
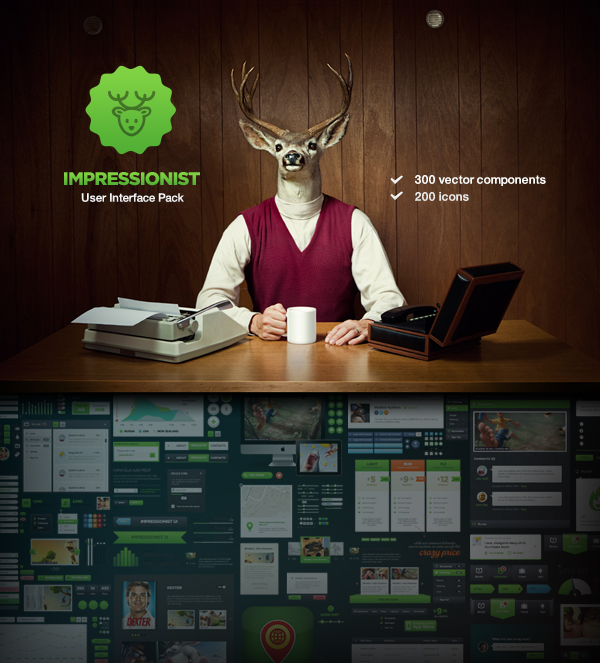
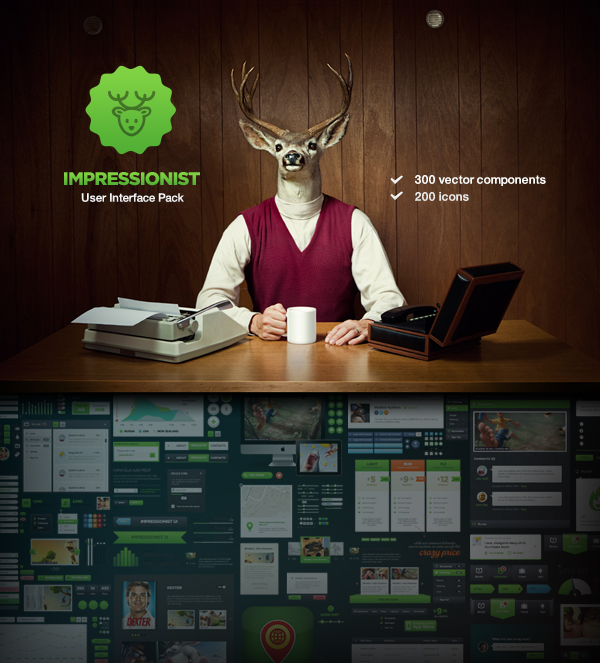
Мы сделали всеобъемлющий огромный User Interface пак, содержащий более 300 элементов для дизайна, прототепирования и всего, что придет на ум! Все элементы пака размещены на 5 страницах. В паке есть: Edit Boxes, Check Boxes, Tabs, Buttons, Notification windows, Menus, Готовые решения для панелей, окон, форм, графики, слайдеры, информационные блоки и многое другое. Все элементы выполнены в фотошопе шэйпами. Соответсвенно, каждый элемент можно уменьшать и увеличивать без потери качества. Их можно использовать при создании сайтов, мобильных интерфейсов, программного обеспечения, иллюстраций. Все зависит от твоей фантазии. Ты можешь компоновать и группировать элементы, менять их размеры и расставлять в соответствии со своим вкусом. Это огромное поле для творчества, где каждый дизайнер может использовать готовую форму при создании дизайна, применять к ней новые стили, менять форму. Разумеется, каждый дизайн имеет свое лицо, характеризующее дизайнера. В этот пакет мы вложили больше 50 стилей, которые можно использовать на любом элементе в дизайне. Ты можешь придать свою форму, цвет и стиль любому компоненту и сделать что-то уникальное и красивое.
Читать полностью »

.png)