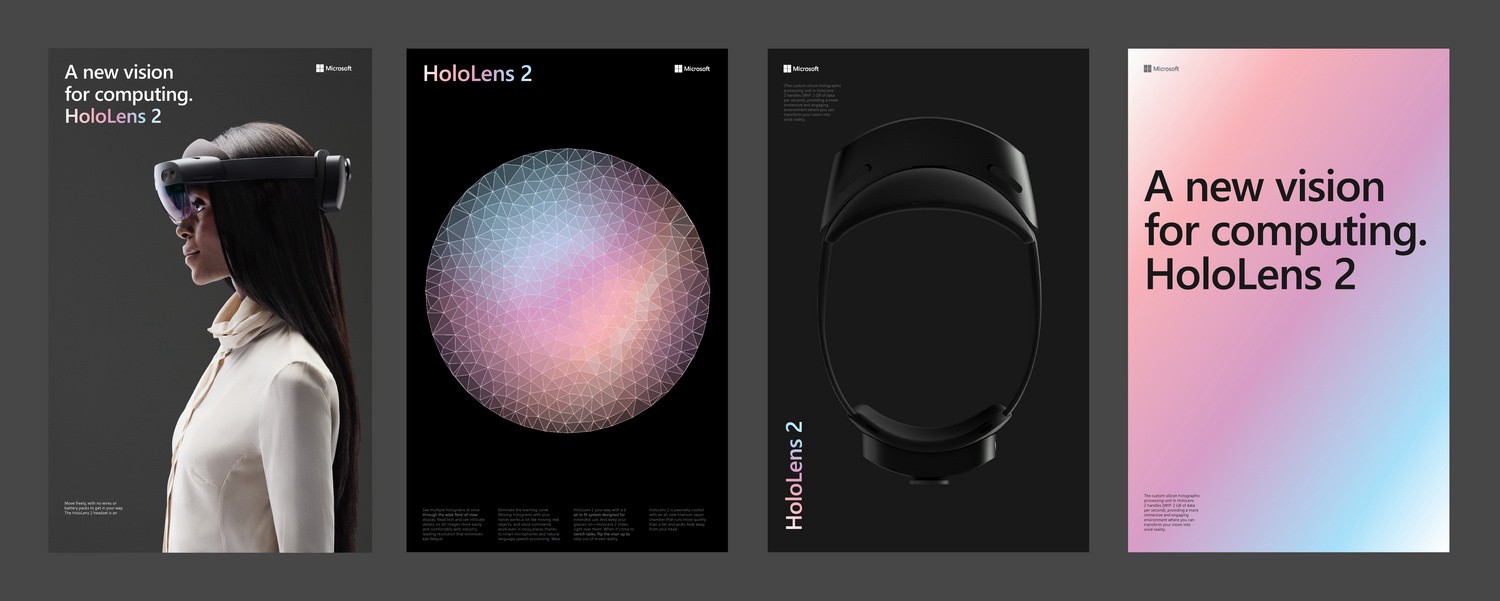
Connecting the Dots Between Product and Branding
Douglas Montague из Microsoft рассказывает об интеграции команд бренда и продукта, которые позволили сделать сильное обновление в 2015 году. Он описывает формат взаимодействия команд на нескольких примерах.

Как не свихнуться, работая со визуальным слоем дизайн-системы в Sketch
Алексей Каленюк из Ingram Micro Cloud рассказывает о плагине Puzzle Tokens, который делает аналог токенов на Less для Sketch. Это позволяет системно обновлять параметры визуального языка в макетах. Сам плагин.

Framer Guide to React
Методичка по React для дизайнеров от Framer.

What I learned from 6 months leading a design system for a leading e-commerce company
Budi Harto Tanrim рассказывает о процессе создания дизайн-системы Bukalapak и организационных нюансах этого пути. Как начать, как построить эффективное взаимодействие в команде.

Theme UI
Простой фреймворк на React с поддержкой тематизации. Экспериментальная площадка для примерки тем.
iOS
Понимание пользователя
What Is Customer Delight?
Jeff Sauro пытается дать более измеримое определение понятию delight, к которому стремятся многие продукты. В целом это совмещение неожиданного и приятного, которое связано с удовлетворённостью.

Персонажи + Jobs-to-Be-Done — опыт применения объединенного подхода
Команда Usethics рассказывает о связке методов персонажей и Jobs to Be Done на примере условного продукта.

Информационная архитектура, концептуальное проектирование, контент-стратегия
Service Blueprinting in Practice: Who, When, What
Alita Joyce и Sarah Gibbons из Nielsen/Norman Group провели опрос UX-специалистов на тему использования service blueprints. В них видят три ценности: артефакт, фреймворк и способ улучшить командное взаимодействие.
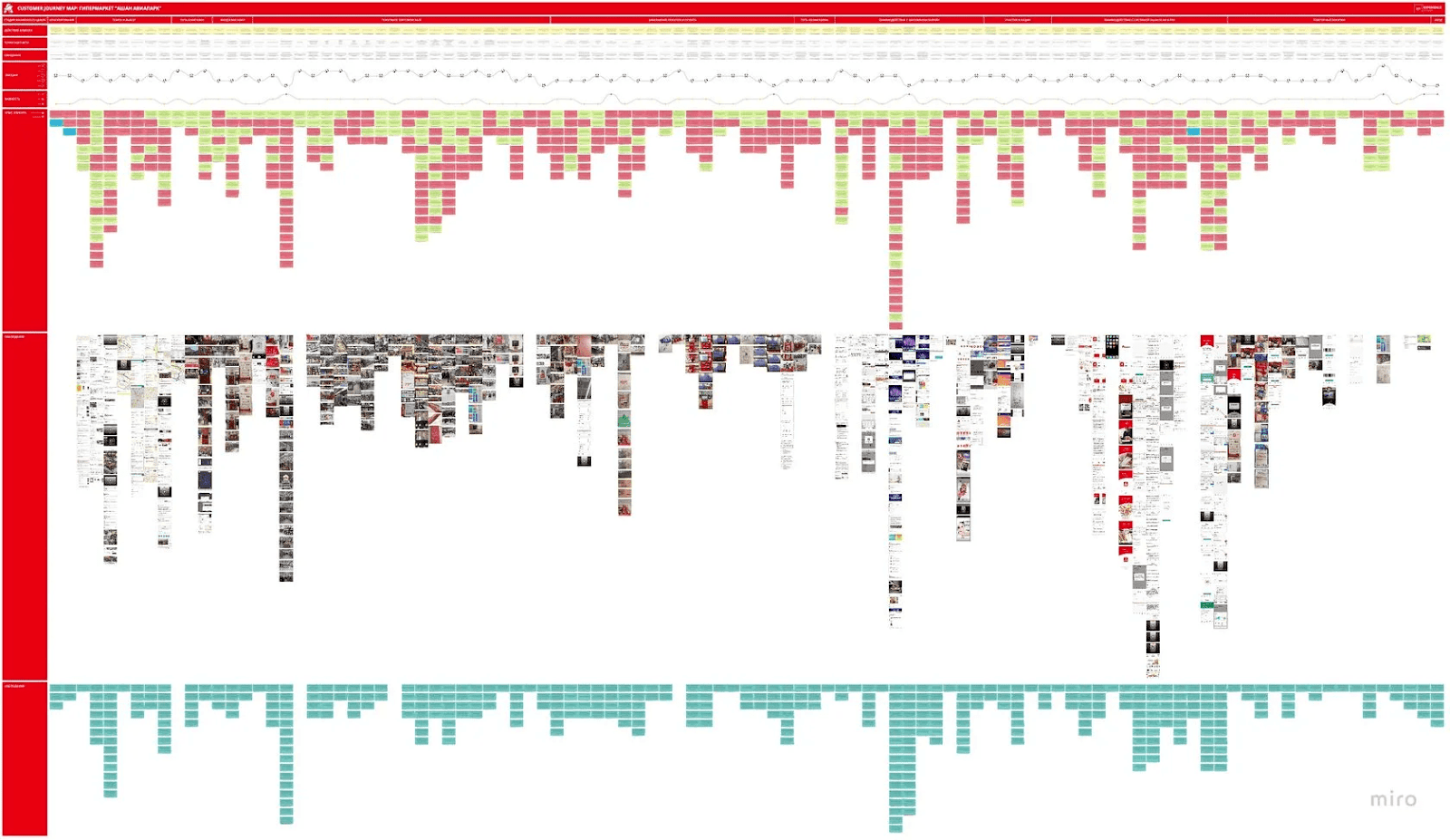
Customer Journey Map: Ашан
Станислав Хрусталёв и компания Hard Client сделали собственную версию CJM для магазинов Ашан (не по заказу клиента). Крепкий детальный пример.

Новые инструменты дизайна интерфейсов
Sketch 59
Поддержка вариативных шрифтов и широких возможностей OpenType.

Плагины
- Pexels: много источников данных, включая миллион стоковых фото. Официально поддержан самими Sketch.
Bubbles
Ещё один сервис для комментирования сайтов. Работает через плагин в браузере.
Abstract
Памятка Bryan Mortensen из Progressive Leasing по работе дизайн-команды.
Figma
Позволит публиковать свои макеты и шаблоны в публичном профиле. Также появилась автоматическая анимация (Lucas Chae воссоздал характерные анимации из iOS).

Open Doodles и Vector Creator
Ещё две бесплатные коллекции иллюстраций с конструктором.

Screen Size Map
Статистика по популярности разных разрешений экрана в наглядном виде. Можно отфильтровать по самым частотным.
Awesome Design Plugins
Каталог плагинов для Sketch, Adobe XD и Figma от команды Flawless.
Пользовательские исследования и тестирование
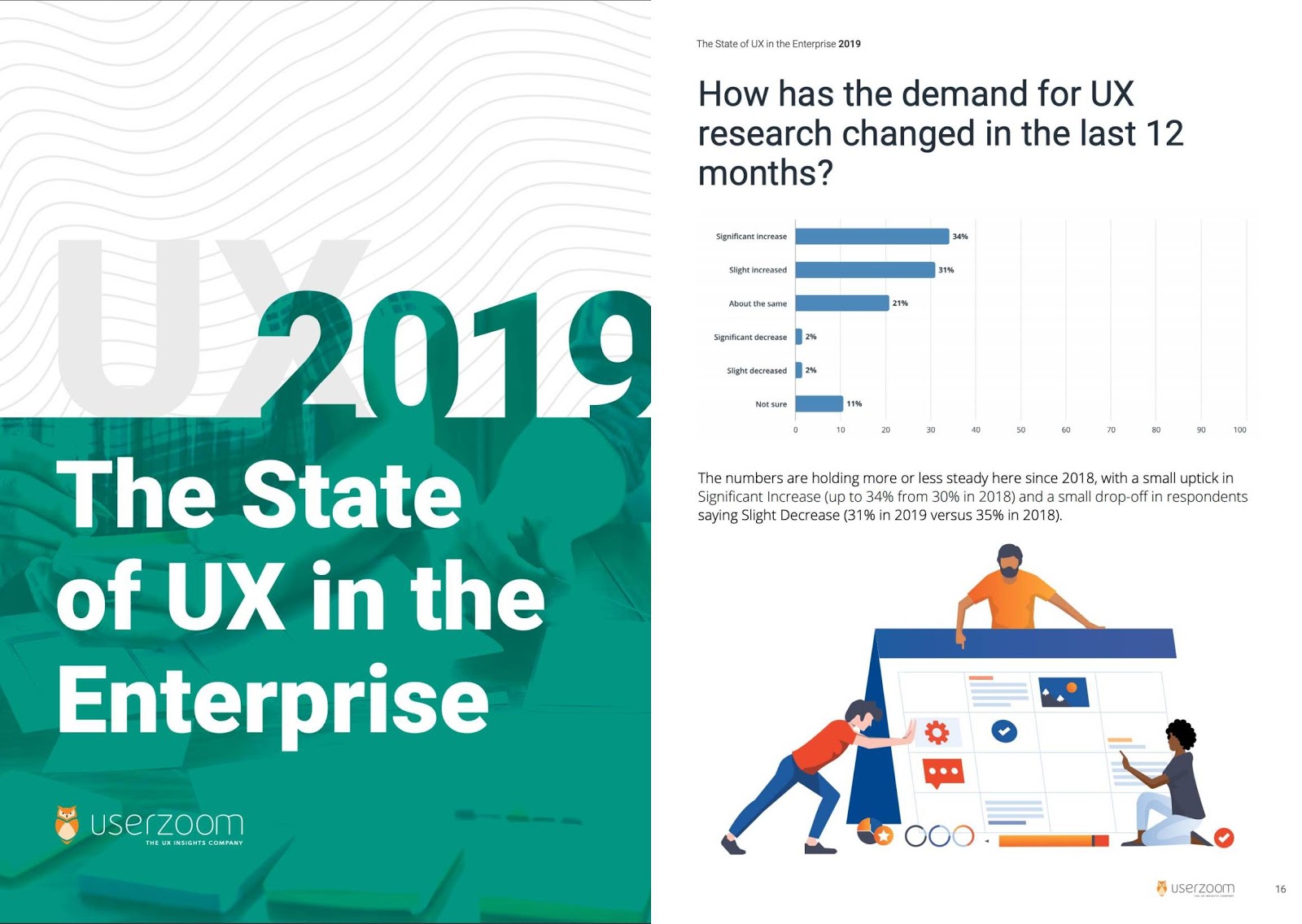
State of UX in the Enterprise 2019
Userzoom провели опрос-исследование рынка UX среди своих клиентов. Фокус на методах и инструментах пользовательских исследований, но есть и общий кусок про дизайн-команды в компаниях.

Когда один респондент хорошо, а два — лучше: парные тесты в UX-исследованиях
Юлия Кингсеп из UX-лаборатории Mail.ru Group рассказывает о методах парного юзабилити-тестирования интерфейсов.
Reconciling the Differences in Our Data — A Mixed-Methods Research Story
Caryn Kieszling из Microsoft рассказывает о миграции пользователей в обновлённое мобильное приложение. Как команда использовала качественные и количественные данные, чтобы найти причины недовольства редизайном.
Iterative Design of a Survey Question: A Case Study
Пример поэтапного улучшения опросника от Feifei Liu из Nielsen/Norman Group. Они пробовали разные версии на малом количестве пользователей перед запуском на основную аудиторию.
The Five Senses of UX
Beth Dunn из HubSpot в деталях описывает принципы работы дизайн-команды и примеры используемых подходов и методов по каждому из них.
Does Coloring Response Categories Affect Responses?
Jeff Sauro провёл пару экспериментов чтобы понять, насколько выделение цветом позитивных, негативных и нейтральных ответов в опросах удовлетворённости влияет на результат. Влияет мало.
Visual Data Collection — Making Sense of Tally Sheets
Michael Morgan описывает подход к выделению заметок из пользовательских исследований. Он отмечает проблемы и ситуации каждого респондента на распечатке тестируемого экрана, а потом сводит их вместе.
Unmoderated User Tests — How and Why to Do Them
Kathryn Whitenton из Nielsen/Norman Group даёт советы по проведению сессий удалённого немодерируемого тестирования.
Визуальное программирование и дизайн в браузере
Inspired Design Decisions: Bea Feitler, An Unstoppable Creative Force
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Новые скрипты
- Необычные эффекты при наведении с морфингом фотографий.
- Как сделать переход выделения фокусом в браузере анимированным.
Метрики и ROI
Has the Net Promoter Score Been Discredited in the Academic Literature?
Мощный обзор ключевых научных публикаций, проверяющих работоспособность или критикующих NPS. Jeff Sauro собрал только те, которые могут считаться авторитетными.
Five Scales to Measure Customer Satisfaction
Jeff Sauro изучил разные способы оценки удовлетворённости пользователя. Он выделил пять типов шкал, которые используются в них.
10 Things to Know about the Microsoft NSAT Score
Jeff Sauro описывает метрику удовлетворённости продуктом NSAT (Net Satisfaction) от Microsoft. Это шкала из 4 пунктов, похожая по модели расчёта на NPS.
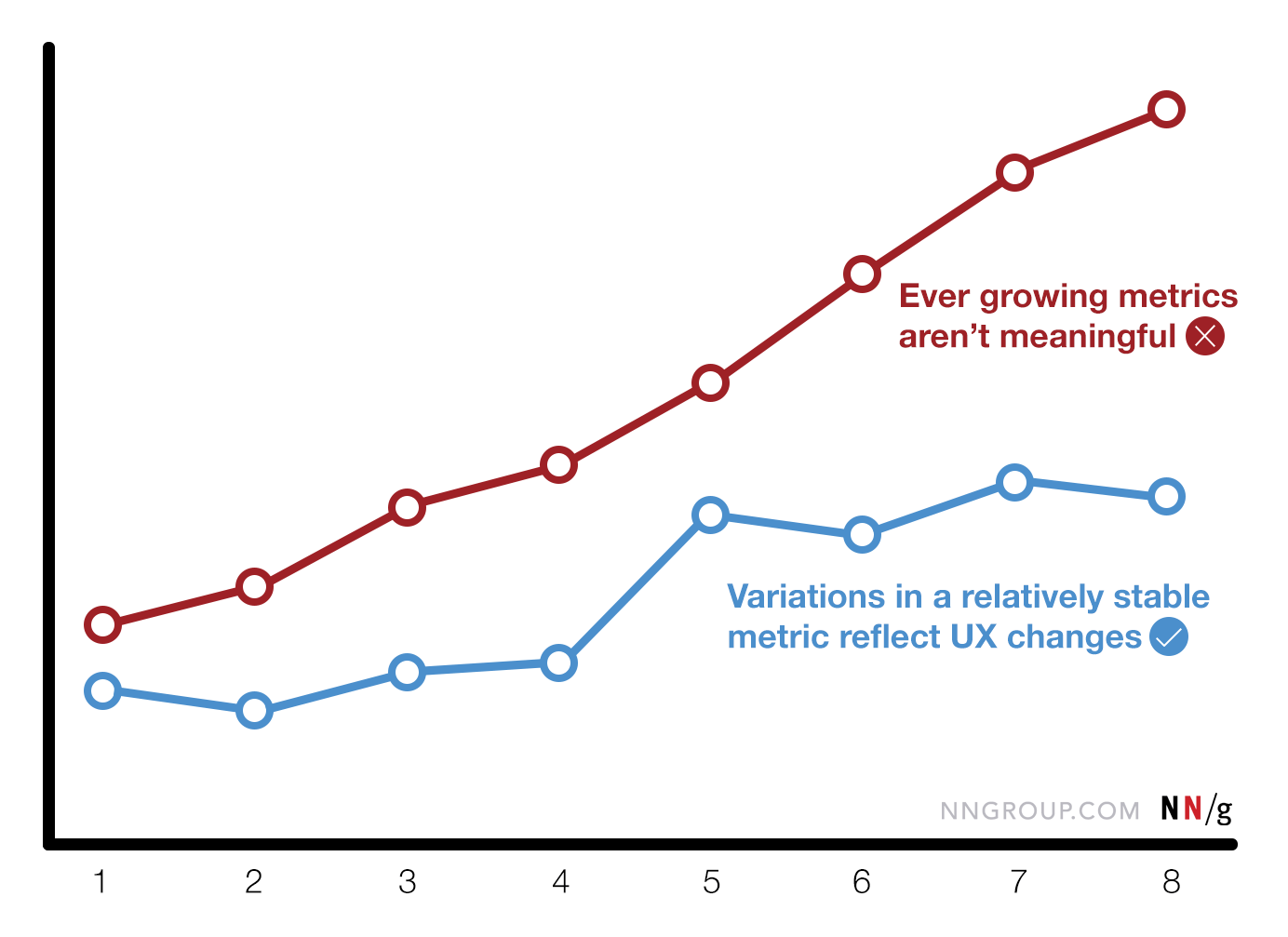
Vanity Metrics — Add Context to Add Meaning
Aurora Harley из Nielsen/Norman Group пишет о «тщеславных» метриках и том, как правильнее оценивать эффективность интерфейса.

The Challenge of Identifying UX Success Metrics
Jared Spool описывает пример выбора метрик для оценки улучшения интерфейса. Он взял за основу парковочные автоматы, которые обновлялись до современных.
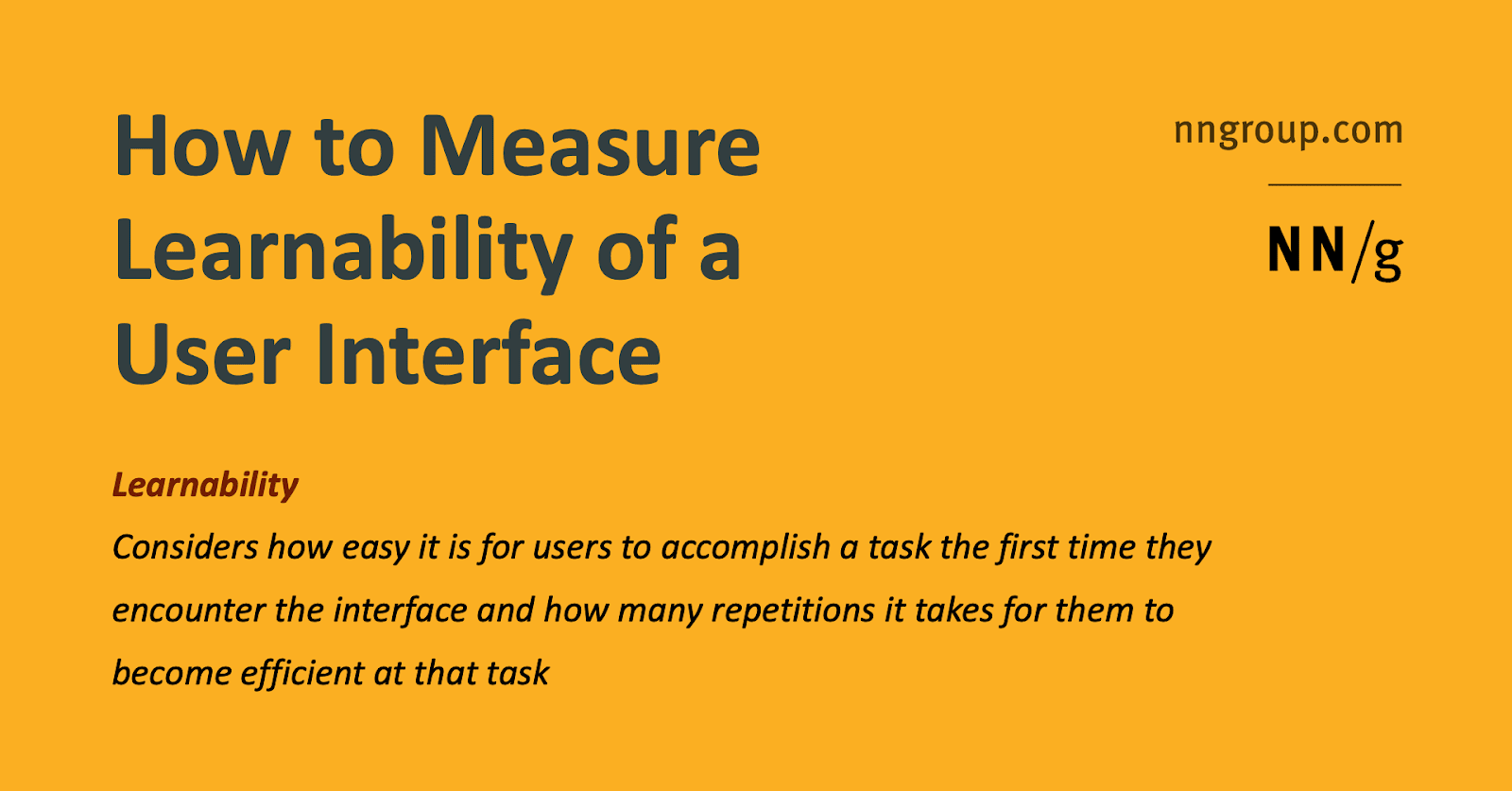
How to Measure Learnability of a User Interface
Alita Joyce из Nielsen/Norman Group показывает, как измерить обучаемость работе с интерфейсом.

Дизайн-менеджмент и DesignOps
Boooom — Design Management and Leadership Jobs
Сайт собирает вакансии дизайн-менеджеров и других руководителей дизайна со всего мира.

Incorporating UX Work into Your Agile Backlog
Rachel Krause из Nielsen/Norman Group описывает три формата интеграции задач по дизайну в общий беклог agile-команды.

Starting your progression framework is a task that, for many, can feel overwhelming. There are so many moving parts, so many different problems to solve. How do you get started?
Jonny Burch из Progression даёт советы по созданию карты компетенций в команде. Когда, по каким причинам и в каком формате.
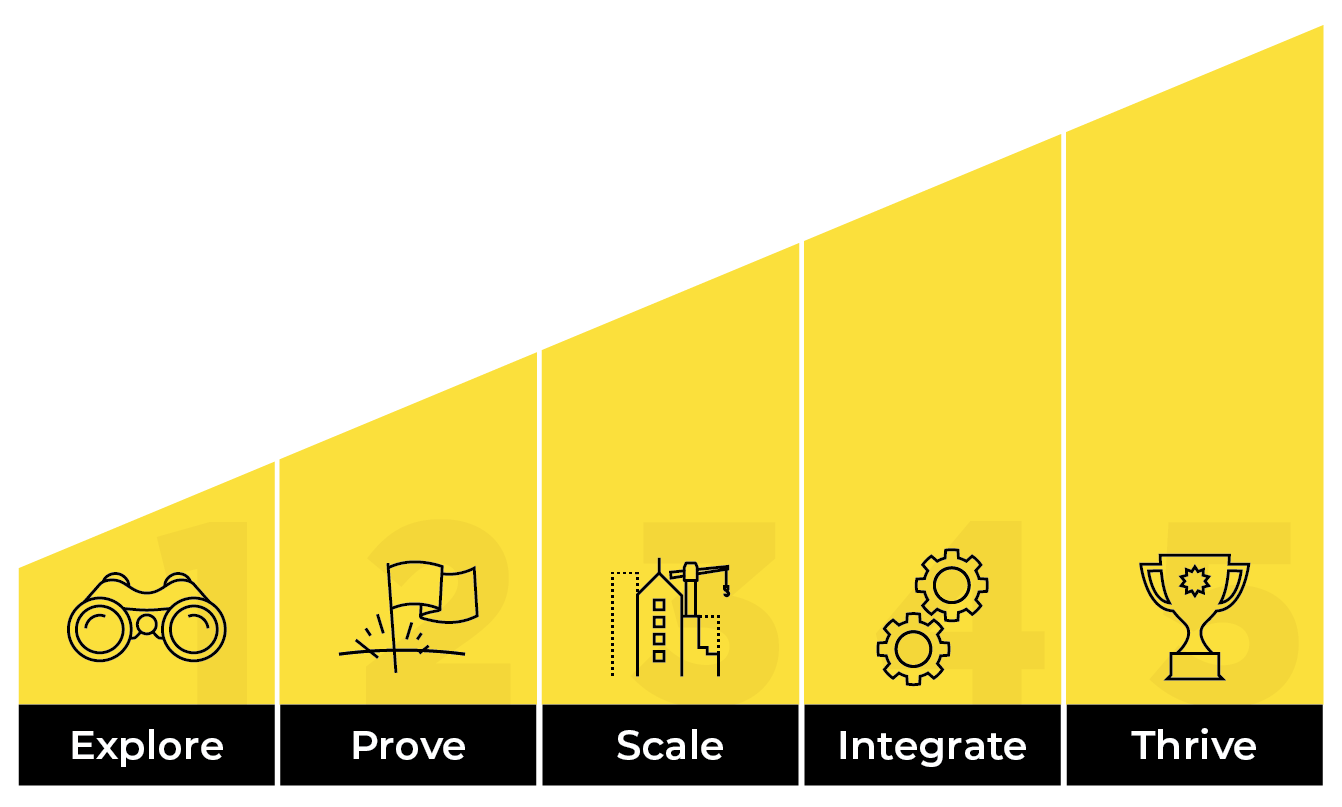
The Service Design Maturity Model: An Introduction
Модель зрелости сервисного дизайна от агентства Koos. Классическая лестница из 5 этапов.

I’ve spent half this year hiring designers. Here’s what I discovered
Colin Narver из IBM описывает свой набор качеств хорошего продуктового дизайнера. Неплохой и не самый поверхностный пример.
Dear Ueno: What’s your design process like?
Sasha Lubomirsky из студии Ueno рассказывает о дизайн-процессе для клиентских проектов.
Facebook Design Program Management
Блог Facebook о дизайн-менеджменте в компании.
How IBM helps designers build skills and grow their careers
Lauren Swanson рассказывает о процессе найма и развития дизайнеров в IBM, а также внутренней дизайн-культуре.
Командное взаимодействие
Crazy 8s Timer
Таймер для упражнения по созданию быстрых набросков идей в рамках рабочих сессий и брейнштормов.
Методологии, процедуры, стандарты
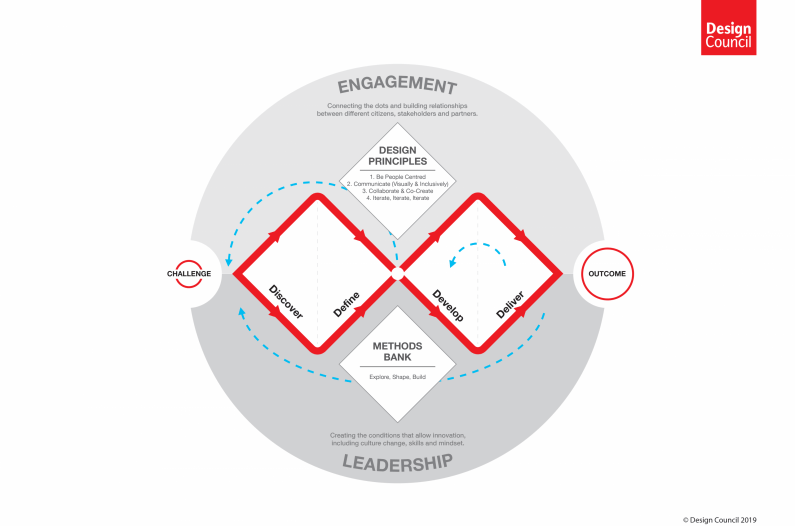
The Double Diamond 2.0: 15 years on
British Design Council обновили каноническую модель «двойного алмаза», которая характеризует почти любой процесс креативной работы к решению проблем. Они добавили в неё явные итерации. Большинство практикующих специалистов и так понимали их важность, но им приходилось делать свои доработки, дорисовывая маленькие «алмазы» и другие ответвления, чтобы сделать эту мысль понятнее для всех.

UX Frameworks — Make sense of mess and get that spark, faster
Коллекция базовых методов и фреймворков для концептуального проектирования и анализа пользователей.
Кейсы
How I designed the listing for a brand new Food App
Saptarshi Prakash рассказывает о работе над приложением Swiggy и показывает итерации работы над списком товаров, которые он прогонял через реальный контент.
Designing LookUp for macOS
Vidit Bhargava рассказывает о портировании iPad-приложения LookUp на MacOS с помощью Catalyst. Как менялись интерфейсные решения для более нативного ощущения.
Examples of how user research informs UX design decisions
Студия Creative Navy специализируется на дизайне современных кассовых аппаратов. Они показывают, как пользовательские исследования улучшают интерфейс на примере одного проекта.
История
Rob Ford — Web Design. The Evolution of the Digital World 1990–Today

Издательство Taschen выпускает книгу Rob Ford «Web Design. The Evolution of the Digital World 1990–Today» об истории веб-дизайна с начала 90х. 640 страниц раритетов и необычных раскопок. Обзорная статья.
Алгоритмический дизайн
ebSynth
Мощный подход к стилизации видео. Хорошо решает задачу быстрой примерки стилистического направления для фильмов.
Connectedland #2020
Мощный лонг-рид Fabio Sergio из Fjord о будущем профессии дизайнера на стыке трёх задач — цифровые продукты, промышленный дизайн и архитектура.
Для общего и профессионального развития
Фильм «Профессия: дизайнер интерфейсов»
Contented опубликовали фильм в свободном доступе. Он сделан на основе одноимённого курса, запущенного в 2017 году. У нас получилась отличная теоретическая основа, которая неплохо раскрывает суть работы дизайнера интерфейсов. Этот фильм должен помочь начинающим специалистам разобраться в профессии. В этом году он был показан в нескольких городах на большом экране, а теперь доступен и в интернете.
Abstract: The Art of Design (2 сезон)
Вышел второй сезон сериала.
Материалы конференций
The Official Loupe 2019 Recap
Конференция Loupe от Framer прошла 14-16 августа 2019 года в Амстердаме. Опубликованы видео выступлений.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
Автор: Юрий Ветров








