
Мы знаем, что для ИТ-рекрутеров крайне важно закрыть вакансию в кратчайшие сроки наименее затратным способом. Для этого у рекрутеров есть множество инструментов и методик: как для непосредственного поиска нужного специалиста, так и для предварительной оценки его профессиональных качеств. Они смотрят на опыт работы кандидата, на указанные им навыки, на отзывы со стороны коллег. В том числе смотрят и на его активность в профессиональных ИТ-сообществах.
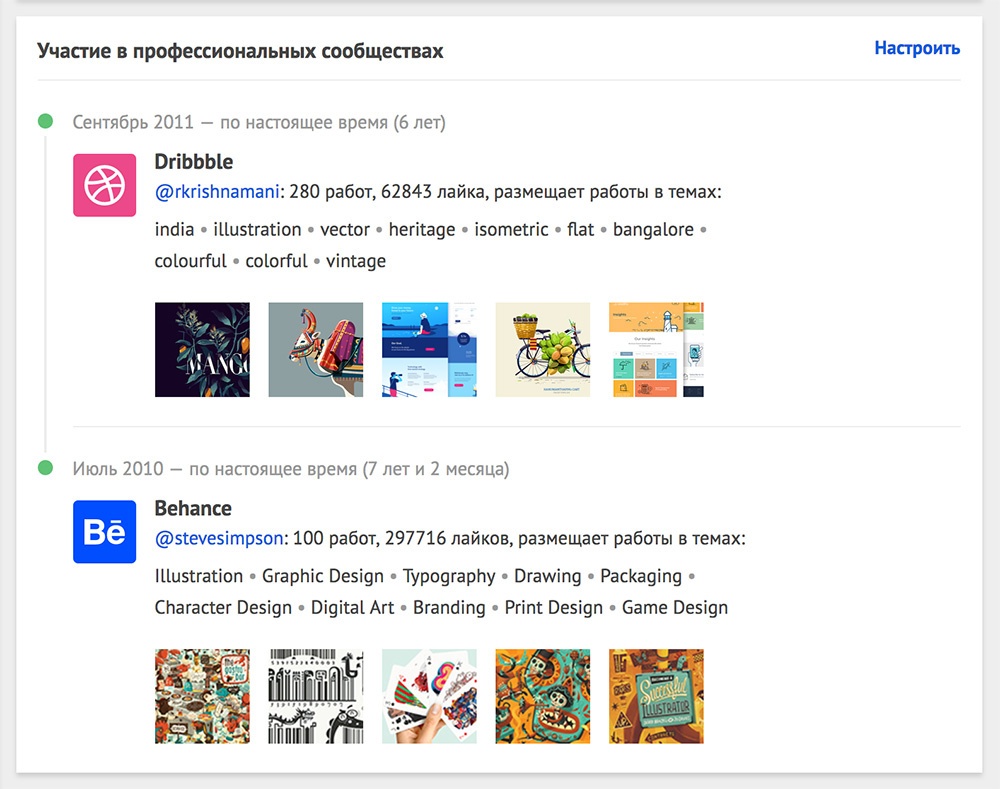
Поэтому, месяц назад мы ввели на «Моём круге» рейтинги участия в ИТ-сообществах. Теперь каждый соискатель может показать на своём профиле, какой вклад он внёс и какие награды получил на «Хабре» и «Тостере», на StackOverflow и GitHub.
Но какую именно роль профессиональные ИТ-сообщества играют в жизни разработчиков и в их карьере? Насколько для работодателя важна информация об участии соискателя в этих сообществах? Какие сообщества более важны, а какие менее? Можно ли всё это как-то посчитать, измерить и оценить?
Мы провели опрос среди пользователей «Моего круга» по этой теме, собрали ответы тысячи респондентов и перевели их в наглядные диаграммы. На наш взгляд, получилась очень любопытная и убедительная картинка.
Читать полностью »