
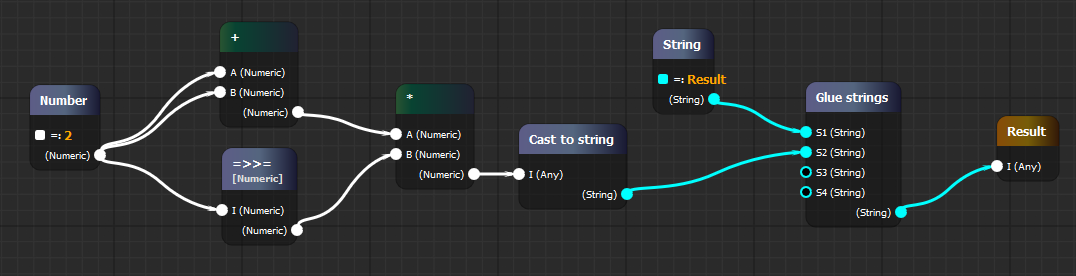
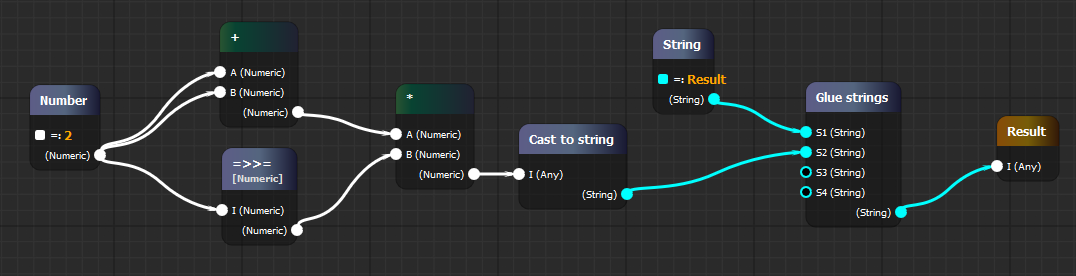
Я хочу рассказать про созданный мною web редактор для «визуального программирования» и его историю создания.
Читать полностью »

Я хочу рассказать про созданный мною web редактор для «визуального программирования» и его историю создания.
Читать полностью »

Аркадная js игра. Прототипом послужили так называемые «Гоночки в клетку»(в каком-то детском журнале видел). Смысл в том, что на тетрадном листе рисуется трасса и игроки ходят по клеткам. За один ход можно увеличить скорость на один или уменьшить. Если «врезаешься» в стену, то продолжаешь от этого места с единичной скоростью.
Читать полностью »
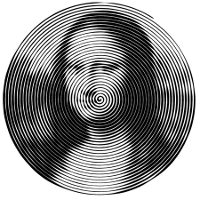
Почему стоит задуматься о векторной графике уже сейчас?
Retina-дисплеи (спасибо Apple, за удобный маркетинговый термин) уже стали частью нашей жизни. Если вы web-разработчик/дизайнер, и вы не учитываете, как ваша работа отображается на экранах с высоким разрешением, то вы серьезно выпадаете из современных трендов.
Набрёл на статью со сравнением трёх JS библиотек для рисования в WEB Paper.js, Processing.js и Raphael.js. Думаю она будет интересна не только мне.
Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах: