В этом выпуске MVVM и MVI, близкие взаимодействия и плавные переходы, годы в геймдеве и много Flutter, самые скачиваемые и зарабатывающие приложения июня и много других интересных материалов!
Рубрика «UI» - 3
Дайджест интересных материалов для мобильного разработчика #352 (6 июля — 12 июля)
2020-07-12 в 16:25, admin, рубрики: UI, Аналитика мобильных приложений, Блог компании Цифровые Экосистемы, маркетинг приложений, разработка мобильных приложений, Разработка под android, разработка под iOSТёмная тема vs Светлая тема: что лучше?
2020-06-16 в 8:01, admin, рубрики: dark mode, DarkMode, interface, UI, UX, близорукость, Блог компании FunCorp, веб-дизайн, дизайн, зрение, интерфейсы, исследование, катаракта, миопия, разработка мобильных приложений, тёмная тема, юзабилити
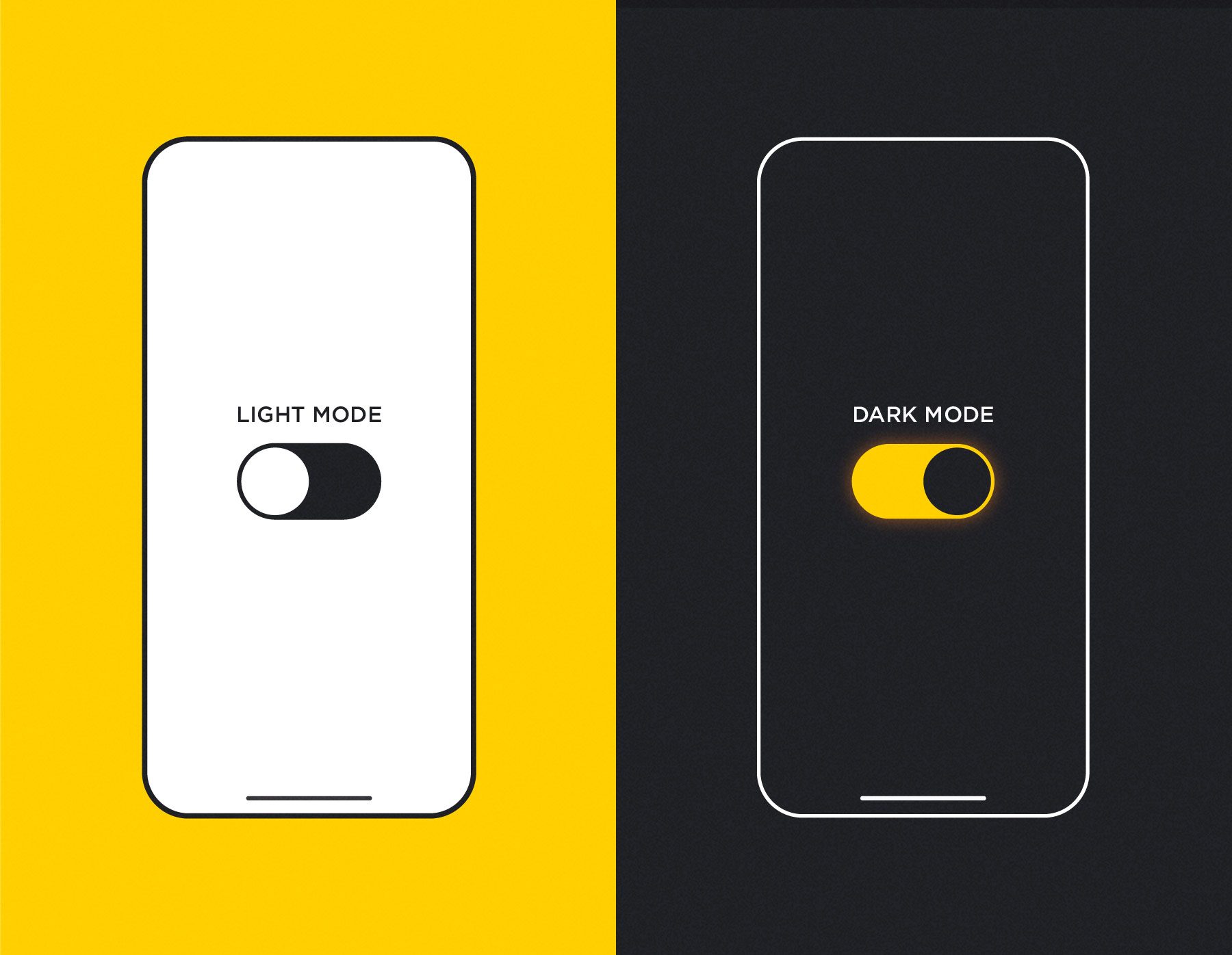
Примечание переводчика: тёмная тема в дизайне интерфейсов к 2020 году стала чуть ли не обязательной. Вслед за Apple и Android на поезд Dark Mode «впрыгнули» и другие крупнейшие игроки рынка (например, Google, What’s App, Instagram). Тёмную тему любят по нескольким причинам:
- Она экономит расход батареи;
- Считается, что она снижает напряжение глаз, и с ней легче работать при слабом освещении;
- Некоторым она просто больше нравится.
Но, оставив в стороне рассуждения об эстетике тёмной темы, так ли уж она полезна для глаз? На самом ли деле тёмная тема повышает продуктивность работы с текстом? Ралука Будиу (Raluca Budiu) из Nielsen Norman Group даёт исчерпывающие ответы.
Читать полностью »
Дайджест интересных материалов для мобильного разработчика #347 (1 — 7 июня)
2020-06-07 в 9:45, admin, рубрики: StackView, UI, Аналитика мобильных приложений, Блог компании Цифровые Экосистемы, маркетинг мобильных приложений, разработка мобильных приложений, Разработка под android, разработка под iOS, разработка приложенийВ этом выпуске блеск и нищета key-value базы данных, адаптивный дизайн на основе StackView, глаза HMS, ретро игры и новые архитектуры, адекватный онбординг и неадекватные трекеры в детских приложениях.
Дайджест интересных материалов для мобильного разработчика #345 (18 — 24 мая)
2020-05-24 в 11:37, admin, рубрики: flutter, UI, Аналитика мобильных приложений, Блог компании Цифровые Экосистемы, маркетинг приложений, разработка мобильных приложений, Разработка под android, разработка под iOSВ этой подборке рендеринг экранов ВКонтакте, победы и поражения Flutter, архитектуры и скриншоты, продуктовая аналитика и архетипы игроков, виртуальные свидания в умных домах и много других интересных материалов!
Расширенный HTML
2020-04-26 в 10:45, admin, рубрики: ajax, declarative ui, html, javascript, JS, turbolinks, UI, Разработка веб-сайтовВ этой статье хотел бы рассказать немного про библиотеку, первую версию которой я создал еще в конце прошлого года. Суть очень простая — расширить возможности языка HTML, чтобы можно было без JavaScript'а писать простые и рутинные вещи: отправка формы в json формате, загрузка HTML тимплейтов на определенную страницу(по сути модульная система для HTML через http/s запросы), турболинки(привет пользователям RoR), простая шаблонизация на основе ответов ajax запросов и немного еще.
Библиотека называется EHTML или Extended HTML. Основана она на небезызвестной идее веб компонентов. Она доступна на гитхабе, там довольно таки структурированная документация с примерами. В этой статье я просто опишу основные идеи, возможно кому-то это зайдет.
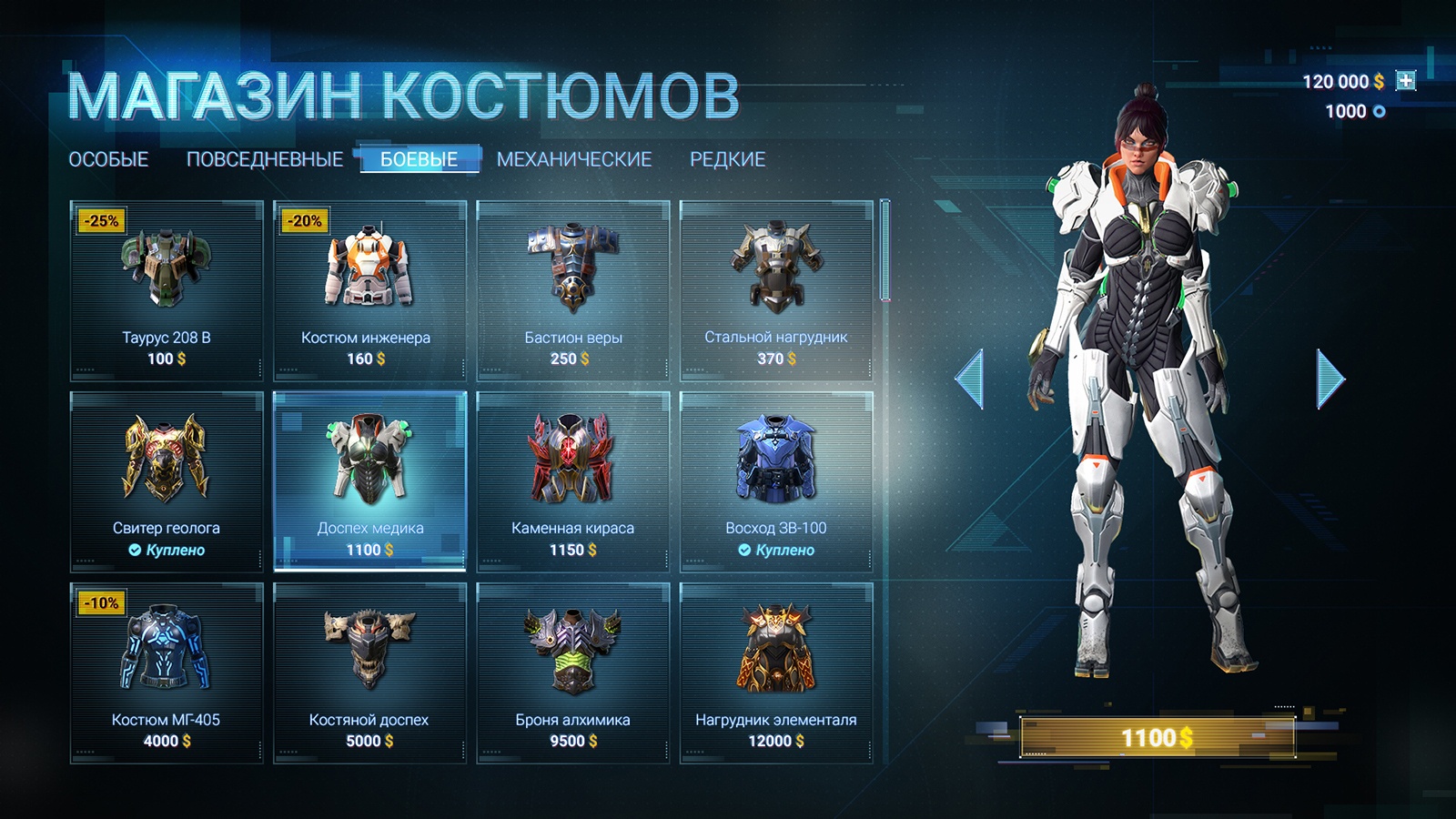
Создание интерфейса для игры
2020-04-25 в 7:26, admin, рубрики: Gamedev, tutorial, UI, ui/ux дизайн, геймдев, графический дизайн, дизайн, Дизайн игр, дизайн интерфейсов, игровая индустрия, игры, интерфейсы, разработка игр, урокВсем привет.
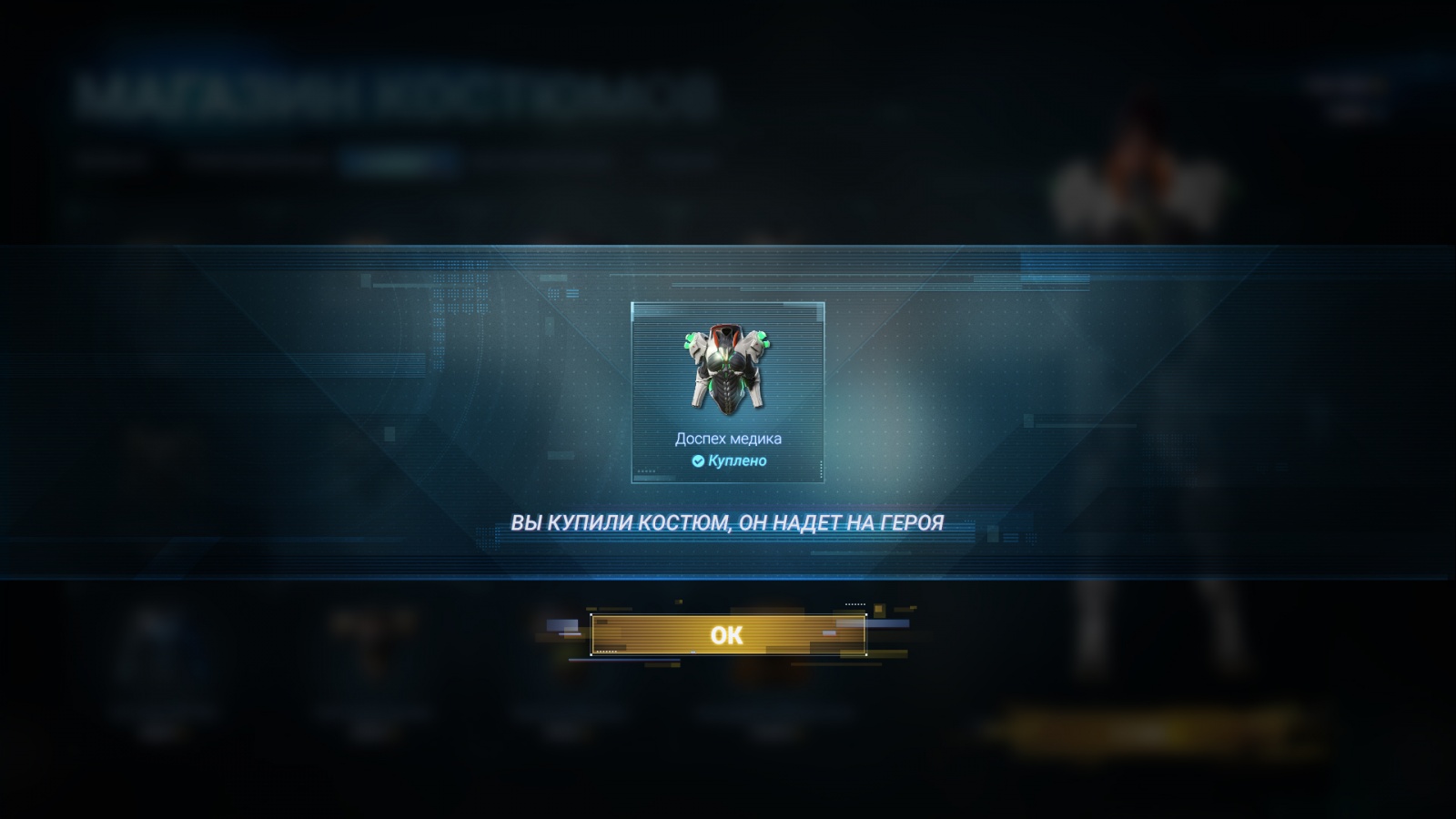
Я Михаил Кравченко, дизайнер игровых интерфейсов. В этой статье опишу процесс создания интерфейса для игры. Статья будет полезна начинающим дизайнерам, художникам, которых просят рисовать интерфейсы, геймдизайнерам и менеджерам игровых проектов.
Ниже вы видите результат, который у меня получился.

Ошибка – это не UIAlertController
2020-04-24 в 16:45, admin, рубрики: alert, AlertView, error, iOS, states, UI, uialertcontroller, UX, алерты, дизайн мобильных приложений, интерфейс, ошибки, разработка под iOS, состояния
Дизайнеры, с которыми я работаю, часто рассматривают сообщения об ошибках в iOS как что-то очевидное. А если конкретно – как UIAlertController.
Дайджест интересных материалов для мобильного разработчика #339 (30 марта — 5 апреля)
2020-04-05 в 14:07, admin, рубрики: UI, аналитика, Блог компании Цифровые Экосистемы, маркетинг приложений, пандемия, разработка мобильных приложений, Разработка под android, разработка под iOS, удаленная работаВ новом дайджесте рассказываем про влияние пандемии на экономику приложений и про прогнозы ее развития, про неудачный социальный мониторинг и разработку на удаленке, про дизайн и собственные истории.
Дизайн интерфейса для промышленного контроллера
2020-04-05 в 12:48, admin, рубрики: GUI, UI, ui/ux дизайн, UX, дизайн, дизайн интерфейсов, интерфейсы и юзабилити, промышленная автоматизация, Промышленное программирование, промышленный дизайнПривет! Меня зовут Георгий, я дизайнер.
Пока мы все сидим по домам, я решил поделиться опытом в разработке дизайна интерфейсов для промышленной автоматизации.Так сложилось, что дизайном приложений и сайтами занимается большое количество профессионалов. А вот хороших специализированных интерфейсов, предназначенных для управления инженерными системами не так уж много.
Читать полностью »
32 отличия дизайна мобильного приложения под iOS и Android
2020-04-02 в 11:03, admin, рубрики: android, iOS, UI, UX, Блог компании REDMADROBOT, дизайн, дизайн мобильных приложений, интерфейсы
Железный дизайнер из Redmadrobot Design Lab Артур Абраров делится наблюдениями.
Адаптировать дизайн под другую платформу — неотъемлемая часть работы дизайнера мобильных приложений. Цель этой работы — органично вписать дизайн в паттерны взаимодействия пользователя. К тому же, проработанная адаптация упрощает разработку за счёт использования нативных компонентов платформы.
Чтобы адаптировать дизайн правильно, нужно соблюдать гайдлайны платформ: Human Interface Guidelines (HIG) у iOS и Material Design у Android. И общаться с разработчиками, в идеале подключать их к дизайну как можно раньше, чтобы они могли сразу задать технические ограничения.
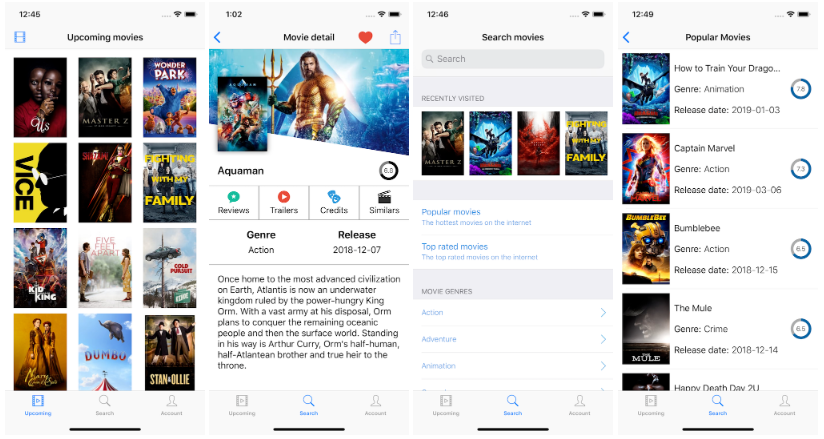
Но в чём именно отличается дизайн под iOS от дизайна под Android? В этой статье я разберу 32 конкретных отличия дизайна под iOS и Android. Они поделены на четыре группы:
- Базовые отличия.
- Отличия в навигации и паттернах (UX).
- Отличия в компонентах (UI).
- Прочие отличия.
Особенности iOS будут слева, а Android — справа или сверху/снизу.
Базовые отличия
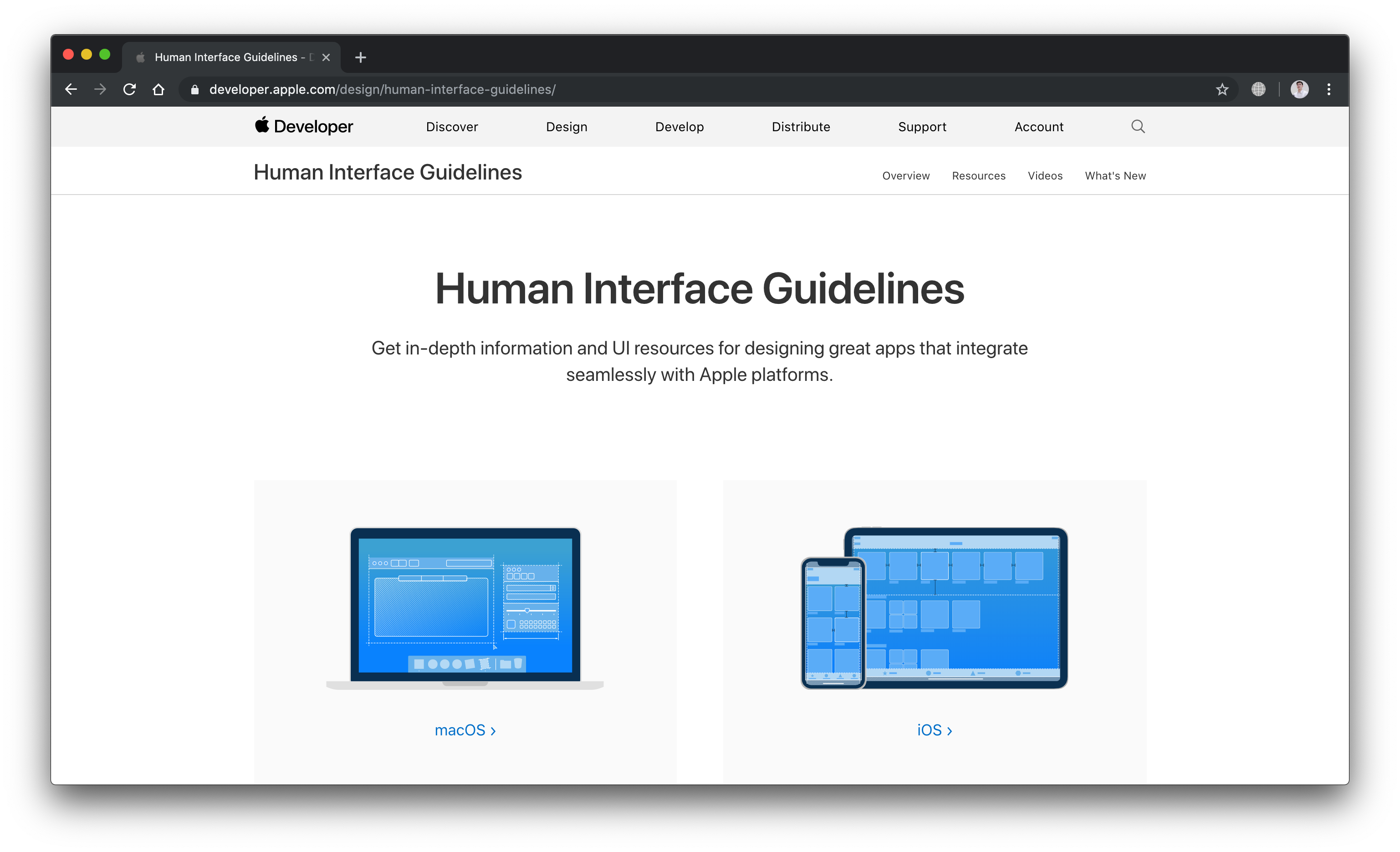
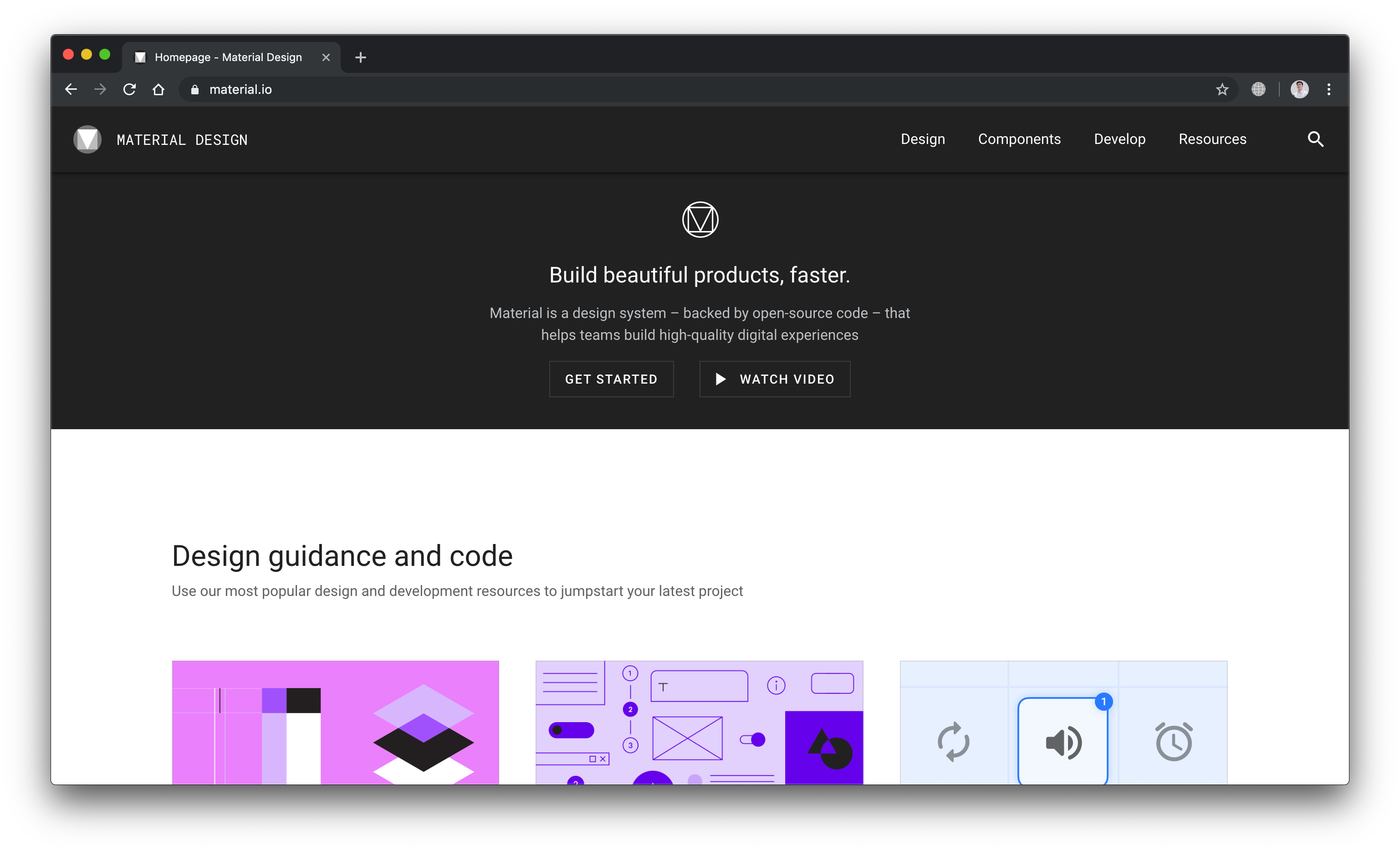
Human Interface Guidelines vs Material Design
Почти все отличия этой статьи взяты из анализа этих гайдлайнов. Их суть на идейном уровне следующая. HIG — это про плоский, лёгкий, дружелюбный дизайн, пришёл он из постепенного отказа от скевоморфизма.
Material же имеет несколько основополагающих принципов: материал как метафора; смелый, графический, сознательный; осмысленная анимация; гибкая основа и кроссплатформенность. Если вы не знакомы с гайдлайнами, лучше их прочесть до того, как ознакомитесь со статьёй.